Curious about how to create a restaurant website? Look no further! Here’s a detailed article about how to make a website for a restaurant for free.
A restaurant website allows you to showcase everything about your restaurant online. It serves as a digital store, enabling potential customers to explore your offerings.
Whether you own a restaurant or aim to boost its visibility, having an online presence is essential. It’s a powerful tool for marketing, engaging customers, and attracting potential customers.
This article aims to transform your mindset from “how to make a website for my restaurant” to “I can confidently create a website for my restaurant.”
Thus, read the article thoroughly to learn how to create a restaurant website. Let’s get started!
Which is the Best Website Building Platform to Create a Restaurant Website?
If you’ve already researched how to create a restaurant website, you must have come across website-building platforms. If not, don’t worry, we’ll tell you about them.
First of all, website-building platforms are the ones that simplify the process of creating a website. They offer beginner-friendly interfaces, ready-made templates, and all other essential features.
And there’re many available platforms like WordPress, Wix, Squarespace, Weebly, etc. However, you must select only one to build your website.
Among all the available options, WordPress stands out as the best for numerous reasons. Its flexibility, ease of use, and abundant features make it an ideal choice for everyone.

As of the date of writing this article, WordPress powers 43% of the total websites found on the web. Isn’t that amazing?
Thus, we highly recommend WordPress for building your restaurant or any other website.
Well, understanding how to create a restaurant website involves understanding every element related to it.
So, let’s talk more about why this platform has gained immense acceptance for everyone involved in building a website for their niche.
Why Does WordPress Stand Out as the Best Platform for Creating a Restaurant Website?
WordPress is an open-source website-building platform free to learn, run the program, redistribute, and distribute copies of what you’ve modified.
It means that WordPress is completely free.
Further, it excels in building any website, including online magazines, non-profit websites, travel booking websites, and so on.

Let’s be specific on why WordPress is the best content management system (CMS) for building a restaurant website:
- Multiple Themes and Plugins: To build a restaurant website, WordPress offers tons of restaurant themes and plugins. They help you build personalized websites and integrate multiple functionalities.
- Customizable: WordPress themes are mostly customizable, supporting you in designing your website independently. Thus, you can customize your restaurant website using WordPress themes and templates without having to start from scratch.
- Responsive: People mostly use mobile devices to browse the internet. And for that, your website should be uniform across any device, from PCs and tablets to mobile phones of various display sizes. Thankfully, there are lots of responsive WordPress themes available.
- Ease of Use: Now, if you’re worried about customizing a theme or adding posts or pages, it’s easy. All you have to do is drag and drop without dealing with the code. Likewise, managing other content is also really quick.
- Supports eCommerce: Several WooCommerce plugins are available to integrate payment gateways into your website seamlessly. So, using WordPress also makes your eCommerce transaction smooth.
- Security: WordPress supports two-factor authentication. Also, there are lots of security plugins that you can use. Besides, it consistently releases updates to fix vulnerabilities. Therefore, security can never be an issue with a WordPress website unless you use outdated themes and plugins.
- Scalable: This amazing CMS is inherently scalable, allowing you to grow and handle the increasing traffic of your website. Thus, you can easily scale your restaurant website as it grows.
- SEO: Search engine optimization (SEO) is a must for your website to be visible to a large audience. WordPress is good for SEO as it allows you to implement the best SEO practices. Further, there are also multiple SEO plugins that you can use.
- Contact Forms, Social Media, and Maps: Integrating contact forms, social media accounts, maps, and others is also easy with WordPress. There are several plugins to add contact forms, social media share buttons, maps, and so on.
Hence, whether you’re tech-savvy or just a novice, WordPress is indeed an excellent choice for creating any website.
Check out our article on ways to learn WordPress for more.
Now, let’s move on to the detailed guide on how to make a restaurant website for free.
How to Create a Restaurant Website with WordPress? (Step-by-Step)
Below, we’ve mentioned detailed steps on how to create a restaurant website with WordPress.
Follow this guide carefully to ensure a fully functional website setup for your restaurant.
Step 1: Select a Domain Name
Learning about the domain name is equally important as you learn how to create a restaurant website. That’s the first and foremost step in creating any website.
A domain name represents your restaurant’s identity within the URL.
For example, in our URL https://www.themegrill.com, “ThemeGrill” is the domain name that represents our company.

