Understanding how to bulk resize photographs in WordPress can be very practical if you are undertaking an overhaul of your site’s fashion. It can also assistance you improve your site’s efficiency by cutting down the common picture resolution on your internet site, which can assist velocity up loading periods.
Even though WordPress does not provide a built-in element to resize photos in bulk, you can do this easily with the right plugin. There are plenty of options that can get the job completed. Nevertheless, some of them take unique approaches to the dilemma.
Why use a plugin to bulk resize photos in WordPress
As you may know, WordPress includes essential image modifying performance. If you decide on any graphic in your media library, you are going to see an solution to edit it:

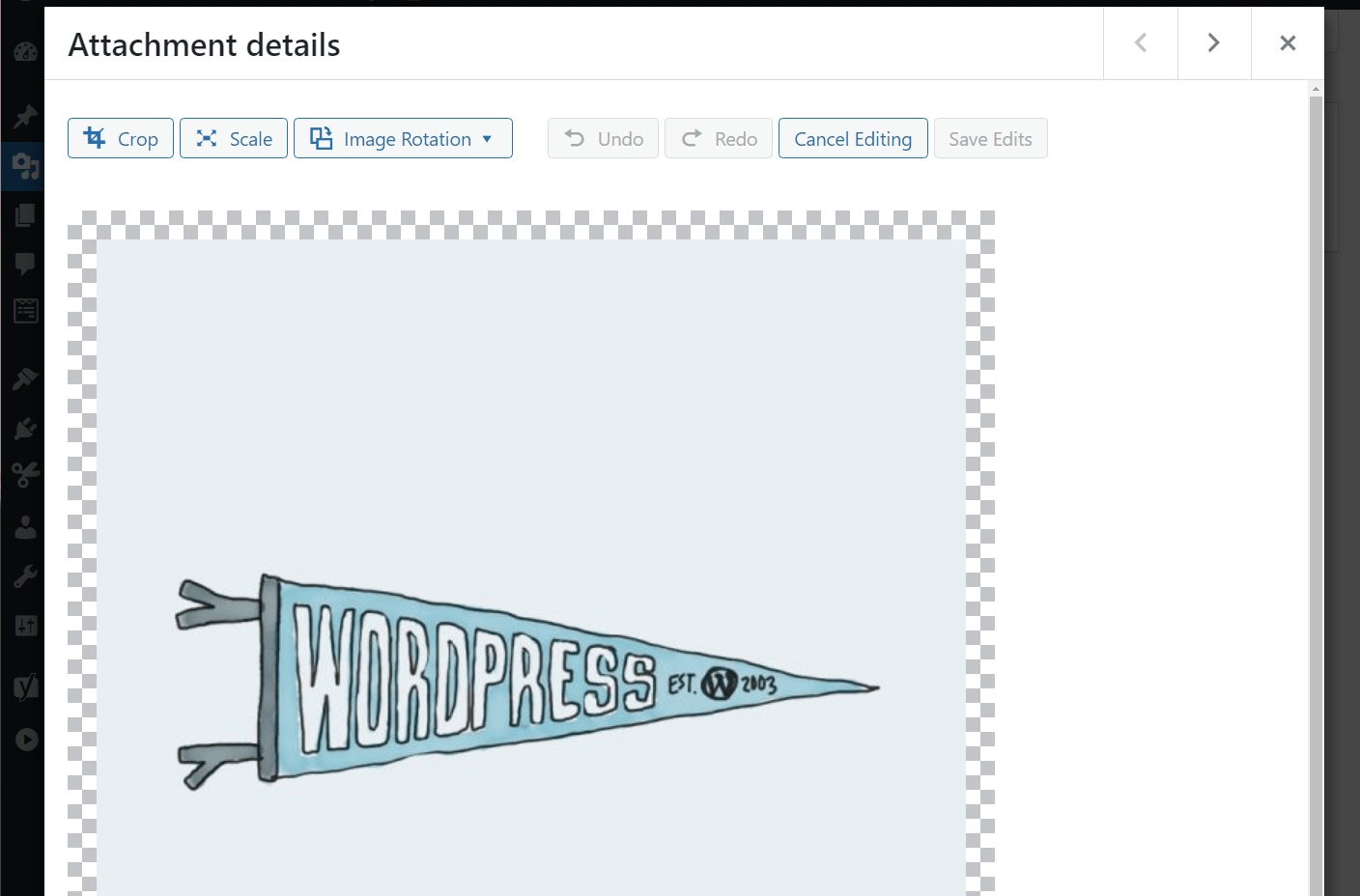
The graphic editor allows you to crop, rotate, and resize visuals. The issue is, you can only do this 1 file at a time:

If you have a big library of media information and you have to have to modify the proportions for a number of photos, this system can choose a whilst. Even so, it can be required if you’re overhauling your site’s style and you want to use pictures in a unique resolution.
