If you manage a website or blog, chances are you’ve done a lot of copying and pasting of content. Copy and paste in WordPress can be a useful feature for a ton of reasons, but if you’re not careful, it could generate formatting issues. Here’s how to copy and paste in WordPress properly. 😎
As long as you follow the right technique, 🥋 you can successfully copy and paste in WordPress and always have the results match your expectations exactly. This can make collaborating outside WordPress a lot easier. Plus, when you limit the number of WordPress user accounts you have to create, you can preserve strong web security.
In this post, we’ll provide you with a quick overview of copying and pasting in WordPress. Then, we’ll show you how to do it without causing any formatting errors. Let’s get started! 👇
📚 Table of contents:
An overview of copy and paste in WordPress
Before we show you how to properly copy and paste in WordPress, let’s review the basics of this simple action.
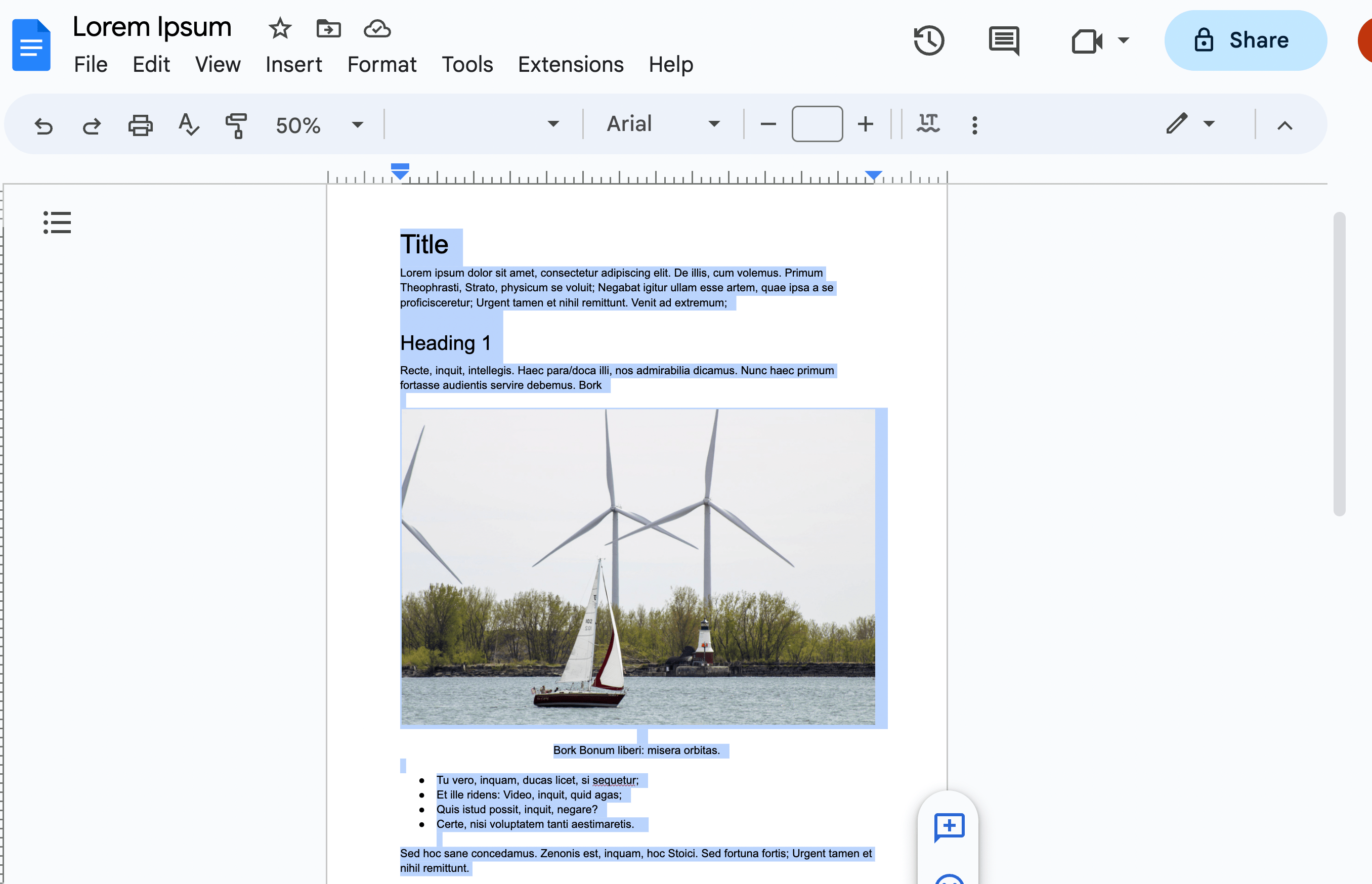
Generally, the first thing you have to do is select or highlight the content you want to work with. In our example, we’ll be pulling from a Google Doc:

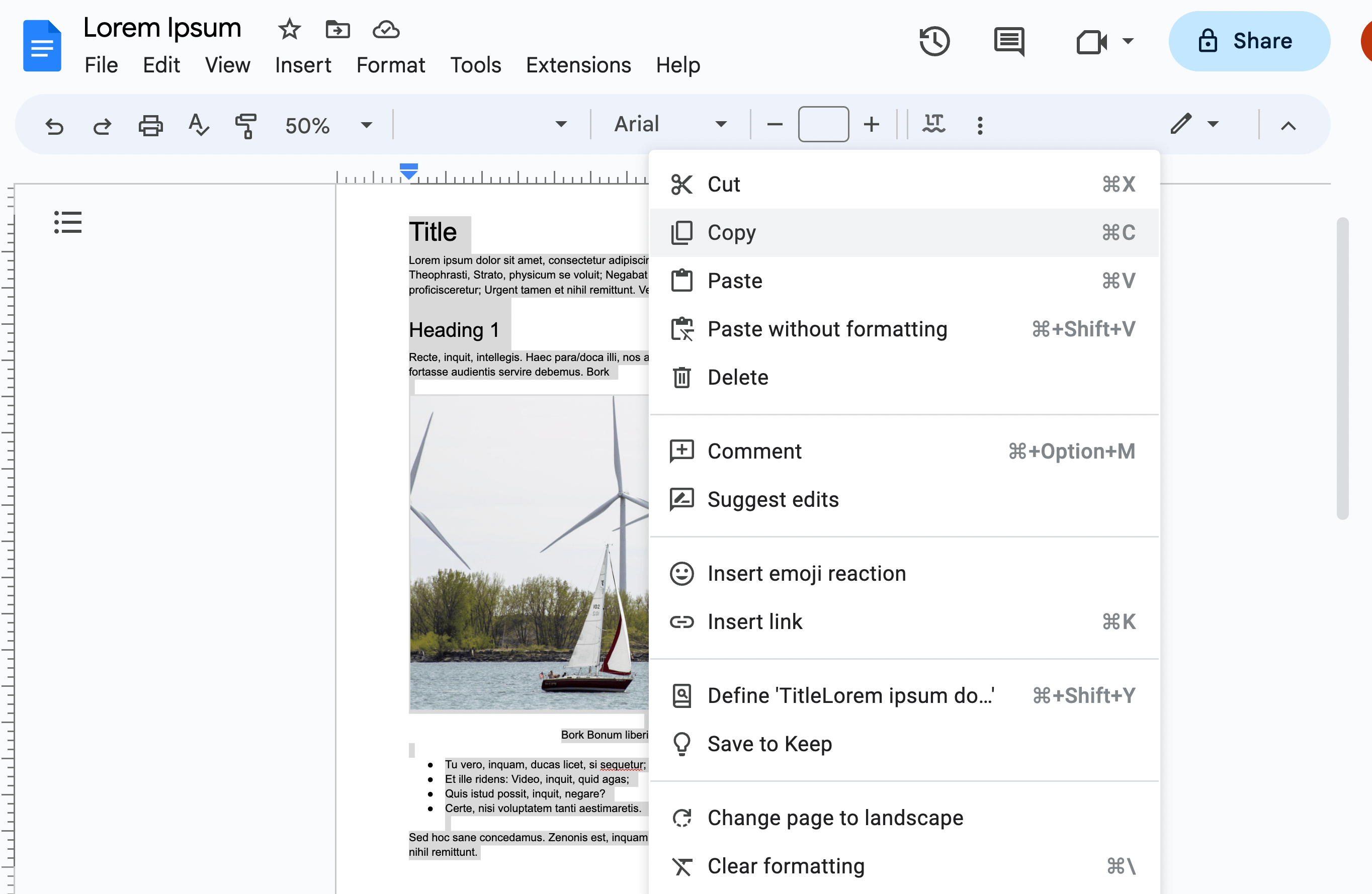
Then, there are a few ways you can copy it. You could use keyboard shortcuts (Ctrl + C on Windows and Command + C on a Mac). Alternatively, you can right click and choose the Copy option in the menu:

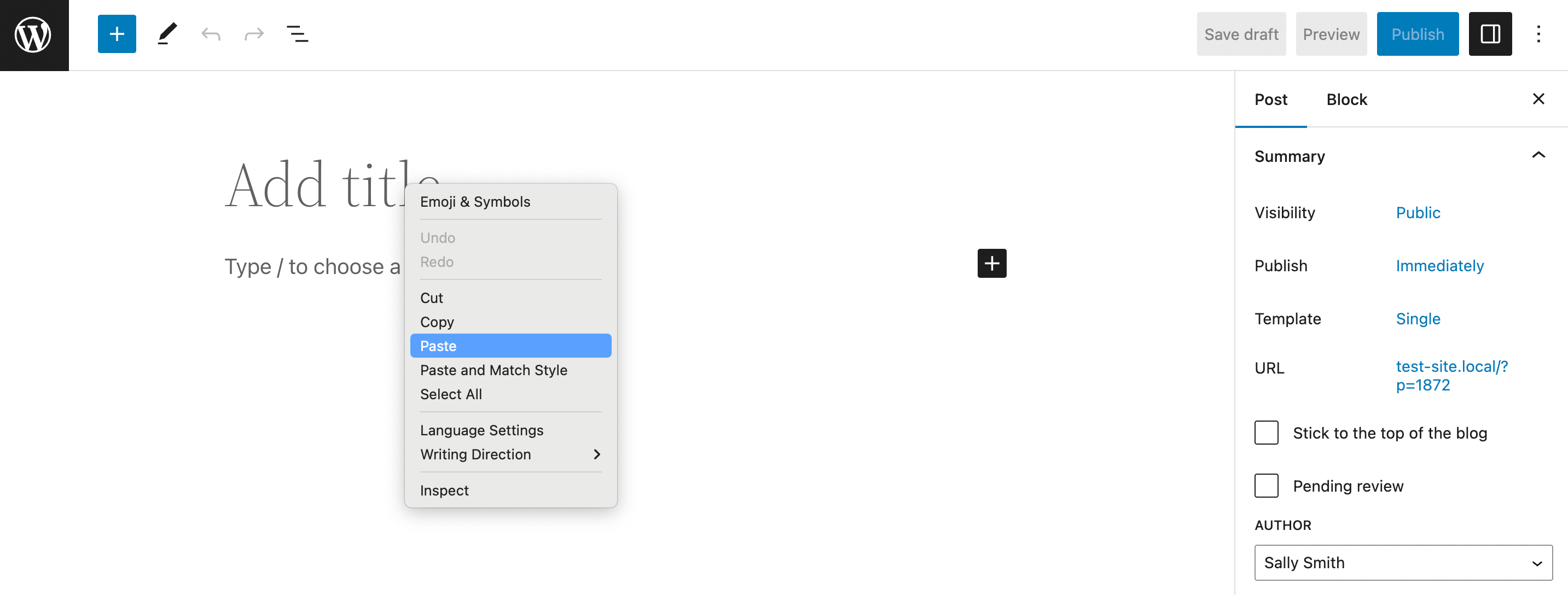
Then, you’ll need to open the WordPress post or page you’d like to work with. Simply right click anywhere on your screen and then select Paste in the menu:

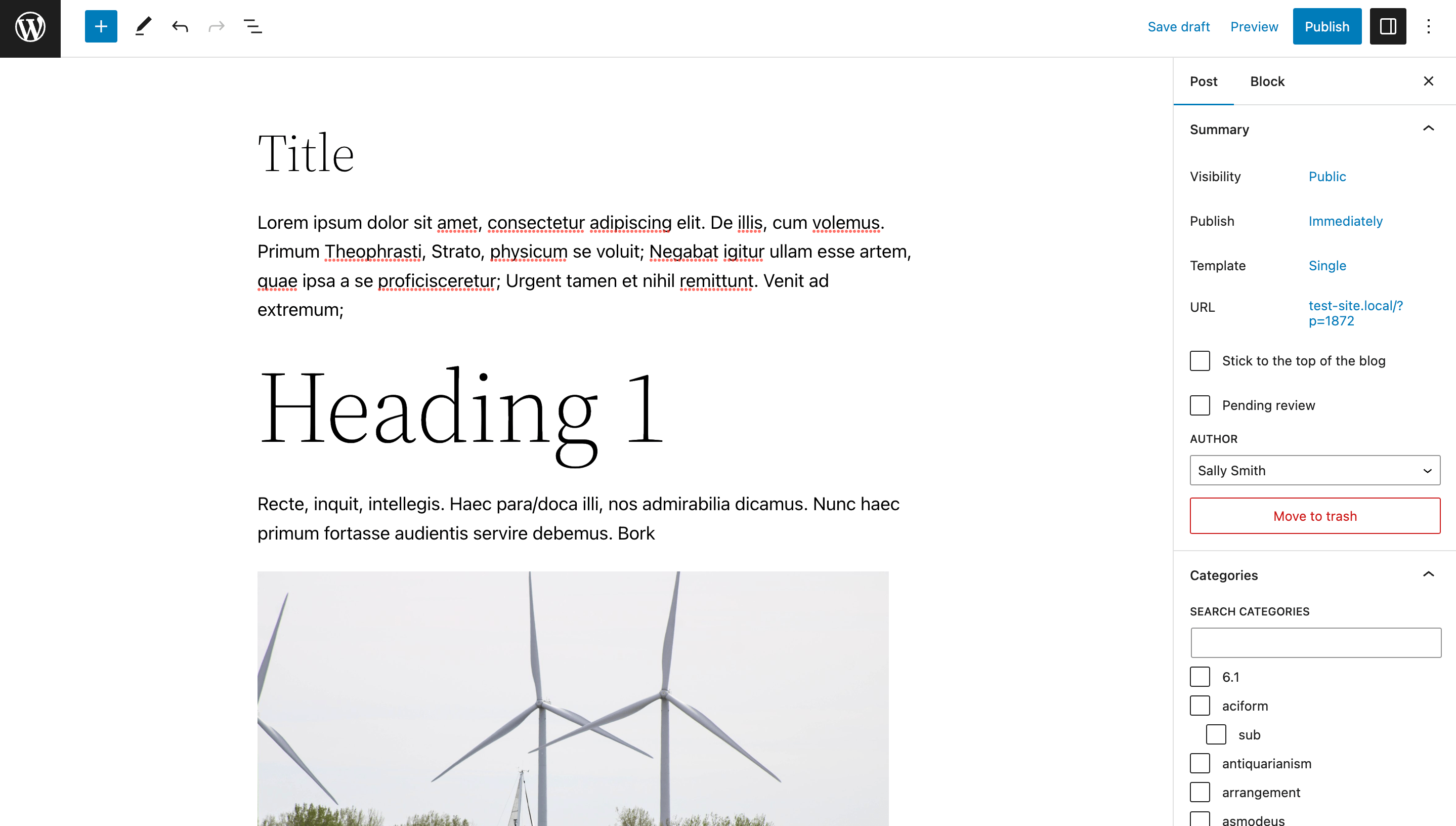
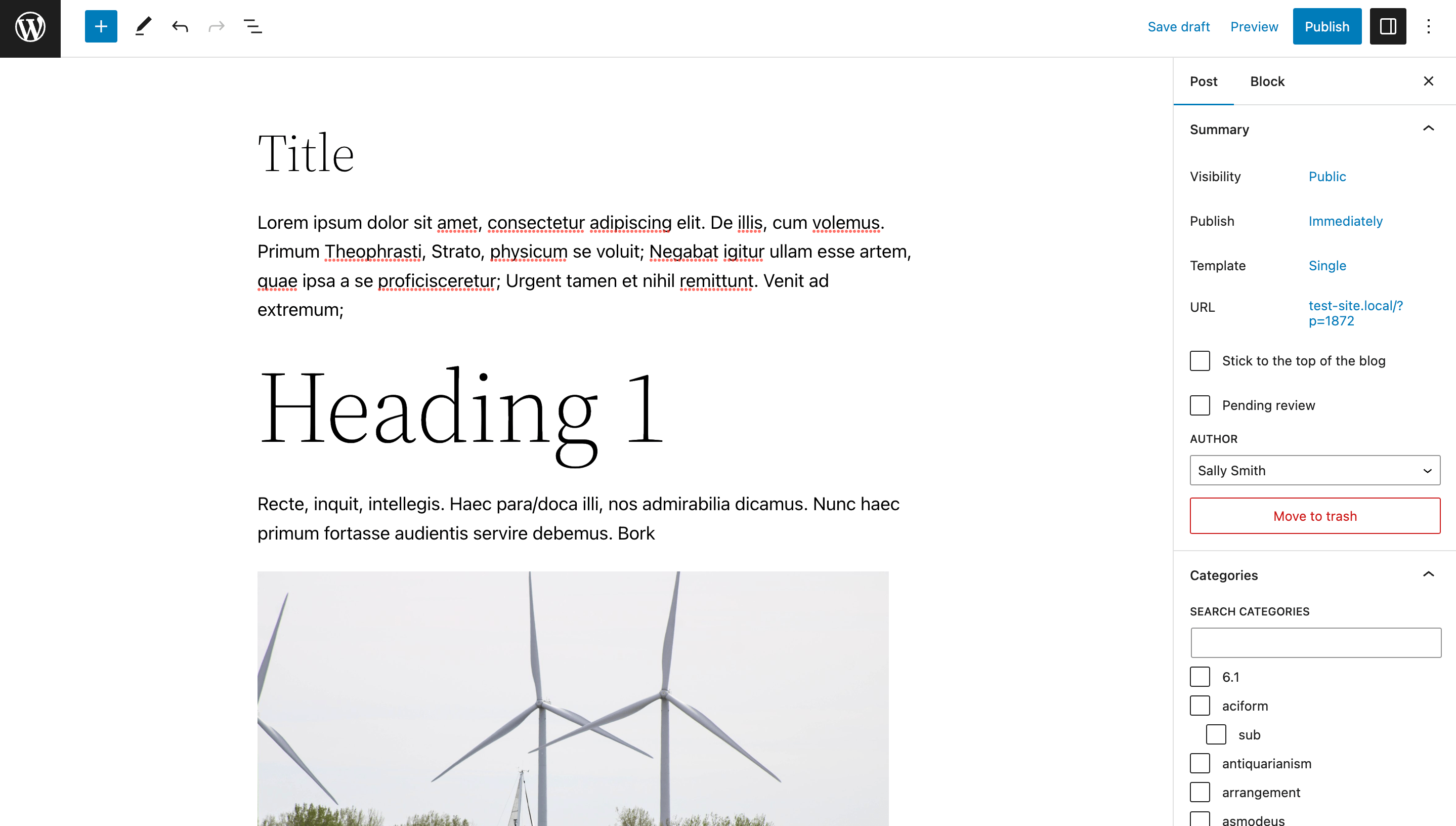