Thus, users can easily find us online through simple search keywords like “ThemeGrill official site.”
So, opt for a domain name that distinctly represents your restaurant and choose a domain name registrar to register it.
A domain name registrar is the company that registers the domain name you choose so that nobody else can claim the same domain name.
Thus, you can register your domain name if you’ve already thought of one for your restaurant website.
Some of the best domain registration companies are Namecheap, Domain.com, GoDaddy, etc., with whom you can register the domain name.

Please read our article on domain name registration for a more detailed guide.
Step 2: Choose a Hosting Platform and Install WordPress
Web hosting is the online storage space to store your restaurant’s website files. That means all the content of your website, including posts, images, and everything, is stored in your hosting.
The choice can be difficult with numerous hosting services, such as cloud hosting, managed hosting, free hosting, cheap hosting, WooCommerce hosting, and more.
Although domain registration and web hosting are different, many hosting companies provide domain names for free. Some of them are Hostinger, Bluehost, Freehostia, and so on.

Thus, you can select a hosting service with a free domain name to save you money. Also, don’t forget to look for other web hosting features like uptime, bandwidth, customer support, etc.
You can also refer to our detailed guide on how to choose WordPress hosting to choose hosting service for your restaurant website.
Installing WordPress is the next step once you have a domain name and web hosting service. That’s the most straightforward step.
Hosting service providers these days come with auto WordPress installation or a one-click installer.
All you have to do is log in to your hosting account and find the WordPress installer. It’s available in the control panel tab or on the dashboard.
Install WordPress by filling in the site’s details. Once you install it, it redirects you to the page from where you set up the username and password for your WordPress site.
Keep the username and password safe to log into the admin dashboard of your restaurant website.
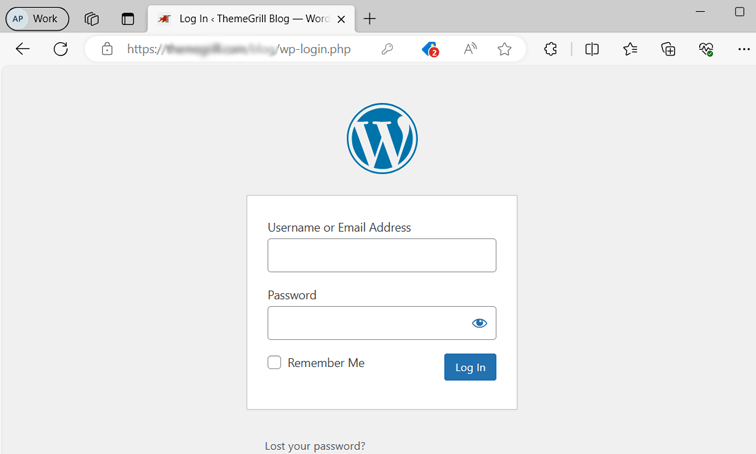
Once done, you can log into your WordPress restaurant site through the login URL.
For example, if your domain name is yourdomainname, the login URL would be yourdomainname.com/wp-admin or yourdomainname.com/wp-login.php.

