It seems like we’ve already covered every niche and shown you THE best WordPress websites made with Crocoblock. 😅 Truth be told, there is more to come. Today, we are featuring stylish and feature-rich real estate websites powered by WordPress and JetPlugins. Get ready for the open house! 🏡
Table of Contents
Special Mention: Findero by Crocoblock
Right before you see the creative real estate WordPress website submitted by fellow Crocoblock users, we’d like to take a moment and introduce Findero.
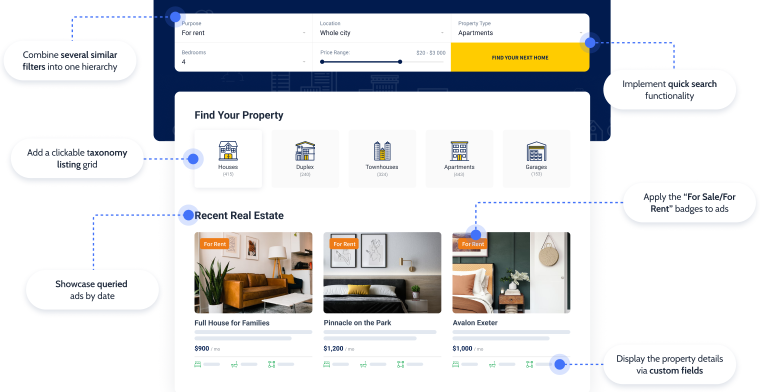
What is it? Findero is a dynamic template by Crocoblock and a real estate marketplace. It’s a fully ready-to-go website template, which you can take, customize a bit, and launch as a separate project.

Findero showcases property ads and responsible real estate agents added as a separate WordPress user role. Inside the template, there is a free Kava theme by Crocoblock and multiple JetPlugins:
- JetEngine for building custom post types, user profiles, property listing grids, map listings, meta boxes, and more;
- JetSearch for creating a hierarchical search tool;
- JetSmartFilters for building a filtering architecture, employing different filter types and AJAX reload method;
- JetReviews for adding a dynamic reviews sections, where site visitors and users can post thoughts and leave comments;
- JetThemeCore for building custom templates for agent/property single and catalog pages.
Findero is a very functional real estate WordPress website template. It makes it possible for agents to publish property listings, categorize these posts, and edit and delete them. Website users and visitors can search and filter these property ads by different parameters, check out property details, contact agents via internal messenger, leave reviews and comments, and more.
Feel welcome to watch a complete template overview. 📺
Real Estate Websites Built With WordPress and JetPlugins
Now, let’s have a look at eight creative WordPress real estate websites and find out which JetPlugins have powered them.
A4 Arquitectura

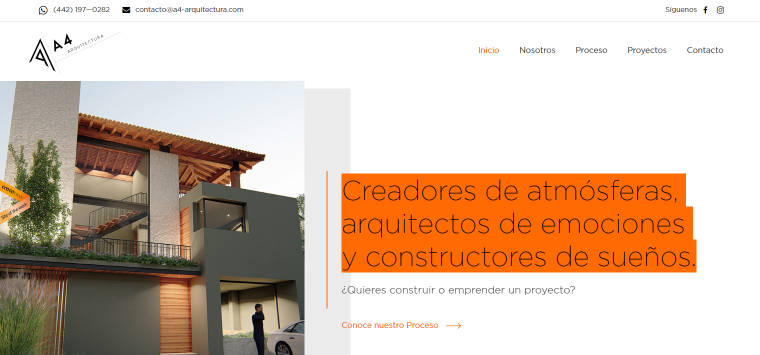
A4 Arquitectura is a Mexican firm dedicated to architecture. The firm offers a full suite of design and construction services, including landscaping, interior design, residential and industrial construction, maintenance, and more. Besides, their website has won Site of the Week, and now it’s time to find out why.
Once you land on the homepage, you’ll see A4 Arquitectura is a minimalistic website. Its primary colors are black, white, and orange. There aren’t too many bright elements and pictures, and the website looks stylish and neat. The developers made the text slide from one side to the other and up/down as you scroll the page. Sleek text animations, image effects, and minimalist design definitely leave a pleasant impression.
A4 Arquitectura features three JetPlugins:
- JetEngine – using it, they created custom post types, taxonomies to categorize posts, and a Listing Grid to output all posts on the Projects page.
- JetTricks, namely its Satellite widget. It helped to create a Featured Projects section on the homepage. As you scroll down, the images in the left column smoothly change, and the texts in the right column overlap them.
- JetElements – the plugin powered a vertical timeline on the Process page.
Developer: Mi Pymera Web
Theme & Template: A4 Arquitectura child theme, Astra
Plugins: JetElements, JetTricks, JetEngine
AGIR Immobilier
AGIR Immobilier is a real estate agency from France running a property listing website. The company helps people buy and sell properties and provides estimate services. It’s another Site of the Week on the list. ⭐
AGIR Immobilier uses three JetPlugins. For instance, the Listing Grid on the homepage, featuring the latest property listings, is made using the slider layout from the JetEngine plugin. Data is pulled dynamically from the meta fields via Dynamic Widgets, namely, Dynamic Image, Dynamic Terms, and Dynamic Field.

