Unlike other WordPress themes that come with a header, footer, demo page, and post after installation, Bricks Builder appears absolutely empty. On the one hand, it’s great; on the other, you don’t have any basic structure to start from. So, ready templates for individual components or whole layouts are there to help, as well as frameworks designed specifically for Bricks to speed up and optimize the workflow.
Here, we will look at the most noteworthy frameworks, templates, and design sets.
Table of Contents
Free Templates for Bricks
There are not so many free templates for Bricks Builder, but there are some, so let’s have a look at the resources they can find.

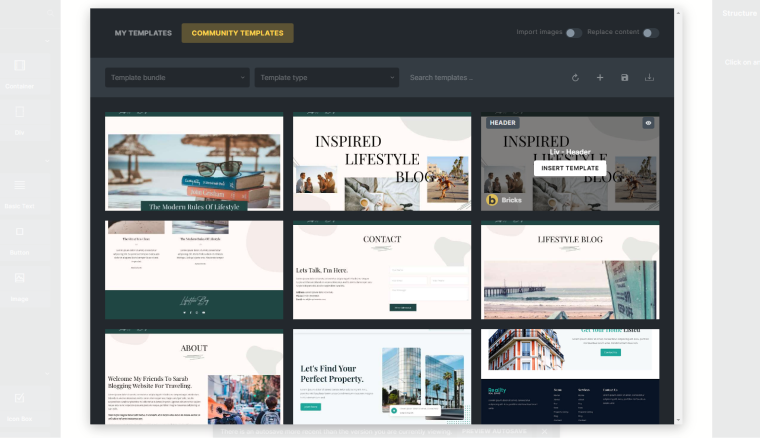
Fortunately, Bricks offers you over 60 starting templates for different pages and sections split by four design styles (so you can build four full-fledged websites using them). Or, I guess you want to use them as a starting point for future redesign.
The design:
The templates are quite simple and don’t have animations, fancy sliders, or CTAs.
How to use:
Community templates are available by default right after the Bricks installation. Make sure you haven’t connected any template library in Bricks > Settings > Templates > Remote Templates; otherwise, the community templates will be overwritten by the connected ones.
Pros and cons:
This library is a must-have for those who have only started working with Bricks Builder and need some presets to understand the design logic and how everything works there.
However, the designs could be a bit more fancy, and the library could offer more components.
Renmoe Library

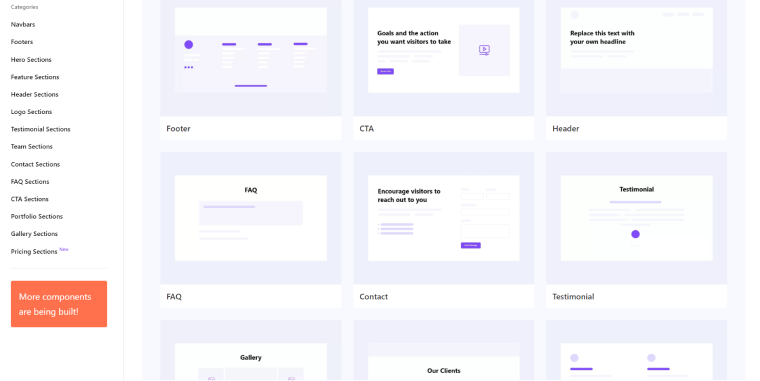
This library offers many design components for all kinds of pages, from hero sections and navbars to testimonial and team sections. According to their roadmap, there’s a lot more to come, from page templates and UI components to animations. The library will become premium, with just some free components, so hurry up to use it while they don’t charge anything.
The design:
The library offers a clean and minimalistic design of the components that will match almost any website style and layout as a starting point.
How to use:
Go to the category you need, and click the “Preview” button on the component you want to use. There, you will see a “Copy” button. Press it, and paste the code to the right Structure panel of your template or page in a Bricks builder using Ctrl/Command + V (because there’s no context menu for pasting it with a mouse click).
It’s not a very common way of importing third-party templates, and they don’t even have instructions on the website as of now, but it’s definitely a very convenient method.
Pros and cons:
It’s free, well-designed, easy to use, and offers quite a lot. I haven’t found any cons.
Bricks Design Set

It’s quite a big library submitted by the community of developers – anyone can contribute and upload their templates; that’s why it’s free, yet donations are highly appreciated. There are components and a couple of complete (very basic) website templates so far. I hope the project will grow because we really need a free alternative to advanced and pretty expensive libraries.
The design:
It’s quite good, you can find different styles of the components and sometimes really good ones. Unlike the libraries created by the same team and following the same standards, this one is submitted by different users, so it’s a little inconsistent. However, it’s still a great asset.
How to use:
Go to Bricks > Templates > Connect and type “https://bricksdesignset.com/.” No password is needed. All the components will be available on any page or template by clicking the “Template” icon and choosing Remote Templates. But there are no previews, so you have to preview them on the Bricks Design Set website.
Pros and cons:
There are many components that are easy to import, and most designs are quite good. Yet, this library definitely should grow to offer much more if it wants to become a big thing in the WordPress community.
Freemium Templates for Bricks
Here are a couple of resources where you can find some free components for your Bricks Builder project.
Fancy Bricks