Meanwhile, you can also easily change your WordPress site login page URL for security purposes. Security is equally important while you learn how to create a restaurant website.
Step 3: Choose a Theme for the Restaurant Website and Customize It
A WordPress theme you choose gives a general template of how your restaurant’s website will look.
Dozens of restaurant themes are available in the WordPress repository. However, you should carefully choose the theme that suits your preference.
Before we dive into the process of how to install a WordPress theme, it’s crucial to create a draft of your ideal restaurant website. It helps you choose the restaurant theme per your demands or needs.
Meanwhile, a restaurant theme should be easy to navigate, appealing, properly display the menus, support e-commerce, be compatible with plugins, and so on.
Thus, in this article, we’re using the WordPress restaurant theme – Flash, the best restaurant theme ever.
Flash is also one of the best multipurpose WordPress themes that’s feature-rich with over 200 five-star ratings.
Some of its features are:
- SEO optimized
- Compatible with the majority of browsers
- Easy to customize
- Offers multiple widget areas
- Compatible with WooCommerce
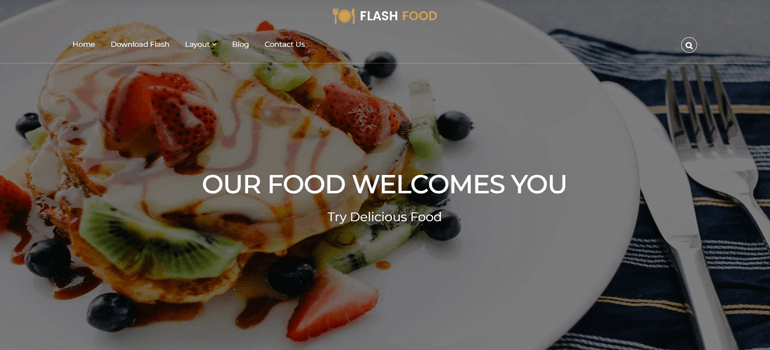
It has over 15 ready-made demos for blogs, businesses, and eCommerce sites. Among them, in this article, we’re using Flash Food.

Flash Food is the pre-built demo site for creating a restaurant website.
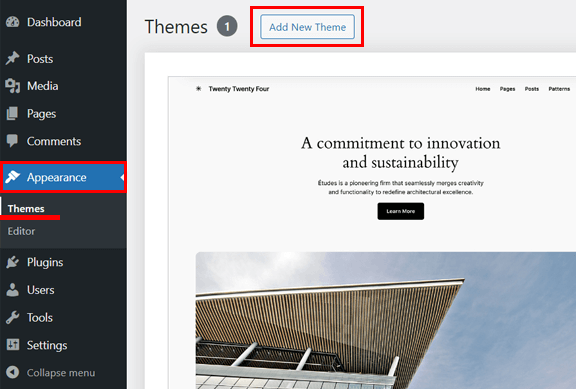
To install the Flash theme, log into your WordPress admin panel and navigate to Appearance >> Themes >> Add New.

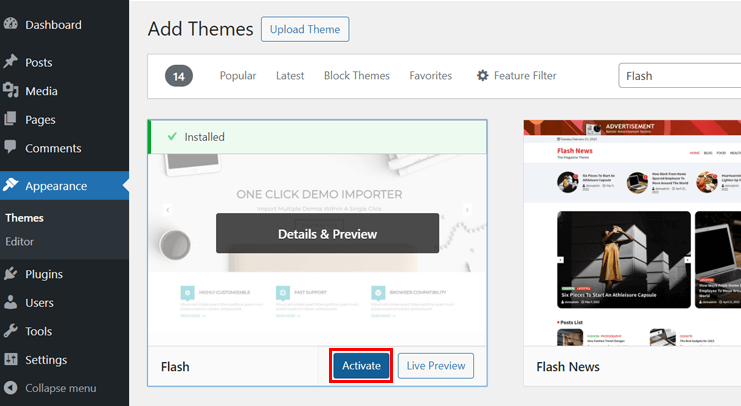
Next, using the search bar, search for Flash theme. Once you get the search result, hover on it and click the Install button.

Immediately, you’ll see the Activate button. Click on it, and you’re ready to import the template for your restaurant website.

