How do you link a phone number in WordPress? By placing your hyperlink phone number on your website, visitors can make telephone calls directly to your office. It is a click-to-call action, which can be accomplished using a tel: scheme.
It is becoming more common for people to visit your website using their smartphones, so adding a tap-to-call button can make it easier for them to contact you.
There are various methods to link a phone number in WordPress, such as using a phone number link generator. This article will teach you how to link a phone number to your WordPress website, along with some examples to help you get started.
Why Add Click-to-Call Button in WordPress?
Small businesses often rely on their customers to contact them regarding quotes, pre-sale information, or customer service. All website owners are therefore advised to include a contact form.
There may be instances, however, when a user wishes to speak with someone immediately, depending on their industry.
With a growing number of mobile web users worldwide, users are increasingly choosing to tap to call and obtain the information they require.
As a new business owner, we recommend utilizing a professional business telephone service that allows you to forward calls, share phone numbers with employees, and answer calls using your mobile device wherever you are.
Protecting Phone Numbers from Spammers
Encoding phone numbers is a method of combating robots that collect phone numbers. Encoding your phone numbers will prevent bots from collecting them.
WP Shield Content Protector is needed to encode phone numbers. The plugin works right out of the box, so no configuration is required.
As soon as the plugin is enabled, it begins encoding phone numbers, including those in WordPress posts, pages, custom post types, widgets, and other WordPress content. It may result in plain phone numbers being converted into decimal and hexadecimal values.
In the source code of your page, you can now prevent phone number bots from seeing your phone numbers. However, human visitors will still see numbers.
As part of the plugin, 15 content protector modules are available to ensure that content on the Internet is protected from copying and downloading.
How to Link a Phone Number?
Your website may benefit from adding a telephone number since this will help build trust and facilitate sales.
In order to make your phone number more accessible for your visitors, you can make it clickable on mobile devices. This way, visitors can call by clicking a link and opening the phone app.
In this section, you will learn how to add a link to your website with various methods visitors can use to contact you.
How to make Clickable Phone links in WordPress posts and pages?
Follow these steps to make phone links clickable in WordPress posts and pages:
- Enter the phone number in the editor.
It can be inserted into a regular paragraph element and typed in whatever format you prefer.
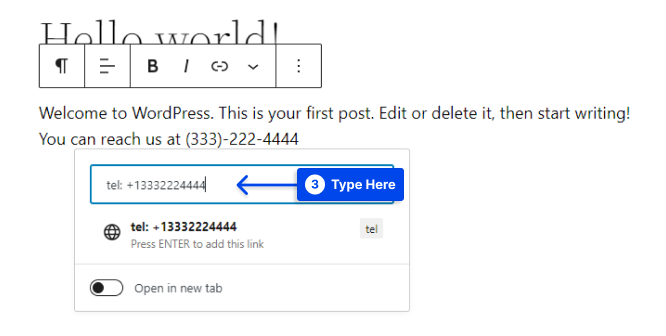
- Select the number and click on the link option on the block toolbar.
The URL you would typically type here would be a regular URL. But in this case, you will type the phone number in a unique format.
- Use the special
tel:link protocol instead ofhttp:// - Add the number in international format.
It is necessary to begin with a plus (+) and include your country’s calling code. Then you must add the phone number without any dashes or spaces.
- Press Enter key or click the Apply button to add the link.
How to Make a Clickable Phone Number With HTML?
Follow these steps to add a phone number link in HTML:
- Use a standard link tag to begin:
<a href=""></a>- Put your phone number in quotes without dashes:
<a href="2125096995"></a>- Add tel: to the beginning of the number:
<a href="tel:2125096995"></a>- Finish it up with some text for the link:
<a href="tel:2125096995">Call us at 212-509-6995</a>- Click the link to ensure it is working. If the call goes through, you will be able to proceed.
Adding a Click-to-Call Link to WordPress Navigation Menus
Including a click-to-call link in your WordPress navigation menu is also possible.
Follow these steps to do this:
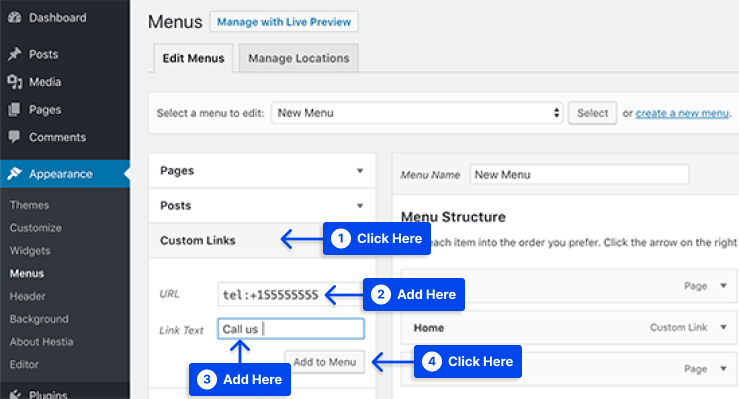
- Go to Appearance in your WordPress dashboard.
