Your site’s Consumer Knowledge (UX) performs a essential purpose in its general performance. It determines how website visitors understand your manufacturer and interact with your articles. Therefore, you will want to do a UX web page audit each individual few months to assure that your web page is jogging efficiently.
By learning how to establish weak parts on your web site, you can consider the essential steps to make improvements to your consumer working experience. This might, in flip, lead to increased conversion prices and engagement levels.
What is a UX web page audit?
Consumer Knowledge (UX) refers to the usability and accessibility of your internet site. Ideally, consumers should be in a position to navigate your web-site and interact with your written content without having any concerns. If your site is glitchy, challenging to use, and sluggish-loading, it can translate into a inadequate user experience.
A UX site audit can assist you ensure that you’re offering the finest feasible working experience to end users. It involves examining your site for any structure or navigation challenges and employing steps to make improvements to its functionality.
Why is it essential to do a UX website audit?
A poorly made or glitchy site can transform readers away. This can end result in increased bounce prices and much less conversions.
A UX web-site audit can aid you detect difficulties on your web-site that may well be causing problems for people. These may involve intrusive popups, broken hyperlinks, or confusing layouts. By undertaking a extensive audit, you can ensure that customers are equipped to easily interact with your web site, no matter if they are accessing it from a computer system or cellular device.
It would be perfect to do a UX web site audit every single a few or four months. This is specially essential if you’re continuously introducing new content material or re-developing web pages.
Furthermore, updates to plugins and themes can induce structure or operation problems on your web-site. For illustration, a button may possibly quit functioning or the make contact with variety fields could come to be jumbled.
Unless of course a consumer details out a challenge on your web page, you may possibly continue to be oblivious to it for a extremely long time. For that reason, doing regular UX website audits can help you find and take care of difficulties right before they can have a important impression on your enterprise.
How to do a UX website audit
Now, let’s glimpse at how to conduct a UX site audit in five methods. The next techniques can be utilized to any web site, regardless of the system you use.
Action 1: Investigate your website as a customer 👨💻
The initially move is to set yourself in the sneakers of your website visitors. You will want to explore your site as a frontend consumer and examine the expertise.
At this phase, you will want to seem at two major elements:
- How straightforward it is to discover and use the most important navigation menu
- If the site is structured in a way that tends to make feeling and facilitates a clean searching experience
Users ought to be equipped to navigate your internet site intuitively, without possessing to expend so substantially time seeking to figure out in which to discover critical information like get hold of details.
Of training course, considering the fact that you’re currently familiar with your site’s information, it can be hard to make an aim analysis. For that reason, you might want to check with other people today to browse your website and offer feedback.
🦉 Bear in mind to look at your site on both equally desktop and cellular equipment.
Stage 2: Discover weak spots on your web site 📉
The subsequent step is to make take note of all the challenges that you come upon as you look through your internet site. These may well consist of:
- Sluggish-loading pages and components
- Inadequate-high quality pictures
- Messy layouts
At the moment, we’re just wanting at issues that are manifestly evident to end users, and which may possibly put them off straight away. Gradual loading moments may possibly be the major culprit at the rear of a substantial bounce level, so you are going to want to stop by each individual key webpage on your site to see how it fares in conditions of pace.
Phase 3: Take a look at menus, buttons, and forms 🔎
Now, it is time to dive a minimal deeper and check person components on your internet pages. Dependent on the dimensions of your site, this endeavor might choose a though and experience a minimal cumbersome.
Nonetheless, you can get started with the most vital factors on the website page, these kinds of as your main navigation menu, connect with-to-motion buttons, and get hold of forms. You are going to will need to make certain that these functions do the job as they need to and seem good on unique products.
If you have an on line shop, it’s a fantastic concept to do a test order. This way, you can make confident that your “buy now” and “add to cart” buttons are operating correctly. It also enables you to examine the checkout course of action from a user’s point of view.
Stage 4: Examine user metrics and general performance data 💾
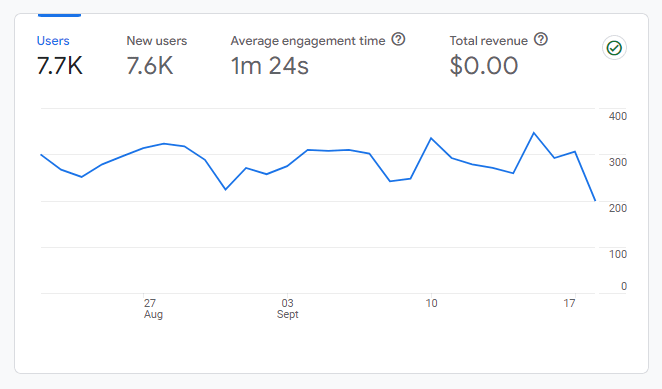
Consumer metrics can say a ton about your site’s UX. If you use Google Analytics, choose a appear at the average engagement time on your web page:

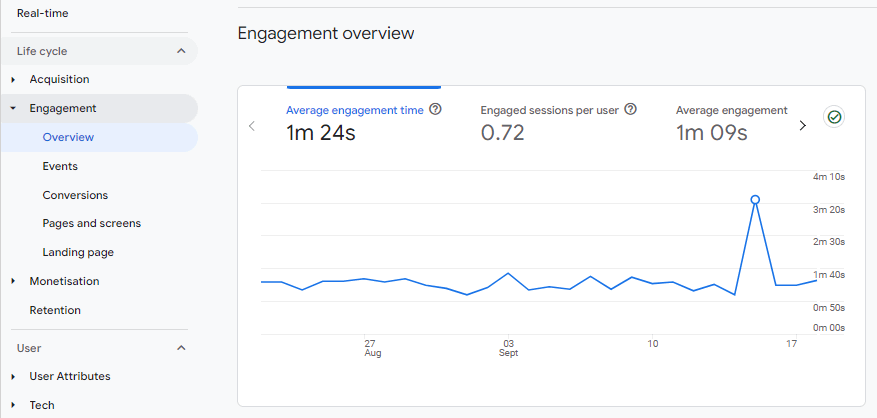
A reduced engagement time suggests that a lot of people exit the site within just seconds, without checking out other internet pages or interacting with your information. If you click on on the Engagement tab in just Google Analytics, you will get a breakdown of the engagement time by website page and other things:

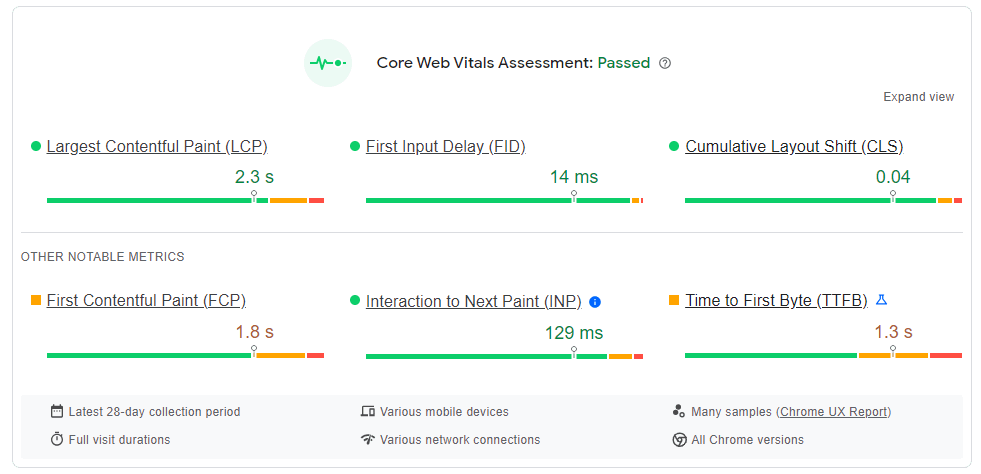
It’s also value performing a web-site speed examination, utilizing a instrument like Google’s PageSpeed Insights. This will spotlight any features on your site that might impact the consumer practical experience:

For example, if you get a poor rating for Cumulative Layout Shift (in excess of .1), it indicates that there are a number of aspects going close to the page as it masses. This can hinder user conversation.
An additional crucial metric to glance at is To start with Enter Hold off (FID). This measures the time from when a consumer 1st interacts with a web page (e.g., by clicking on a button) to the time the browser starts to process the request. If your FID rating is much more than 100 milliseconds, your buyers are probably experiencing gradual loading situations as they test to interact with your content.
Move 5: Identify and apply the options 💡
Now that you have determined some issues with your site’s UX, it is time to employ the solutions. These will differ based on your results, but we’ll look at some productive actions you can consider to give a much better expertise.
👉 If your web page is sluggish and you have poor engagement concentrations, try the adhering to:
👉 If you come across that your web page is a bit tricky to navigate, you could contemplate these solutions:
- Arrange your information into mum or dad web pages/classes and little one web pages/sub-groups
- Use bolder colours for your CTAs to make them stand out
- Simplify your types
- Use a cleaner menu
- Produce a just one-web site checkout for a smoother procuring expertise
You will also require to take care of any broken hyperlinks or buttons you encountered all through the audit. After you’ve manufactured the required adjustments, you ought to revisit your web site as a person and make positive that you have not skipped anything at all.
Summary 🧐
A UX website audit can assist you ensure that consumers are in a position to interact with your web site without the need of any problems. It also allows you to deal with overall performance and style problems that may possibly be impacting your conversions and engagement prices.
👉 To recap, here’s how to do a UX web-site audit in five steps:
- 👨💻 Examine your web site as a visitor
- 📉 Come across weak spots on your web page
- 🔎 Test menus, buttons, and forms
- 💾 Assess consumer metrics and performance facts
- 💡 Establish and employ the remedies
Do you have any questions on how to execute a UX internet site audit? Permit us know in the opinions section beneath!