There are tools you can use to resize photos in bulk exterior of WordPress. But, that requires re-uploading the files and inserting them in just the web page manually. Plugins, on the other hand, can support you bulk resize pictures in WordPress without needing to do a good deal of manual labor. Here’s how that works:
How to bulk resize illustrations or photos in WordPress
In this section, we’re heading to investigate two ways to bulk resize illustrations or photos in WordPress. The 1st plugin resizes illustrations or photos at the server level, whilst the 2nd does this on the fly, depending on your device’s resolution.
1. Use the Bulk Image Resizer plugin
Resizing visuals at the server level can be superior in conditions of performance. Just after resizing, image information must weigh a lot less, which will save server room. There is also a lot less pressure on the server with regards to serving visuals.
On the other hand, on the other hand, the downside is that you’re getting rid of the unique (unscaled) variations of the visuals. So if you at any time want to restore those people unique variations, it’s extremely hard.
Bulk Image Resizer is a plugin that allows you to resize all illustrations or photos in your media library with a click on. You can find what resolution you want to established for the photographs and start off the resizing system at any time.
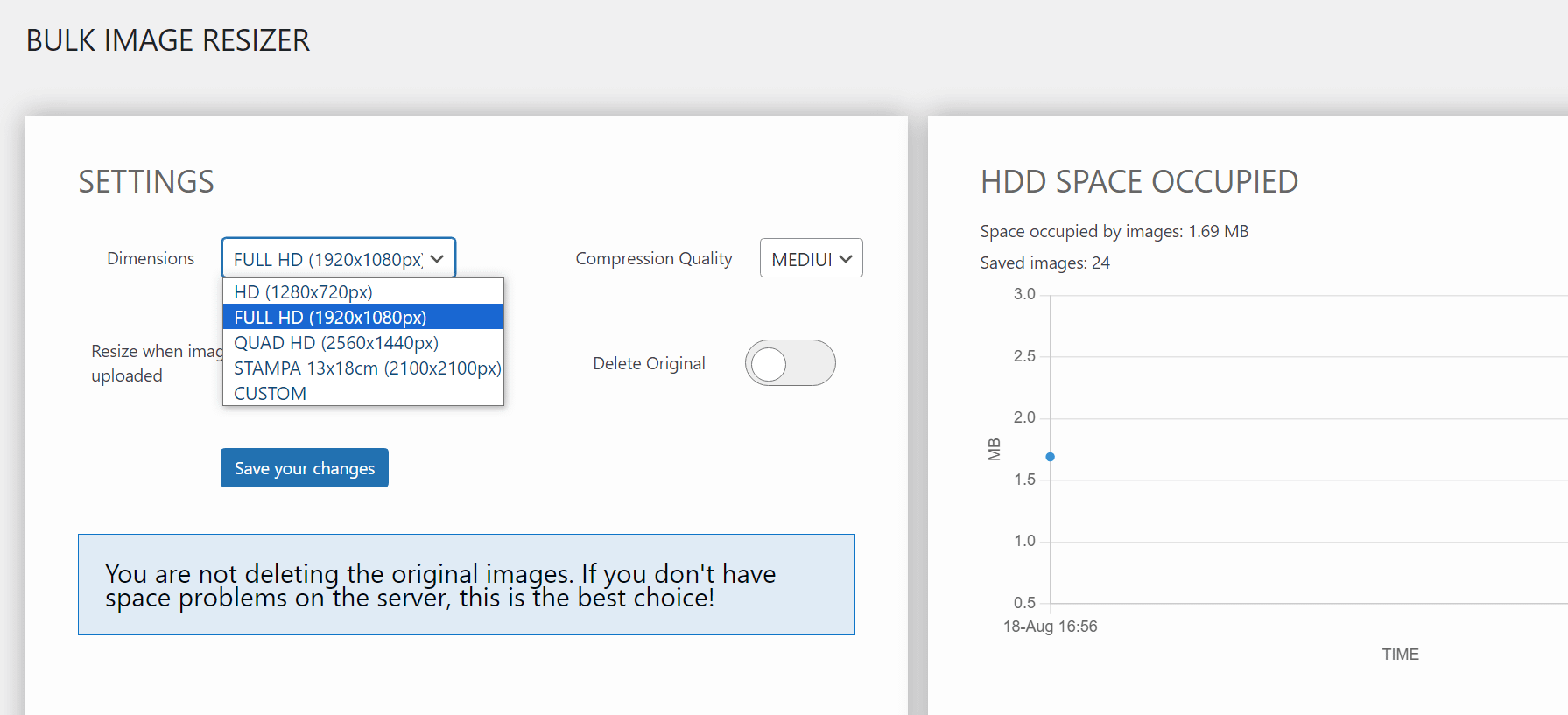
To use the plugin, 1st put in and activate it. Go to Instruments → Bulk impression resizer and set the resolution you want to resize pictures to. The plugin presents various presets and compression high-quality settings:

In terms of impression top quality, you will get the greatest final results with the Complete High definition proportions and Medium compression quality configurations.
