Website structure plays a key role in Search Engine Optimization (SEO). It also affects the user experience of your site. Therefore, you’ll want to ensure that your content is structured in a way that makes sense for both users and search engines.
Fortunately, you don’t need to be a professional web designer or developer to build a good website structure. By looking at the essentials of site architecture and learning how to implement them, you can ensure that users can navigate and understand your content without any issues.
In this post, we’ll take a closer look at website structure and why it’s ⚠️ important for SEO. We’ll also discuss the common types of website structures and list the elements that form the basis of a site. Finally, we’ll show you how to create a solid website structure. Let’s get started. 🚀
An introduction to website structure (and why it’s important for SEO)
Website structure refers to the way that your content is organized. For example, your posts might be grouped into categories, and your main pages link to relevant subpages.
A good site structure facilitates easy navigation. It enables users to find the content they’re looking for and fulfill an action on your site.
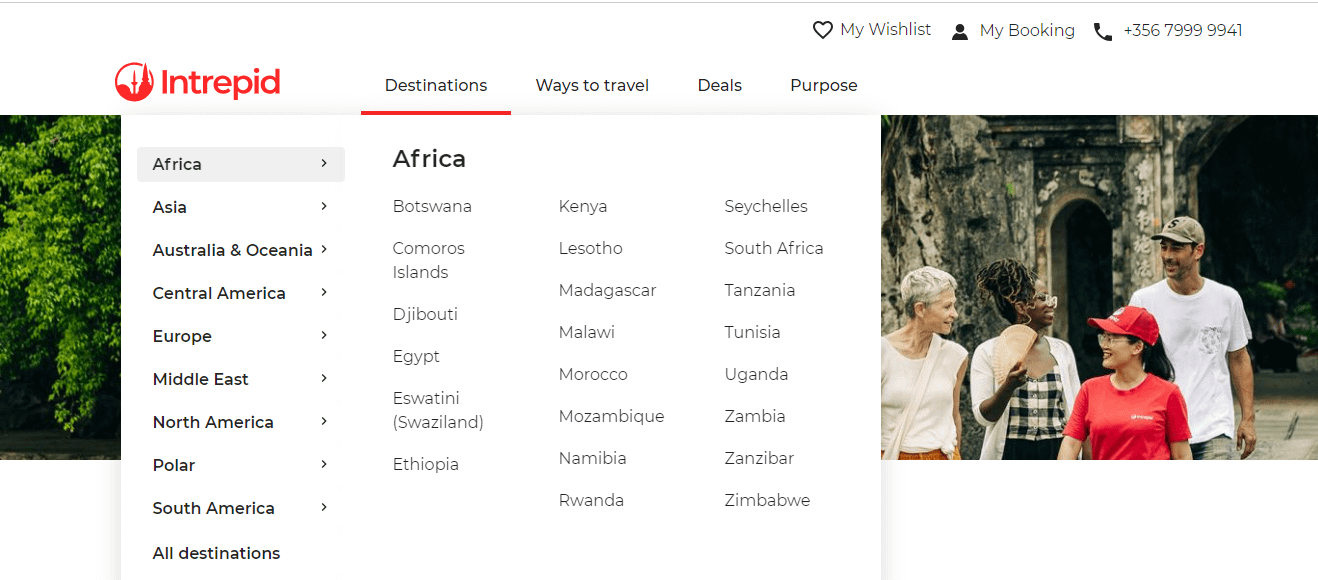
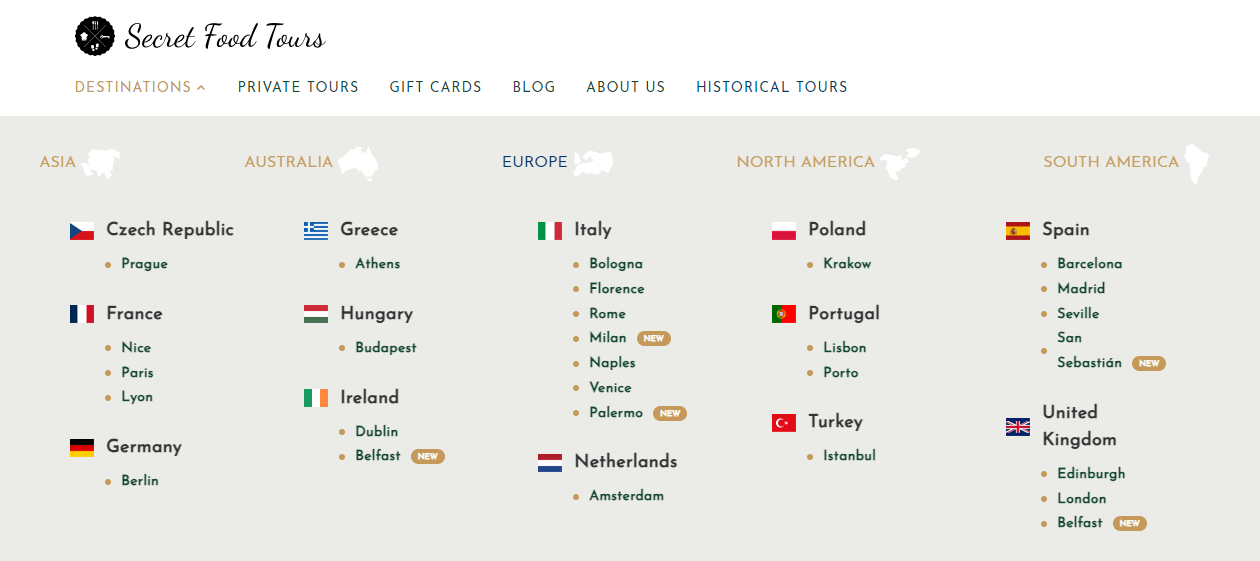
For example, if you have a tour company, a visitor to your site might first locate the main menu and click on the Destinations page. Then, they can choose the country they want to visit from a list of subpages:

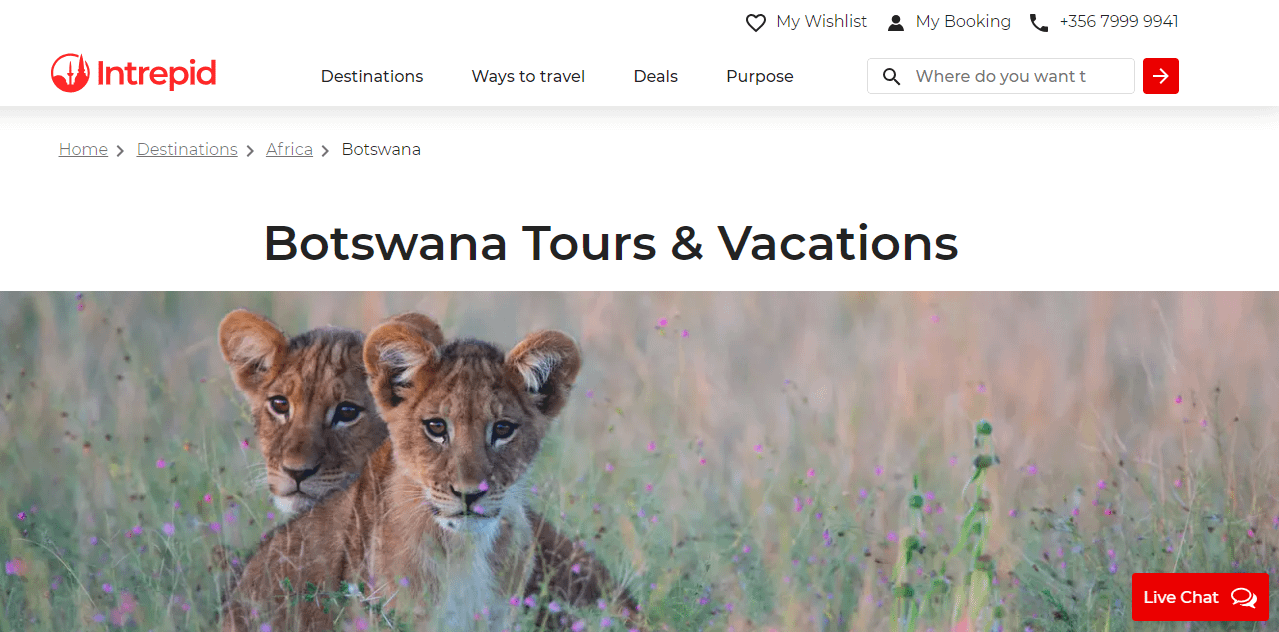
This will take them to a page that shows all the available tours in that country:

As you can see, the process here is very intuitive. The user knows exactly where they need to click to find the information they want.