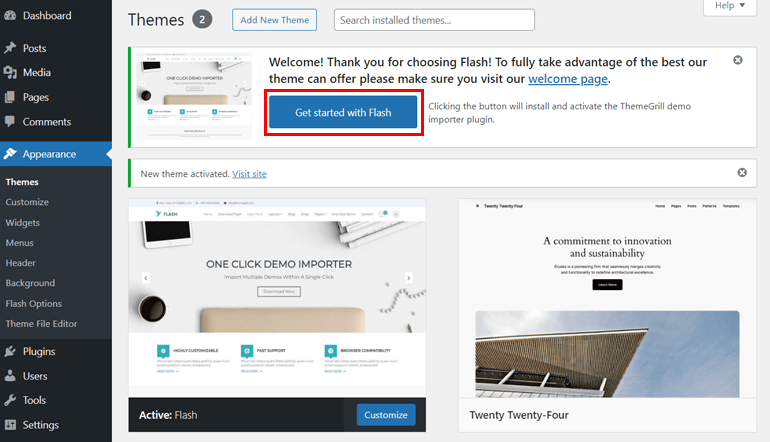
You’ll now see a welcome message at the top of the page with the Get Started with Flash button. Again, hit the button.

It then installs the ThemeGrill Demo Importer plugin to let you import the demos for various websites.
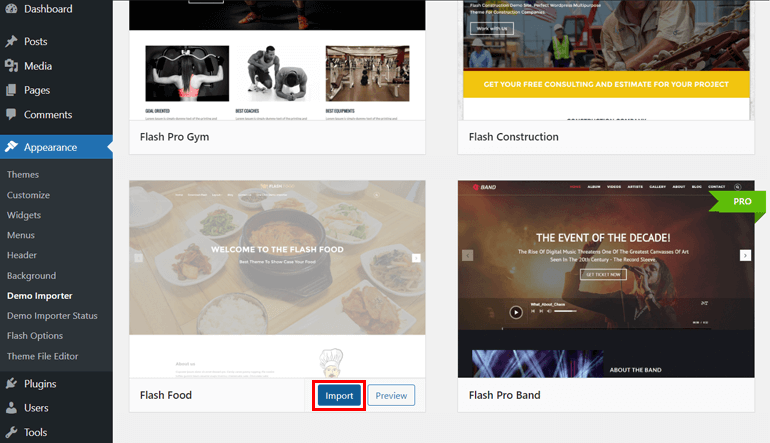
Now, search for the Flash Food demo by scrolling through the page. When you see the demo, hover over it and hit the Import button.

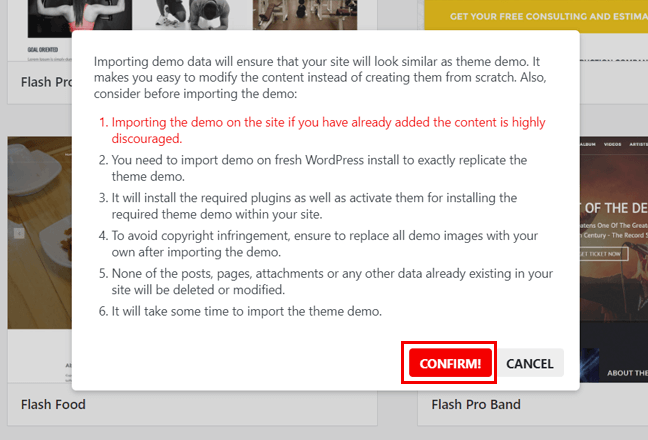
After that, a confirmation message pops up. Click on the CONFIRM button once you read the message carefully.

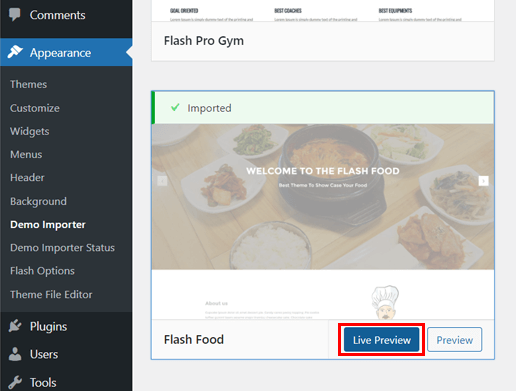
That’s the installation process of your favorite restaurant theme. Now, you can preview your site by clicking the Live Preview button.

