Are you looking for an in-depth Blockspare review? If yes, then this article is exactly what you need.
In the world of website building, WordPress remains powerful, allowing you to make all sorts of websites. Among many WordPress solutions, Blockspare stands out for its simplicity in creating professional-looking magazine sites effortlessly.
It comes with expertly designed premade templates and blocks with one-click import features. This eliminates the need for coding skills, further simplifying the website-building process.
But does it redefine your digital journey? Well. we’ll exactly look into that in this review.
This review examines Blockspare’s features, how easy it is to use, and its impact on the website creation process.
So, let’s dig in!
Blockspare is a powerful WordPress Gutenberg block plugin that comes with a handful of expertly designed templates and blocks. As a result, you can create a website the way you want effortlessly without the hassle of coding.
At WordPress.org, it has 10000+ active installation with score rating of 4.9 out of 5 stars.
After trying and testing the plugin, we also give Blockspare an outstanding score of 4.9/5 stars. We took a 0.1 rating away as you might find it overwhelming due to vast template and block choices.
Yet, we highly recommend Blockspare as the best WordPress Gutenberg block plugin in 2024. This freemium plugin is easy to use, customizable, and offers excellent value for money.
Having said that, let’s dive into the Blockspare review by exploring its pros and cons.
Pros and Cons of Blockspare Plugin
Now, let’s move forward to know the pros and cons of the Blockspare plugin.
Pros of Blockspare
- Provides a one-click import feature that simplifies the design process.
- A vast library of expertly designed 425+ starter templates and 55+ powerful custom blocks.
- User-friendly dashboard to streamline your website-building journey.
- No coding skills are required, making it accessible to all users.
- Compatible with all types of FSE or block themes as well as classic WordPress themes.
- A lightweight plugin to help you improve the SEO (Search Engine Optimization) of your site.
- Detailed documentation and video tutorials to streamline your digital journey.
- Highly responsive customer support for any kind of emergency.
Cons of Blockspare
- The pro version, while offering more features, comes at a cost.
Blockspare Video Review + Tutorial
Prefer a video review? We’ve also created a full Blockspare video review and tutorial on using the plugin! Check it out!
A. What is Blockspare? – An Overview of the Plugin
As mentioned earlier, Blockspare is a robust Gutenberg WordPress block plugin that makes building websites easier. Especially if you’re new to web design or coding.

At its core, Blockspare is a collection of expertly designed templates and Gutenberg blocks. That facilitates the creation of stunning websites without the need for coding.
To be exact, it comes with 425+ pro-designed templates and 55+ Gutenberg blocks. As a result, you won’t have to start anything from scratch.

The best part is it comes with a one-click import feature. Therefore, you can effortlessly implement a variety of layouts and styles. Ranging from general news and magazine hubs to niche-specific designs like culinary, fitness, and real estate.
Further, you can customize it the way you wish with its page builder-like design options. Not to add, it has quite a user-friendly interface that indeed makes your website creation journey a breeze.
Decide on a Starter Site, Import, and Customize it! It’s as easy as that!

Summing up, Blockspare emerges as a powerful solution for WordPress users seeking to elevate their website-building experience. Indeed, you can build blogs, news sites, magazines, and agency websites with unparalleled ease.
Whether you’re a seasoned developer or a first-time website owner, Blockspare got you covered!
Having said that, let’s learn all the key features of the Blockspare plugin next!
B. Key Features of Blockspare Plugin
Now, let’s explore the heart of the Blockspare plugin i.e. its key features to see what makes it stand out from the rest.
1. 425+ Stunning Starter Templates
Blockspare boasts an extensive library of over 425 expert-designed templates. These templates cover a wide range of niches, ensuring that you’ll find the perfect starting point for your website.

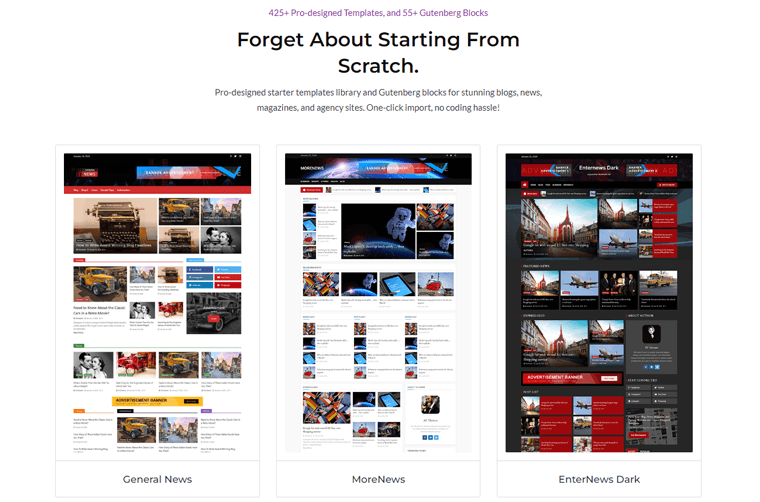
a. Diverse Template Categories
Let’s explore the diverse categories of templates provided by Blockspare:
| Template Category | Description |
| General News & Magazine Hub | Effortlessly create news websites with optimized layouts for content delivery. |
| Sports & Entertainment | Dynamic designs tailored for sports news, event coverage, and entertainment content. |
| Fashion & Lifestyle | Runway-ready templates for fashion blogs, lifestyle magazines, and personal brands. |
| Business Agency Templates | Sleek and professional designs for agency websites. Impress clients and showcase services. |
| Legal & Business | Elegant layouts for law firms, legal services, and corporate businesses to present your expertise. |
| Culinary & Restaurants | Tempting templates for culinary establishments, food blogs, and restaurant websites. |
| And More | Explore niches like education, fitness, real estate, medical, charitable organizations, and more. |
So, whether you’re creating a blog, news site, magazine, agency platform, or any other type of website. Blockspare’s templates provide a solid foundation for your digital presence.
2. One-Click Import
Another significant highlight is that Blockspare simplifies the initial setup process with its one-click import feature.
Here’s how it works:
- Select Your Preferred Template: Browse through Blockspare’s extensive library of expert-designed templates. Choose the one that aligns with your vision for your website.
- Click, and It’s Done!: With a single click, Blockspare imports your chosen template into your WordPress site.

No need to fiddle with complex settings or spend hours configuring – Blockspare handles it all.
Whether you’re a seasoned developer or a beginner, you’ll appreciate the simplicity. Just select your preferred design, and Blockspare takes care of the rest.
3. Effortless Website Building with No Code
Blockspare is designed for simplicity. Precisely, you get page-builder-like design options within the WordPress Block Editor (Gutenberg). As a result, you can modify the web pages exactly the way you want.
It provides a wide range of familiar web design options, allowing you to fine-tune your layouts effortlessly.
Moreover, you can customize the arrangement of blocks on your pages with ease. Whether it’s a grid, list, or other layout, Blockspare lets you create the structure that best suits your content.