However, a logical website structure can also be beneficial for your SEO. Search engine crawlers often visit your website and index your pages so that they appear in relevant queries. If your content is organized clearly, it makes it easier for them to understand its relevancy and they can index it more efficiently.
Common types of website structures
There are different ways you can organize your content. However, we’ll be looking at the two most common types of website structures:
Linear website structure
As the name suggests, a linear structure walks users through a sequence of pages. The aim of this system is to lead visitors towards a specific goal and convert them into customers.
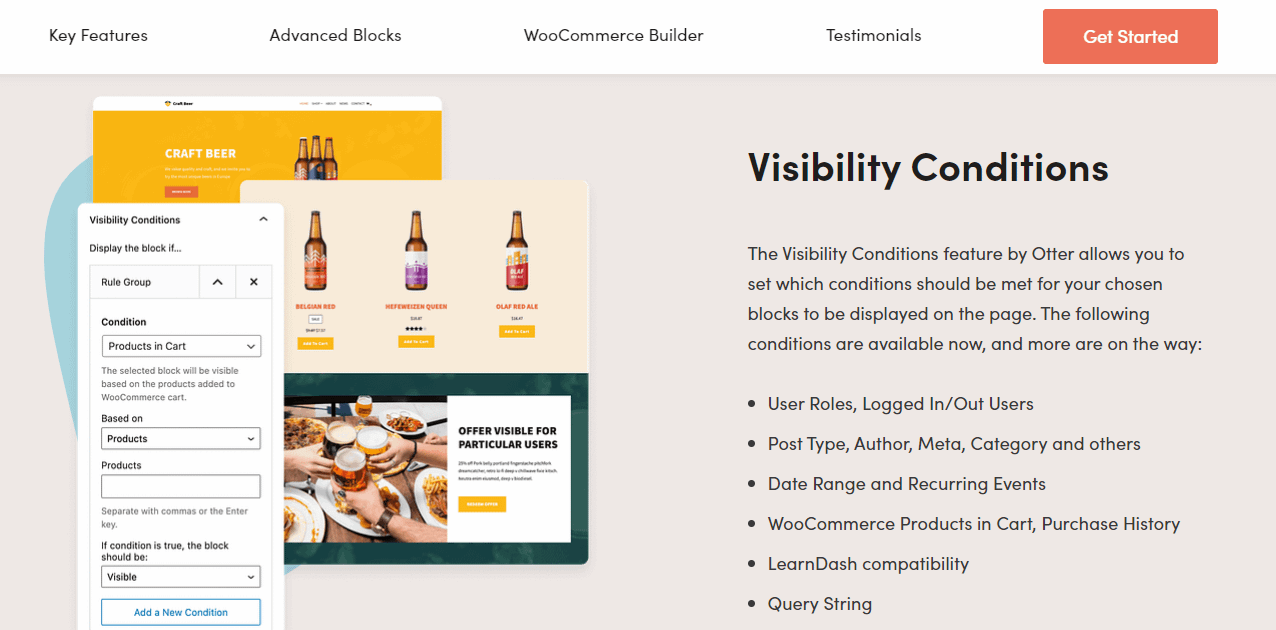
This type of website structure is commonly used on ecommerce sites that sell a particular product or service:

For example, software vendors usually guide users through the entire shopping process, starting from the main page where they introduce the product, then the features page for more details, and finally the call to action, where users are prompted to purchase the software or request a quote.