It’s a set of 140 components, with 11 free. There are also around 60 ACSS templates (for the Automatic CSS framework), and each week, a new template is released in this format. Each template has a video guide on how to edit it.
The design:
As this website’s name suggests, the components here are pretty fancy, with good design and suitable animations.
How to use:
To download free templates, you must sign up, and then you can find the files in the Download section of your profile page.
Pricing:
11 templates are free; a premium subscription is $77 a year.
BricksTemplate

This library offers almost 200 components, and 13 of them (mostly sliders) are free. There are also a couple of dozen wireframes. The roadmap states that the ACCS-compatible templates are on their agenda.
The design:
It’s quite good, clean, but slightly outdated.
How to use:
Premium templates are available via the Remote Template tool, and free ones will be sent to your email address after registration.
Pricing:
Thirteen free templates and almost 200 are available for $45 (lifetime).
Pros and cons:
It’s a pretty good deal for its price, and the library can be a decent basis for different types of websites. On the other hand, this collection would be much better if it offered more fancy components.
Premium Templates for Bricks
I did my best to select the best templates for you, so you don’t have to.
Bricks Library

This well-crafted library offers a lot: more than 500 components, 13 website layouts, and animations designed specifically for particular elements and sections and based on Motion.Page plugin. It seems like the library grows really fast, adding new things each month.
The design:
It’s definitely a beautifully designed and modern-looking library, with component and layout collections being all-purpose but not dull at the same time. The layouts also represent various website types.
Pricing:
The all-access plan is $199 a year. You can also purchase only the Components or Layouts package for $129 a year each. The Motion package costs $99 a year, but remember that you will need the Motion.Page plugin (which costs at least $69 a year).
If you need only a particular layout, they can be purchased for $79 each.
There’s also a Lifetime plan for $445.
Pros and Cons:
It’s definitely a great library with a lot of assets for a smooth workflow and tons of hours of designing and development saved. For sure, it’s on the pricey side, but you have the option to buy things separately, which makes things better.
Bricks Awesome

This resource offers us quite a lot of not only components but layouts with a no-frills but modern design.
The design:
I would call it “a classic web design.” It doesn’t stand out a lot, but it’s quite good. Considering the fact that there are so many, I guess there are options for anyone.
Price:
$179 for all-access a year, $249 for a Lifetime, and $349 for the All Extended, which means that all the future frameworks will be included.
Pros and cons:
The library is great; the lifetime price is affordable as well. Another advantage of this resource is that it’s all about full layouts, not only individual components. However, some designs are slightly outdated. But, considering the fact that many of them are ACSS-made, it’s not such a big deal to modify them.
Bricksmaven

This library looks great, with almost 500 components that designers would definitely approve. Also, it’s all built with ACSS, and the templates are pretty universal to cover every website’s needs.
The design:
It’s good, modern and all-purpose.
Pricing:
This library seems to be one of those rare companies that sell only lifetime licenses. But it’s an “early bird” price for now, which is $129 for the whole package.
Pros and cons:
It’s a bit difficult for me to find cons in this well-designed, ACCS- and BEM-styled product with a lifetime license of an annual price of many other libraries. Let us know in the comments if you have any issues or insights.
BricksPlus

If you, just like me, are wondering why there’s some creativity missing for the names of Bricks’ resources – well, I feel you, but what to do?
This is another library for Bricks Builder templates called BricksPlus. It offers around 400 templates for different purposes.
The design:
It’s quite good and modern; I definitely recommend checking it out.
Pros and cons:
If you like the design style of this library, sure, you are their client. It has what to offer, and it can be a great starting point for your great design.
Special Mentions
These resources are not template libraries but can play a big role in layout development and are certainly worth mentioning.
Automatic CSS framework (ACCS)

This framework became a holy grail for so many Bricks users, which add-ons and template developers not only take into account but even create products based on it. Well, it really seems to be a great thing, offering you a balance between control and flexibility and not only speeding up a workflow a lot but also getting a standardized typography and color palette, which works as a nice fallback in case you need some elements to be added quickly on the production site. In other words, you get out-of-the-box design consistency.
Pricing:
Starting at $69 a year (for three websites), $99 for up to 15 websites a year, and $149 for up to 100 websites.
Pros and cons:
ACCS is great for professional WordPress developers, but it lacks WooCommerce support. It’s flexible and automatically responsive, but it still needs more third-party integrations to be a more universal solution than it is today.
Advanced Themer

Themer is… well, a themer, meaning that it’s not a framework but a background for it. So, you have more control over everything.
Pricing:
$39 for one website a year, $59 for five, and $89 for unlimited.
Pros and cons:
It can streamline the development process, organize CSS variables, extend and replace classes, use a variety of tweaks, and much more. I guess, even if it’s a themer, it can keep the ACCS on its toes.
FAQ
It’s a component (header, footer, CTA, card, gallery, etc.) or a full-page layout that you can import and use on your website.
It is if performance is your priority. But consider that Bricks is not for very beginners. However, many experienced developers will definitely appreciate it.
Conclusion
In this article, I did my best to offer you the template libraries that can save you time and money. I didn’t mention some others because it felt like they were not good. Bricks Builder is still a niche product, unlike Elementor, but we hope it will soon find many more fans in the WordPress community. Feel free to drop comments and add useful resources to this article.