Including a qualifications picture in WordPress is a simple course of action. The Information Administration Program (CMS) offers you several techniques to do this, dependent on how you want to build your internet site. Comprehension every single method will empower you to choose which strategy you want to use.
You can add a history impression in WordPress employing the Block Editor, the customizer, and even website page builder plugins. The method is pretty similar in most conditions and it shouldn’t choose you extra than a couple of minutes. 🕒
In this write-up, we’ll go in excess of every way to increase a track record impression in WordPress and demonstrate you how they function. 💻 Let’s get to it!
📚 Table of contents:
- Incorporate a history picture making use of the Block Editor
- Use the customizer
- Insert a qualifications image employing the Whole Web-site Editor
- Use a page builder plugin
1. Include a background image working with the Block Editor 🎬
The Block Editor makes it uncomplicated to incorporate track record images in WordPress with other features established around them. In the editor, these sections are referred to as Include blocks.
You can include Cover blocks wherever on a page or a submit. What you can’t do is established handles for other blocks. That signifies you require to start out with the Deal with block and then insert other factors on prime of it.
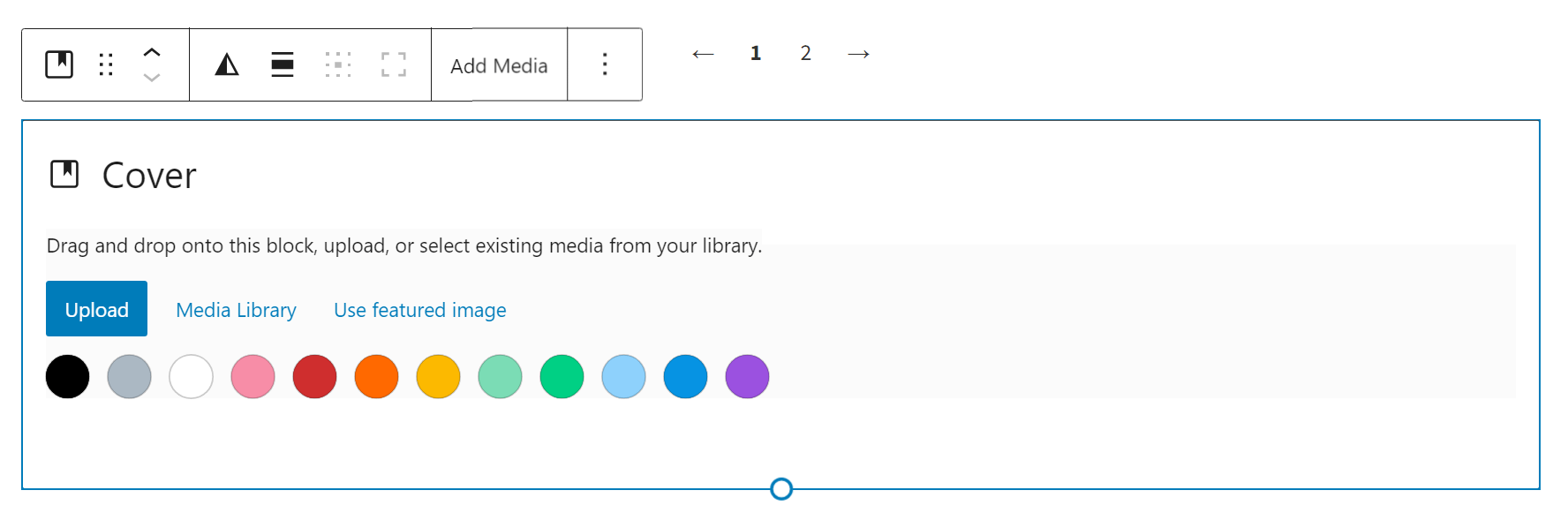
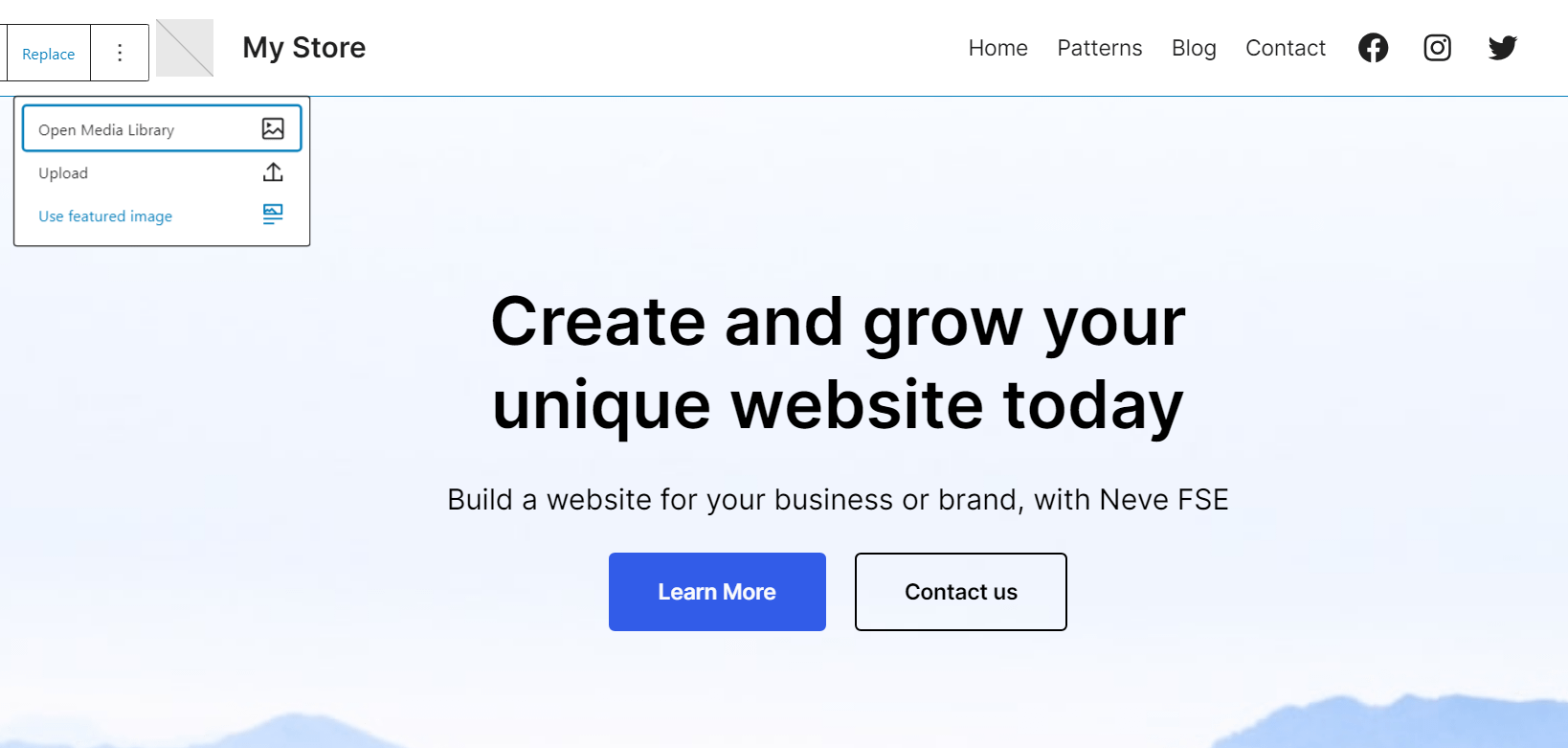
To include the background picture in WordPress, decide on the Cover block and opt for the supply of the image. You can add a new one particular, use a file from the media library, or use the website page/post’s highlighted graphic:

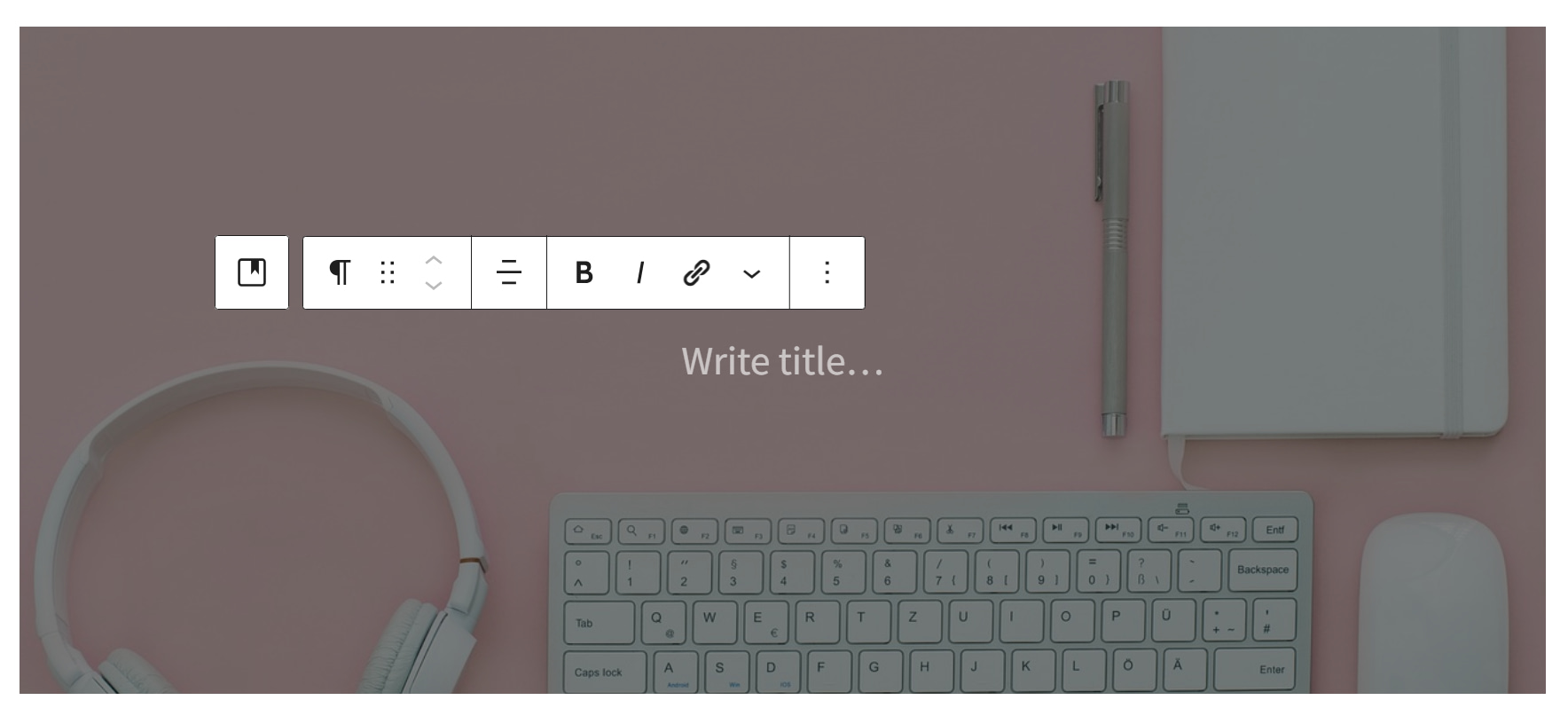
When you select an image, the editor will talk to you to include the text you want to show around it. You can also opt for not to set any text and insert other blocks instead.

When the track record image is ready, you can click on on the in addition indicator icon inside of of it to increase other blocks. These blocks will display screen more than the qualifications picture and you can customise them as normal.
2. Use the customizer 🖱️
Dependent on which topic you use, you’ll have entry to either the customizer or Full Web-site Enhancing. If you can obtain the customizer, it provides the most straightforward way to established up track record photos for entire webpages and posts.
