
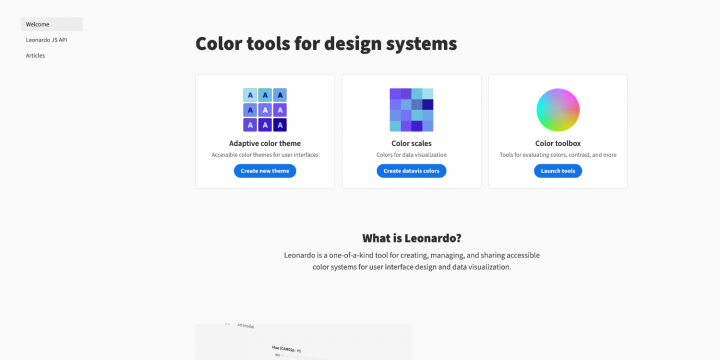
Leonardo Shade
Leonardo (leonardocolor.io) is a unique instrument made for creating, managing, and sharing available shade programs tailor-made for consumer interface style and info visualization. It capabilities in-depth coloration analysis, charts, and 3D styles, giving unprecedented techniques to examine color themes. The instrument presents precise coloration manage, facilitating the improvement of coloration scales and palettes that meet up with accessibility criteria and enhance the visual working experience of digital products Leonardo (leonardocolor.io) is a detailed software for producing adaptive shade palettes, principally aimed at maximizing the accessibility and aesthetics of person interfaces. Some of its key features consist of: Diverse Color Area Aid: Leonardo lets interpolation of colors across several color spaces like LCH, LAB, HSL, HSLuv, HSV, RGB, and CIECAM02. This element presents flexibility in generating color scales that most effective…