Another prominent use case is the filtering system on the Acheter page. There are several JetSmartFilters filter types involved, including:
- dropdown Select for searching by city;
- Checkboxes for the property type;
- two Range filters for price and rooms;
- two more Checkboxes for outdoor commodities and heating;
- Pagination below the filtered results for easier navigation.
In addition, it is possible to sort the properties by price (from highest to lowest and vice versa) and search for houses using the search bar.
Developer: Waoo Agency
Theme & Template: Hello by Elementor
Plugins: JetSmartFilters, JetSearch, JetEngine
Virometal
Another Site of the Week, according to Crocoblock community members, is Virometal. It is a real estate company from Israel known for its pro-environmental position. Virometal founded two subsidiary projects – Acro Real Estate and Acro Environmental Infrastructures.
No wonder their website looks like a posh business card. Once you open the homepage, you see a huge hero section – it’s added using the Slider widget from JetElements. Look closely above it, and you’ll notice the header. It contains the website logo, navigation menu, search bar, and clickable contact links – all from the JetBlocks plugin.
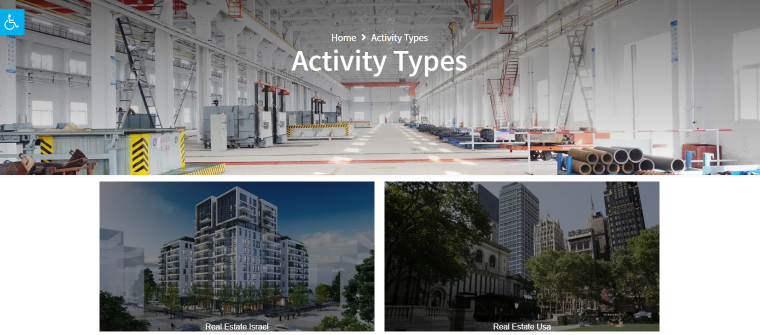
Furthermore, there is the Activity Types section, which represents clickable tiles with a zoom-in effect from the JetElements Parallax widget. Scroll down a bit, and you’ll see two Listing Grids featuring the latest projects and company news. Website developers used JetEngine to create listings and chose the masonry layout for them.
Another Listing Grid example can be seen on the Activity Types page. Additionally, Virometal creators use the Breadcrumbs widget here to help you navigate back and forth between website pages.

On the About Us page in the History subsection, there is a Vertical Timeline from JetElements containing several animated repeater items. They showcase the company’s milestones. The same widget can be found on the Business Partnerships page, where it outputs company logos and links.
Lastly, the Virometal website uses Kava as a primary theme.
Developer: ITDESIGN
Theme & Template: Kava by Crocoblock
Plugins: JetElements, JetTabs, JetEngine, JetBlocks
Augusta 29
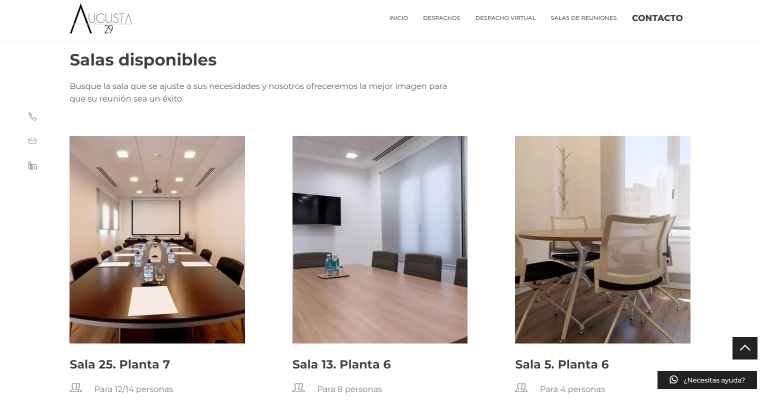
Once you land on the Augusta 29 homepage, you can feel the stylish vibe – no wonder their website has been voted Site of the Month. Augusta 29 is a Barcelona-based coworking company offering meeting rooms and virtual offices for booking and brick-and-mortar offices for short-term rent.
They used JetBlocks to create the website’s header and footer. Both templates contain a navigation menu, the site logo, and some useful links.
There is a JetEngine-built section called “Available Rooms” – it is a listing template showcased as a grid and dynamically changing data.