However, when we do this, we get some formatting issues. This is because formatting is copied over along with text and images. As you can see, our title is now smaller than our first heading:

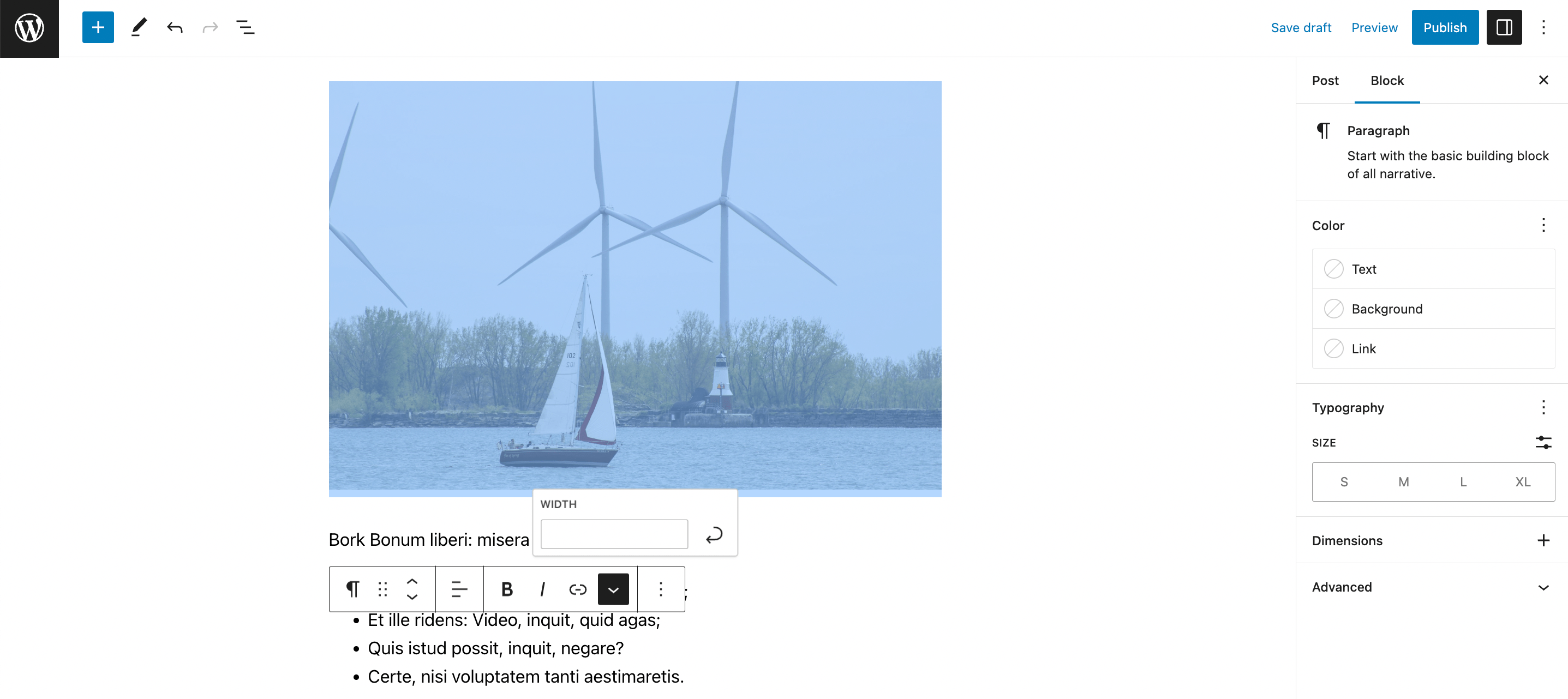
Additionally, if we scroll down a bit further, and select our image, we can see that it’s been pasted as a Paragraph block:

This is a problem, because in order to properly display for users, images should always be added using an Image block.
While these formatting issues may seem minor, they make a big difference. They can lead to a poor user experience (UX) and damage your reputation.
So, you might be wondering, why would you want to copy and paste in WordPress at all? The answer is simple. It might be necessary in order to collaborate with individuals like guest bloggers or any consultants or contractors you hire.
While you could give these people their own WordPress user profiles, as a general rule, it’s best to limit accounts to those that are strictly necessary. This can help you maintain tight WordPress security on your site.
How to copy and paste in WordPress (Block Editor)
Now let’s go over how to copy and paste in WordPress. We’ll start using the Block Editor since it’s the preferred choice of over 81 million users [1].
To begin, highlight your content as we did in the previous section. This time, we’re going to copy and paste our entire document into WordPress.
As you’ll recall, our result will look something like this when we paste it in WordPress:

First, let’s address the formatting issue with Heading 1. This heading appears far larger than our title because in our Google doc, we used Heading 1.
