Current: Jan 24, 2023 By: Dessign Team

Applying the Default Twenty 20-Three Gutenberg Topic to Generate Modern-day Grid-Based WordPress Portfolio Site – Action-by-Move Tutorial
Employing the default Twenty Twenty-3 WordPress Gutenberg concept, you can easily develop a uncomplicated and experienced WordPress portfolio internet site.
With NoPlugins, NoCode, and NoPageBuilders just the simple WordPress CMS and Gutenberg page builder, any individual can build a basic and clear web-site. There are many totally free Gutenberg WordPress themes if you like a distinct design and style.
In this YouTube video tutorial, I go over the simple of Gutenberg structure employing primarily Highlighted Textual content, Query Loop block, Protect Block, and just simple Column block to generate a completely responsive designer theme that can be applied for any sort of portfolio website with site and portfolio category.
SiteGround Finest Managed WordPress Hosting at 80% OFF – Limited Time Provide
Free Designer WordPress topic is for a self-hosted web page if you seeking for the very best WordPress internet hosting company we endorse SiteGround as we are partners and recommend SiteGround to our close friends and shoppers. If you wanting to obtain or change your hosting service provider for the most effective and most safe WordPress web hosting.

Gutenberg Tutorial Video clip How to Set up and Use the Designer Theme
Obtain the Cost-free version of Designer Concept