Tired of adjusting the same settings repeatedly? Blockspare allows you to save your preferred block configurations as defaults. Set up your favorite styles, fonts, and other options once, and reuse them across your site.
So, whether you’re a beginner or an experienced developer, you can craft professional websites without writing a single line of code.
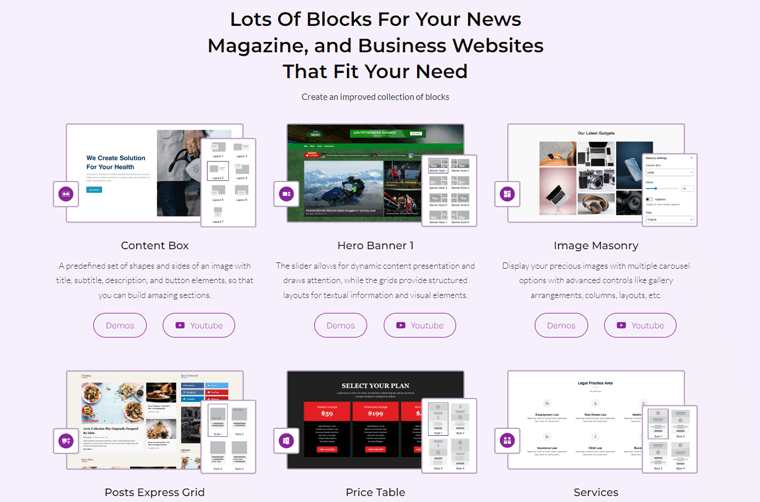
4. 55+ Powerful Custom Blocks
Blockspare goes beyond templates. It offers 55+ custom WordPress blocks that enhance your content creation process.
Moreover, these custom blocks are categorized majorly into 3 types. They are:
- Custom Blocks for Post
- Custom Blocks for Image Gallery
- General Blocks
These blocks cover everything from buttons and images to videos and testimonials.

a. Meet Gutenberg Blocks by Blockspare
So, let’s explore a variety of major Gutenberg blocks built by Blockspare under the mentioned categories.
i) Custom Blocks for Post
| Description | Use Cases |
| Posts Carousel | Arrange and display your articles in a carousel that slides over time. |
| Posts Express Grid | Use stylish big and small grid designs to showcase your blog entries. |
| Posts Express List | Combine list and grid designs to make your site more appealing. |
| Posts Flash | Use the news ticker area with various styles to showcase your flash posts. |
| Posts Grid | Display your blog posts in columns using a block with multiple grid options. |
| Posts Grid Masonry | Arrange your posts archive in a grid of articles with different options. |
| Posts Large | Showcase your blog posts in sections with various choices using the full widget. |
| Posts List | Sort posts archive with a list of articles and different display options. |
| Posts Slider | Create a loop of posts archive using a slider widget with different layout variations. |
| Posts Tile | Use different tile styles to create a collage of your blog entries with this widget. |
| Posts Tile Masonry | Arrange posts archive masonry in a tile layout with various options. |
| Posts Trending | Organize archived posts using a carousel list with multiple display possibilities. |
| Hero Banners | Pick from 12 header banners for dynamic content and structured layouts with grids for text and visuals. |
ii) Custom Blocks for Image Gallery
| Description | Use Cases |
| Image Carousel | Show your favorite pictures with various carousel options, like gallery arrangements, column selection, and layouts. |
| Image Masonry | Showcase your favorite images with various carousel options, allowing you to arrange galleries, select columns, and layouts. |
| Image Slider | Make a useful and attractive image slideshow using the Image Slider block. |
iii) General Blocks
| Description | Use Cases |
| Accordion | A block for expanding and collapsing content like FAQs, where you can control text, colors, icons, etc. |
| Button | Create attractive buttons with fill and border options and hover effects. Place them anywhere on your content. |
| Call to Action | Enhance your call to action section with images, text, colors, and buttons. |
| Container | Group multiple blocks together for easy control. |
| Content Box | Predefined shapes with titles, subtitles, descriptions, and buttons for building sections. |
| Counter | Show achievements and progress with running count-in-number effects. |
| Date and Time | Let users pick specific dates and times with this user interface element. |
| Icon | Access Font Awesome 5 Icons with customizable colors and appearance options. |
| Icon List | Add iconic bullets to your lists. |
| Logo Grid | Display logos in a dedicated grid format. |
| Notice Bar | Design notices, warnings, and announcements to stand out. |
| Popular Tags | Display popular tags and categories, commonly used in blogging platforms and eCommerce sites. |
| Price List | Showcase products and prices in a visually appealing design. |
| Price Table | Compare prices with powerful, flexible controls. |
| Progress Bar | Animate progress with customizable colors, useful for company history and achievements. |
| Search | Essential tool for users to find specific information within a website or application. |
| Section Header | Enhance headers with customizable titles and subtitles. |
| Services | Display services with customizable controls like icons, text, colors, and buttons. |
| Shape Divider | Divide sections with layered shapes and unlimited color options. |
| Other Blocks | Besides, you get blocks for social links, social sharing, spacer, star ratings, tabs, testimonials, and user profiles. |
Pretty amazing, right? To get more detailed information and a demo of each block, check the Blockspare blocks page.
5. Lightweight and Fast
Blockspare strongly emphasizes performance, ensuring that your website operates seamlessly.
Here’s how:
- Streamlined Code: Blockspare’s efficient code keeps your website lightweight for faster loading times.
- Fast and Responsive: Ensures quick loading times for both desktop and mobile users.
- Optimal Speed: Maintains fast speed even with rich designs, multimedia content, and interactive elements.
Thus, Blockspare’s commitment to lightweight design ensures that your website remains fast, responsive, and user-friendly.
6. Designed by Experts, Not AI
Blockspare takes a refreshing approach – its templates and blocks are meticulously crafted by human experts, not automated algorithms or artificial intelligence.
Since, human professionals understand user behavior, readability, and aesthetics. Also, they pay attention to the little things that matter. From typography choices, spacing, color harmony, and visual hierarchy – all contribute to a cohesive and polished design.

Plus, unlike AI-generated designs, Blockspare’s templates avoid the cookie-cutter feel. Therefore, each template reflects a unique vision, tailored to specific niches and purposes.
This means, when you choose a Blockspare template, you’re benefiting from the expertise of seasoned designers. As a result, you’ll have your website layout carefully pre-planned to engage visitors effectively.
7. User-Friendly
Are you overwhelmed by seeing tons of Blockspare’s starter templates and custom blocks? Well, another good aspect of Blockspare is that it’s super easy to use.
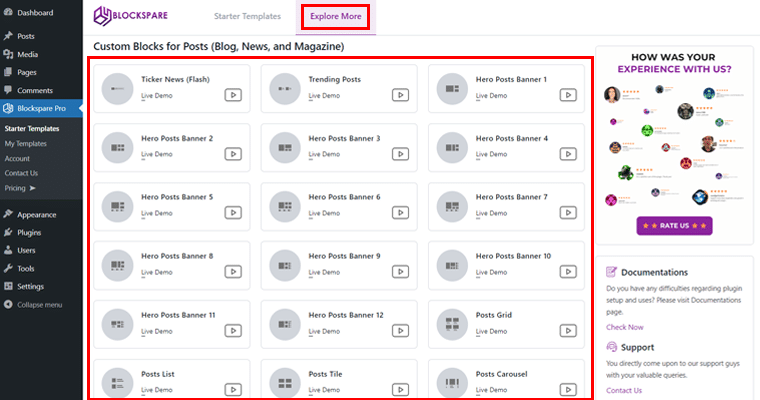
If you’ve any confusion regarding how to use any of its features, then you can quickly go to the ‘Blockspare > Starter Templates’ and ‘Explore More’ tab.