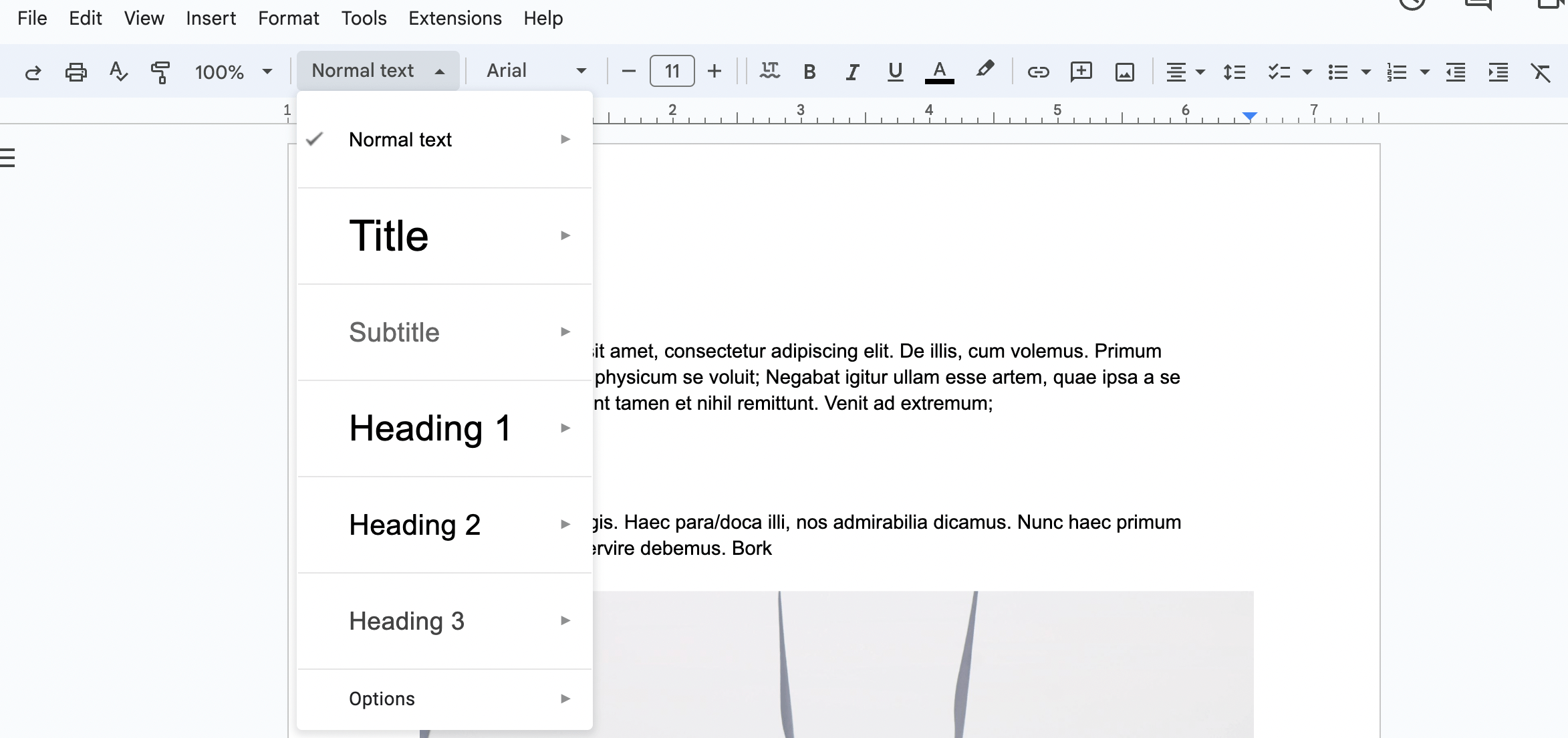
To avoid this, you should always forego using Heading 1 both in WordPress and elsewhere (Google Docs, Microsoft Word, etc). Aside from the Title, the highest heading should always be Heading 2:

While you’ll want to carefully choose your heading formats outside WordPress, using them is essential when copy and pasting in WordPress.
Always avoid manually “bolding” or modifying the size of text to indicate the start of a new section. This way, WordPress can easily transfer over your headings.
