In-depth analytics can assistance you recognize users’ conduct and change your content system appropriately. Nevertheless, making an attempt to make perception of numbers and metrics can be a minimal tiring. That’s where by WordPress heatmaps come in.
Heatmaps offer you a simple way to monitor and examine 🕵️ what is going on on your web-site. They supply a visible overview of the content that gets the most traction and engagement. This way, you can identify and resolve issue parts much more swiftly.
What heatmaps are (and why they’re so useful)
A heatmap is a visual illustration of data that employs hues to represent precise values. When you use a heatmap for your web site, you are going to see which parts obtain the most conversation. The warmer the color, the more engagement a area gets.
Heatmaps can be strong equipment for recognizing design difficulties or any other issues that may well have an impact on your site’s User Encounter (UX). Here’s how you could possibly use a heatmap to enhance your website:
- You can determine if your Calls to Motion (CTAs) are having more than enough awareness when compared to other features on your web pages. If they are not, you can usually get measures to make your CTAs much more compelling.
- Under usual situation, your navigation menu really should often be a ‘hot’ location. If that is not the situation, you need to possibly appear into bettering your navigation.
As you can see, the serious benefit of heatmaps lies in their capacity to reveal precise troubles with your design and style or navigation.
There are two primary styles of heatmaps: individuals that monitor clicks, and these that analyze scrolling habits. The initially form is the most well-known as it offers you with more precise info about what your buyers are fascinated in clicking on.
Scrolling heatmaps, on the other hand, are practical if you want a bird’s eye see of your site’s efficiency. They show you what places are catching your readers’ eyes as they scroll down each website page.
In this tutorial, we’ll be concentrating on a click heatmap tool for WordPress. On the other hand, you can constantly opt for an choice these kinds of as CrazyEgg if you’re looking for a scrolling map. 🧐
How to established up WordPress heatmaps (in two quick measures)
Now, let’s look at how to set up WordPress heatmaps, utilizing the Aurora Heatmap plugin:
This tool is pretty uncomplicated to set up. Additionally, as opposed to other very similar plugins, you won’t want to create an account on a 3rd-social gathering heatmap services.
Also, the plugin is cost-free. So, you can go ahead and set up it on your web site.
💡 Take note: Aurora Heatmap can be made use of with WP Rocket, W3 Complete Cache, and WP Super Cache. If it leads to compatibility concerns with your caching plugin, you are going to want to change off JavaScript-associated optimization or exclude jQuery and Aurora Heatmap measurement script (reporter.js) from optimization. You can come across a lot more facts about this on this page.
Step 1: Configure your heatmap
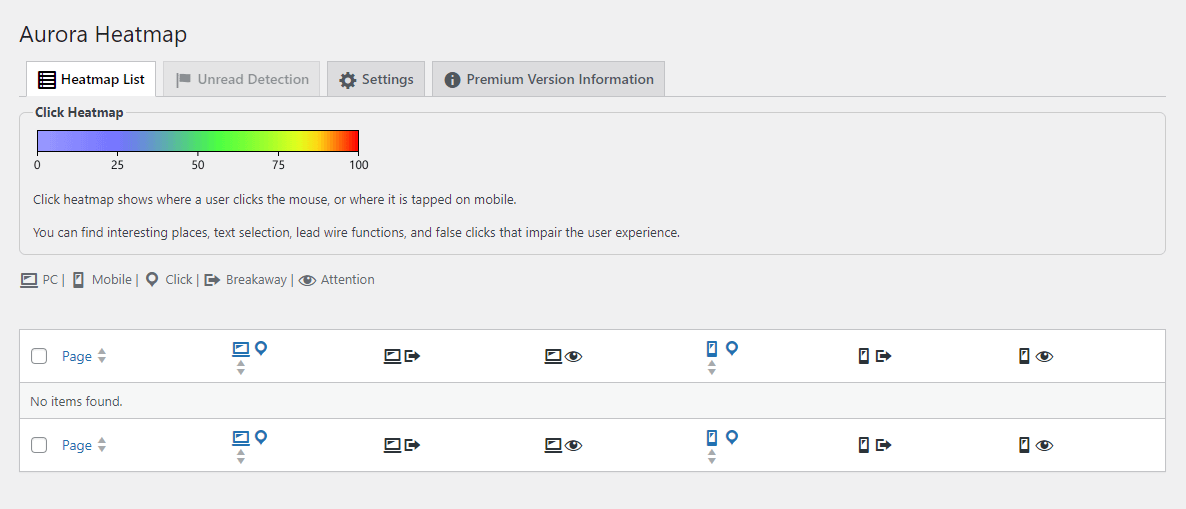
Once you’ve mounted and activated the plugin, navigate to Configurations > Aurora Heatmap in your WordPress dashboard:

As you might observe, the Heatmap Record tab doesn’t consist of any information yet. It may possibly consider a even though for the plugin to gather enough info to display screen a map, dependent on your targeted visitors.