Hierarchical website structure
Meanwhile, hierarchical sites have a more vertical structure. The content is organized into parent pages and child pages, or categories and subcategories:

As you might expect, most blogs and multiproduct/category online stores have a hierarchical structure. Articles or products are grouped into main categories, and then into more niche topics or product types in those categories.
Essential elements of website structure
Now, let’s look at the essentials of a solid website structure. Most of the following elements apply to both linear and hierarchical structures:
- 🔗 Permalinks. The URL structure of your site contributes to a cohesive organization. For example, if you have an online store with a hierarchical setup, you might use the following permalink structure: myshop.com/productcategory/productname
- 📍 Navigation. Menus enable users to understand the structure of your site and easily find what they’re looking for. Ideally, you’ll add the main or key pages to the menu and display the relevant subpages or categories when a user selects a page.
- 🗂️ Categories. Taxonomies like categories and tags can help you organize your content into clearly defined groups. This makes it easy for users to find a particular article or product.
- 📎 Internal links. When you cross-link on your own site, you create relationships between pages and posts. This enables users to explore relevant content or obtain more information. It also makes it easy for web crawlers to discover and index your content.
- 🌏 Sitemap. This is a file or page that lists all the pages on your website and gives an overview of the structure. Sitemaps help search engines crawl and index sites more efficiently.
- 🥪 Breadcrumbs. This feature consists of a sequence of pages that shows readers where they are on your site. For example, if you have a travel site, your breadcrumbs might look something like this: Home → Destinations → Spain → Madrid → Food Tours → Tapas & Wine
As you can see, all the above elements can help users and web crawlers understand the structure of your site. Therefore, you’ll want to try implementing them on your site, which is what we’ll be doing in the next section!
How to create a solid website structure
Let’s look at how to create a solid website structure (or improve your existing one). These strategies can be implemented on different types of websites, regardless of the Content Management System (CMS) that you use.
📚 Table of contents:
- Categorize your content
- Use a clear URL structure
- Build a user-friendly navigation system
- Create an internal linking strategy
- Generate a sitemap
1. Categorize your content 📁
Categories are often used on blogs to group articles into topics. However, they can be applied to any website.
Categorizing your content can be particularly useful if you have a large site or you offer many different types of products or services. For example, if you sell holidays, you can organize your tours by destination, city, or activity.
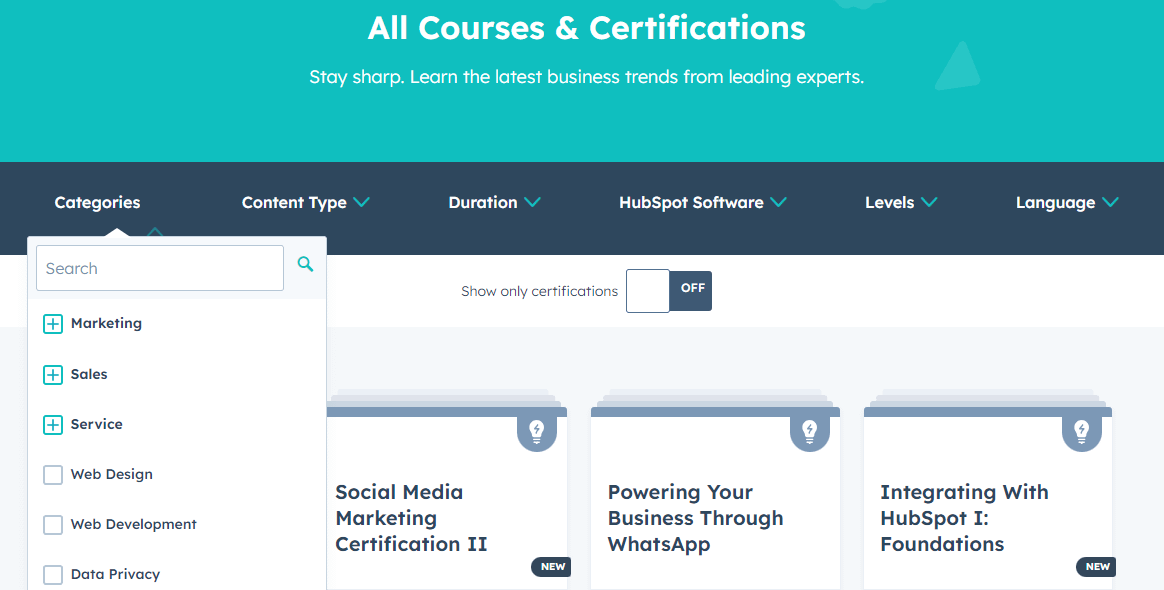
Likewise, if you offer online courses, you might categorize them by industry or difficulty level:

You might even use subcategories to help users who are looking for something in particular. For instance, your “lunch recipes” category might contain subcategories like “gluten-free sandwiches” or “vegan salads.”