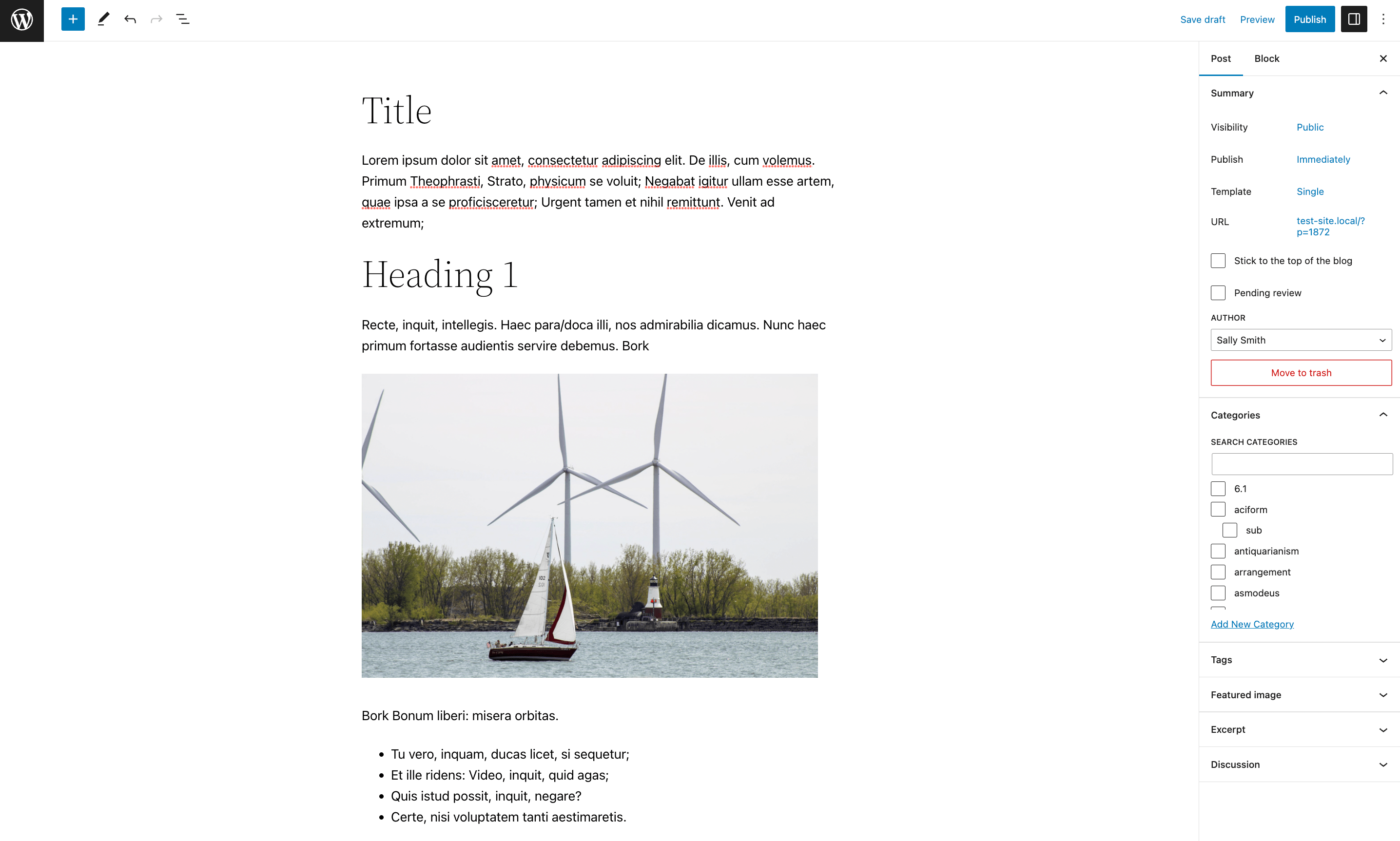
Here’s how our result changes when we use Heading 2 in the original Google Doc:

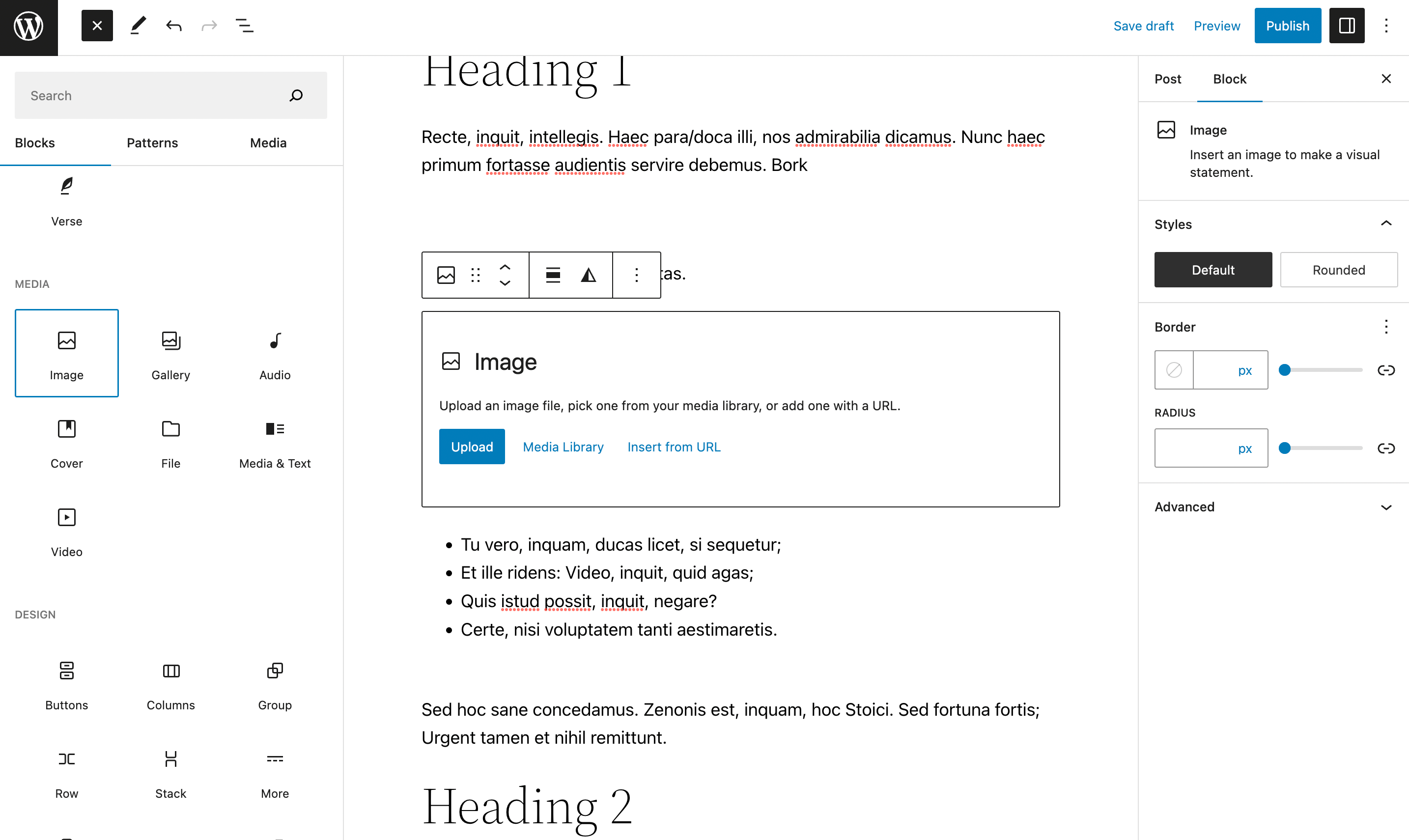
Next, we’ll need to fix our image issue. To do this, select the image and simply delete it. Then, add an Image block in its place:

Click on Upload and add the image that belongs here. To do this, you’ll need to make sure that all the images in your document are also saved as image files on your device.