You can also opt for to delete the primary picture information following resizing. Nonetheless, we endorse in opposition to this in circumstance you want to re-use the authentic assets at some place. If you prepare on doing this, make a entire web-site backup right before deleting the information.
Soon after configuring the plugin, click on on Start off the resize to kick off the progress. This may get a although based on the amount of pictures in the media library.
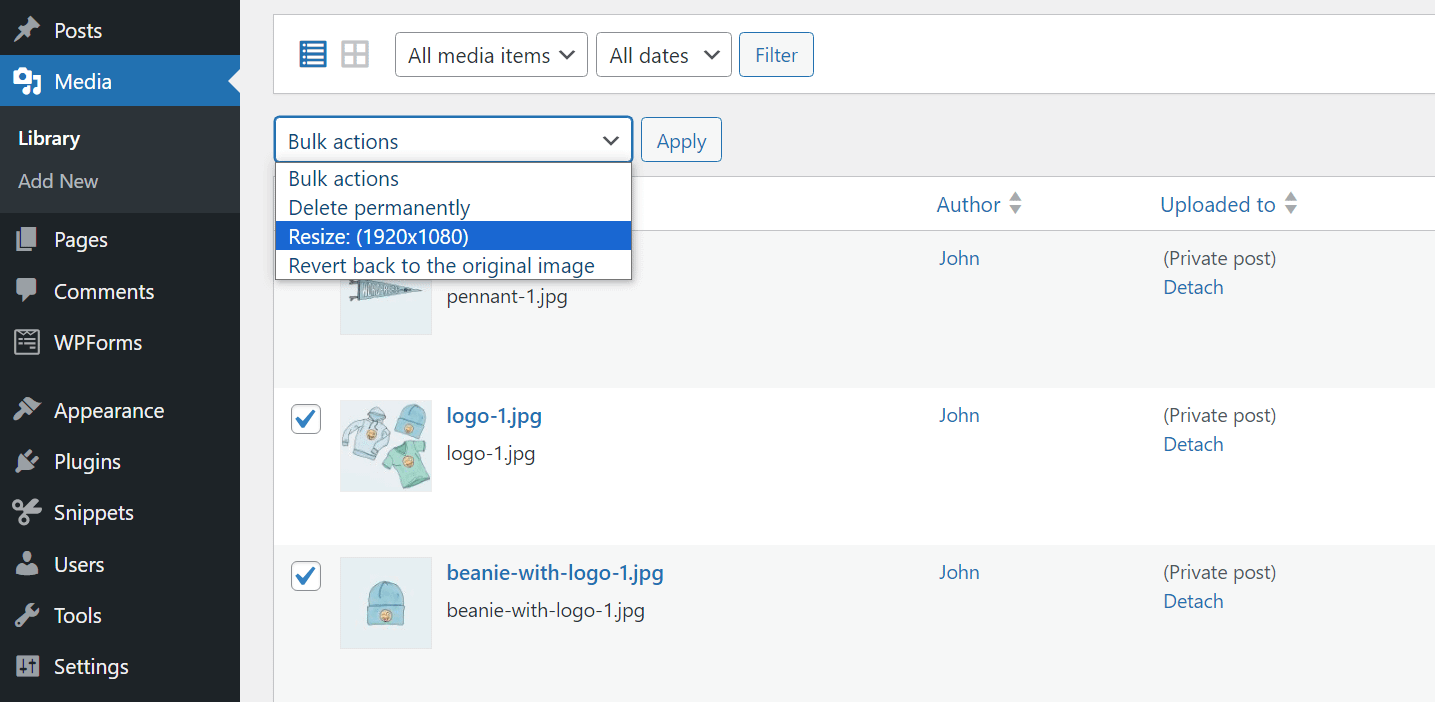
If you only require to resize a handful of images, go specifically into the media library and use the bulk pick solution to decide the types you want to edit. You are going to see an alternative to resize them beneath the bulk actions menu:

Depending on your server’s capabilities, you could run into challenges if you try out to resize also numerous illustrations or photos at the moment. If the system fails (ordinarily for the reason that of the hosting’s server limited assets), we advise hoping to resize a couple of pictures at a time.
2. Use the Optimole plugin
Optimole is an graphic optimization plugin that you can use to resize documents on the fly. When anyone visits a web page with images on your web-site, Optimole instantly detects the most effective resolution for that user’s system and resizes the files for them.
The intriguing component is that this does not in fact sluggish down your web-site in any way. Optimole makes use of a Written content Supply Network (CDN), lazy loading, and other optimizations to do economical conversions. The end result is that visuals load quick and at the proper resolution for just about every person.
Yet another profit is that Optimole does not overwrite the initial versions of your illustrations or photos. This signifies that you can normally come back again to applying them if you so would like. Moreover, you can down load the originals from your server at any time.