I assure you can down load the absolutely free edition of Designer topic with the XML demo written content so you can conveniently add it on your web site and then comply with the YouTube online video to superior support you understand how Gutenberg thee works.
You are totally free to use the Designer topic as you like and customise it to your requires, I also display a few format settings in which you can alter the layout just with a couple of clicks and insert a go over block to change the homepage. You can freely use the topic for particular and industrial uses and all the images on the demo articles are from Unsplash License website with copyright-free of charge professional and noncommercial reasons.
No cost Designer Gutenberg WordPress Concept Screenshots Overview Tutorial
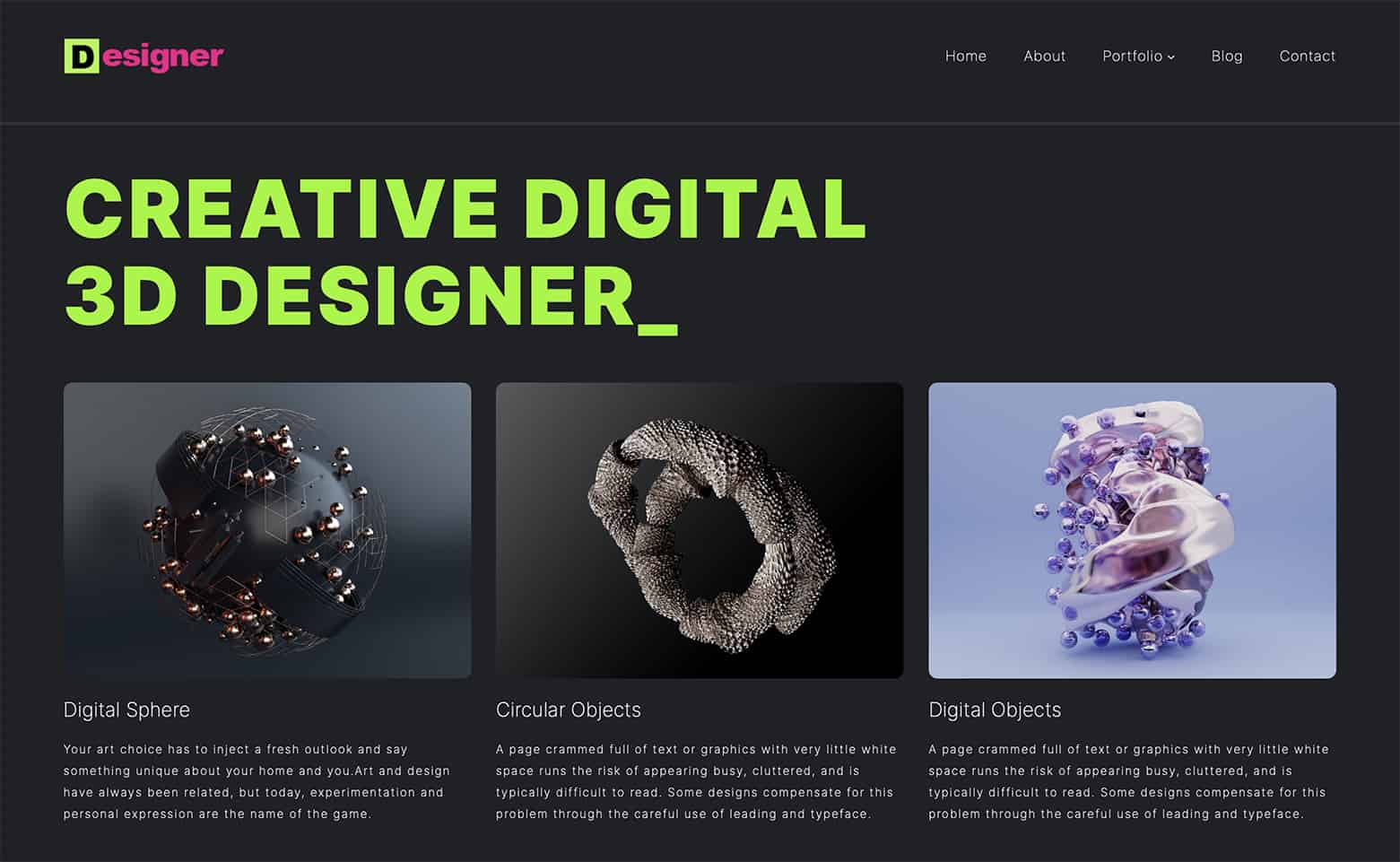
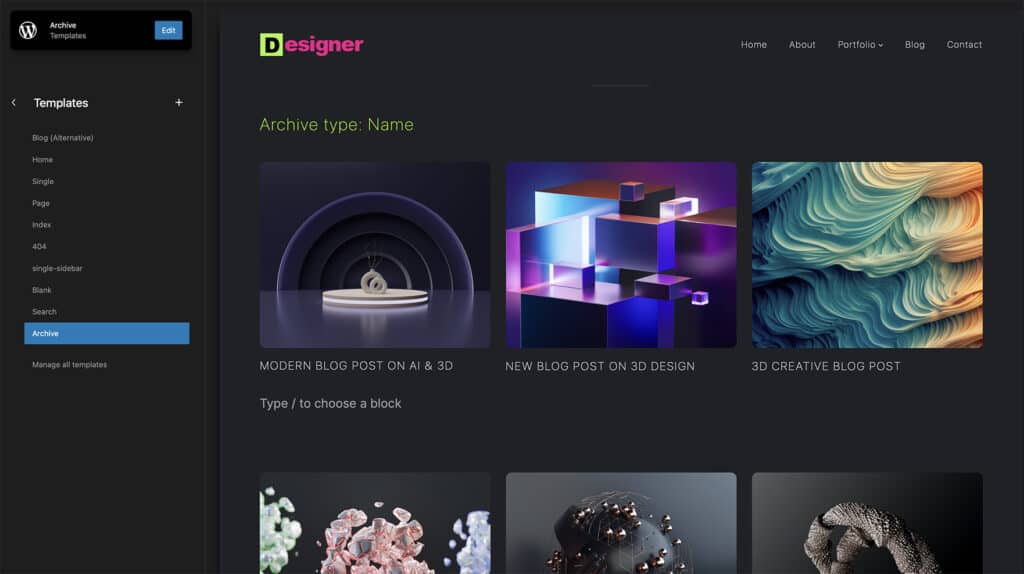
1. Homepage – Format
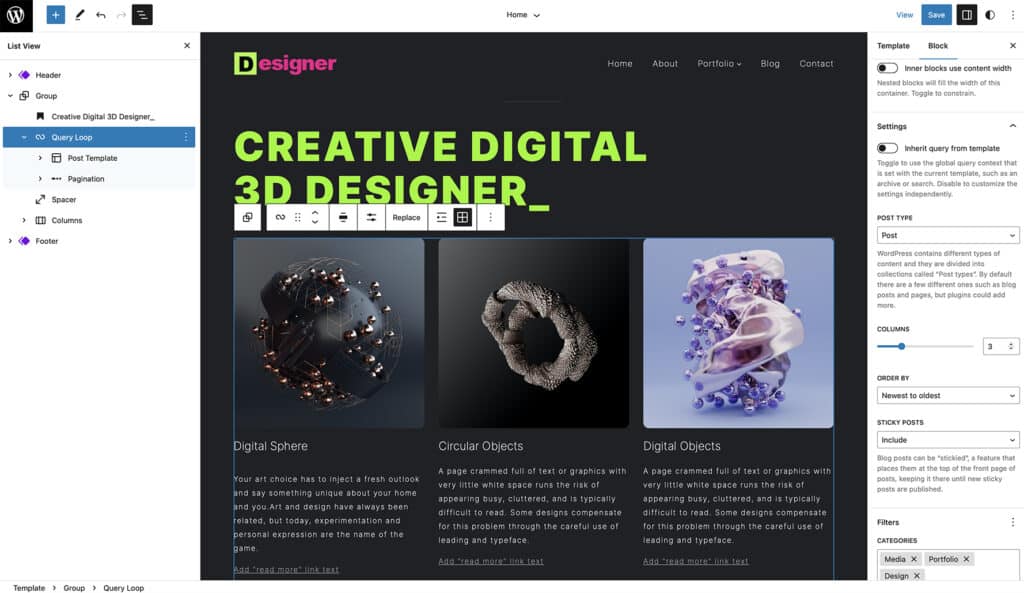
For the designer concept homepage we are using the Question loop block which displays classification posts with highlighted illustrations or photos, post titles, and posts excerpts displayed it in a grid-dependent layout.
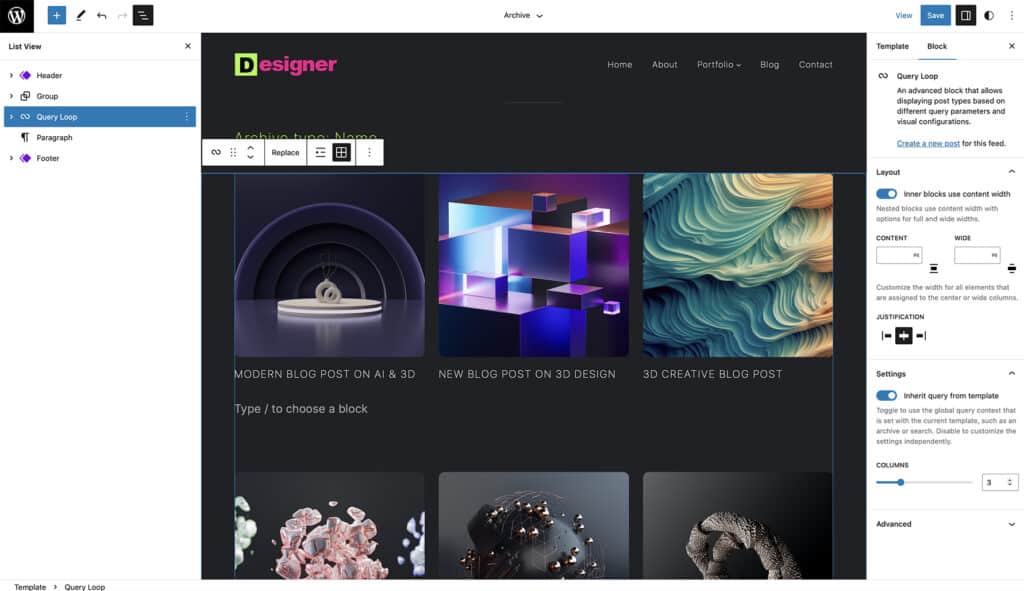
- 1. Click on on the 3-line icon
- 2. Click on on the Query Loop
- On the correct Settings – 3 Columns
- Categories add: Media, Portfolio, and/or Style