2. Use a clear URL structure 🔗
The URL structure of your posts and pages should reflect the organization of your content. For example, if your URL structure is something like abcdesign.com/services/seo/, both users and web crawlers can tell that Services is the parent page and SEO is the child page.
Similarly, if you have a blog or online store or offer tours or courses, you’ll want to include the category (and subcategory) in the permalink. Here’s an example:
www.learneverything.com/courses/digital-marketing/seo/seo-for-beginners
In the above URL, our category is “digital marketing” and the sub-category is “seo.” At the end of the permalink, we have the slug for the course page name, SEO for Beginners.
3. Build a user-friendly navigation system 🧭
Menus are a key component of your website. They provide easy access to the most important pages on your site and help visitors delve deeper into your content.
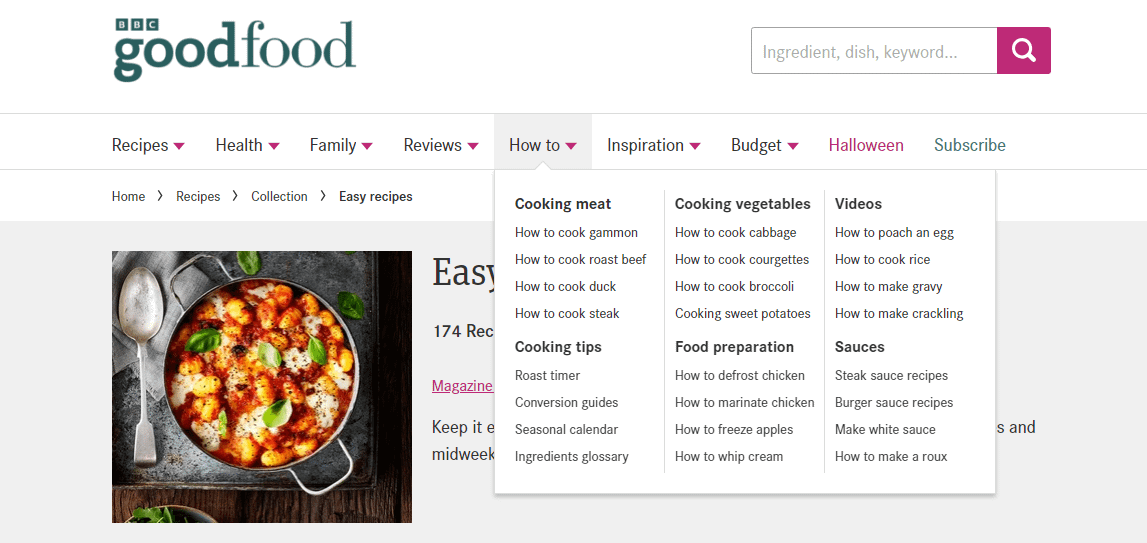
Menus also enable you to make your site structure visible to users. For example, you can display the main sections on your site and then reveal the categories and subcategories when a user clicks on a menu item or hovers over it:

This gives users a clear idea of what they’ll find within a particular page or category. Additionally, if you offer services like tours, activities, or courses, they can instantly find out how these products are organized on your site (e.g., by destination or difficulty level).
4. Create an internal linking strategy ♟️
Internal links have several benefits for your site. Firstly, they can help increase engagement rates by encouraging visitors to spend more time on your website.