With that, you’ll easily access all the live demo tutorials of custom blocks, import templates, and more within the comfort of your dashboard. Pretty cool, right?
8. Other Features
While we’ve covered the highlights, Blockspare also offers additional features such as:
- Responsive Design: Ensures that the templates adapt seamlessly to different devices.
- Animated Motion Effects: Add subtle animations to captivate your audience.
- Highly Customizable Options: Tailor fonts, colors, spacing, and more to match your brand.
- Background Image and Gradient Color: Customize your site’s background with images or gradient colors to complement your content.
- Shadow Effects: Add depth and dimension to your elements using shadow effects to create a sense of elevation and realism.
- Customizing the Gap: Control the spacing between blocks, sections, and elements. So, you can achieve precise layouts to your preferences.
These are some of the key highlight features of the Blockspare plugin that help you enhance your website’s aesthetics, interactivity, and user experience.
Whether you’re a blogger, business owner, or creative professional, these features allow you to create a unique and polished online presence.
Having said that, let’s move forward to the next section of the Blockspare review.
C. How to Install & Activate the Blockspare Plugin
Before you can start using the Blockspare plugin on your WordPress website, you need to install and activate it.
Whether you’re opting for the free version or upgrading to the premium version, the installation process is simple.
Below are the steps to install and activate both the free and premium versions of the Blockspare plugin:
I) Installing the Free Version
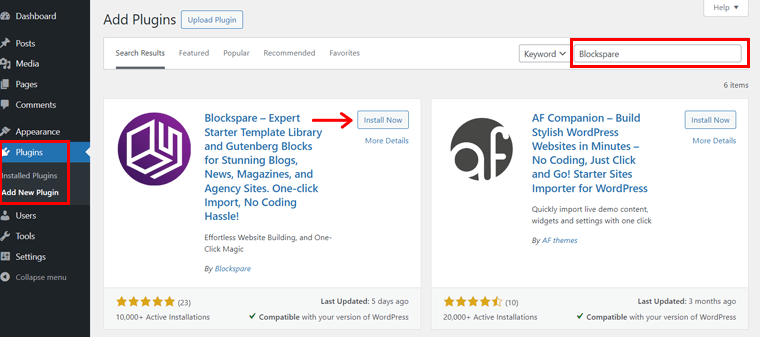
First thing first, log in to your WordPress admin dashboard, and go to the ‘Plugins > Add New Plugin’. And, search for ‘Blockspare’ in the search bar.

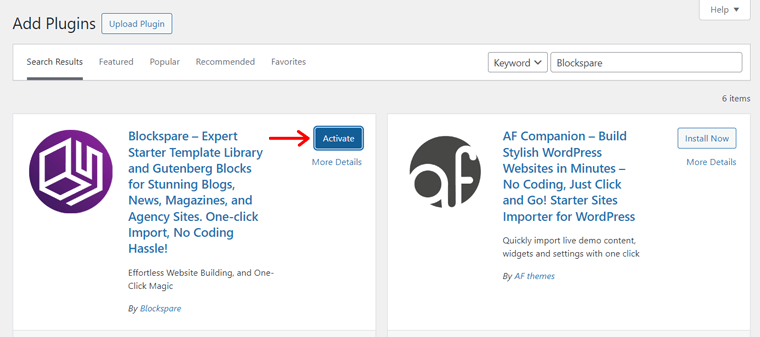
Once you locate the plugin, click on the ‘Install Now’, followed by the ‘Activate’ button.

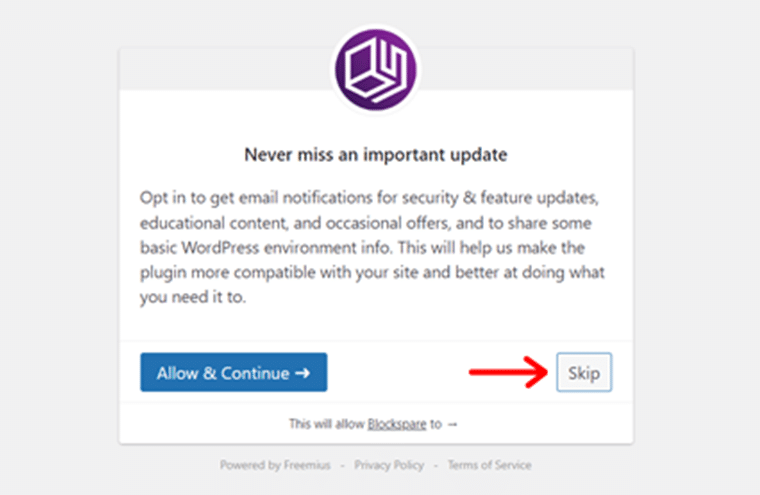
Following that, you’ll see the prompt as shown below, you can click on the ‘Skip’ button to proceed.

And that’s it! You can now start using the free version of Blockspare to enhance your WordPress site with additional blocks and features.
II) Installing the Premium Version
Note: To install the premium version, make sure to deactivate the free version of the Blockspare plugin.
For the premium version, visit the official Blockspare website and purchase the plugin via the ‘Buy Now’ button of your desired plan.

With that, you’ll get access to the Blockspare account on your email.

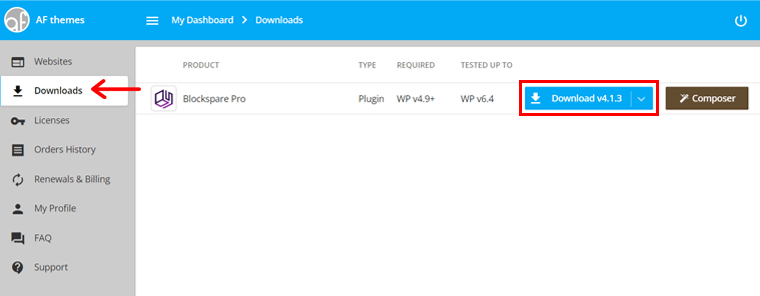
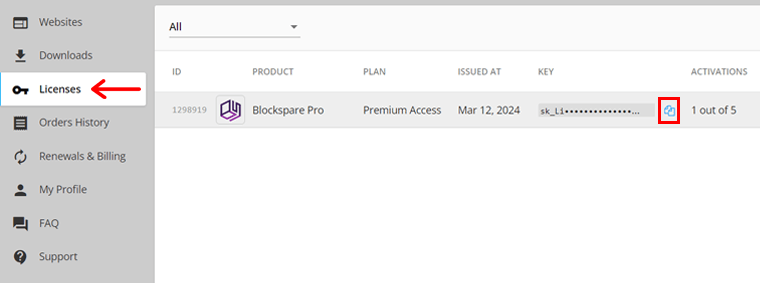
On logging in, you can download the premium zip file and copy the license key.

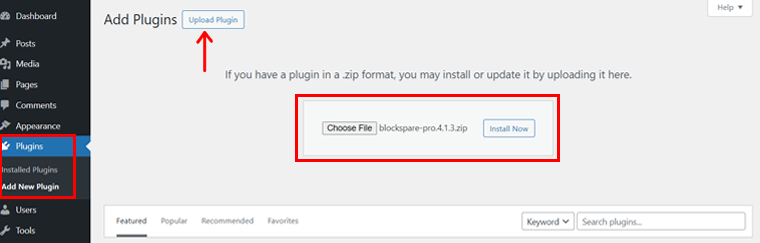
Once done, come back to your dashboard, and navigate to the ‘Plugins > Upload Plugins’. Then, upload the previously downloaded zip file and click on the ‘Install Now’ button.

Shortly, you’ll see the ‘Activate Plugin’ button, click on it.

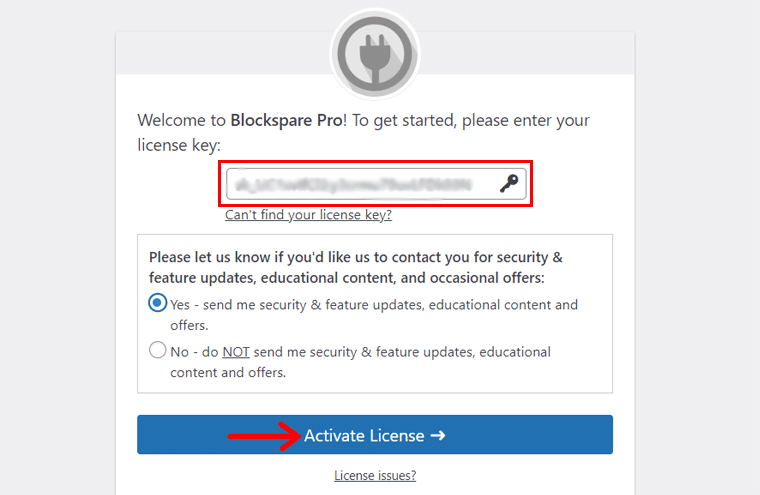
Following that, you’ll see the page as shown below.

