Do you want to add counters to your WordPress website? Maybe you’re looking to track the number of downloads, page visits, or even sales on your site.
Well, you’re in luck! In this blog post, we’ll dive into the world of counters and show you exactly how to add them to your WordPress site.
Counters are a great way to keep track of various metrics on your website. They can provide valuable insights into user behavior, help you measure the success of your marketing campaigns, and even boost your website’s credibility.
Whether you’re a small business owner or a blogger looking to grow your online presence, adding counters to your WordPress site is a must-know skill.
In this article, we’ll walk you through the step-by-step process of adding counters in WordPress. We’ll cover everything from choosing the right counter plugin to customizing it to suit your needs.
So, if you’re ready to take your website to the next level and start tracking important metrics, let’s get started!
What is an Animated Number Counter? and Why Use Them?
An animated number counter is a visually appealing element that displays a count or statistic on your WordPress website.
It adds a dynamic touch to your design by showcasing numbers that change or increment in a visually engaging way.
But why should you consider using animated number counters on your website? Let’s explore some key reasons:
1. Grab Attention: Animated number counters instantly attract visitors’ attention with their eye-catching movement and changing numbers. They create a sense of anticipation and encourage users to explore your content further.
2. Enhance User Experience: By presenting important data or achievements in a dynamic format, animated number counters provide an interactive experience for your audience. This captivating element can help convey information more effectively and keep users engaged.
3. Highlight Key Metrics: Whether you want to showcase the number of products sold, subscribers gained, or social media followers, animated number counters allow you to present these key metrics prominently. This visual representation can communicate the success and growth of your website or business effectively.
4. Increase Credibility: Seeing real-time statistics or impressive numbers can boost your website’s credibility. Animated number counters help build trust with your audience by providing visible evidence of your achievements or popularity.
5. Add a Professional Touch: Incorporating animated number counters demonstrates that you pay attention to detail and value aesthetics. It adds a professional touch to your website, making it visually appealing and memorable.
To summarize, animated number counters are a valuable addition to your WordPress website. By incorporating these dynamic elements, you can engage your visitors and effectively communicate important information.
Adding Number Counters in WordPress
Number counters are a great way to showcase statistics or highlight important numerical information on your WordPress website.
Whether you want to display the number of products sold, subscribers gained, or any other data you want to visually represent, adding number counters can effectively grab your visitors’ attention.
In this section, we will go through the easy steps to add number counters to your WordPress site using the Spectra plugin as one of the best Gutenberg add-on plugin.
Follow these steps to add a Counter to your website:
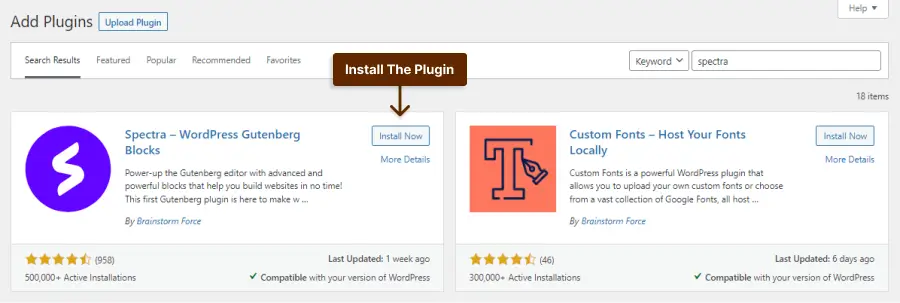
Step 1: Install and activate the Spectra plugin from Plugins → Add New.
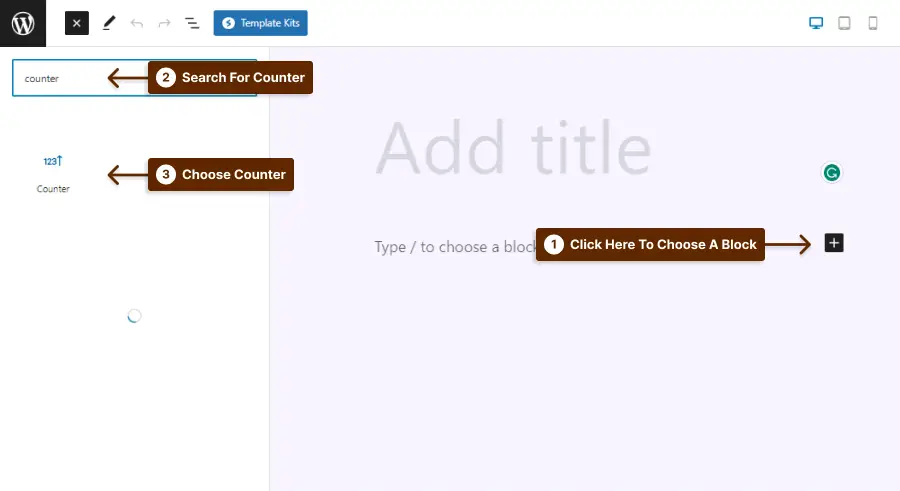
Step 2: Go to your page editor and click the Add Block (+) button. Add the Counter block to your page.