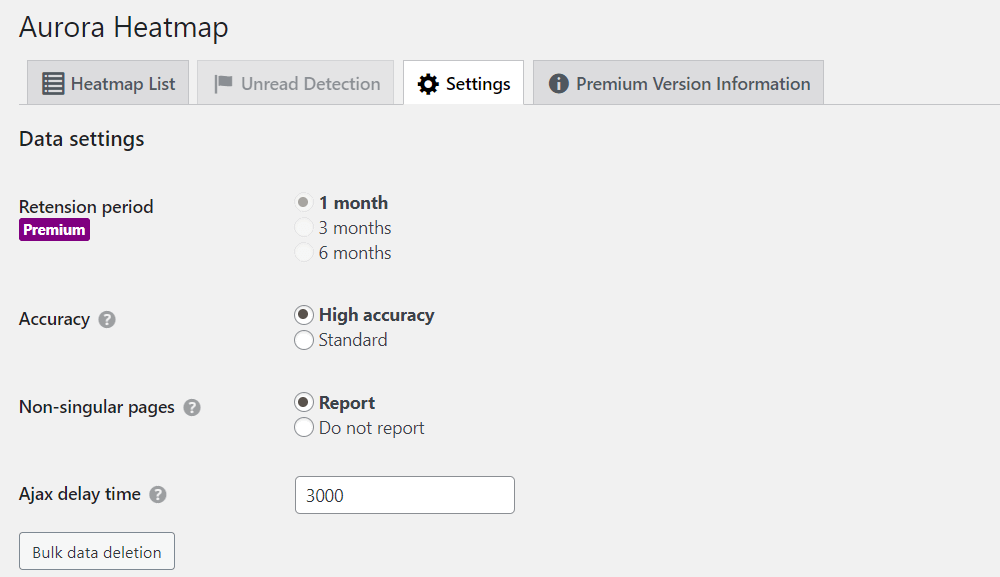
In the meantime, you can configure some configurations for your heatmap. To do this, navigate to the Options tab:

In the Info settings portion, you can opt for no matter whether to involve non-singular internet pages in the report. In the Ajax hold off time subject, you can set the time in milliseconds in advance of the plugin begins logging activity.