Next, enter or paste your previously copied license key to activate all the premium features of Blockspare Pro. And, click on the ‘Activate License’ option.
Done? If yes, then congratulations! You’re all set to enjoy the Blockspare premium features.
D. How to Create a Magazine Website Easily with Blockspare?
Now, let’s see how you can create a magazine website easily with Blockspare. Follow us as we guide you through:
Just to let you know, we’re using Twenty Twenty-Four block theme while we use this plugin. Note that it’s fully compatible with all kinds of FSE or block themes as well as classic WordPress themes.
You can check out a few demo themes that’s crafted using classic WordPress themes such as HybridNews, Morenews, BlockNews, etc.
Step 1: Adding the Categories and Posts
Before we move forward, let’s add a few categories and posts to our magazine website.
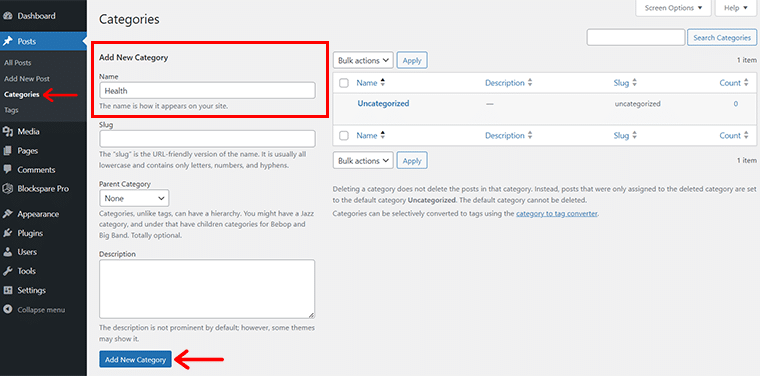
For that, go to ‘Posts > Categories’. Then, name your category for instance ‘Health’, and click on the ‘Add New Category’ option.

Once done, you’ll see the ‘Category added’ prompt. In the same way, we’ve added a few more categories like ‘Beauty’, ‘Sports’, ‘Fashion’, and ‘Travel’.

Likewise, let’s add a few example posts for the magazine website. For that, simply go to the ‘Posts > Add New’. With that, you’ll reach on to the editor panel.

Here, you can add the relevant posts that fit the previously created categories. Once done, you can ‘Publish’ it.
Step 2: Importing Your Chosen Template
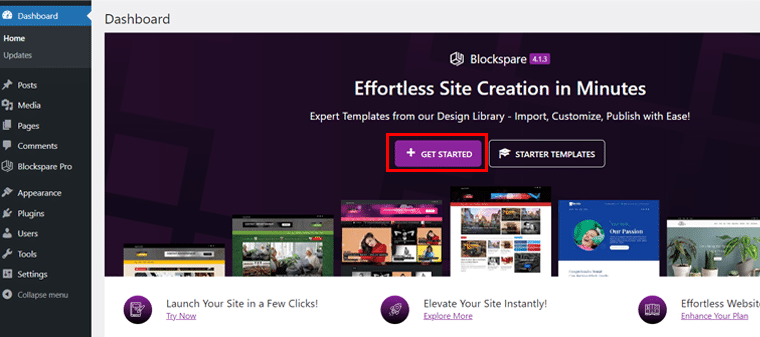
So, right after your plugin is activated, you’ll see a banner image as shown below:

Here, you can quickly click on the ‘Get Started’ option to proceed. With that, you’ll land up on the editor panel.

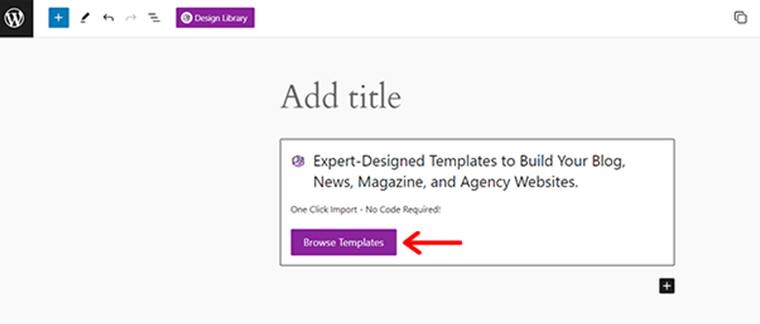
Now, all you’ve to do is click on the ‘Browse Templates’ option. In doing so, you’ll find a treasure trove of expert-designed templates.

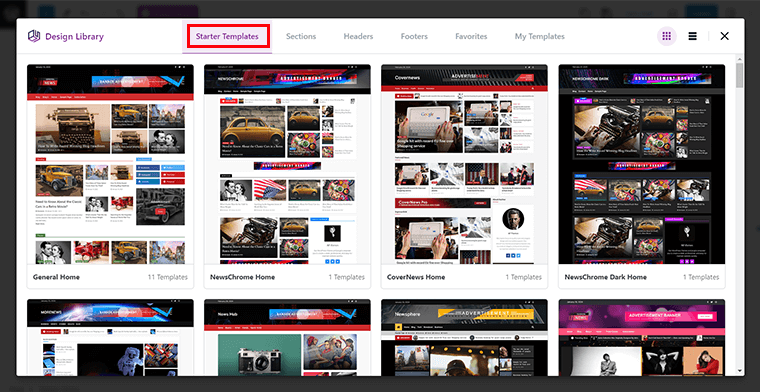
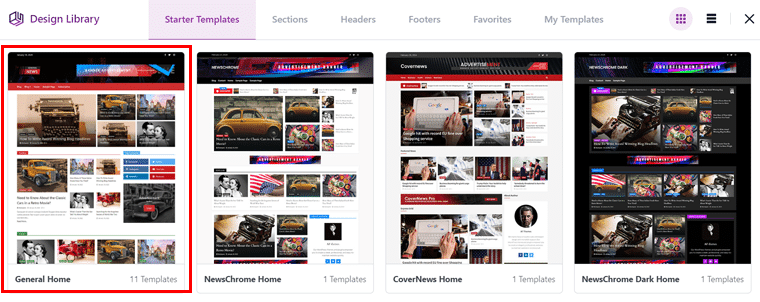
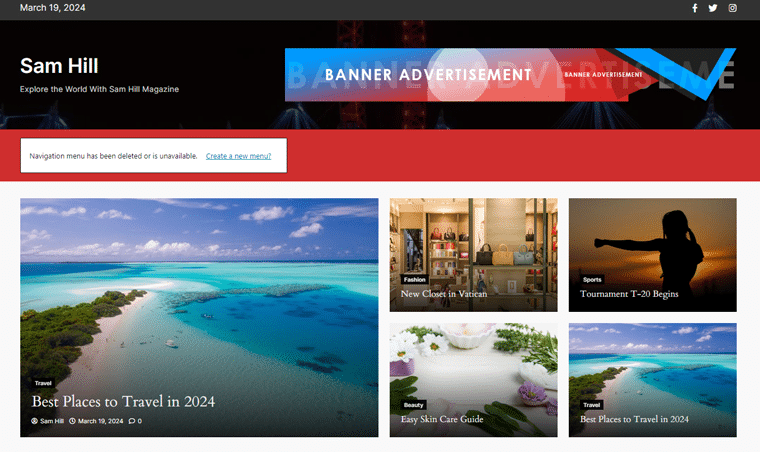
Next, explore the one that fits best for your magazine website. You can hover over the template to have a quick preview of the template or click on the ‘View’ option. For instance, here we choose the ‘General Home’ template.