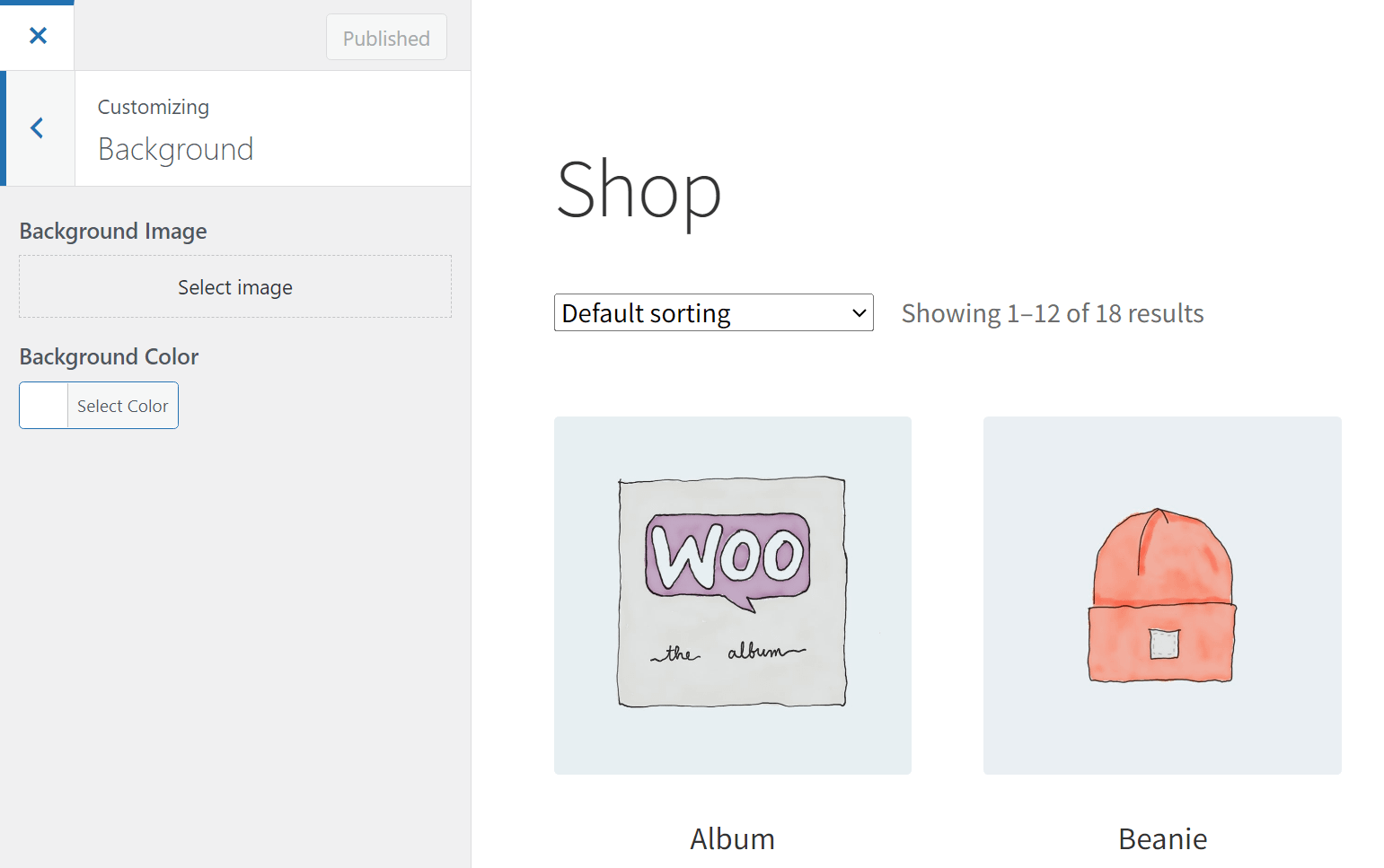
To do this, open up the customizer and find Background from the navigation menu to the left. Now you will see options to established a track record coloration or an impression. Simply click on Decide on graphic and pick out the file you want to use:

Observe that choosing a track record impression for a entire page can be hard. We propose making use of images that really don’t distract much too considerably from the content of the web page or make it hard to interact with it.