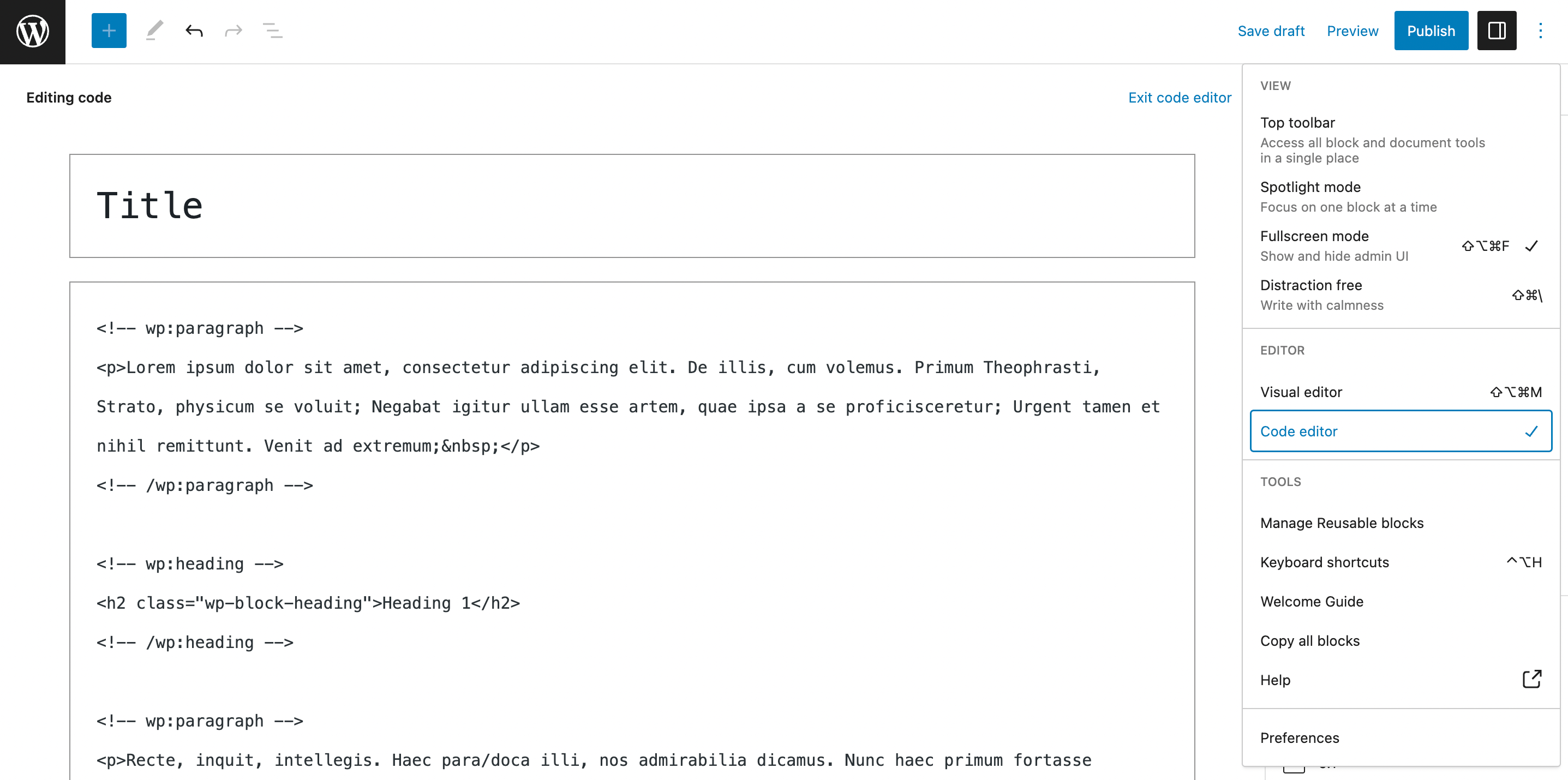
Lastly, if you suspect there are any additional issues with spacing or other formatting matters, you can view your content in the Code editor:

👉 This way, you can easily modify HTML content and check for any extraneous HTML tags.
How to copy and paste in WordPress (Classic Editor)
If you’re one of the original WordPress users, you might still be holding on to the Classic Editor by using an old version of WordPress or with the official plugin.
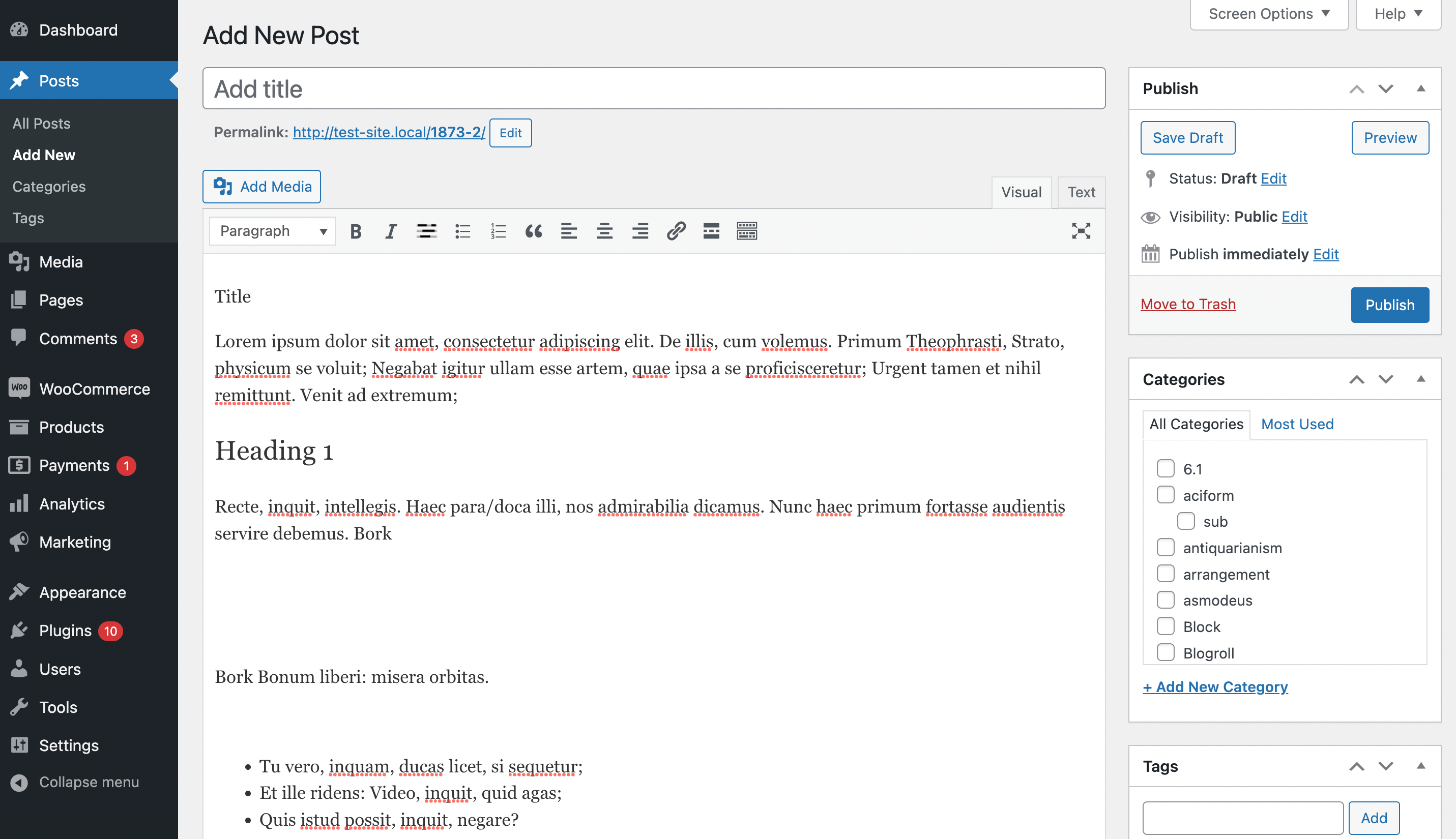
If that’s the case, copy and pasting in WordPress will be a little different. To begin, let’s see how our document looks after it’s copy and pasted in the WordPress Classic Editor:

As you can see, in the Classic Editor the Title field is completely separate from the body of the post. So, you’ll want to avoid copying titles, adding them manually instead.
