The WordPress Block Editor would make it straightforward to style and design your blog site posts and pages. You can simply add features to the web page and arrange them in your favored get. An instance of these kinds of a transform is employing the column block to arrange features upcoming to each other. However, how do you then modify column width in WordPress and make items seem 100% like you want them to?
Fortunately, it’s tremendous quick to do. When you study the principles, you’ll get more flexibility around the structure of your pages. It will also help you to get resourceful with the way you present a variety of factors, like visuals and headings.
In this submit, we’ll glance at why you could want to 🧑💻 change the width of columns on your web page. Then, we’ll display you how to use the WordPress “change column width” aspect in the Block Editor. Let us get commenced!
📚 Table of contents:
Why transform column width in WordPress
The column block in WordPress can be quite beneficial when building your webpages. It allows you to exhibit aspects facet by aspect.
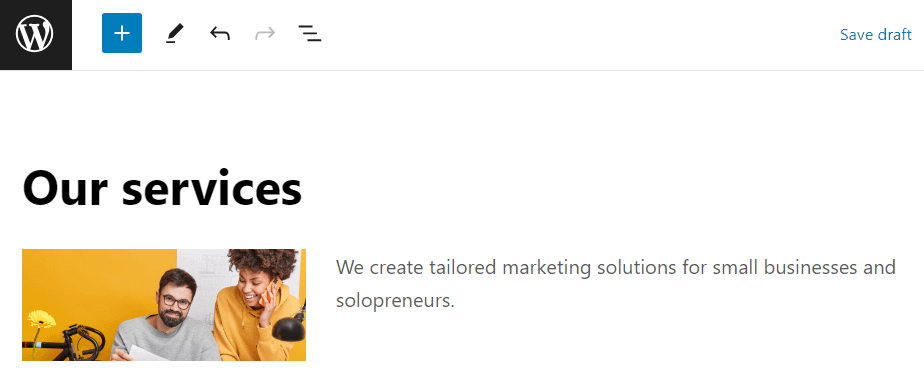
👉 For instance, you may well want to show an image with an explanation following to it (rather than under it):

If you decide on a two- or a few-column block, WordPress makes columns of equal width. While this can assistance you realize symmetry in your style and design, it is not constantly perfect.
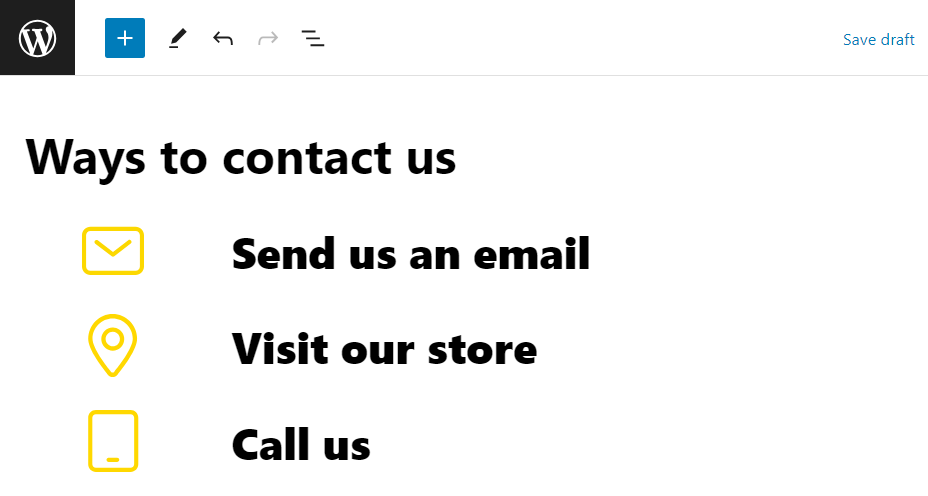
👉 For illustration, you may well want the column that consists of an graphic to be a little bit narrower, so you can allot more space for the accompanying paragraph. Likewise, you could use narrower columns for smaller features, like icons, and wider kinds for far more important content material, like headings:

Depending on the material, modifying the width of columns could assistance make your web page additional responsive on cellular devices. For instance, movies and photos could seem greater on more compact gadgets if you place them in a huge-width column.
How to alter column width in WordPress
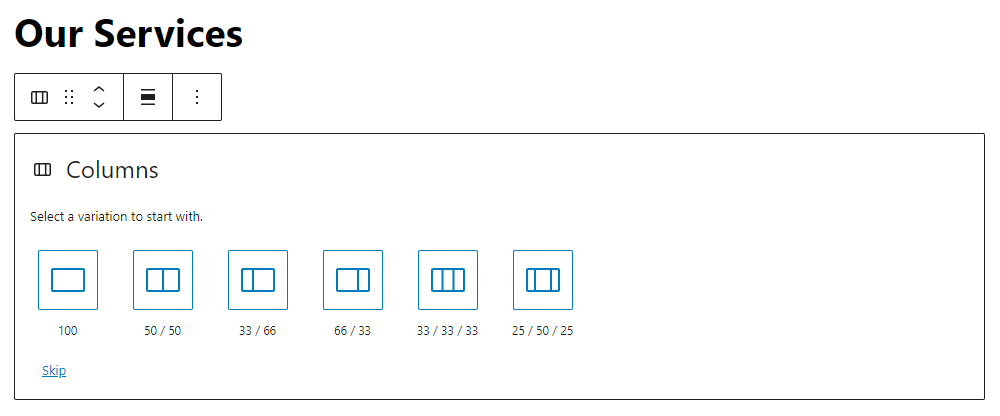
Now, let’s appear at how to transform column width in WordPress. Commence by including the Column block to your web page and deciding upon a layout:

For this tutorial, we’ll be working with a three-column block with equivalent spacing. As soon as you incorporate the block, simply click on the align icon in the toolbar and select your most well-liked alignment.
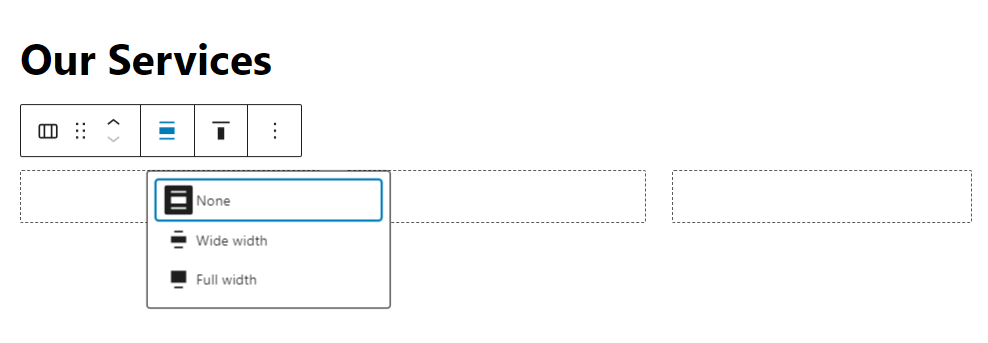
👉 For instance, you may choose for whole width or broad width:

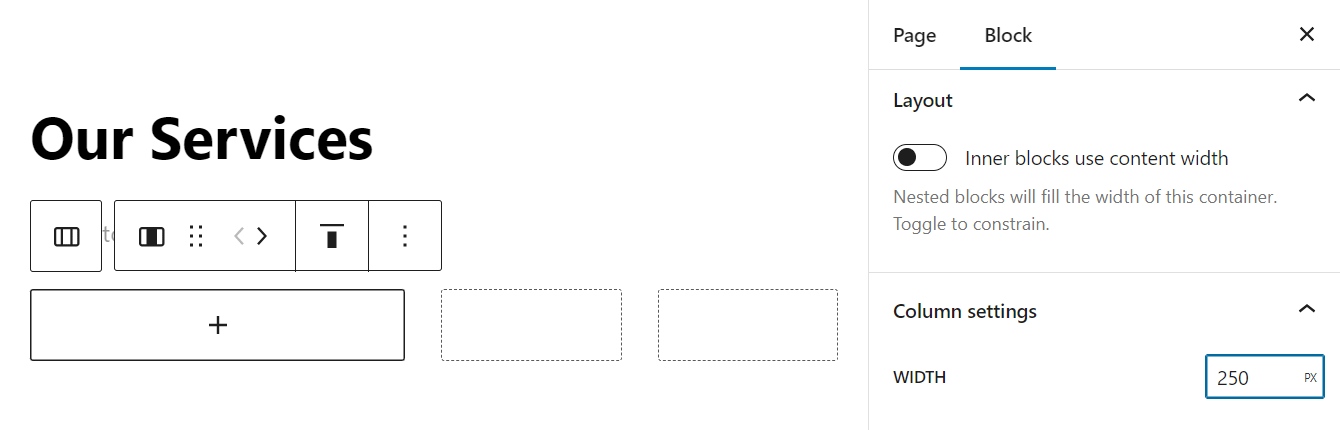
Now, let’s seem at how to alter the width of unique columns inside of the block. Choose the column you want to edit.
Then, in the Settings panel on the still left, search for the Width subject and enter your preferred dimension:

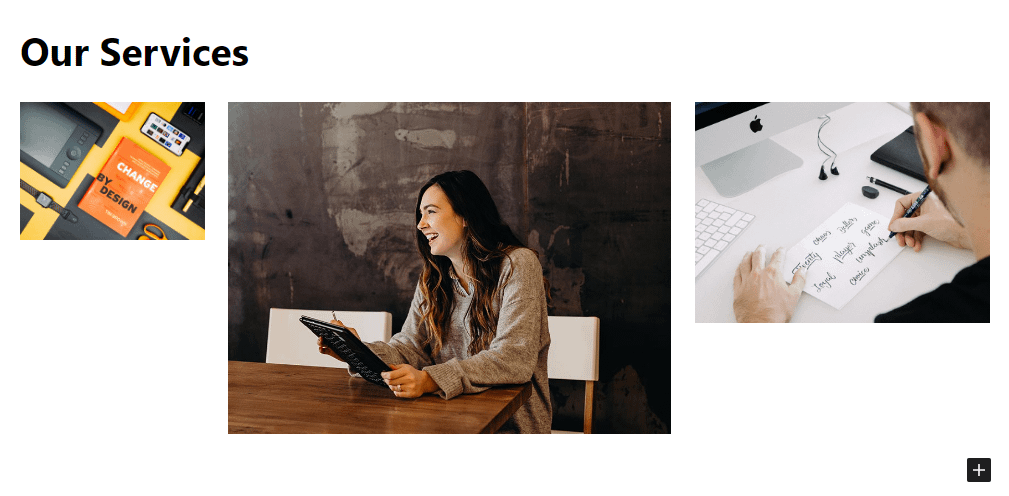
We adjusted the width of all 3 columns in the block, then extra a image to each column. Here’s what it seems like now:

As you can see, the WordPress “change column width” aspect is quite clear-cut! If you are not joyful with the default column layouts, you can merely change the width of each individual column within the block.
Summary 🧐
The column block in WordPress allows you to show factors like visuals, icons, and paragraphs aspect by facet. On the other hand, you may well want to adjust the default column width for a far more creative and responsive structure.
After you insert a Column block to your page, you can pick amongst a broad-width or comprehensive-width layout. Then, you can established a custom width for every single specific column in the block using the settings panel in the editor.
Do you have any inquiries about how to change column width in WordPress? Permit us know in the remarks part beneath!