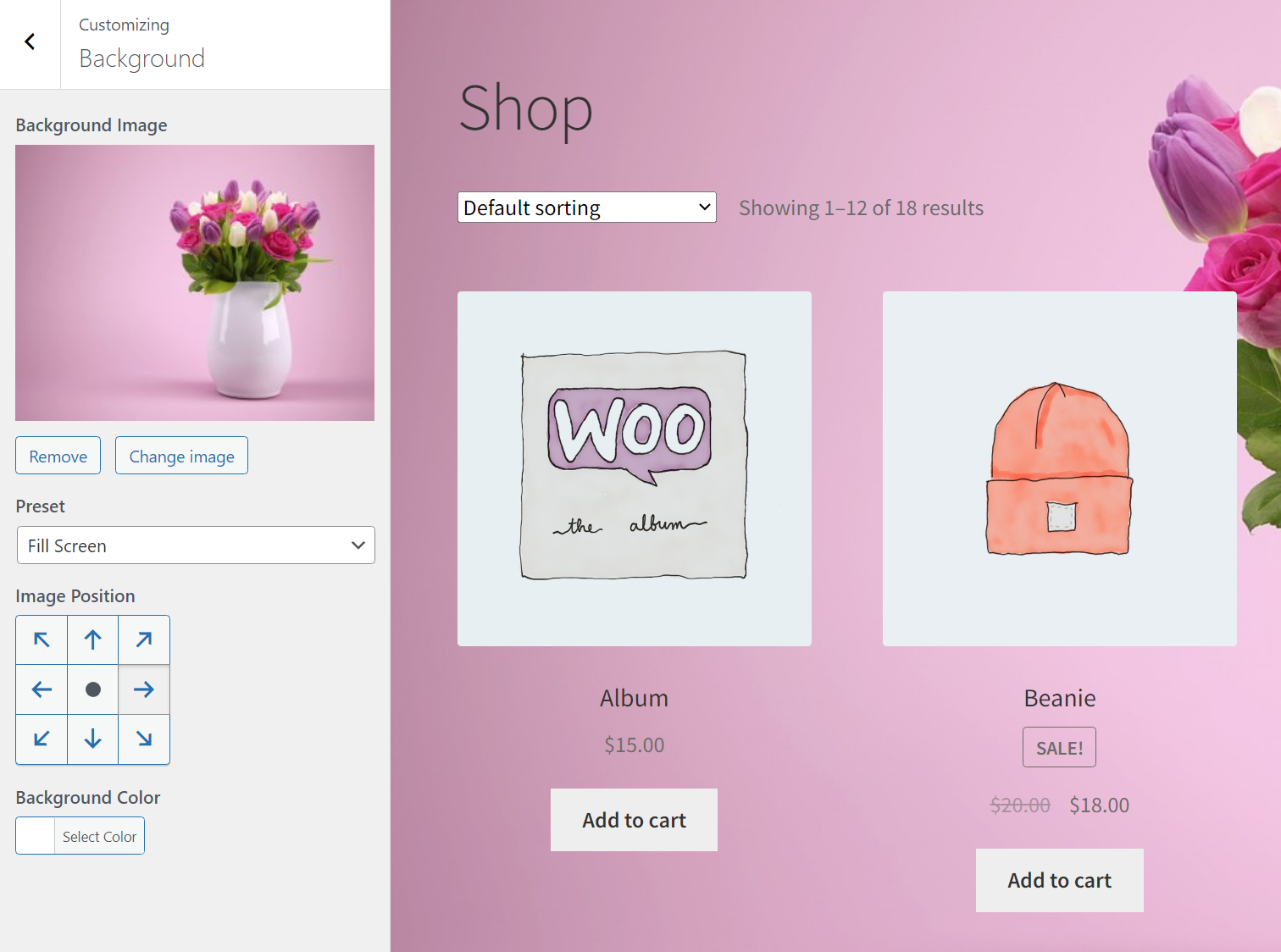
Soon after you include a qualifications impression in WordPress, the customizer will allow you make a decision whether to have it match the webpage dimension or repeat the graphic. You can also use the Image Situation controls in the menu to the remaining to go the impression so it suits the design better.
3. Add a history impression using the Complete Internet site Editor ⚙️
If you are making use of a theme that supports Complete Web site Editing, the approach for incorporating a background impression in WordPress is rather distinct. To start out, go to Appearance → Editor. Once inside, you can edit pages or templates and increase track record photographs to them.
In this case in point, we’re modifying the Neve FSE homepage template. The Whole Site Editor doesn’t include things like an solution to established a qualifications graphic for each se. Having said that, considering the fact that it utilizes the Block Editor, you can use the Include block to add qualifications photos anyplace you want on a site.

This technique makes sense if you want to include background visuals to theme templates or modify existing ones. If you just have to have to increase background photos to particular posts, it would make a lot more perception to use the Block Editor as standard.