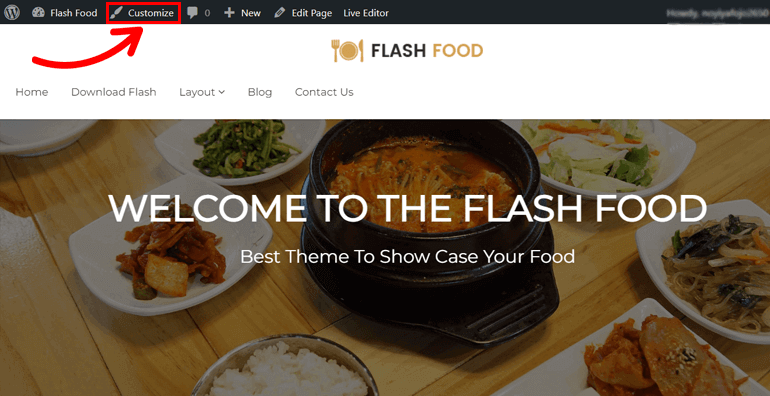
Next, as you’ve installed the pre-built demo, you can customize it as per your needs. From the same page, click on the Customize button at the top.

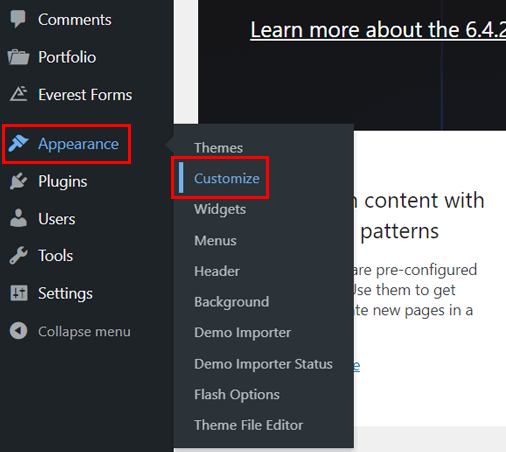
Similarly, you can also customize the theme by navigating to Appearance >> Customize.

Experimenting with various design templates can help you learn more about how to create a restaurant website that aligns with your brand’s identity.
Some of the customization options that the Flash theme offers are as follows:
- Global: Allows to customize colors, layout, typography, and the background of the installed demo site
- Header: Allows to customize the site identity like logo, add header media, manage top bar, and set primary header.
- Content: From here, you can customize the page header content, blog content, and post.
- Footer: This option allows you to customize the footer widgets and Scroll to the Top icon.
- Additional: Under Additional, the theme lets you turn the preloader on or off.
- Menus: From here, you can customize the footer menu, sidebars, social media icons, and other useful links.
- Widgets: Widgets let you customize the footer sidebars.
- Homepage Settings: It lets you choose what to display on your homepage. That can include posts in reverse chronological order or static pages.
- Additional CSS: You can use this option to add your custom appearance and layout.

Mastering how to create a restaurant website also requires mastering theme customization.
Thus, to guide you in customizing the theme, we’ve recently published an article on how to customize a WordPress theme. You can check that out.
Step 4: Create Engaging Posts and Pages for Your Restaurant Website
The next step in how to create a restaurant website is to create posts and pages for your restaurant site.
The pages on your website could be about your restaurant, online menu, reservations, a gallery, or a blog page. Most importantly, don’t forget to add maps to your website.
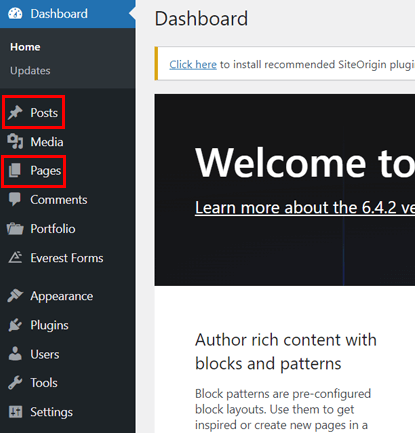
To create a post or page, visit your admin dashboard and hover on Posts or Pages respectively.