Moving to the single room and office pages, we can spot specifications pulled from the meta fields inside custom post types using JetEngine’s Dynamic Widgets.
Developer: Samir Haddad
Theme & Template: Hello by Elementor
Plugins: JetBlocks, JetEngine
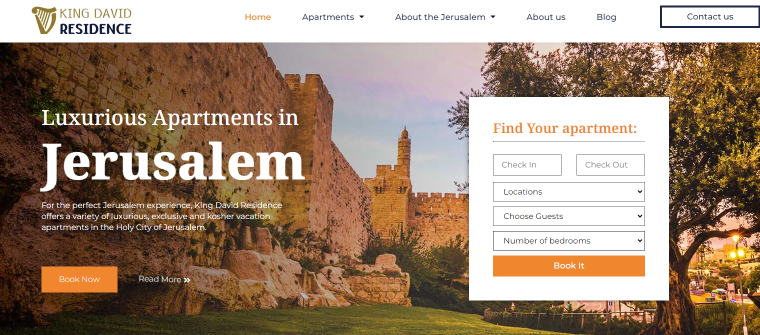
King David Residence
The given website promotes a real estate agency from Israel, King David Residence. They offer holiday apartments, where you can book a stay, and apartments for sale/rent.
As soon as we open the homepage, we immediately see the elements and content sections added thanks to JetPlugins. Here they are:
- the Headline widget from the JetElements plugin powered the headline on the hero image;
- the Date Range and Select filter types from JetSmartFilters can be spotted in the quick search section;
- right below the hero section, there is a Listing Grid from JetEngine featuring available apartments;
- a bit below, several images are rotating as you hover over them – it’s a 3D rotate effect from JetElements’ Section Parallax widget;
- not to mention the animated subtitles, which fly out as you scroll the page.

Now, let’s explore the Apartments tab more closely. Once you click it, you’ll see the archive page where it is possible to refine the search using various filters. The left-side filtering panel includes the same filter types as the homepage and a Checkboxes filter widget, allowing you to filter the apartments by multiple parameters. A bit lower, there is pagination for comfy switching between pages.
On the single apartment page, there are a few more creative JetPlugins implementations. For starters, notice the apartment images sliding left and right – it’s another JetElements widget, Slider. Next, you can see a booking form added via JetBooking Wizard. A bit to the left, there are tabs dividing the page content into easy-to-navigate chunks. Click “Amenities” to see another widget, Classic Accordion. Both tabs and accordions are available in the JetTabs plugin.
Developer: MMM DIGITAL
Theme & Template: Hello by Elementor
Plugins: JetSmartFilters, JetEngine, JetBooking, JetElements, JetTabs
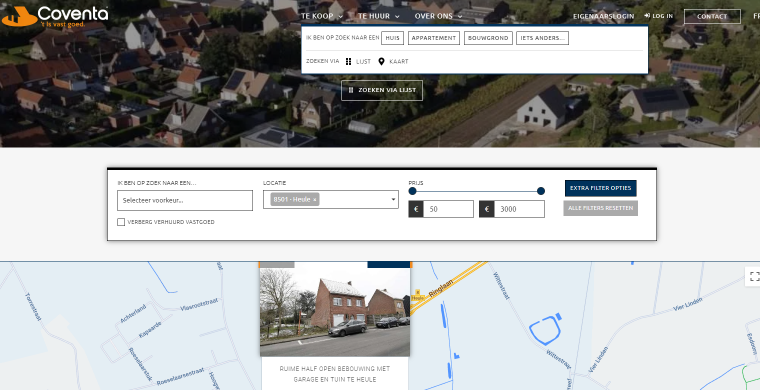
Coventa
Coventa is a Belgium-based real estate agency offering houses, apartments, garages, commercial facilities, company buildings, stockrooms, and more for sale and rent.
Their website includes the most JetPlugins compared to other WordPress real estate websites on the list. Let me enumerate the plugins and their creative use cases:
- JetMenu – for starters, there is a mega menu in the header template allowing users to browse the desired property types by category, view them on the map, and learn more about the Coventa team. In addition, the header includes Auth Links widget from the JetBlocks plugin leading to the Login page when clicked. On the login page, there is a simple Login Form added by the same JetBlocks.
- JetEngine – the website boasts several implementations. For instance, there is a Listing Grid on the homepage and similar grids on the search results archive. On the About Us page, you’ll see another listing grid layout called Slider. Data from the slider in the hero section is fetched dynamically to the front end using the Dynamic Field widget, as are all property specs on their single pages. Lastly, there is a Map Listing allowing you to preview available housing on the map and filter them by property type, location, and price.