4. Use a web site builder plugin🏗️
This approach of introducing a background picture in WordPress will change based on what web page builder you use. There are a great deal of wonderful page builder plugins for WordPress and each of them presents a exclusive working experience.
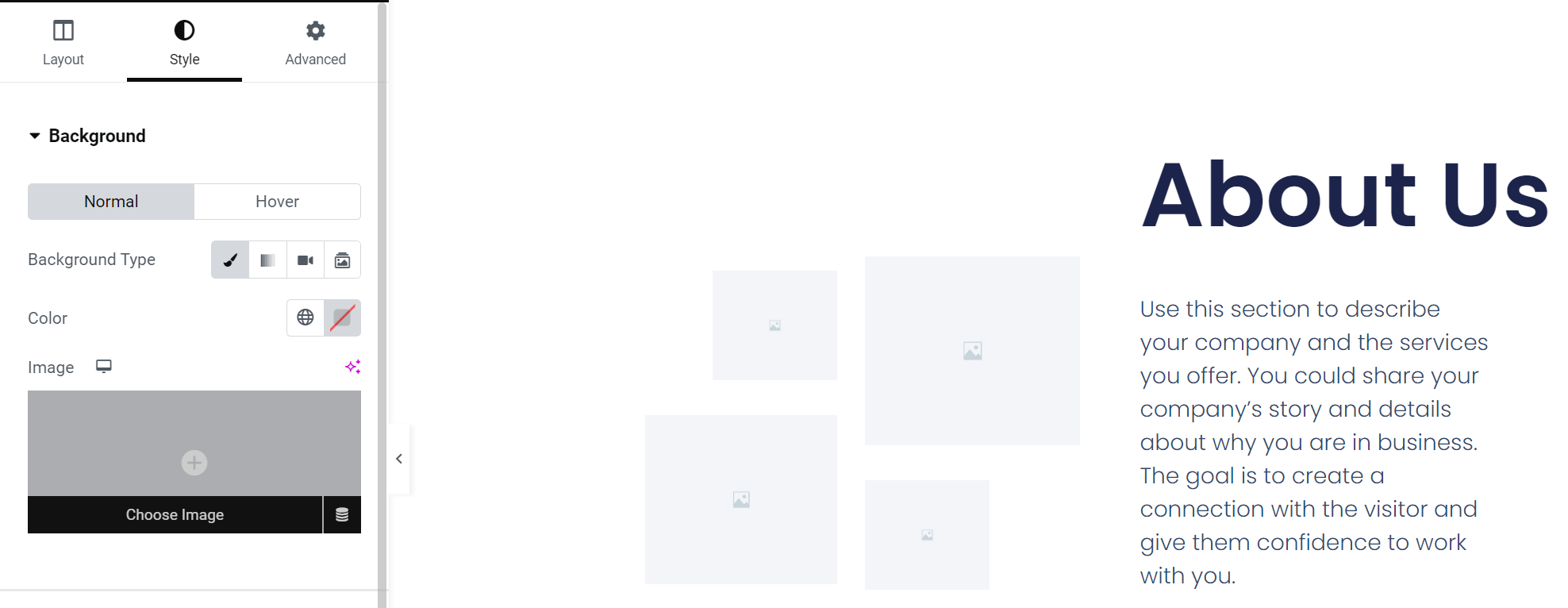
To give you an case in point, let’s see how the system will work with Elementor. If you open the Elementor editor and choose a container, you can soar to the Style tab, established the qualifications variety to Basic and use the Image choice to choose an graphic file:

You can add an impression or use an current just one from the media library. Elementor also includes an AI software that allows you to crank out images with prompts and you can use it to produce new track record photos.