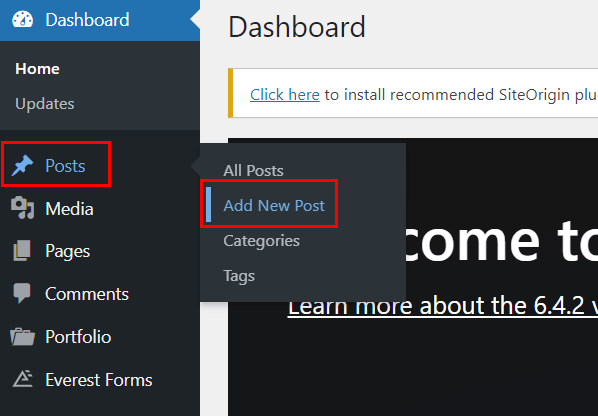
After that, click on Add New Post or Add New Page, according to what you’re trying to create.

Once you create a post or page, you can find the Publish button at the top-right corner. Hit the button, and your page or post will be published.

You can also delete pages and posts from your website if you want to.
Meanwhile, remember that the posts and pages of your website should align with your restaurant’s branding, engage visitors, and provide compelling information.
Also, regularly updating posts and pages helps maintain your website ranking and increase user interest and engagement.
Step 5: Enhance the Functionality of Your Website Using WordPress Plugins
WordPress is highly praised for its extensive range of plugins, empowering users to enhance their websites with multiple functionalities.
The theme only gives a basic layout to your site. Thus, in the journey of exploring how to create a restaurant website, you must be prepared for the functions of your restaurant website.
Hence, identify the additional features you wish to add to your restaurant website and search for the plugin offering the functionality.
Additional features for a restaurant website could include adding order forms, social media widgets, calculators, or optimizing search engines.
For instance, plugins like Everest Forms assist in creating contact forms, order forms, and so on.

Similarly, there are plugins to help you with restaurant reservations. At the same time, you can also use the plugin to create your restaurant’s menu.
Meanwhile, using image optimizer plugins like Smush and Imagify, you can compress images of your site so that it helps you load your website faster.
Moreover, to showcase popular blog posts, numerous popular post plugins, like WordPress Popular Posts and Jetpack, are available.
WordPress plugin offers almost every function you desire to add to your restaurant site. All you have to do is choose the plugin carefully.
To install a plugin, navigate to Plugins >> Add New Plugin from your WordPress admin panel.

You can quickly search the plugin from the search bar and hit the Install button as you see the plugin.

Similarly, Activate the plugin to run its functions on your website accordingly.
After installing and activating the plugin, customize its settings to match your requirements and optimize it for your restaurant website.
You can continue enhancing the functionality of your restaurant website by installing other plugins. The process of installing the plugin is the same as above.
That’s how you create a fully functional restaurant website in WordPress. Meanwhile, it’s important to regularly update the themes and plugins installed on your website for further security.
Additionally, if you’re no longer using the plugins, remove the plugin to maintain a clean and efficient restaurant website.
Some Tips to Grow Your Restaurant Website
As we explained in detail how to create a restaurant website, there are still some more important things to follow.
Whenever you create any website and publish them online, your work doesn’t end there. In fact, you should then start working.
When you stay quiet after publishing your website, you miss opportunities to engage with your potential customers. That’ll lead to a decrease in traffic to your website as well as a loss of interest.
Similarly, for a restaurant website, consistency is the key to making your site attract customers and stay competitive in your niche for a longer period.
To consistently grow your restaurant website, we’ve mentioned some tips below that you can follow:
1. Optimize Your Website for Search Engine
Optimizing a website for search engines means improving your website’s visibility and ranking on the search engine result pages (SERPs).
The primary goal of SEO is to attract organic traffic to your website by optimizing various elements of the website. It involves numerous strategies and can be both on-page and off-page.
The first step to achieving organic traffic is to use relevant keywords on your website. You can use keyword planning tools like Semrush, Google Keyword Planner, and so on.