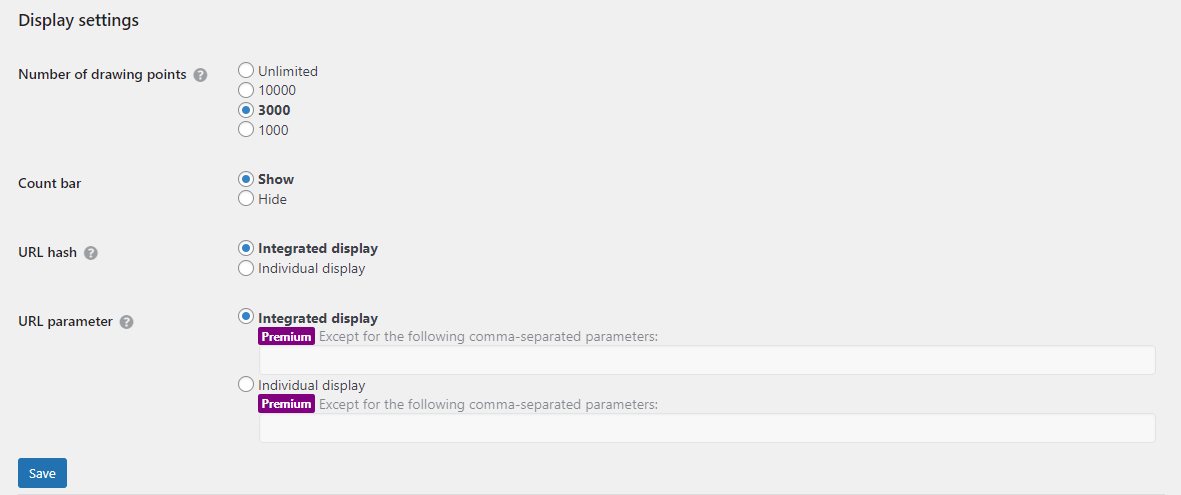
If you scroll down to Display settings, you can pick the selection of drawing details. This is the total of details included in the map:

You also have the solution to disable the count bar, and select regardless of whether to depend anchor back links as different webpages. Try to remember to hit Help save after you have chosen your preferences.
If you decide for the premium plugin, you are going to get accessibility to extra capabilities, including weekly e-mail reviews.
Phase 2: Watch your WordPress heatmaps
If you have a substantial-targeted visitors web site, you should really be in a position to look at your very first heatmap in minutes of setting up the plugin. If your website doesn’t however get a large amount of visits, you may well require to hold out a number of hrs until eventually the 1st heatmap displays up.
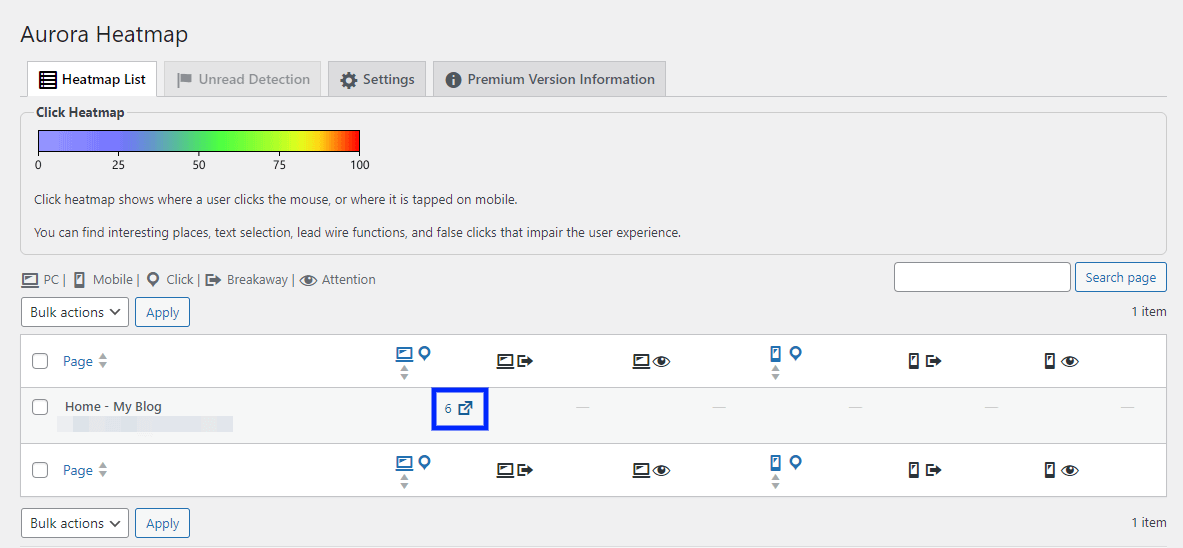
You need to navigate again to the Heatmap Record tab to check out the available heatmaps.