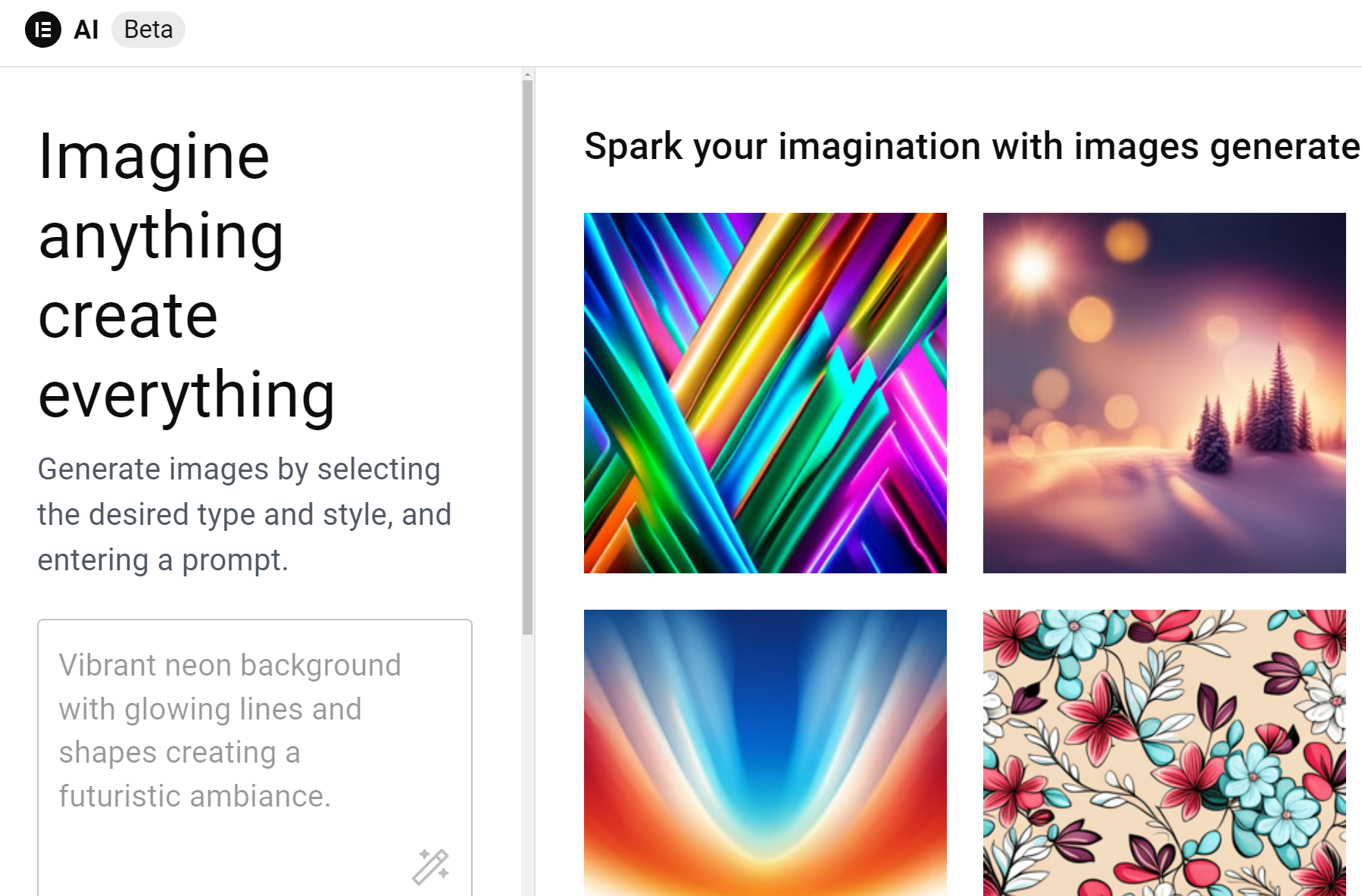
To do that, click on the Produce with AI button over the impression selector. This will open a new window exactly where you can enter a prompt for the image:

When you’re finished, recall to help save the improvements to the web page and shut the Elementor editor. Which is it!
Conclusion 🧐
Just as with everything else you want to do in WordPress, the CMS provides you plenty of selections on how to include background illustrations or photos. What solution you acquire will count on in which you want to increase the photos and to which web pages, as nicely as what theme you’re making use of.
🏜️ If you want to insert a history graphic in WordPress, these are your 4 options:
- Incorporate a background picture utilizing the Block Editor 🎬
- Use the customizer ⚙️
- Add a history image utilizing the Full Web site Editor 🖱️
- Use a website page builder plugin 🏗️
Do you have any questions about how to incorporate a track record graphic in WordPress? Let us communicate about them in the remarks part beneath!