Next, you should produce quality content using proper meta descriptions, URLs, heading tags, etc. Similarly, take care of the internal and external linking. It helps you to gain authority.
Besides, it would help if you also opted for off-page SEO by link building, social media marketing, influencer outreach, and so on. They help promote your business.
Thus, implementing SEO techniques is another important part of learning how to create a restaurant website.
2. Optimize the Speed of Your Website
As you explore how to create a restaurant website, you should also understand the importance of speed on any website.
A high-speed website is crucial for better user experience and search engine rankings. To optimize your website for speed, you can use speed optimization tools and plugins.
Similarly, you can also optimize images using image optimization plugins, as mentioned above. Similarly, you should also use lightweight images.
Besides, you should regularly optimize your site’s database. You can use database optimization plugins on your website, like WP-Optimize and WP Reset.

Meanwhile, enabling browser caching is another way to optimize the speed of your website. Contrarily, you can also use caching plugins like WP Rocket, WP Super Cache, and so on.
To ensure your website speed is high, regularly check using tools like Google’s PageSpeed Insights, Pingdom, or GTmetrix.
3. Update Your Content Regularly
Updating the content of your website keeps it fresh and attracts potential customers. To maintain consistency, you can start by creating a calendar of your weekly or monthly tasks on the site.
Likewise, the blog section of your website can also help you to bring the update regularly. You can publish a new blog post every week and update the old posts.
Meanwhile, you can also provide seasonal offers for occasions like Christmas and New Year to attract customers. They also act as new content for your website.

Updating your restaurant website with fresh content might include adding new blog posts, promotions, events, changing the menu, and so on.
Hence, understand the importance of updated content as you understand how to create a restaurant website.
4. Run Online Marketing Campaigns
Marketing campaigns can bring a significant change and boost the visibility of your website among a large mass of people.
Thus, study your target audience in-depth and conduct the campaign through multiple channels. You can use social media marketing, email marketing, collaborate with influencers, and so on.
Learning to embrace social media integration is key when exploring how to create a restaurant website, as it leads to a broader online presence.

At the same time, allocate a budget and prepare a schedule for effective marketing campaigns. As soon as you conduct the campaign, you should also closely study its impact on your business.
You can use various tools like Google Analytics, Facebook Insights, and so on to track the performance of your campaign. They provide performance metrics such as clicks, conversion, ROI, and so on.
Further, keep on optimizing the campaigns after you monitor the performance. You should also always align the marketing campaigns with your restaurant goal.
Concluding How to Create a Restaurant Website with WordPress!
With that, we’ve made it to the end of the article on how to make a restaurant website for free. Let’s do a quick recap before you leave.
We began by choosing a reliable website-building platform – WordPress.
The next step is registering a domain name for your website and choosing a reliable hosting service. After that, you have to install WordPress on your hosting account.
Once you access the WordPress admin panel of your site, choose a restaurant theme that suits your restaurant. And for that, you can also go with the theme we chose – Flash.
Flash can be an ideal choice for you to get started with any kind of restaurant website. This customizable theme is user-friendly and crafted so well that you should try it.
Finally, adding some posts and pages is crucial to enhance your restaurant website. Additionally, you can install necessary plugins to improve your website’s functionality.
Ultimately, with these steps completed, you can make your restaurant website live.
Easy! Isn’t it? Well, all thanks to WordPress. Besides the restaurant website, it has simplified the process of creating any website, from learning management system (LMS) to eCommerce.
We’re confident that we’ve clarified how to create a restaurant website in WordPress. Please ask us through the comment section if you still have any queries.
For more of such articles, please visit our blog page. You’ll find easy guides on changing WordPress themes, deleting pages in WordPress, and more.
Lastly, follow us on social platforms X (formerly Twitter), Facebook, and LinkedIn to stay updated.
Disclaimer: Some of the links in the post may be affiliate links. So if you purchase anything using the link, we will earn affiliate commission.