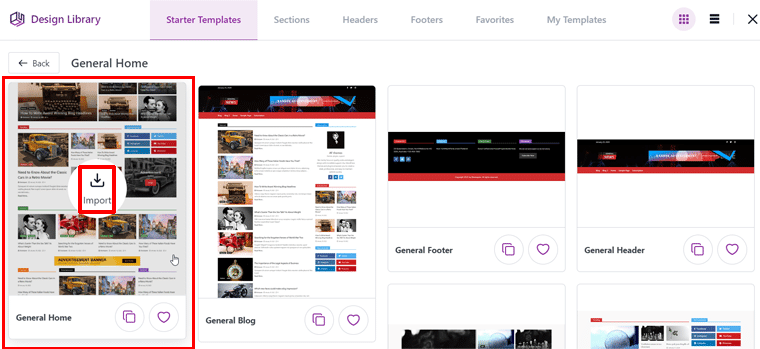
Afterward, you can choose the precise page you want to import. And hover over it, with that, you’ll see the page as shown below with the ‘Import’ option, click on it.

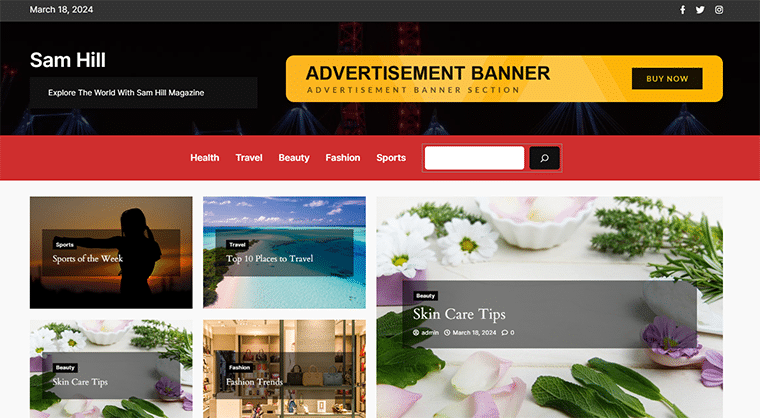
And that’s it! You’ll see that your selected template is imported. No coding skills required – just a simple click!

Alternatively,
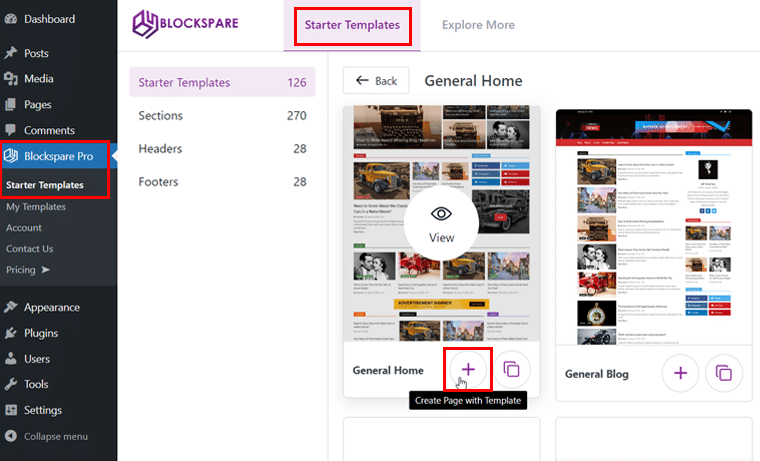
You can also go to the ‘Blockspare > Starter Templates’ and click on the Plus ‘+’ icon.

In doing so, you can see the template is easily imported.

So, whichever way you choose, you’re all set to begin your customization game.
Step 3: Customizing Your Magazine Layout
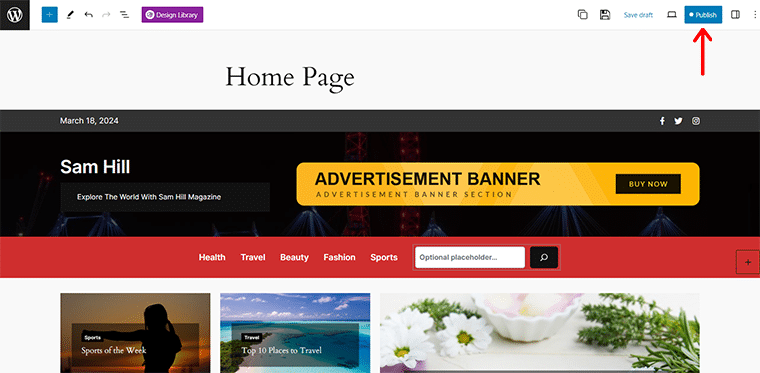
Next, you can modify the template to match your brand and content.
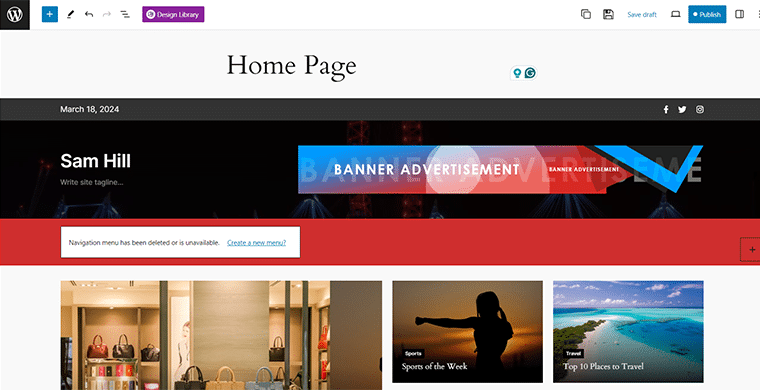
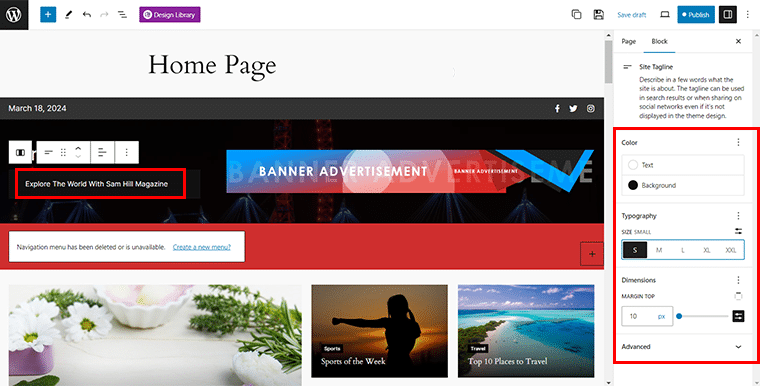
Let’s start by giving a quick title, for example ‘Home Page’, you can leave this section blank as well if you wish.

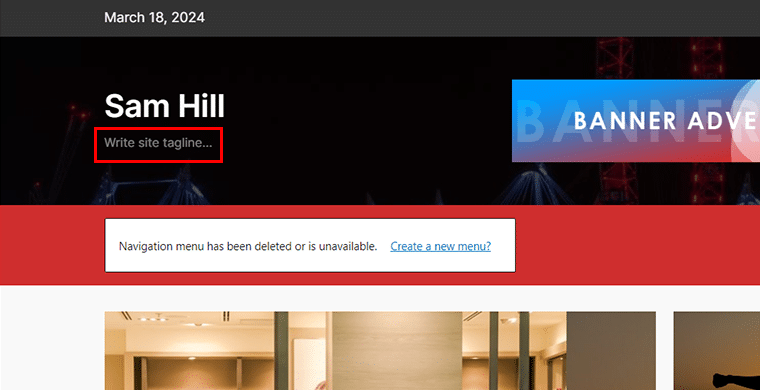
Further, click on the ‘WRITE SITE TAGLINE’ option.