Internal links can also help web crawlers understand the relationship between different pages and posts on your site. This can help your content rank for relevant search queries.
For example, you might have a cornerstone article on starting a small business. Within this important piece of content, you might link to several relevant posts on your site. These may include articles on getting a commercial license, setting business goals, establishing your target audience, etc.
Relevancy is key here. If you link to content that has nothing to do with the topic of the current page, you may end up alienating both users and web crawlers.
5. Generate a sitemap 🗺️
There are two types of sitemaps that contribute to website structure: HTML and XML.
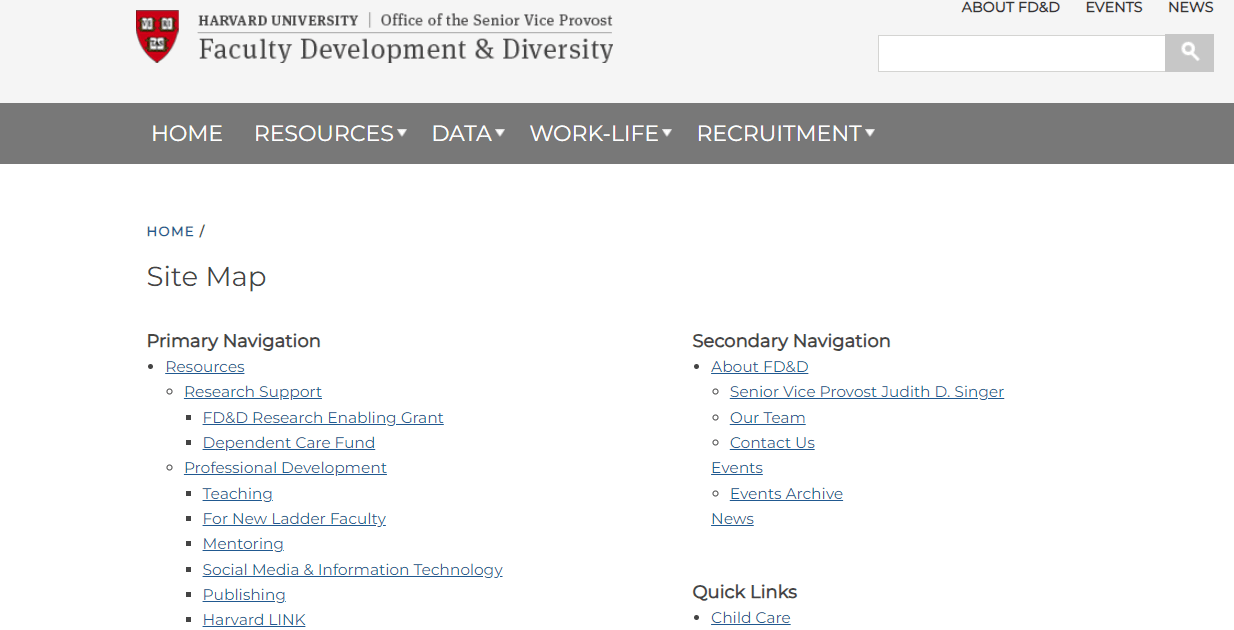
An HTML sitemap is a page that displays a list of all pages and categories on a website. It enables visitors to find a specific page or post, or get a glimpse of your site’s structure:

Meanwhile, an XML sitemap is a file that contains a list of all pages on your site. It’s designed specifically for search engines to help them understand the organization of your content.
You can use an online tool like WriteMaps to generate sitemaps of your site. If you have a WordPress site, SEO plugins like Yoast and Rank Math typically offer this feature.
Conclusion 🧐
A logical website structure can make it easier for web crawlers to index your pages. It also facilitates easy navigation for users and helps them fulfill an action (like purchasing a product) more quickly.
⛏️ To recap, here’s how to create a solid website structure:
- 📁 Categorize your content
- 🔗 Use a clear URL structure
- 🧭 Build a user-friendly navigation system
- ♟️Create an internal linking strategy
- 🗺️ Generate a sitemap
Do you have any questions about creating a good website structure? Let us know in the comments section below!