- Click on the Menus option.
- Click on the Custom Links tab from the right column.
- Add the phone number in the link field in the international format.
- Add the text you want to display in the Link Text box.
- Click on the Add to Menu button.
- See how your click-to-call link works by visiting your website.
How to add Call Now Button to WordPress?
Using this method, you can add a Call Now button to WordPress. This is for site owners who want to add a clickable phone number to widget-ready areas in WordPress.
Follow these steps to do this:
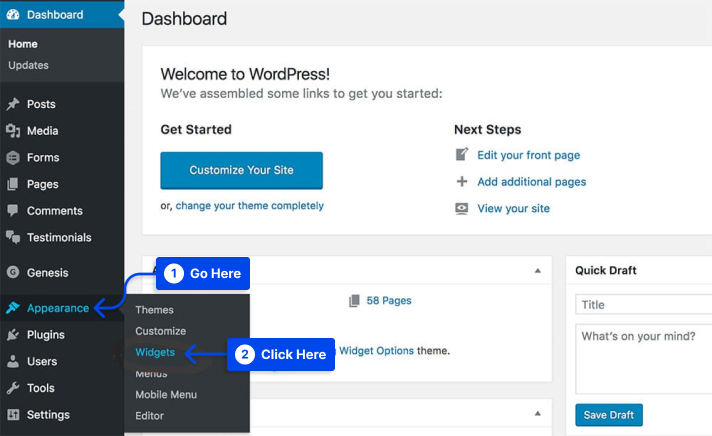
- Go to Appearance in your WordPress dashboard.
- Click on the Widgets option.
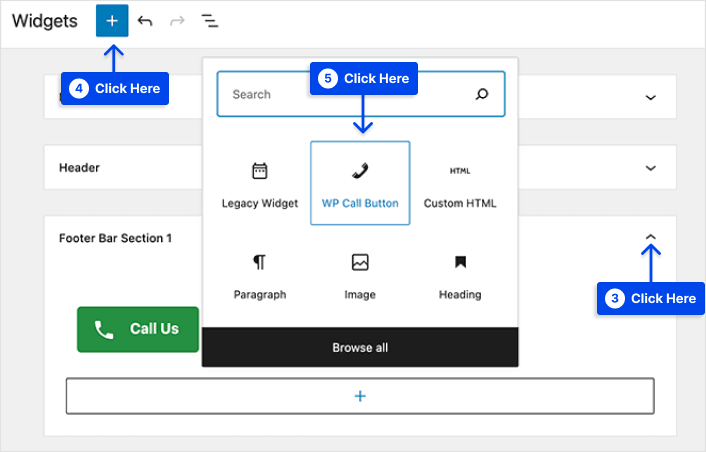
- Select a sidebar area.
- Click the plus (+) icon to search for the WP Call Button widget.
- Click to add it to the sidebar.
- Edit the title, description, button color, etc.
- Save your settings and click Done.
- Go to your site to check the WP Call Button.
📌 Note: You can also check our article for the best WordPress call now button plugins.
Common HTML Phone Number Link Mistakes
These are the most common HTML phone number link mistakes:
- The most common mistake in writing is the use of dashes. In this case, it is possible that the number will not work on all devices.
- Missing a colon after “tel”
- Leaving out quotes in HTML
Adding Google Analytics Event Tracking to HTML Phone Number Links
You can track click events with Google Analytics by combining the steps above with call-tracking solutions.
Follow these steps to do this:
- Copy and paste this link code:
<a href="tel:2125096995" onclick="ga('send', 'event', eventCategory: 'Contact', eventAction: 'Call', eventLabel: 'Mobile Button');"><p class="call-button">Click to Call</p></a>- Swap out the phone number and text.
- Check Google Analytics under Behavior -> Events -> Overview or Top Events.
WordPress users may experience problems with Google Analytics and event tracking if they use WordPress.
It is recommended that all tags on WordPress be managed by Google Tag Manager. Having some HTML skills is necessary, but everything is simplified.
Conclusion
Using this article, you have learned how to attach a phone number to your WordPress website, along with examples that will assist you in getting started.
We thank you for taking the time to read this article. Comments or questions can be posted in the comments section if you wish.
We update our articles regularly on Facebook and Twitter, so follow us there so you will get everything.