Then, add your site tagline that quickly specifies what your site is all about to your visitors. Along with that, you can specify the text and background color, size, lettercase style, and so much more.
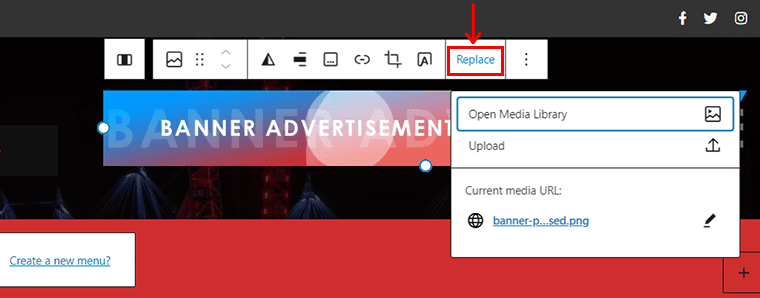
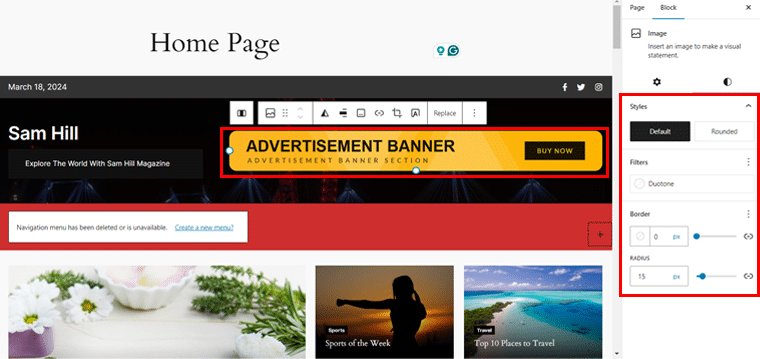
Again, on clicking the ‘BANNER ADVERTISEMENT SECTION’, you can easily add the advertisement banner image via ‘Replace’ button.

And, add your banner via the ‘Media Library’ or ‘Upload’ option. And there you go with your banner image!

Further, you can add links, and customize the styles, filters, borders, and more.
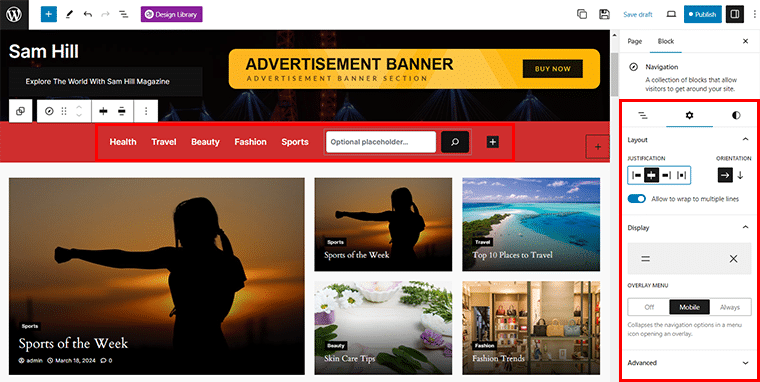
Next, you can also see the prompt that says ‘Navigation menu has been deleted or unavailable’. It’s because we are yet to create pages for our magazine website. But don’t panic. Simply click on the ‘Create a new menu’ option.

With that, you’ll see the ‘+’ icon as shown below, click on it.

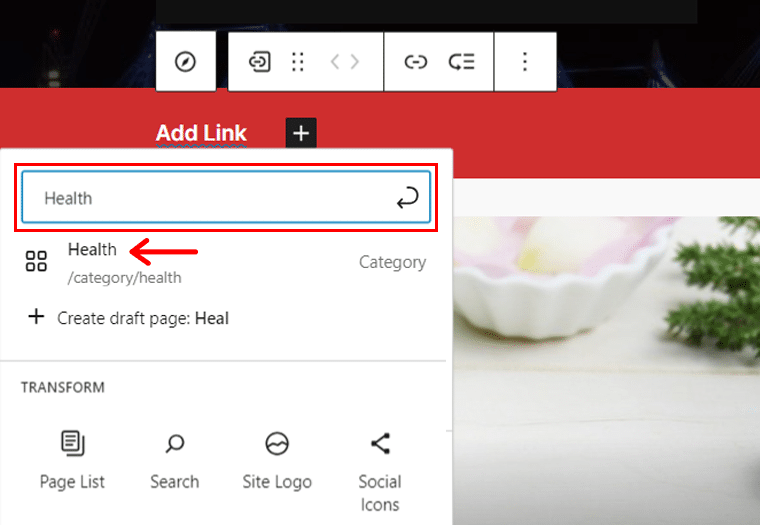
Then, search and insert for the ‘Categories’ we’ve previously created in Step 1. For instance, let’s search and add ‘Health’.

Following the same process, we’ve added a few more categories along with a search icon. Also, customize it further with its layout, display, icon, etc as you wish from the right-hand side editor panel.

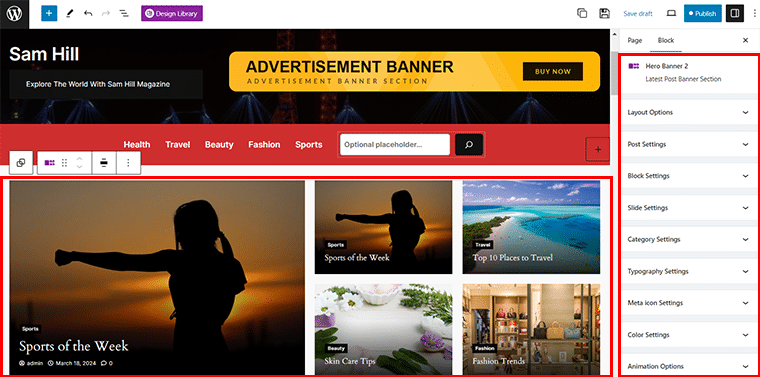
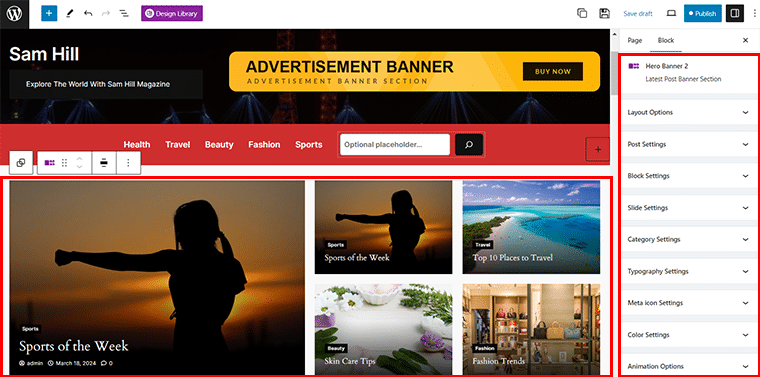
Likewise, if you click the banner, you’ll see which banner is there in this template. As you can see in the following image, it’s ‘Hero Banner 2’.

Here, you’ll have several customization options. Such as:
- Layout Options
- Post Settings
- Block Settings
- Slide Settings
- Category Settings
- Color Settings
- Animation Options
- Gap Settings and so much more.
Simply, click on the selected settings, and tailor it the way you wish. It’s as simple as that.
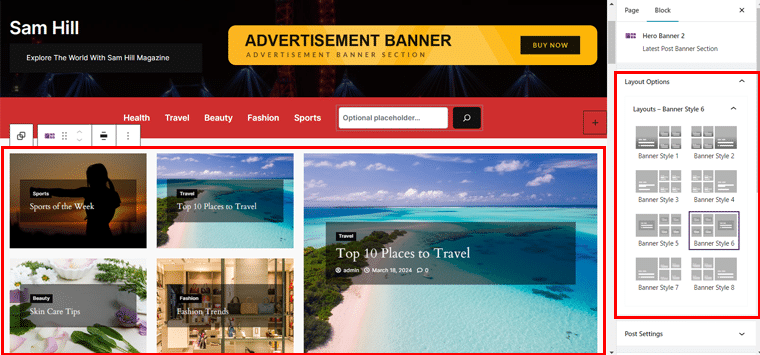
For instance, let’s choose here ‘Banner Style 6’ as for layout options.

