By default, WordPress displays your blog feed as the home page of your website. However, this setup might not be best for your needs, especially if you run a small business. So, you might be wondering how to create a WordPress blog page.
Fortunately, WordPress is highly customizable and beginner-friendly. Anyone can design a unique WordPress blog page that’s separate from the home page. All you have to do is create a navigation menu and customize your blog page. ⚙️ The greatest advantage of the process is that no matter what type of WordPress theme you use, it is pretty straightforward.
Why create a WordPress blog page
Before we show you how to create a WordPress blog page, let’s discuss why you may want to do that. As we mentioned, the WordPress blog feed is displayed on your website’s home page by default:

You’ll also get a ‘Sample Page’ in your navigation menu.
This setup may be perfect for WordPress users whose site is dedicated strictly to blogging. But it probably isn’t ideal if your blog isn’t the focal point of your WordPress site.
For instance, if you plan to run an online store, you’ll likely want a few separate core pages, such as ‘shop’ and ‘news,’ in addition to a WordPress blog page. In this scenario, your blog may provide bonus content where your customers can check out interviews and roundups linking to your beautiful product pages.
Alternatively, you might just want another core page to serve as your home page, such as an ‘about’ page or one that highlights your newest products. Regardless of your motivations, another benefit of creating a WordPress blog page is that it’s super simple.
Thanks to native WordPress tools like the block editor and the site editor, even total beginners can do it. Basically, nothing should hold you back from trying! 🧰
How to create a WordPress blog page (in 3 steps)
Now, let’s go over how you can create a WordPress blog page in a few simple steps!
Step 1: Create a separate home page and blog page 🖱️
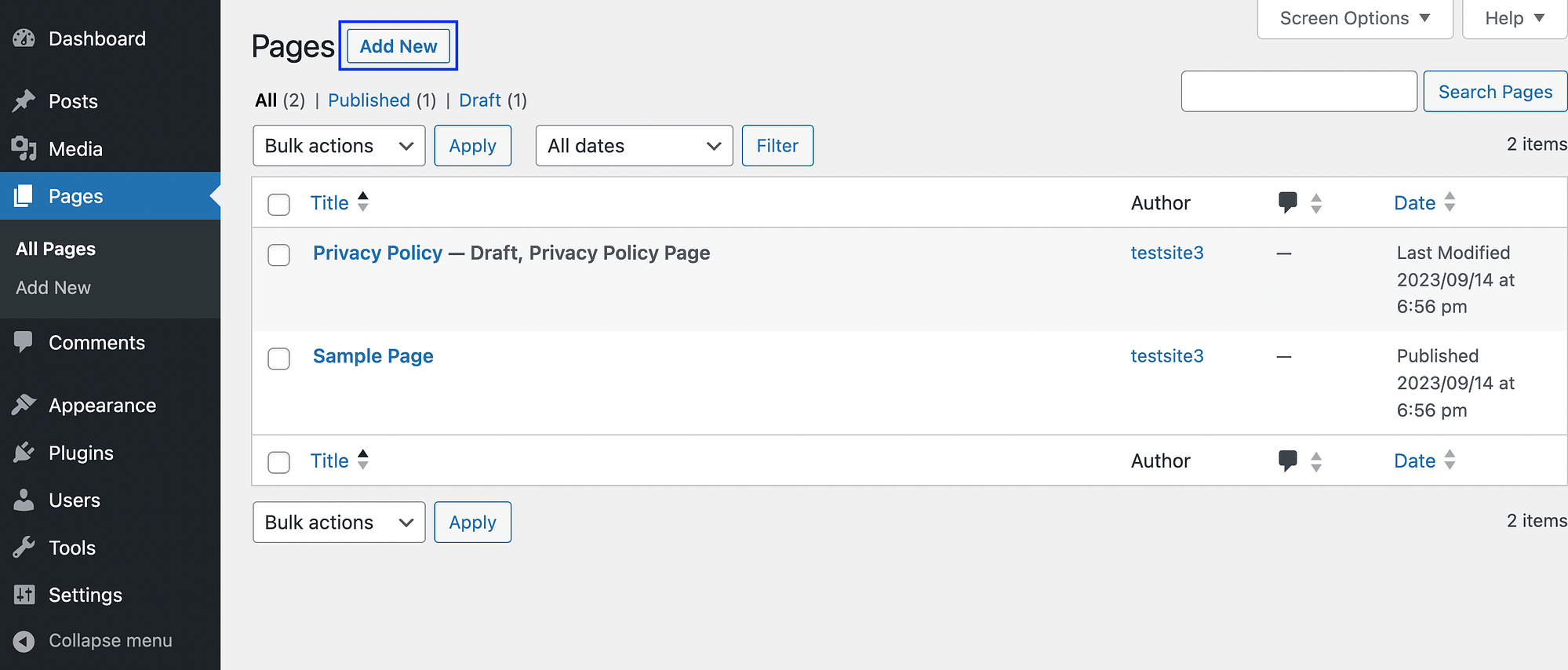
After you’ve chosen a WordPress theme for your site, the first step is to create a separate home page and blog page. Navigate to your WordPress dashboard and go to Pages → Add New:

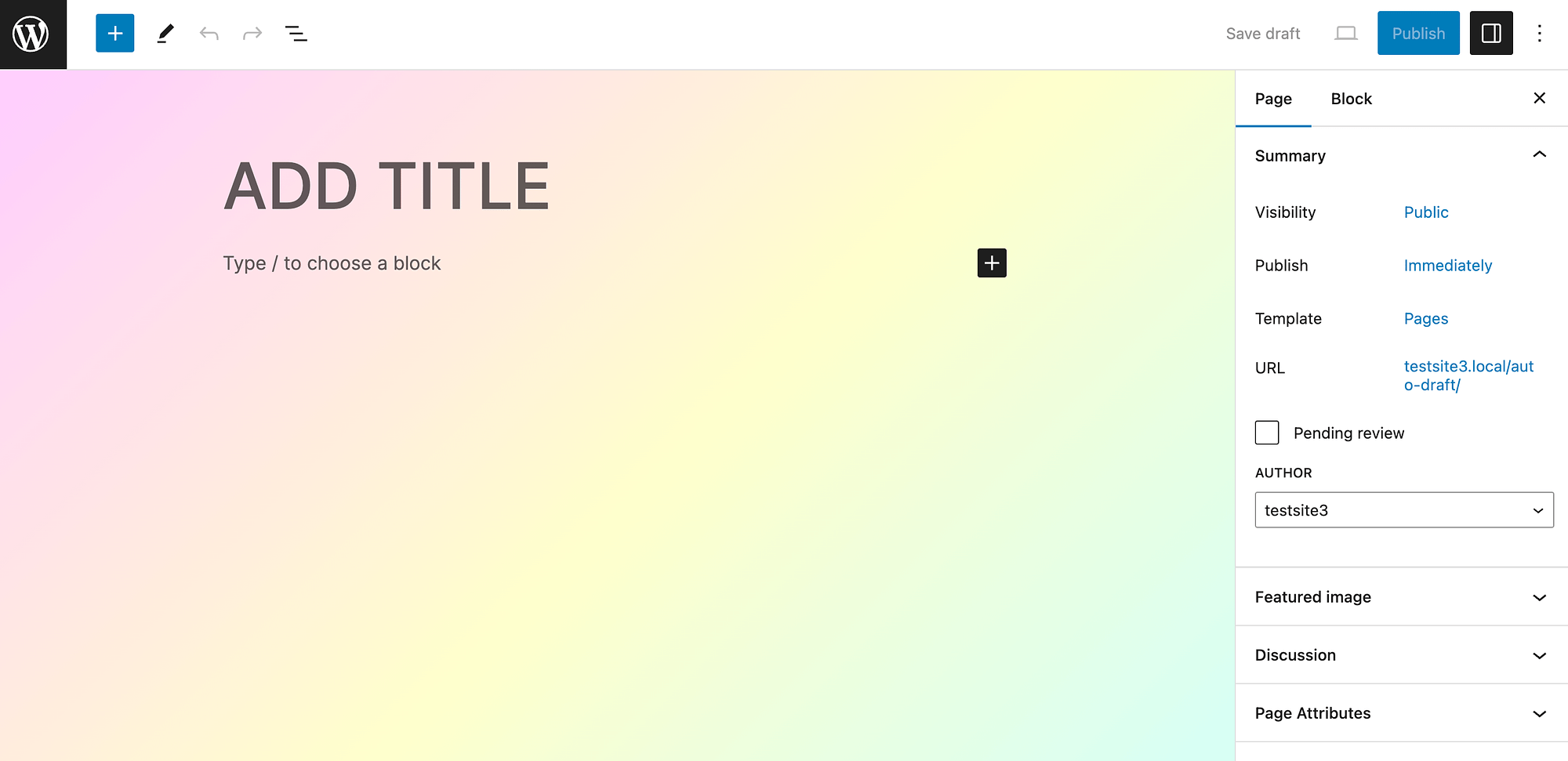
If you’re using a block theme, this will automatically open the WordPress Site Editor, which lets you edit your page templates:

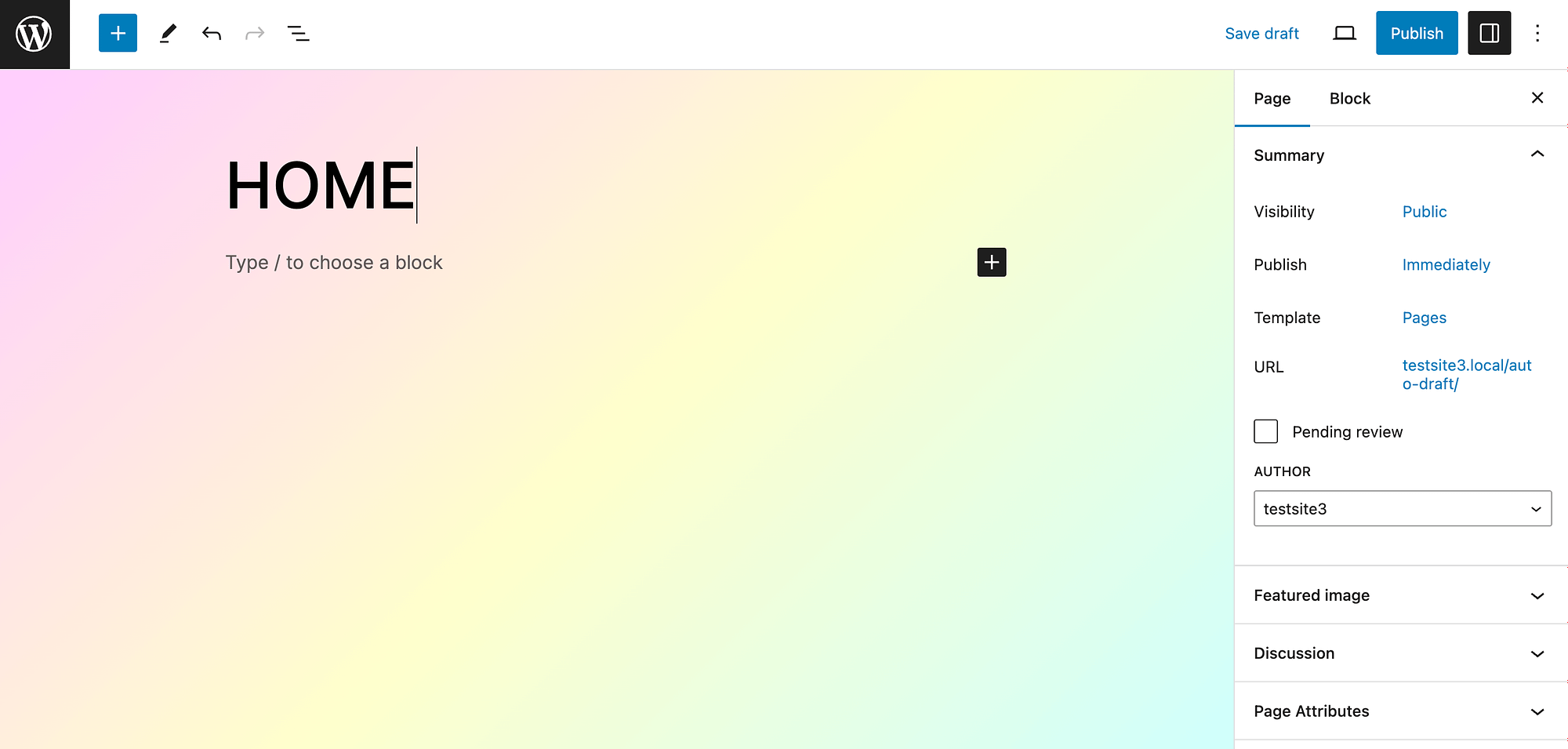
You can start by adding a title. We’ll make this our Home page:

For now, publish your basic home page and create another that’s titled ‘Blog.’
Note that if you’re using a classic theme, the block editor will open when you go to Pages → Add New. The process of creating your page will be almost identical, since both editors offer a block-based user experience.
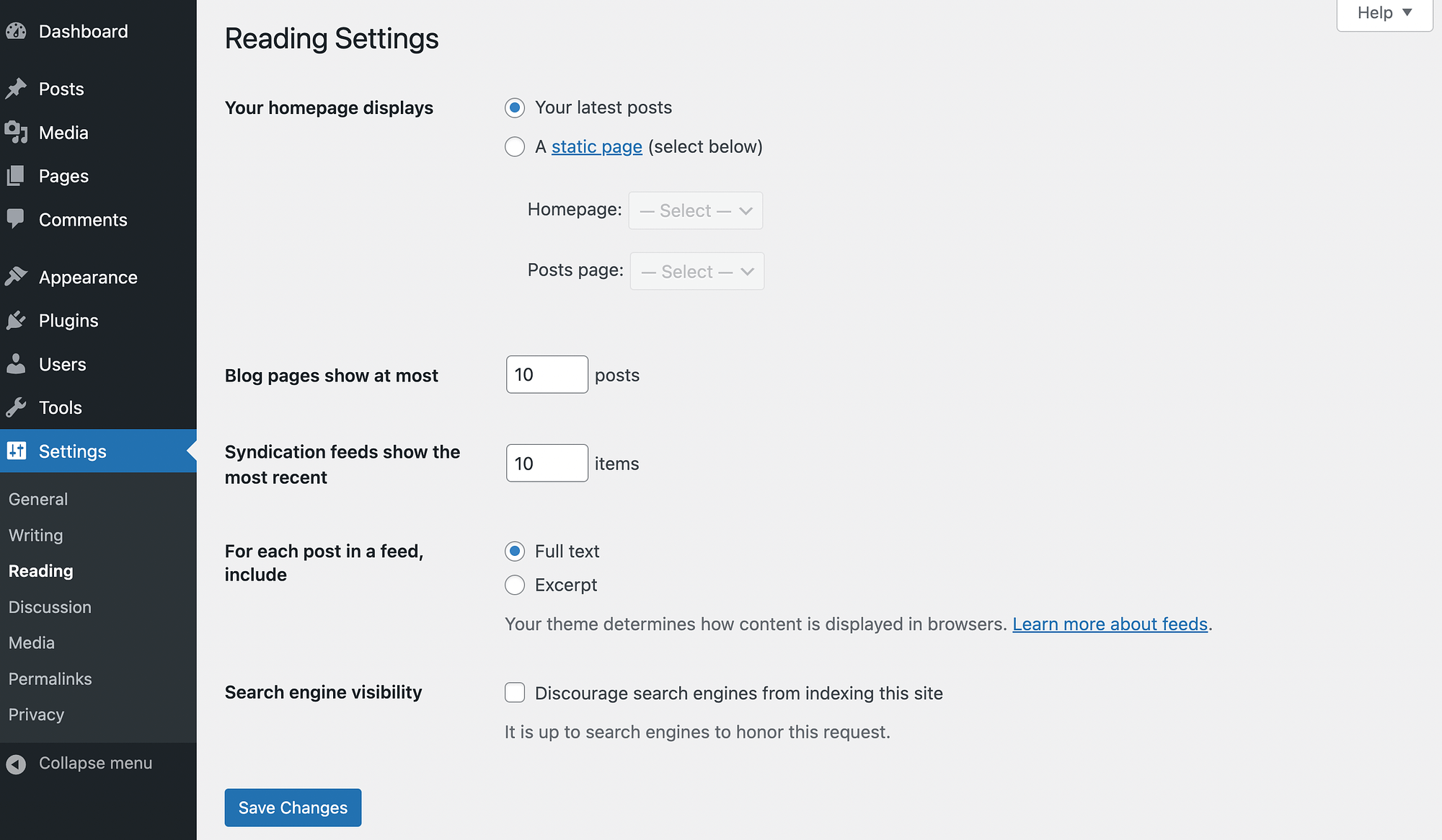
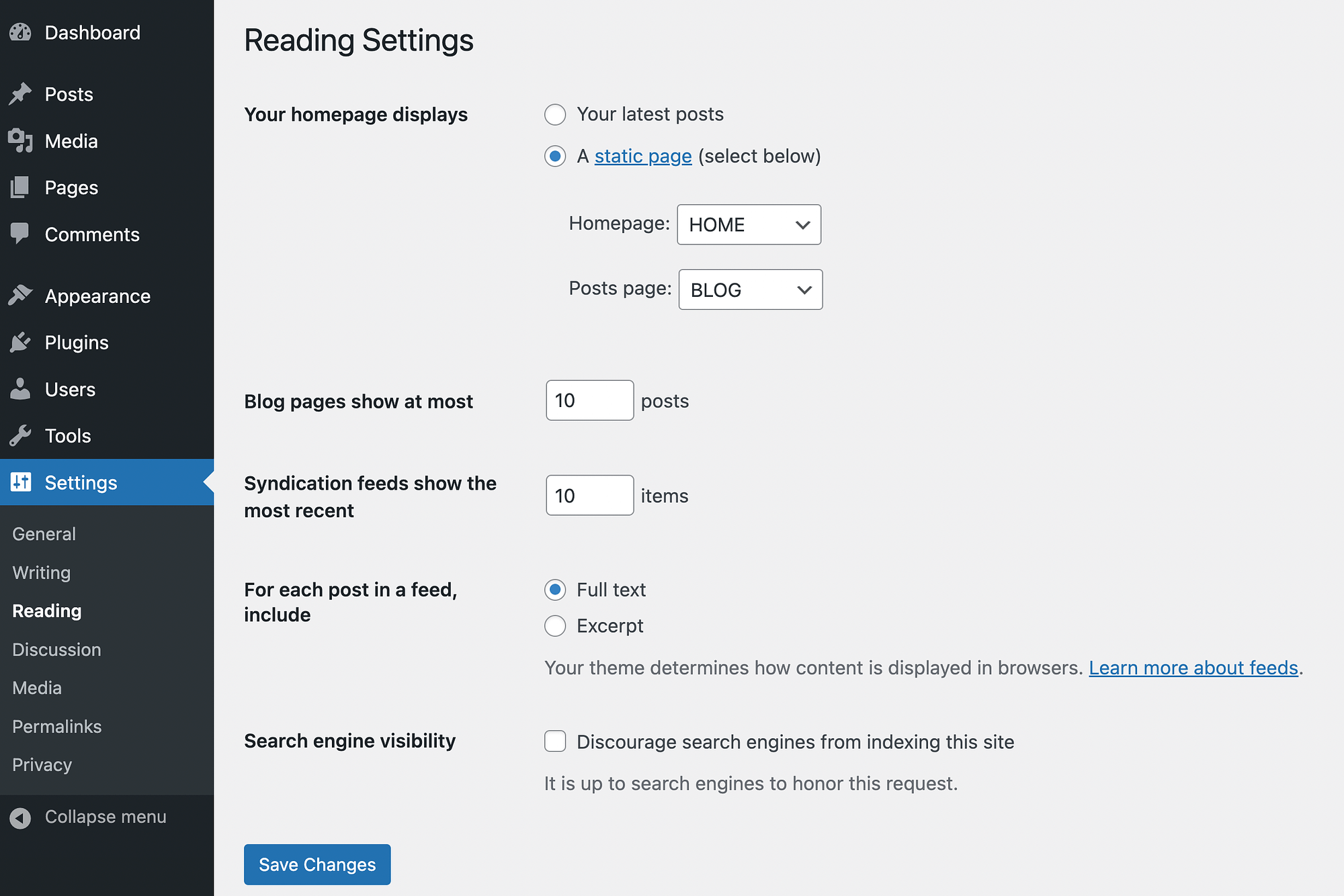
Once you’ve made your home and blog pages, you can return to your Pages tab and delete any extra default pages that you don’t want, like the ‘Sample Page.’ Now, navigate to Settings > Reading in your left-hand menu:

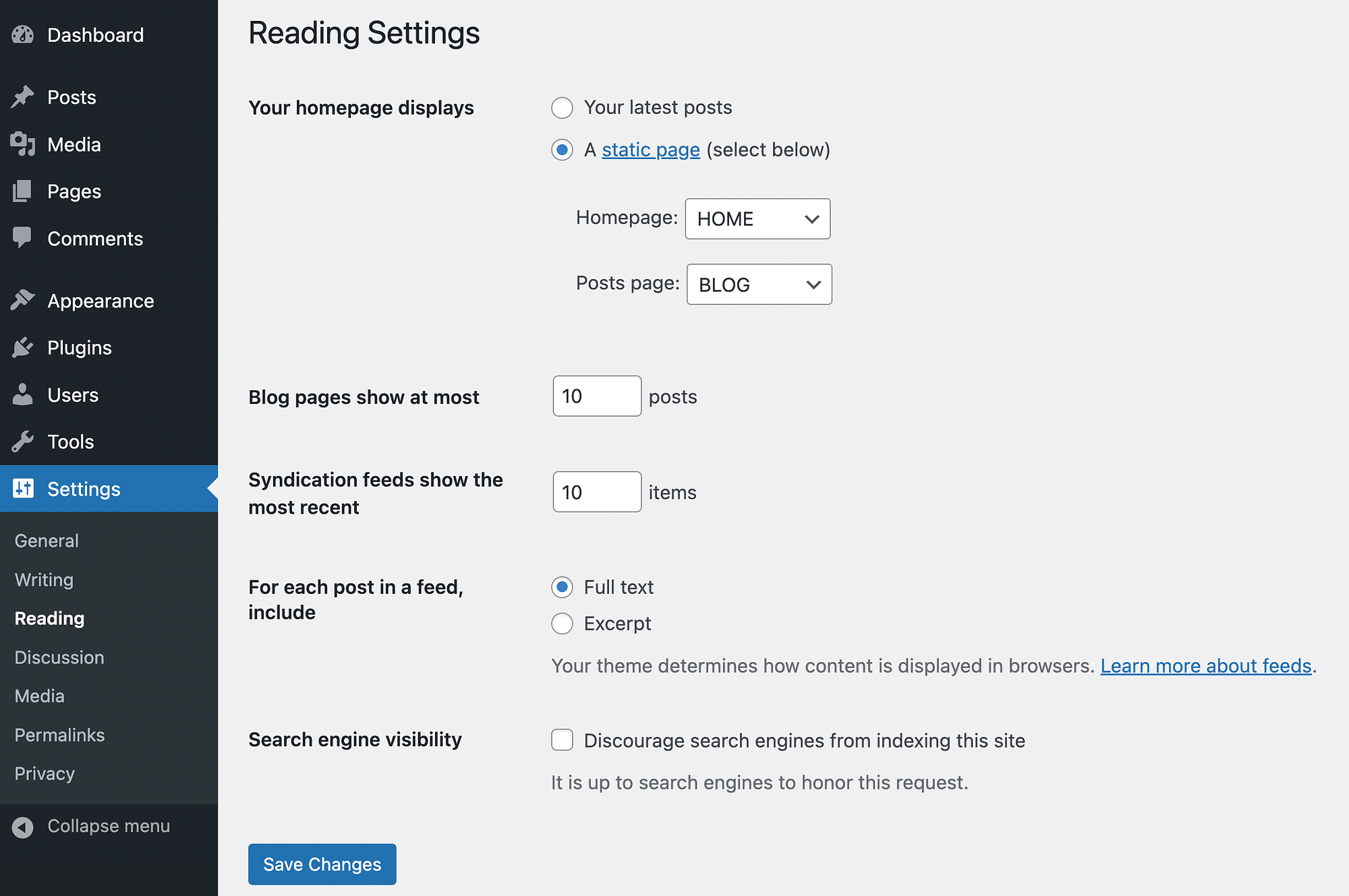
Next go to Your homepage displays, select A static page (select below) instead of Your latest posts. After that, choose your preferred pages for Homepage and Posts page:

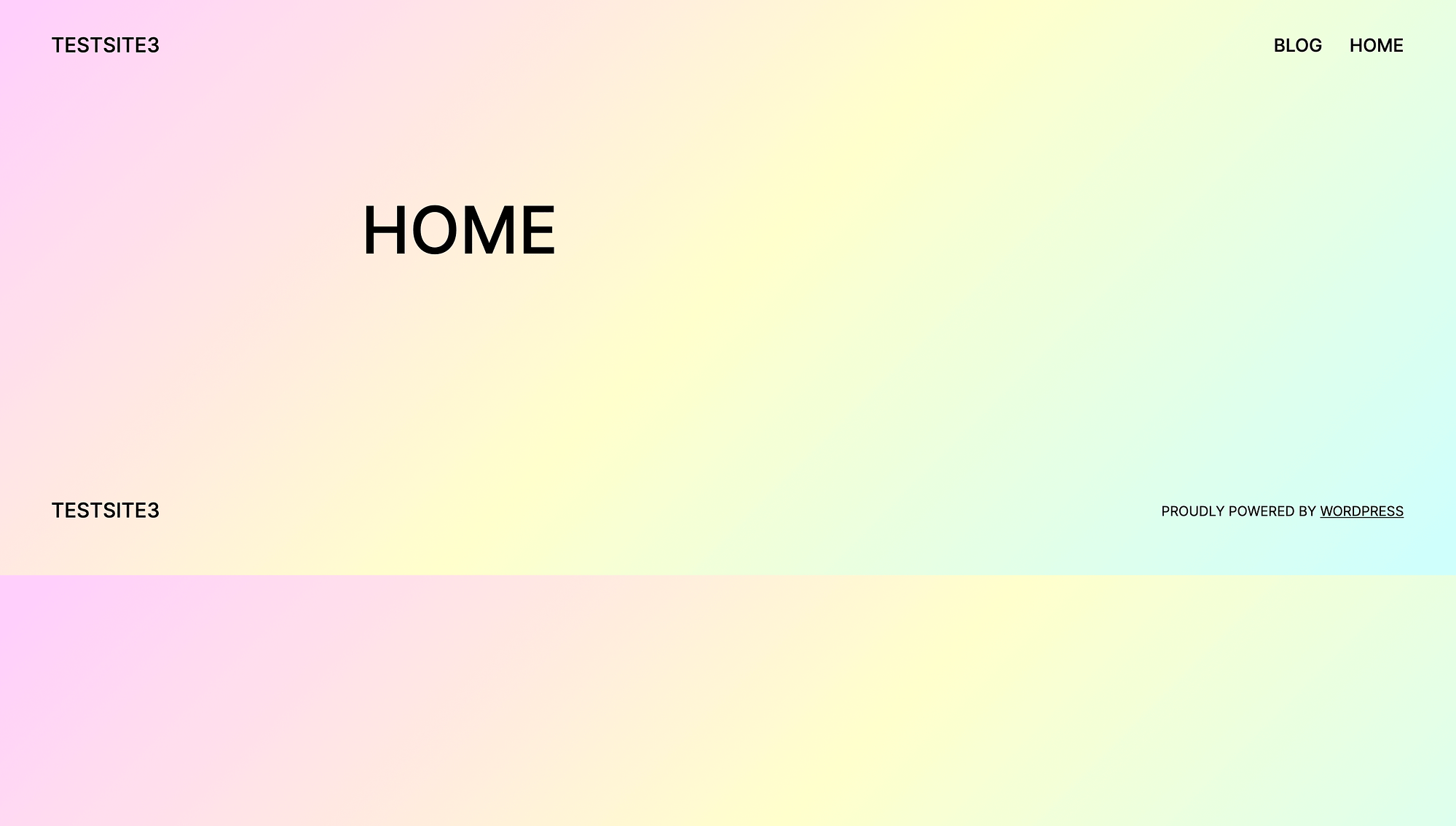
Then, hit Save Changes. Now, when you preview your site, it might look something like this:

Keep in mind that this is just the bare bones; we’ll do some more customization later on.
Step 2: Set up your navigation menu 🚧
Next, you’ll need to set up your navigation menu. As you may have noticed, the theme we’re using in our example includes one already. But let’s see how you can tweak it.
If you’re using a block theme, go to Appearance → Editor:
ℹ️ If you’re not using a block theme, you might be able to find some blog page customization features in the WordPress customizer.

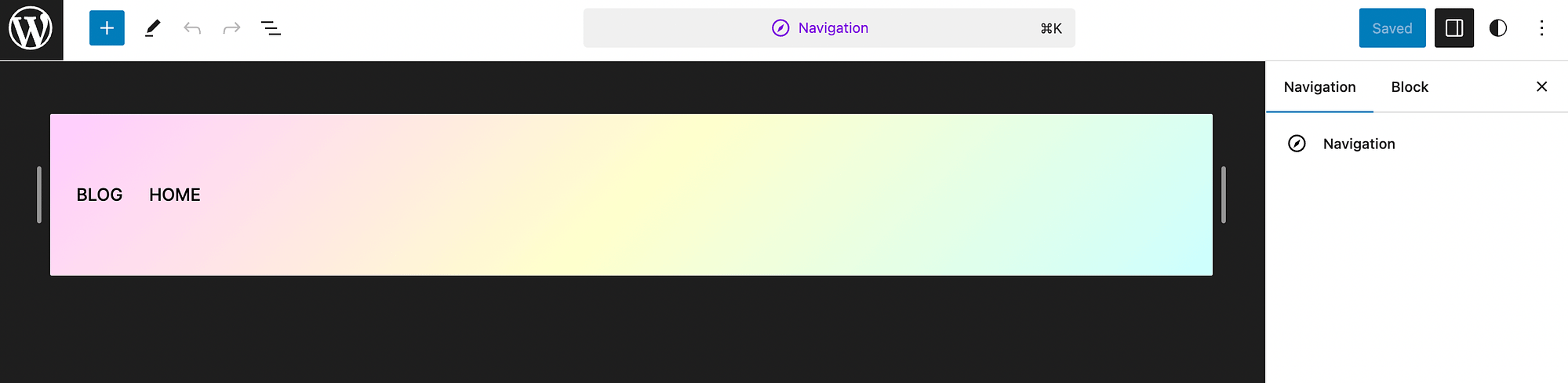
Then, select the Navigation tab. Here, hit the pencil icon to open your Editor:

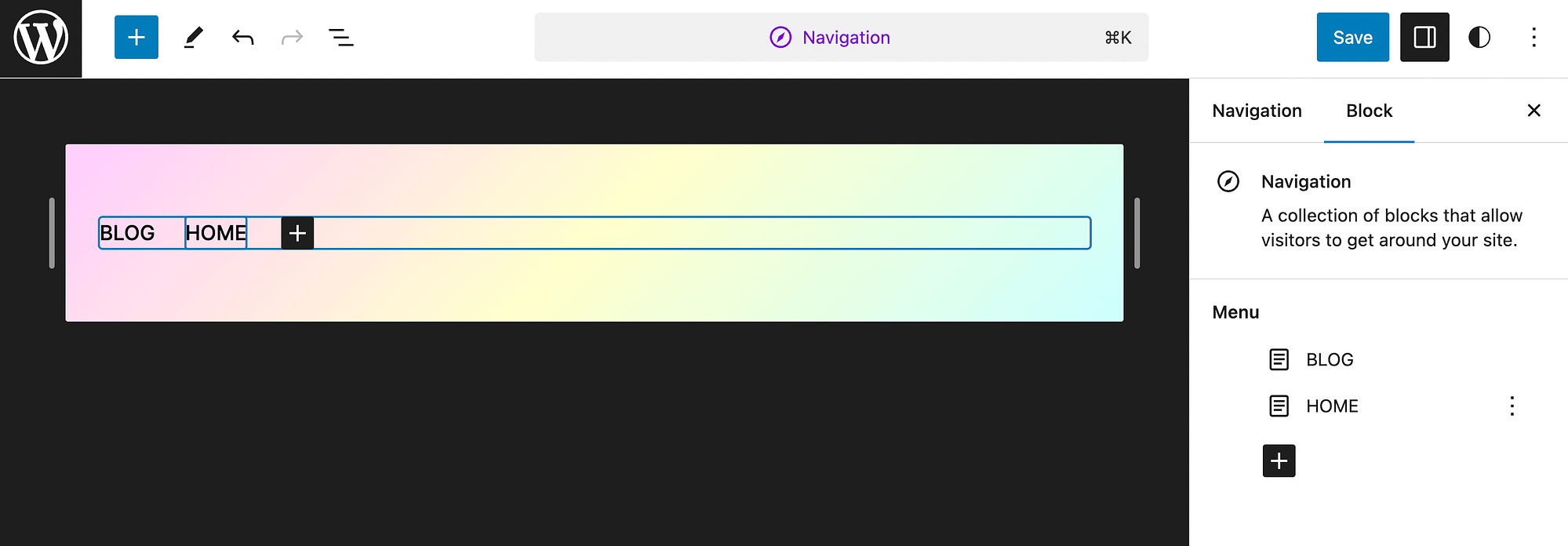
Select your navigation menu and click on Edit. You’ll then see a pop-up asking if you want to edit the menu. Click Edit again to open your block settings on the right:

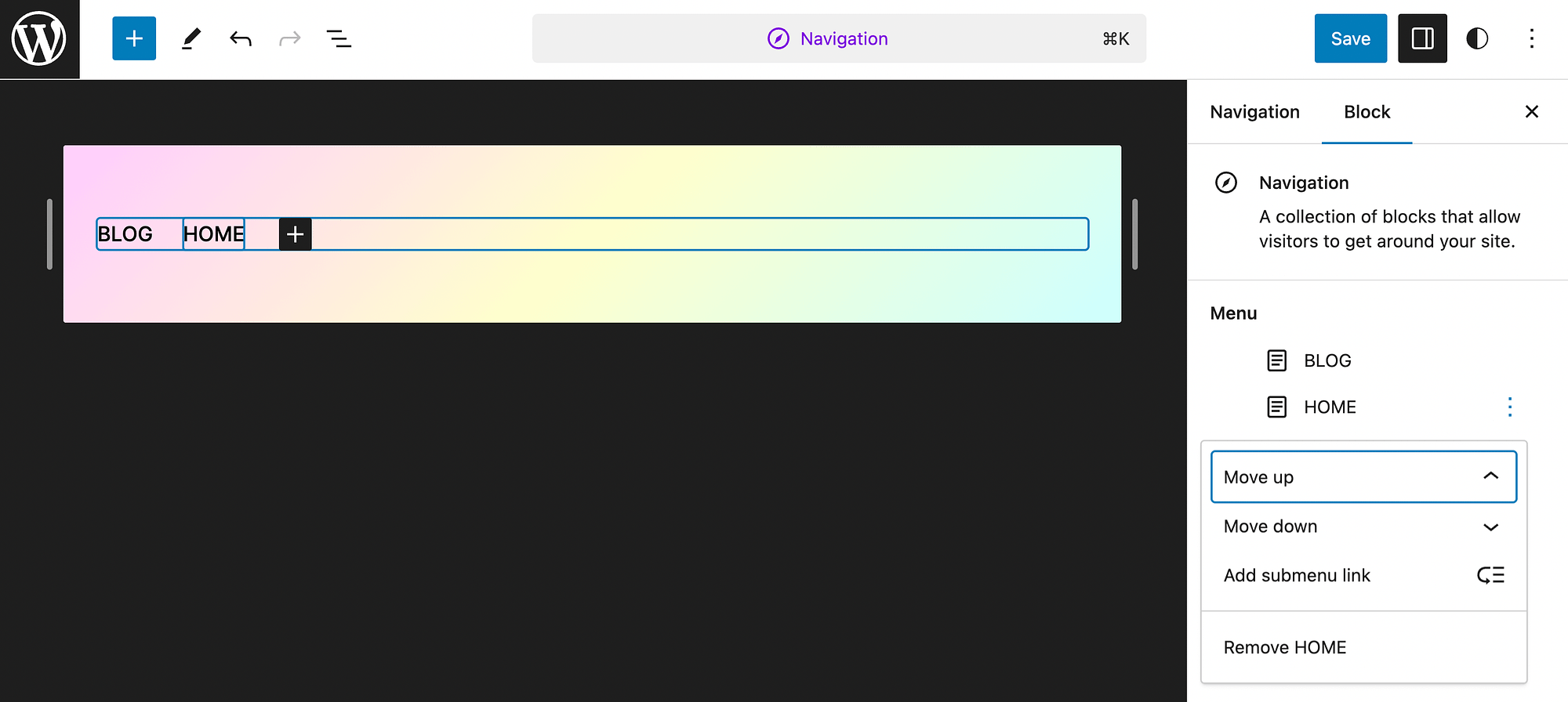
For this example, we’re going to make the Home page the first item in the menu. To do this, hover over the Home page and click on the three dots:

We’ll select Move up, but you can choose from a variety of different actions. When you’re finished, hit Save.
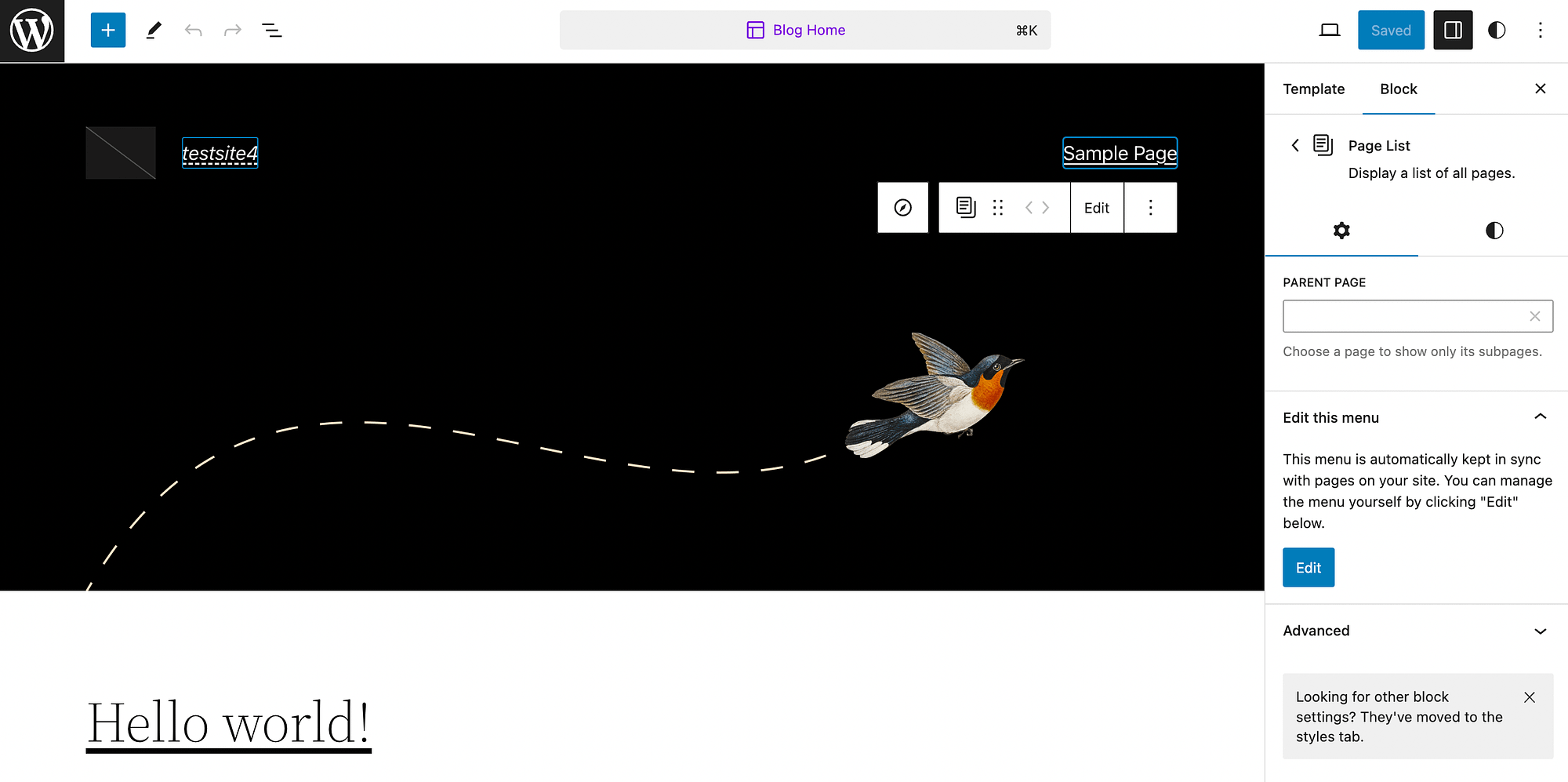
Alternatively, if your block theme doesn’t have a navigation element, simply open your Editor and select the page link that appears at the top right of your screen. In this example, it is Sample Page, but yours will reflect your new unique pages. Once the page is selected, hit Edit:

Then click on Edit again in the Edit this menu panel. You should see a pop-up message that says your navigation menu was created.
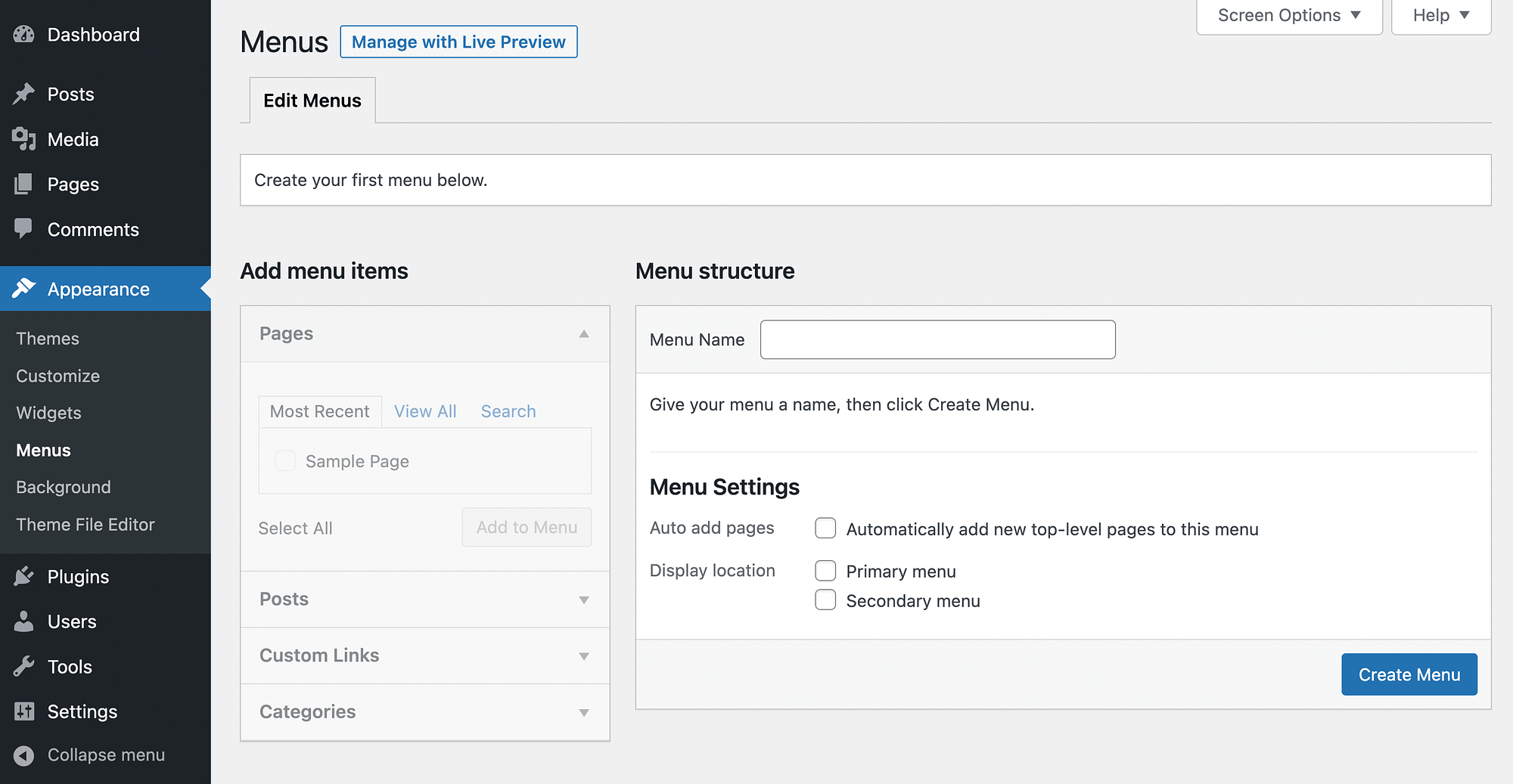
Alternatively, if you’re using a classic theme, you’ll need to go to Appearance > Menus to create and modify your menu:

For complete instructions on how to do this, check out our tutorial on how to create a custom navigation menu.
Step 3: Customize your WordPress blog page 👨💻
After your core pages and navigation menu are set up, you might want to further customize your blog page. First, let’s go over how to do this when you’re using a block theme.
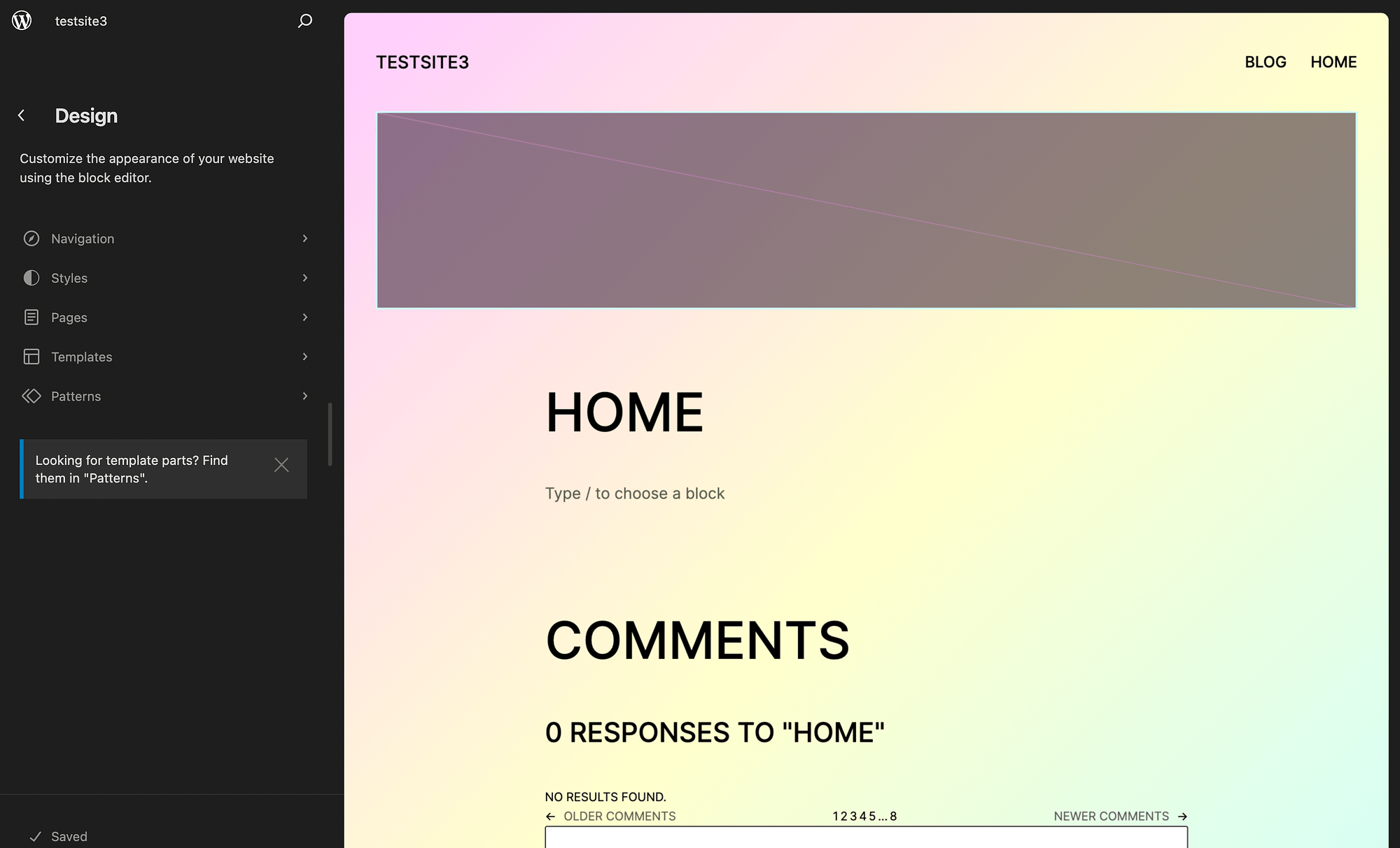
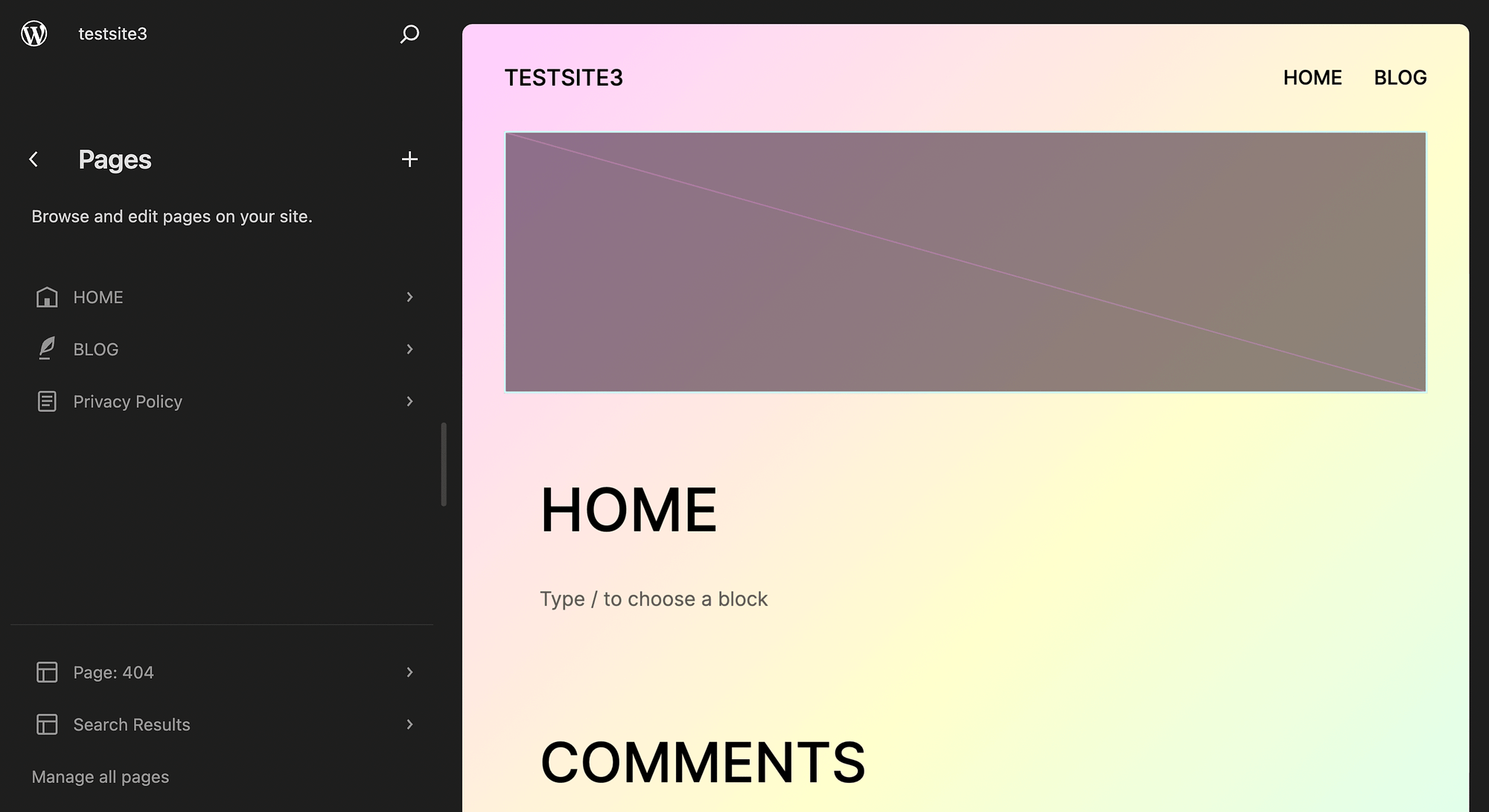
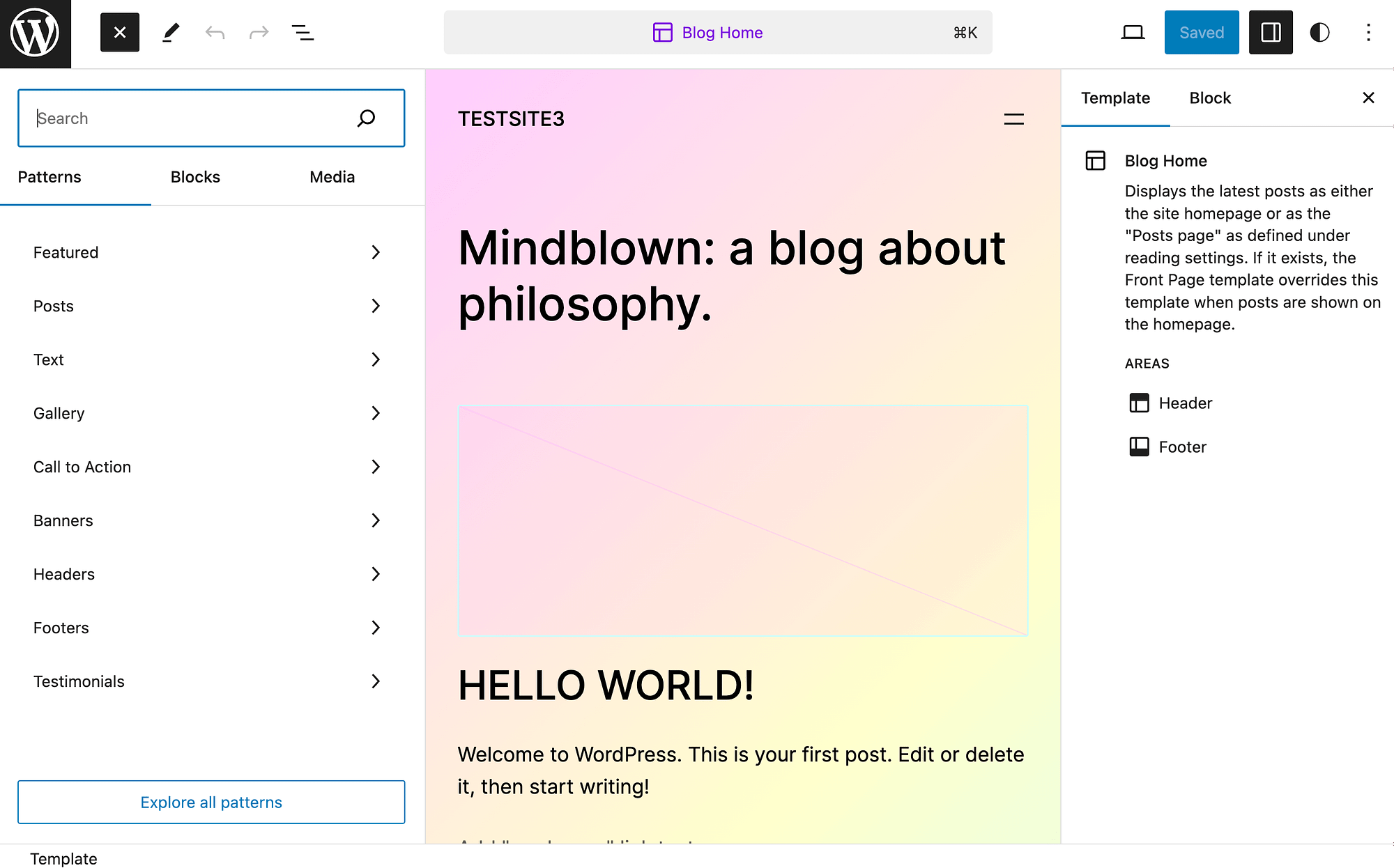
Go to Appearance → Editor → Pages:

Then, select your blog page:

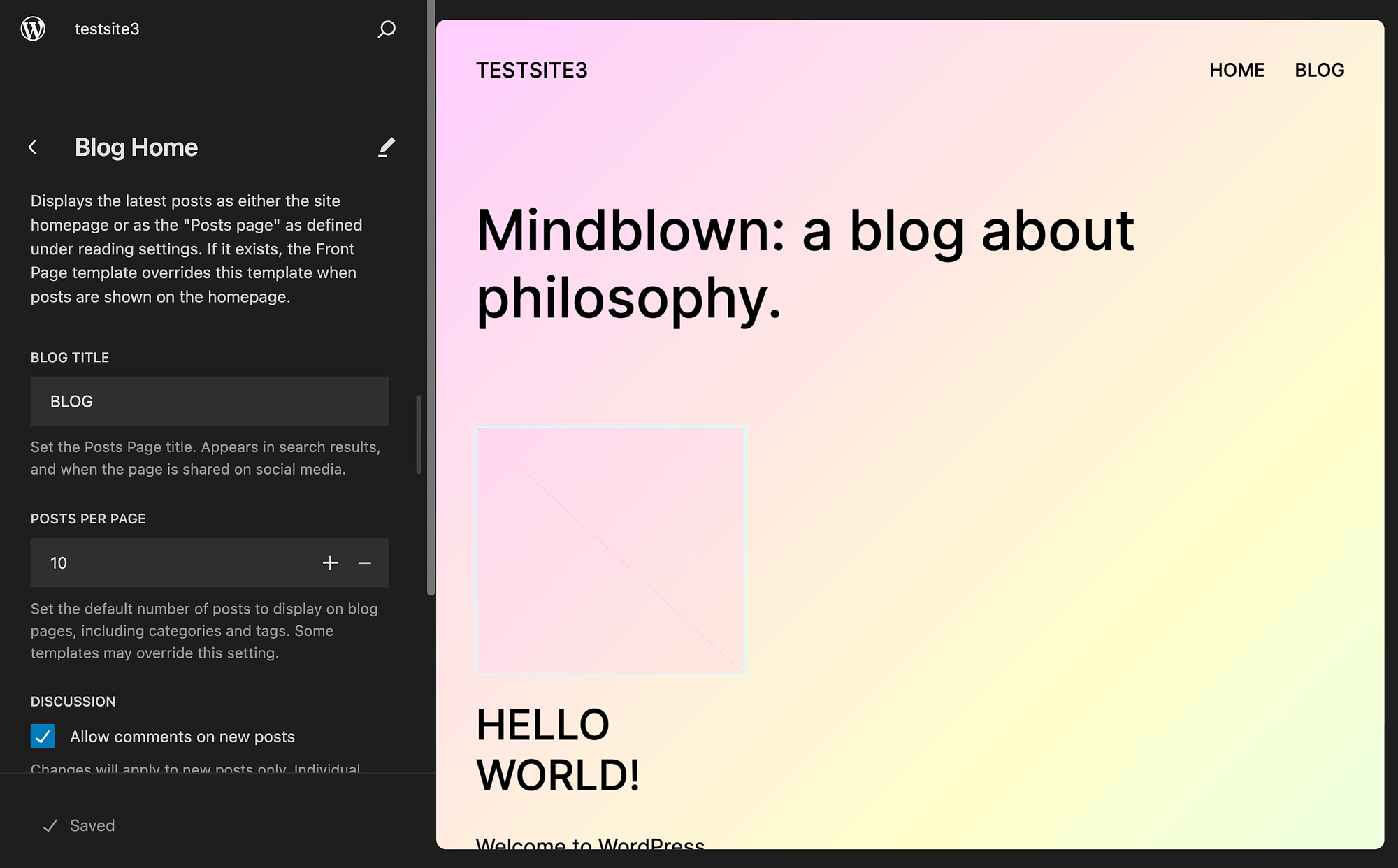
From here, you can customize your blog title and posts per page. Additionally, you’re able to disable or enable comments. And if you keep scrolling, you can see other page elements, like your header and footer, which you may want to modify.
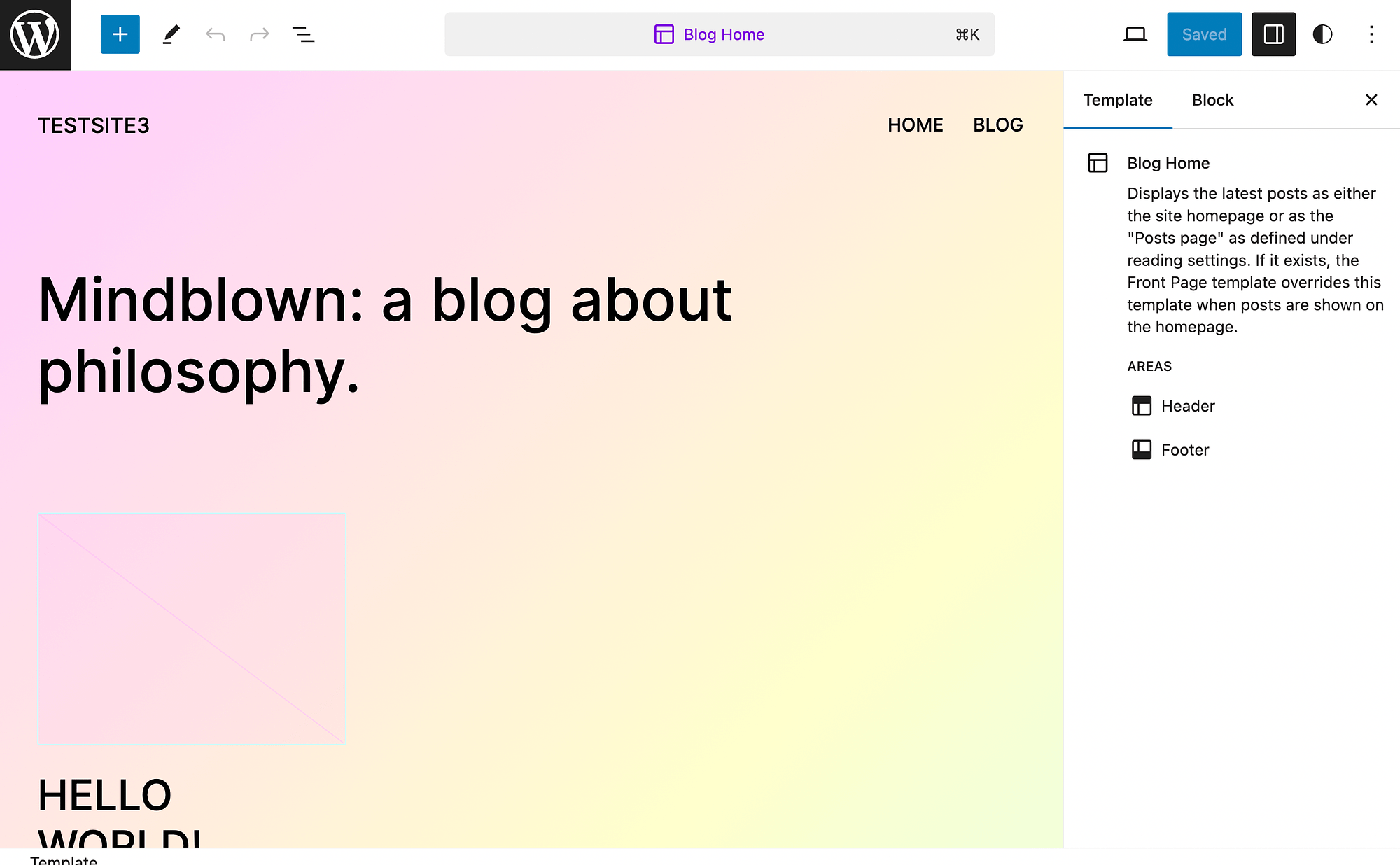
Then, click on the right side of the screen to fully open your site editor:

Select the blue plus icon (+) to add patterns, blocks, or media:

When you’re finished making your changes, just be sure to save your work!
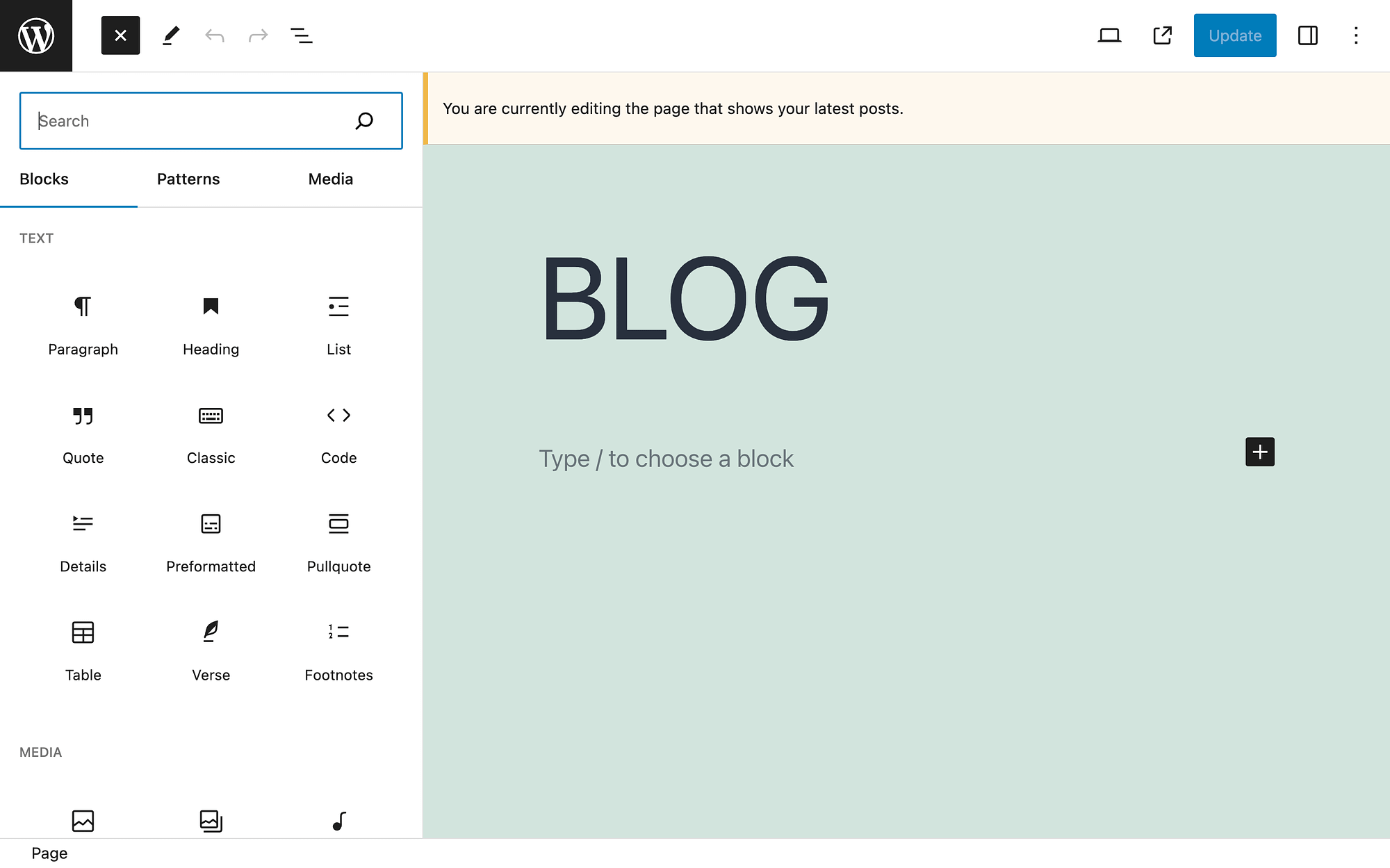
Also, remember, if you’re using a classic theme, this process is slightly different. Just go to the Pages screen, locate your blog page, and hit Edit:

If you want to adjust the number of blog posts that display on the page, you can return to your Reading settings:

For both types of WordPress themes, you can further configure comments under Settings → Discussion.
Conclusion 🧐
One of the great things about WordPress is that it can include some website essentials, like a blog feed. However, by default, the CMS sets the pre-built blog feed feature as part of your home page, which might not be your preference.
The good news is that you can easily create a custom WordPress blog page for your site, making it separate from the home page. All you have to do is create a blog page and update your navigation menu. Then, you can further customize it using the block and site editors. 🎲🎲🎲
Do you have any questions about how to create a custom WordPress blog page? Let us know in the comments section below!