Additionally, you’ll notice that our image is nowhere to be found. You’ll have to add it manually by clicking Add Media and then uploading it.
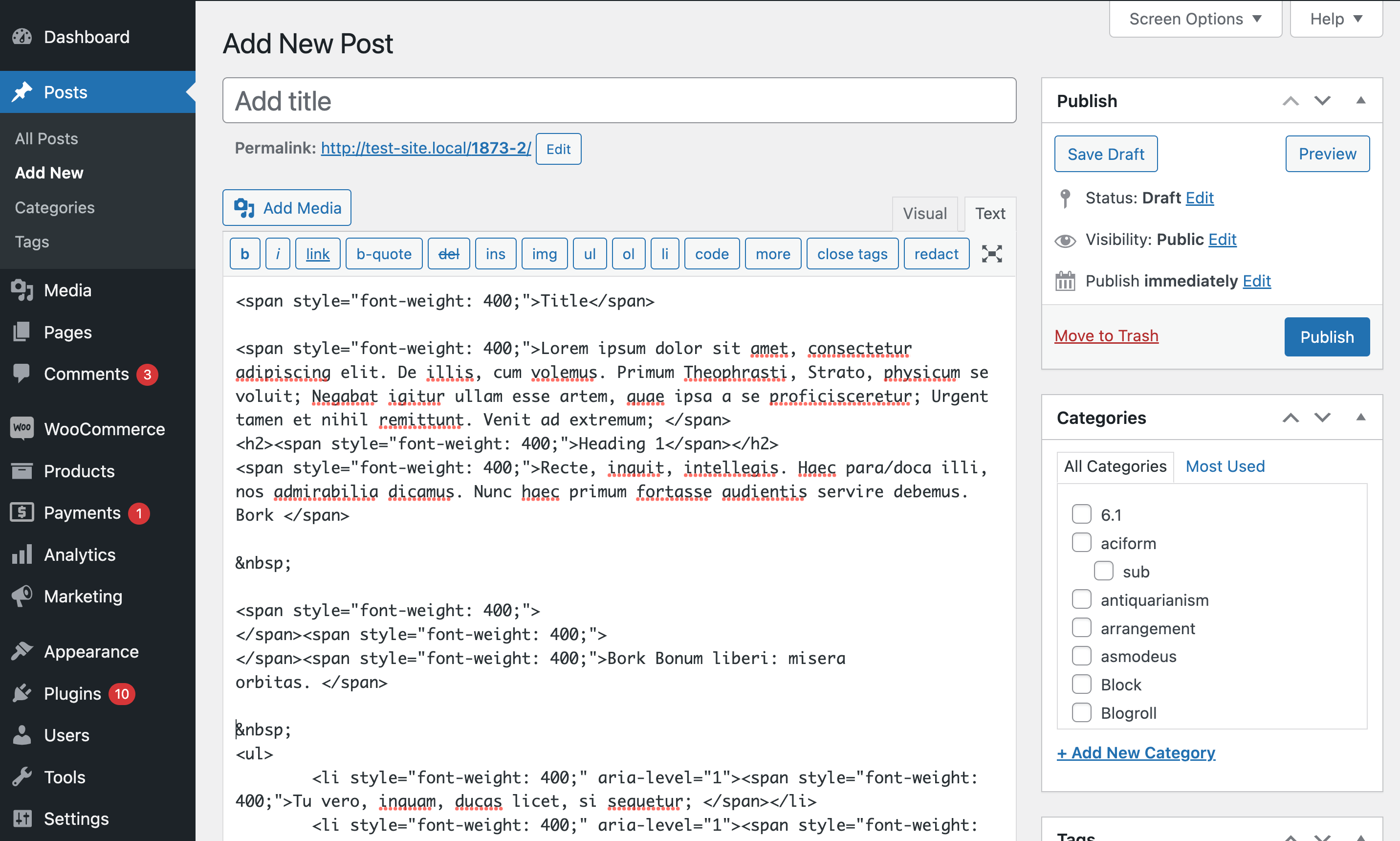
Furthermore, the formatting for spacing seems to be pretty off, so you’ll want to fix that. As with the Block Editor, you can always look at your code to uncover any hidden formatting problems.
To do this, simply switch from the Visual to the Text tab in the upper right hand corner of your post:

💡 On the whole, copying and pasting in the WordPress Classic Editor is a bit more challenging. If this is going to be an issue for you, now might be the time to bite the bullet and upgrade to the Block Editor (and maybe a block theme, too). The Block Editor is much better equipped to handle copy and paste content from various sources.
Quick tips review for copying and pasting in WordPress
🚴 Now, let’s review some of the tips we discussed for copying and pasting in WordPress:
- Utilize heading formatting outside WordPress so it’s easily transferred over
- Use Heading 2 as your highest heading
- Properly add images to WordPress using the Image block or Add Media feature
- Utilize the Code editor or Text tab to review your work and manually modify HTML
- Preview your work on the frontend when you’re finished
These are just a few best practices to ensure you are properly copying from outside of WordPress. However, if you want to be certain you don’t generate any formatting errors, you can always paste as plain text and then reformat everything.
Alternatively, if you want to copy and paste within the Content Management System (CMS), you might consider duplicating WordPress content. If that’s the case, reusable blocks can also be a major time saver.
Conclusion 🧐
Copying and pasting in WordPress can be super convenient. However, if you don’t do it just right, you could accidentally cause formatting issues. Then, you’ll have to spend precious time fixing these errors.
Fortunately, this is pretty easy to prevent. As long as you follow some best practices, like formatting headings properly beforehand, manually adding images, and reviewing your work – you can copy and paste in WordPress without any issues. 🤩
Do you have any questions about copying and pasting in WordPress? Let us know in the comments section below!