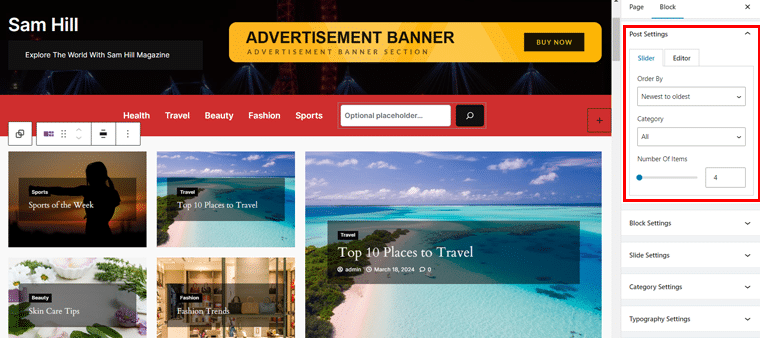
Again, let’s customize the ‘Post Settings’.

Similarly, you can check into other options and customize it the way you wish following a similar process as before. It’s really simple.
Step 4: Adding the Required Blockspare Blocks
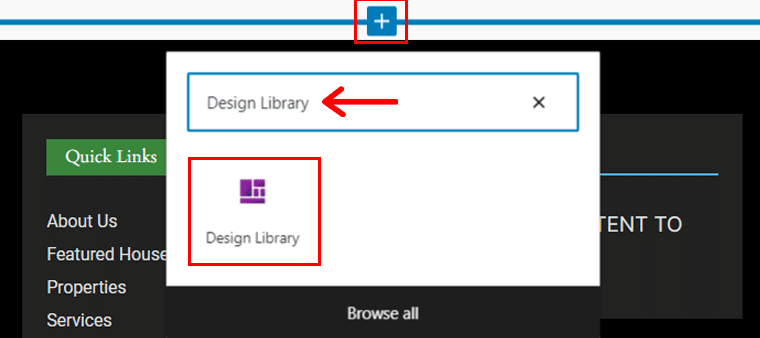
Now if you want to add a few blocks that are not present in the template, then you can easily do so too. For that, simply click on the ‘Add Block’ icon and search for ‘Design Library’.

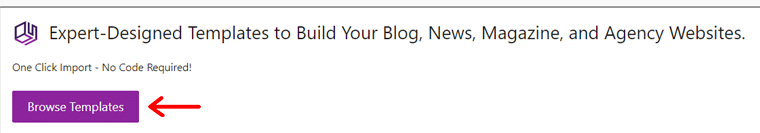
Again, click on the ‘Browse Templates’ option.

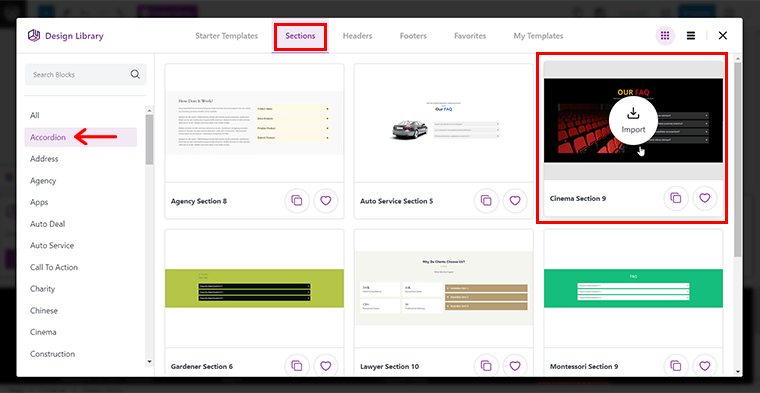
Then, navigate to the ‘Sections’ and choose which blocks you want to add. For instance, let’s go to the ‘Accordion’ sub-tab and choose the ‘Cinema Section 9’ block for FAQs.

Simply, hover over the block and click on the ‘Import’ option. With that, you’ll see the block is quickly imported.

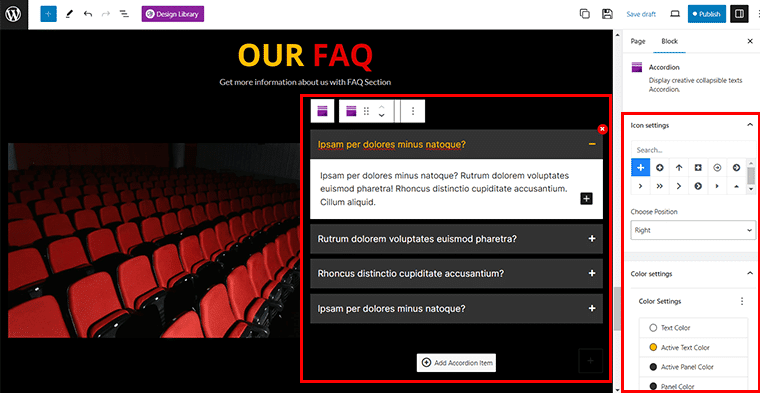
Further, you can configure the imported block as you need from the editor panel on the right. Basically, you’ll have options for ‘Icon Settings’, ‘Color Settings’, ‘Gaps Settings’, ‘Hover Options’, and more.
Step 5: Adding Magazine-Specific Content & Publish
Once you’ve fixed the layout, your next job is to add the specific content that is required on your magazine website.
A quick list for you to utilize Blockspare’s custom blocks for magazine content:
- Image Gallery: Showcase stunning visuals.
- Testimonials: Highlight reader reviews or expert opinions.
- Accordion: Organize FAQs or feature details.
- Icon Blocks: Add visual elements for categories or topics.
- Pricing Tables: Display subscription plans or ad rates.
And more, you can check the available blocks in the key features section above to tailor your content to magazine-style layouts.

Once done, hit the ‘Publish’ button and your magazine website is live. Pretty simple, right?

E. Pricing Schemes of the Blockspare Plugin
Now, are you wondering about the cost of the Blockspare plugin? Well, Blockspare is a freemium plugin available in both free and paid versions.
You can quickly download the free version right from the WordPress.org repository or install it straight from your dashboard.
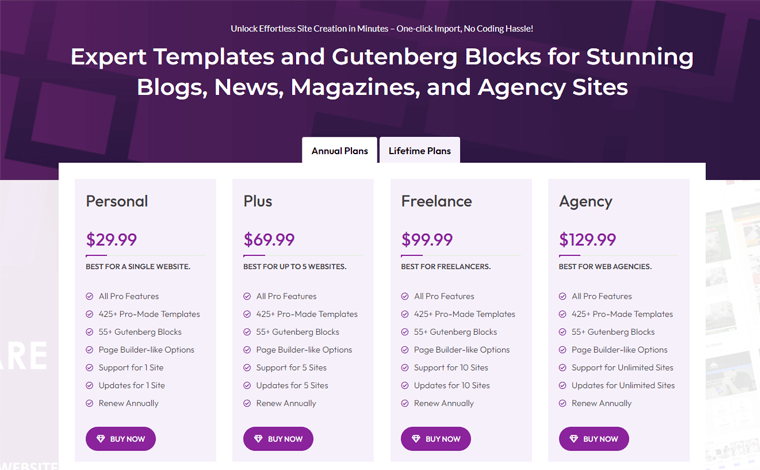
Meanwhile, for advanced features and to unlock the full potential of the Blockspare, you can upgrade to its paid version. It’s available at the following pricing schemes:

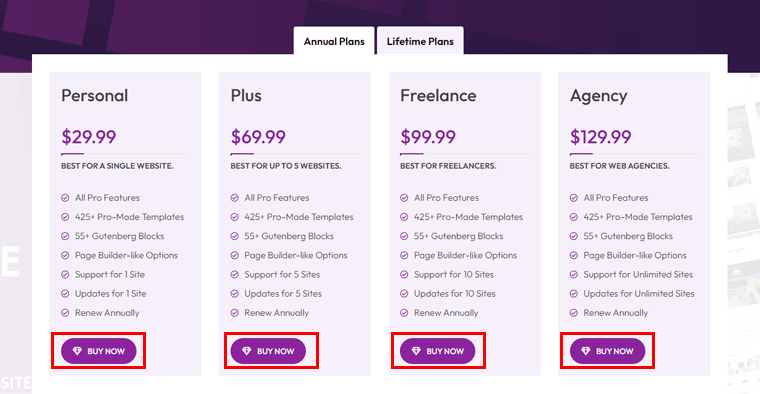
- Personal: $29.99/year or $89.99 as a one-time fee. Support and updates for 1 website.
- Plus: $69.99/year or $209.99 as a one-time fee. Support and updates for 5 websites.
- Freelance: $99.99/year or $299.99 as a one-time fee. Support and updates for 10 websites.
- Agency: $129.99/year or $389.99 as a one-time fee. Support and updates for unlimited websites.
All the above plans come with all pro features, 425+ pro-made templates, 55+ Gutenberg blocks, and page builder-like options.
The best part? You get a 30-day money-back guarantee so you can try the plugin risk-free.
F. Customer Support Option in Blockspare
The Blockspare plugin offers users various customer support options to assist with any questions, concerns, or assistance you may need.
You can visit the official Blockspare Support page for any kind of assistance with the plugin. The support team is readily available to address queries and provide guidance.

Here are the available customer support options for Blockspare:
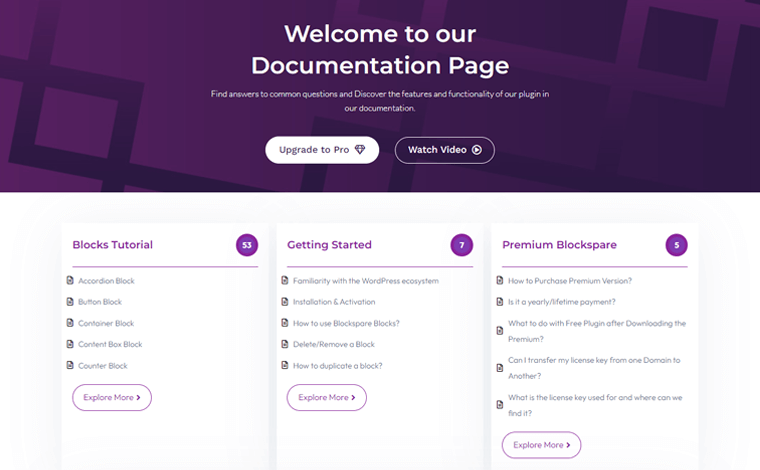
- Detailed Documentation: Access instant guidance via its detailed documentation. With that, you get enough resources for troubleshooting and understanding the plugin’s functionalities.
- Video Tutorials: You can also check its YouTube video tutorials to learn how to use certain features in case you’re confused.
- Support Forum: Free users can use the WordPress.org support forum to seek help for any issues they encounter while using Blockspare.
- Helpdesk: If you’re a premium user, then you can access personalized support and assistance with the premium features of Blockspare.
Yet, are you wondering if there are similar alternatives to the Blockspare plugin? Then, let’s jump into the next section!
G. Best Alternatives to Blockspare Plugin
Several other plugins work like the Blockspare plugin that you might want to explore. So, let’s check them out!
1. Kadence Blocks
Have you been using the Kadence theme on your WordPress website? Then, check out Kadence Blocks! It boosts what you can do with Gutenberg, giving you lots of new blocks and options.

With features like star rating, divider, testimonials, and table of contents, Kadence Blocks offers flexibility and customization options for users.
Moreover, it’s smart about loading stuff only when needed, so your site runs fast. And you can get really creative, making layouts just how you want.
Pricing:
Kadence Blocks is also a freemium plugin. You can access the free version from the WordPress.org plugin repository. While the premium version is purchasable on the official site for $89 per year.
2. Otter Blocks
Otter Blocks is another powerful Gutenberg blocks plugin offering over 26 unique block types to create visually stunning websites with ease. These include buttons, pricing tables, business hours, and more, giving you more options for your website.

It has features like AI-powered content creation and Lottie animations. This makes Otter Blocks an excellent choice for users looking to craft engaging content effortlessly.
Plus, you can easily customize the Otter blocks the way you wish. You can tweak colors, fonts, animations, and spacing to get your blocks looking just right.
Pricing:
Otter Blocks is also available in both free and paid versions. You can quickly install the free version right from your dashboard.
Meanwhile, for advanced features, you can get its premium version which starts at the cost of $49/year.
3. Spectra
Spectra is another noteworthy Gutenberg block plugin that provides a variety of blocks and templates. So, you can enhance your WordPress site’s design and functionality effortlessly.

Moreover, it comes with Wireframe blocks that are great for making quick page or website mockups. Plus, the Container block uses Flexbox tech to help you create beautiful layouts effortlessly.
Other than that, you get features like customizable typography, color schemes, advanced layout controls, etc.
Pricing:
Spectra has a free version you can easily get from the WordPress.org plugin repository.
But if you want all the powerful cool stuff, you can buy Spectra Pro for $59 from their website.
H. Final Thoughts – Does it Redefine Your Digital Journey?
Now, it’s time to answer the ultimate question – ‘Does Blockspare Redefine Your Digital Journey?’.
Well, the answer is ‘Yes, yes and yes!’
With expertly designed starter templates and blocks, Blockspare undoubtedly brings a fresh perspective to WordPress users. Plus, you cannot overlook its one-click import feature that makes everything as easy as a breeze.
One of the major perks of Blockspare is its user-friendly interface. It features a neatly styled dashboard that makes customizing and navigating easier. This contributes to a smoother website-building process for you.
On top of that, Blockspare’s team puts the user experience at the forefront. They consider how visitors navigate your site, interact with content, and find what they need.
Ultimately, Blockspare eliminates the coding hassle, allowing you to focus on creativity rather than technical complexities. So, whether you’re a seasoned developer or a beginner, Blockspare streamlines the website creation process.
I. Frequently Asked Questions (FAQs) on the Blockspare Plugin
Here are some answers to frequently asked questions on the Blockspare plugin to clear your pathway.
Q.1: What is Blockspare?
A: Blocks are the basic content-building components for WordPress Block Editor (Gutenberg). Blockspare provides a variety of blocks to create posts, pages, and front pages.
Q.2: Do I need any third-party page builder plugins with Blockspare?
A: No, Blockspare is designed to work seamlessly with the Gutenberg editor, eliminating the need for third-party page builders.
Q.3: What kind of templates does Blockspare offer?
A: Blockspare offers a diverse range of templates, including those for blogs, news, magazines, agency sites, sports, entertainment, fashion, and more.
Q.4: What customization can be made in the Post block?
A: The Post block offers various customization options, allowing you to tailor the appearance and functionality to your needs.
Q.5: How do I use Blockspare blocks?
A: After activating Blockspare, go to the ‘Add New’ option of the Page/Post edit panel, click on the “+” sign, and select the desired Blockspare blocks to import.
Q.6: What is the difference between Blockspare free and the pro version?
A: The pro version of Blockspare offers additional features and advanced customization options compared to the free version. You get access to all the premium templates and blocks.
Conclusion
And that’s all, folks! We’ve come to the end of our article on the Blockspare review.
Whether you’re a blogger, news publisher, or agency owner, Blockspare empowers you to build outstanding websites with ease.
Have you already tested out the plugin? Then, share your insights to assist fellow readers in making their choices.
If you have any questions or feedback, feel free to drop them in the comments section below. We’re here to support you.
Don’t forget to share this article with friends and family who are in search of a Gutenberg block plugin.
Check out our other review articles such as the Novashare review and Amelia review.
Be sure to like and follow us on Facebook and Twitter to stay updated on our latest content.
Some of the links on this article/page are affiliate links. If you click on such an affiliate link and purchase the product, we’ll earn a specific percent commission from the seller. But it won’t at all affect the price you’ll pay.