The capture is that Optimole is a freemium company. It delivers a totally free approach that serves optimized images up to 5,000 website visitors for each month but outside of that, high quality options start off at all-around $20 per thirty day period. If you operate a internet site with modest traffic, that free of charge approach is heading to be ample.
Following you set up and activate Optimole, the plugin will inquire you for your electronic mail to generate an account or an API essential if you presently have one particular. The account development procedure is instant, however, as you only will need to enter an email to hook up with the assistance:

At the time the plugin is lively, you can basically go away it to do its issue in the history. Even so, we propose checking the Optimole tab to see if you’re in the vicinity of the restrict of your month-to-month quota.
Retain in mind that Optimole doesn’t resize images at the server degree, as the prior plugin does. That usually means your pictures will continue to be unchanged. If your every month quota operates out, site visitors will go again to loading illustrations or photos at their default resolutions.
Summary 🧐
Plugins make it fairly quick to bulk resize images in WordPress. The biggest problem lies in deciding what plugin and approach you want to get for the difficulty.
Some plugins bulk resize images at the server level, whilst many others use CDNs and on-the-fly resizing to provide pictures at the perfect resolution for each and every visitor.
Our two plugin suggestions to deal with this problem are the pursuing:
- 👉 Use the Bulk Image Resizer plugin (resize images at the server degree).
- 👉 Use the Optimole plugin (resize photos on the fly).
Do you have any concerns about how to bulk resize illustrations or photos in WordPress? Let us converse about them in the comments segment down below!