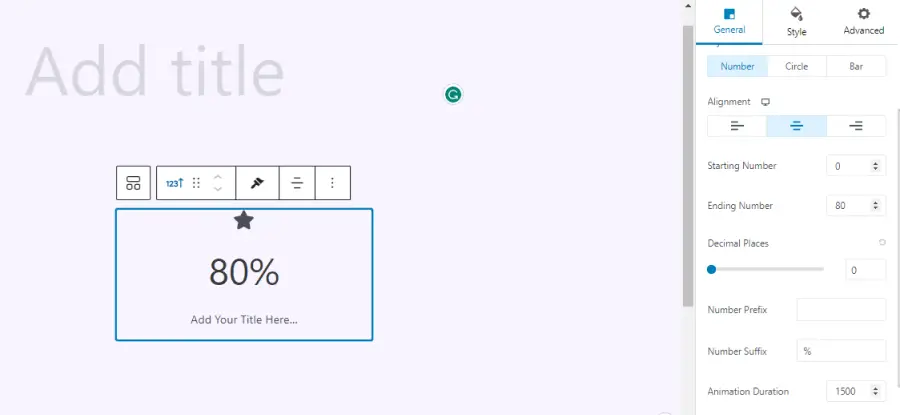
Step 3: You can configure various settings for your number counter. Specify the starting value, end value, and speed at which the counter will count up. You can also customize the appearance of your counter by choosing different colors, fonts, and animation effects.
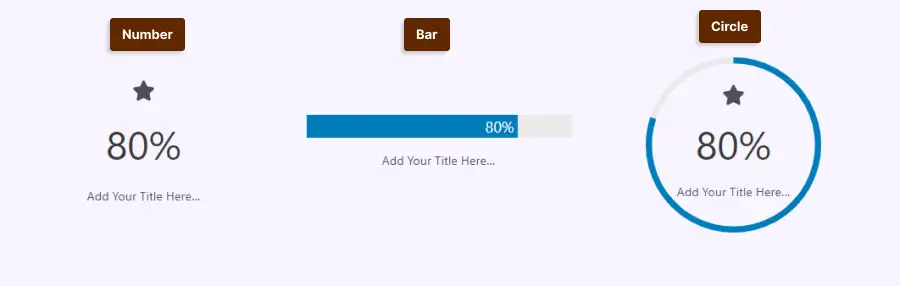
Step 4: The Counter block offers three different styles which you can choose from:
Step 5: Preview and save the page.
By following these simple steps, you can easily add eye-catching number counters to your WordPress website using the Spectra plugin. The counter not only provides visual appeal but also allows you to highlight important statistics or data.
Engage your visitors and make a lasting impression with captivating number counters on your WordPress site.
FAQ
A counter block in WordPress is a feature that allows you to display a counter or countdown timer on your website. It can be used to showcase the number of downloads, sales, or any other important metric you want to highlight to your visitors. This visually appealing element adds a dynamic and interactive element to your WordPress site.
To add counters in WordPress, you can use a plugin called Spectra. All you have to do is to add the Counter block to your page. This plugin also offers many other blocks to help you make an amazing website.
Customize the counters in WordPress by using the Spectra plugin. You can choose between different layouts, designs and set up the counter as you want.
Conclusion
In conclusion, we discussed adding counters in WordPress. Whether you want to display the number of visitors to your website, the number of downloads of a file, or any other statistic, we help you accomplish your goal.
To stay updated with the latest tutorials and guides on WordPress, I recommend following BetterStudio on Facebook and Twitter. They regularly share helpful tips and tricks to improve your WordPress experience.
Thank you for taking the time to read this article. If you have any questions or encounter any problems while implementing counters on your WordPress site, please feel free to leave a comment below. We are here to assist you and provide any additional information you may need.