With the free variation, you get two sights for just about every heatmap: desktop clicks and mobile clicks. Hover over the quantity of clicks subsequent to the webpage you want to verify, and pick out the arrow icon to start the heatmap:

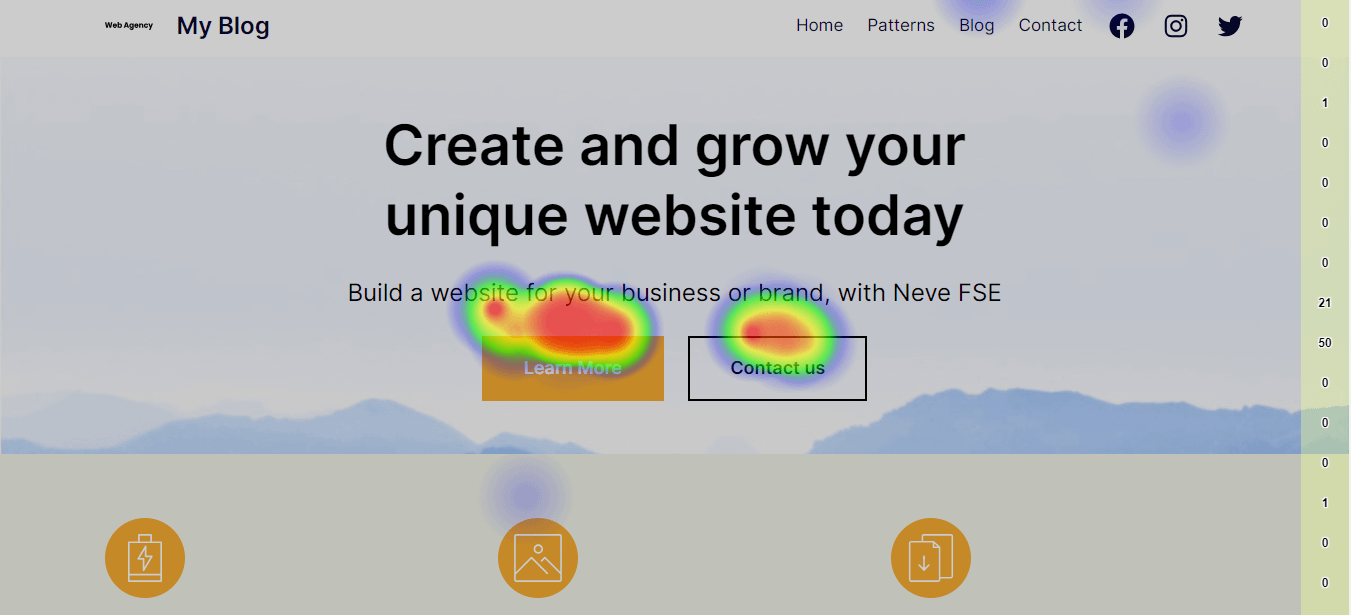
In a new window, you will see a heatmap of your website page. The coloured blobs demonstrate you where by people are clicking. In the sidebar, you’ll see the quantity of clicks:

At the moment, you could only see blue spots on the web site. On the other hand, as you get extra site visitors and the plugin collects more info, you are going to see a range of colors, like eco-friendly, yellow, and crimson. Any factor that will get above 75 clicks will have a warmer shade.
Summary 🧐
Heatmaps are a visualization tool that offers you a clear perception into your users’ conduct. You are going to be able to see which inbound links and factors on a web page are getting the most clicks, and which are not. You can then use this information and facts to enhance your site’s design and person expertise.
You can established up WordPress heatmaps on your site for cost-free, using the Aurora Heatmap plugin. This device allows you to configure heatmap settings, this sort of as the amount of money of info integrated in the map, and start monitoring consumer exercise straight away. ⚙️⚙️
Do you have any issues about WordPress heatmaps? Let us know in the opinions section beneath!