2. Category/Portfolio – Layout
For portfolio/ group internet pages I also utilised the Question loop to exhibit the grid-based mostly format, but I taken out the write-up excerpt so only the highlighted photographs and submit titles are there. If you simply click below the templates and Archive – click Edit the part you can change the number of columns and change the size and dimensions of the images and size of the typography with the options alternative.

After you are within the editor simply click on the their small lines button to open up the left navigation, then simply click on the Query Loop – to show the configurations on the appropriate. Now you can improve the columns location from 3 to any number you like, you can make the material any dimensions or width you like.

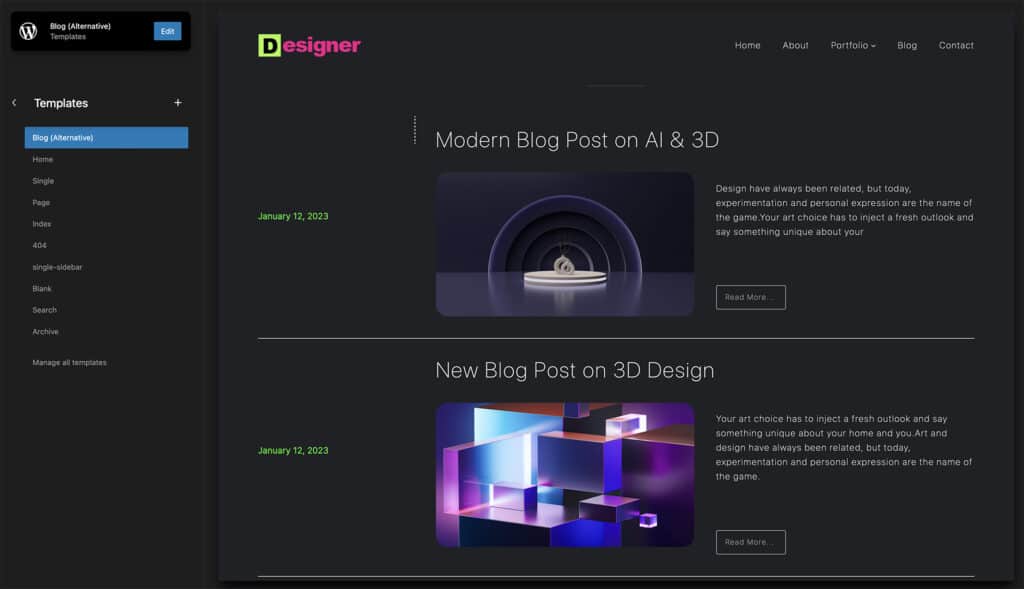
3. Blog site Web page – Format
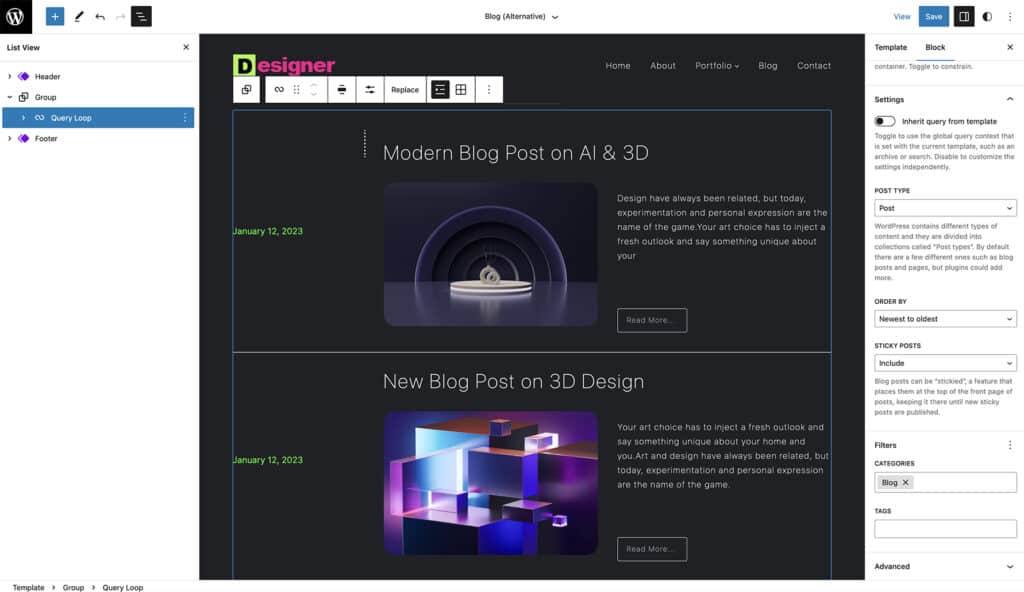
For the Web site (Choice) site 1 you inside of the templates search for the Web site (Different) find and Edit the template. This is the custom made structure I also used the Question Loop but all the types as selected under “blog” so only the posts that are in class blow will demonstrate on this site.
The layout is distinctive as I set the date on the still left, the publish title on the top correct, with the highlighted graphic under the title, and then the article excerpt on the suitable with a study far more custom button underneath the post excerpt for a very simple but one of a kind format.