- JetElements – once on the Coventa home page, you couldn’t help but notice the hero section. It’s a slider, using dots for navigation and a parallax zoom effect applied to images. Another use case is a vertical timeline placed on the About Us page.
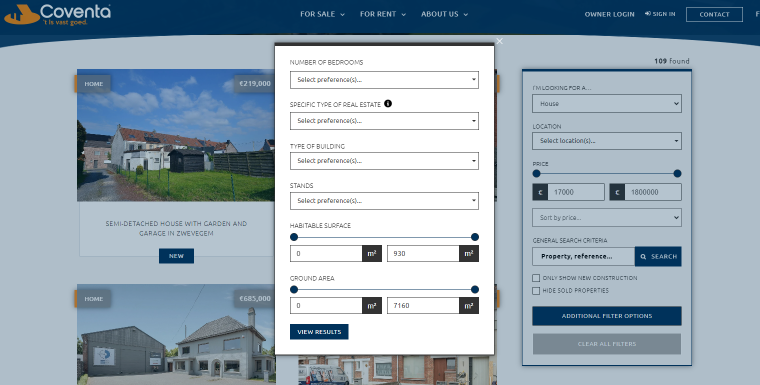
- JetSmartFilters – on the search results page, there is a right-side content section featuring several filter types for refining the search query. They include:
- two Select filters for the property type and location;
- one Range filter for price;
- one Sorting filter by price;
- one AJAX search field from the JetSearch plugin;
- one Checkboxes filter for additional parameters;
- one button for clearing all filters;
- pagination.
- JetPopup – the magic happens when you click the “Additional filter options” button in the filter tool section. It will open a pop-up where you can refine the search by six more parameters.

- JetFormBuilder – a contact form on the Contact Us page, where fields are styled thanks to the free JetStyleManager plugin.
- JetTabs – on the single property page, there are compact tabs in the Characteristics section.
Developer, Theme & Template: Hepto
Plugins: JetElements, JetSmartFilters, JetMenu, JetPopup, JetTabs, JetSearch, JetEngine, JetThemeCore, JetStyleManager, JetFormBuilder, JetBlocks
Mallorca Hem
Now meet a real estate agency website by 22M. Mallorca Hem helps to arrange the best vacation, as they offer different property types – “from magnificent villas in the countryside to urban penthouses.”
Once you are on the homepage, you can’t help but notice the creative minimalist design. The pictures feel overlapped because we do not see the complete images but rather dribs and drabs. JetElements Inline SVG widget powered the site logo in the header and footer. The header is sticky, meaning it always stays visible as you scroll the page.
Next, there is a gorgeous Listing Grid examples, where available properties are presented via a slideshow. All data is fetched from JetEngine meta fields using its Dynamic Field widget and whatnot.
Other JetPlugins implementations include AJAX Search powered by JetSearch and a basic filtering tool containing four Select filter types and one Sorting filter.
Developer: 22MW
Theme & Template: Hello by Elementor
Plugins: JetElements, JetSmartFilters, JetSearch, JetEngine
Ana Crantosqui Propriedades
Last but not least, there is Ana Crantosqui Propriedades, a real estate agency from Paraguay. Their website is primarily dark mode, which gives it a stylish gloomy vibe.
The hero section features several JetElements widgets, including Animated Text, Section Parallax, Lottie Files, etc. The header is sticky, and the navigation menu was created using JetMenu and its Hamburger Menu widget.
Below the hero section is a quick search tool employing multiple JetSmartFilters widgets: three Selects, one Apply Button, and quick links to sale and rental property types. The search tool is powered by the JetSearch plugin.
Finally, the website sports several JetEngine use cases, for instance, CPTs for property types, various listing grids, clickable taxonomy cards and taxonomy terms, and more.
Altogether, JetPlugins make the Ana Crantosqui site comfy to navigate and functional. I should mention the high-quality imagery, too. Thanks to it, the website acquired a solid and serious look.
Developer: Estación Visual
Theme & Template: GeneratePress
Plugins: JetElements, JetSmartFilters, JetMenu, JetSearch, JetEngine
Wrapping Up
JetPlugins are a must-have toolkit when it comes to real estate WordPress websites. They bring all the necessary functionality to the game – everything from custom post type creation to animated effects and breathtaking design layouts:
- JetEngine helps to structure the website content and use dynamic data;
- JetSmartFilters can be used to develop the most intricate filtering structures;
- JetSearch adds a powerful AJAX search engine;
- JetBlocks help to create header and footer templates;
- JetMenu builds a mega menu separately for desktop and mobile;
- JetFormBuilder can help you build the desired form type and style it up using JetStyleManager;
- JetTabs are meant to organize page content;
- JetTricks and JetElements can be used to add animation and visual effects;
- JetBooking will help you create a full-fledged booking engine.
I hope you’ve enjoyed the given selection. 🙌🏼 Have you got a web project you would like to share? Feel free to submit it to Made with Croco – we would be honored!