The moment you inside of the settings space as soon as again simply click on the 3 traces icon and inside look for the Question Loop, the moment you click on on it you will get the suitable setting region where by you can make your customizations, as I demonstrate in the set up video you can eliminate any aspect of the layout, if you don’t like the examine far more button just click on on it and clear away it, if you want to make the feature pictures bigger just click on one particular and use the width dimensions to resize it or adjust the typography fonts.

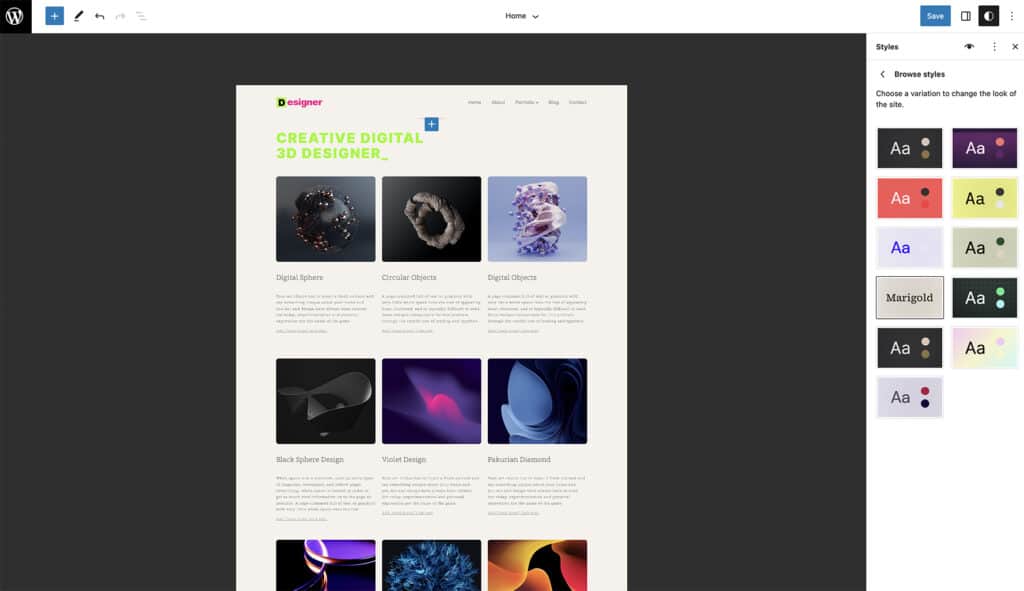
4. Alter the Types of Designer Topic
If for some reason you never like the darkish topic design, you can very easily decide on from other varieties and even adjust the colors and typography for an all round search. When you click on the Browse variations, just pick out any style and just one you like save it, and then customise it to your wish or demands.

As mentioned prior to you can use the Designer Gutenberg-centered WordPress topic for individual or professional use and make any alterations and modifications you drive. All photos are no cost to use and modified to your need.