A WordPress slideshow is a gallery of illustrations or photos or films that you can navigate as a result of. It’s a easy design and style trick or element that lets you include things like massive numbers of media components in a little area so they really don’t distract from the rest of the web site. You can see slideshows everywhere you go on the internet, from ecommerce websites 🛍️ to weblogs.
Creating a WordPress slideshow is uncomplicated with the ideal plugin. Even so, it is vital that you retain ideal methods in mind if you want slideshows to be partaking for website visitors to interact with them.
In this post, we’ll go around 5 ideas 📌 to support you structure an participating WordPress slideshow. Let’s get to it!
📚 Desk of contents:
- Make it quick to navigate in between slides
- Enable autoplay
- Examination the WordPress slideshow on cell equipment
- Don’t add as well a lot of slides
- Resize images to match the slider style
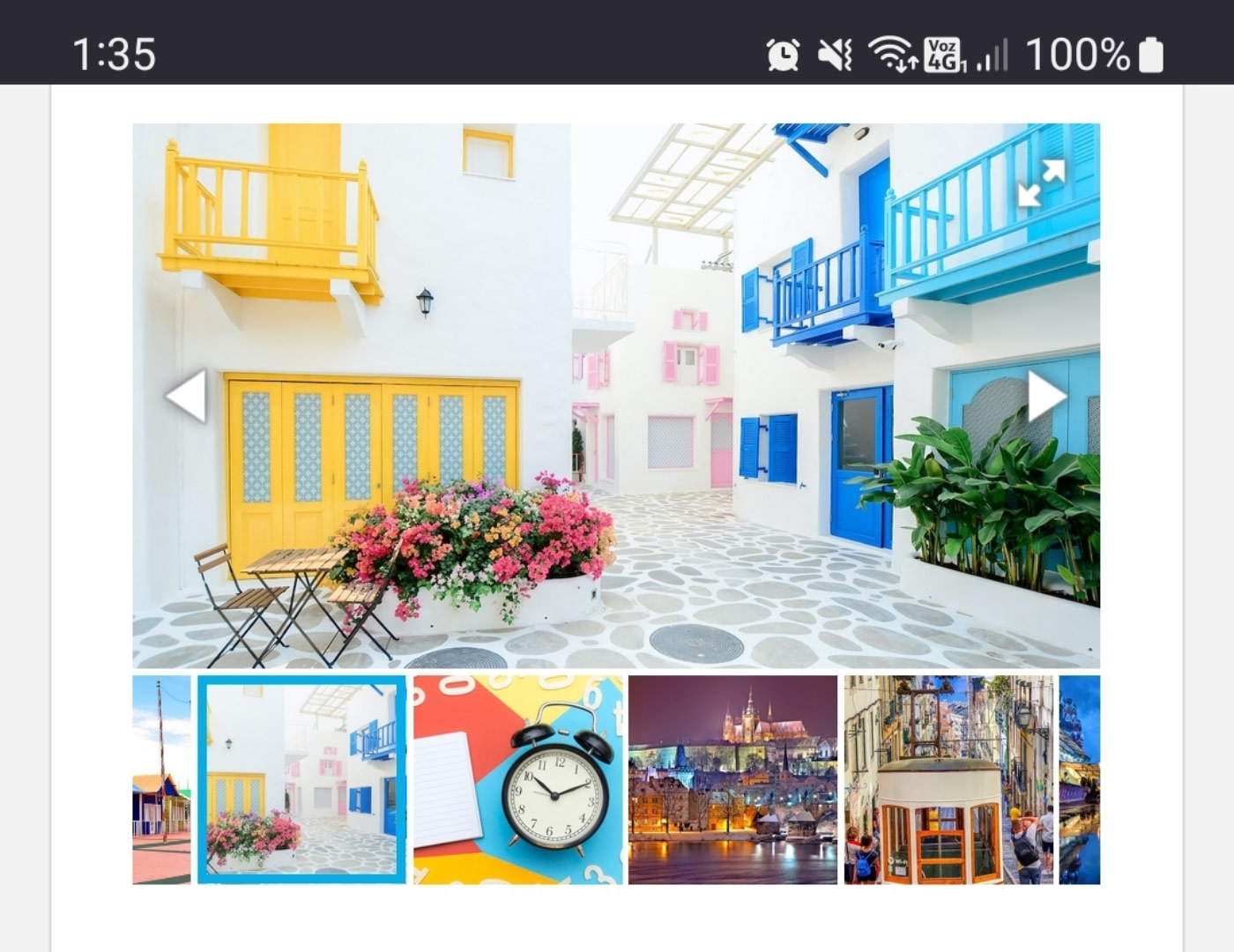
1. Make it uncomplicated to navigate concerning slides ⛵
The primary difference amongst most of the slideshows you see on-line is what approach of navigation they use. A common technique is to involve navigation arrows to possibly facet of each picture that you can click on on:

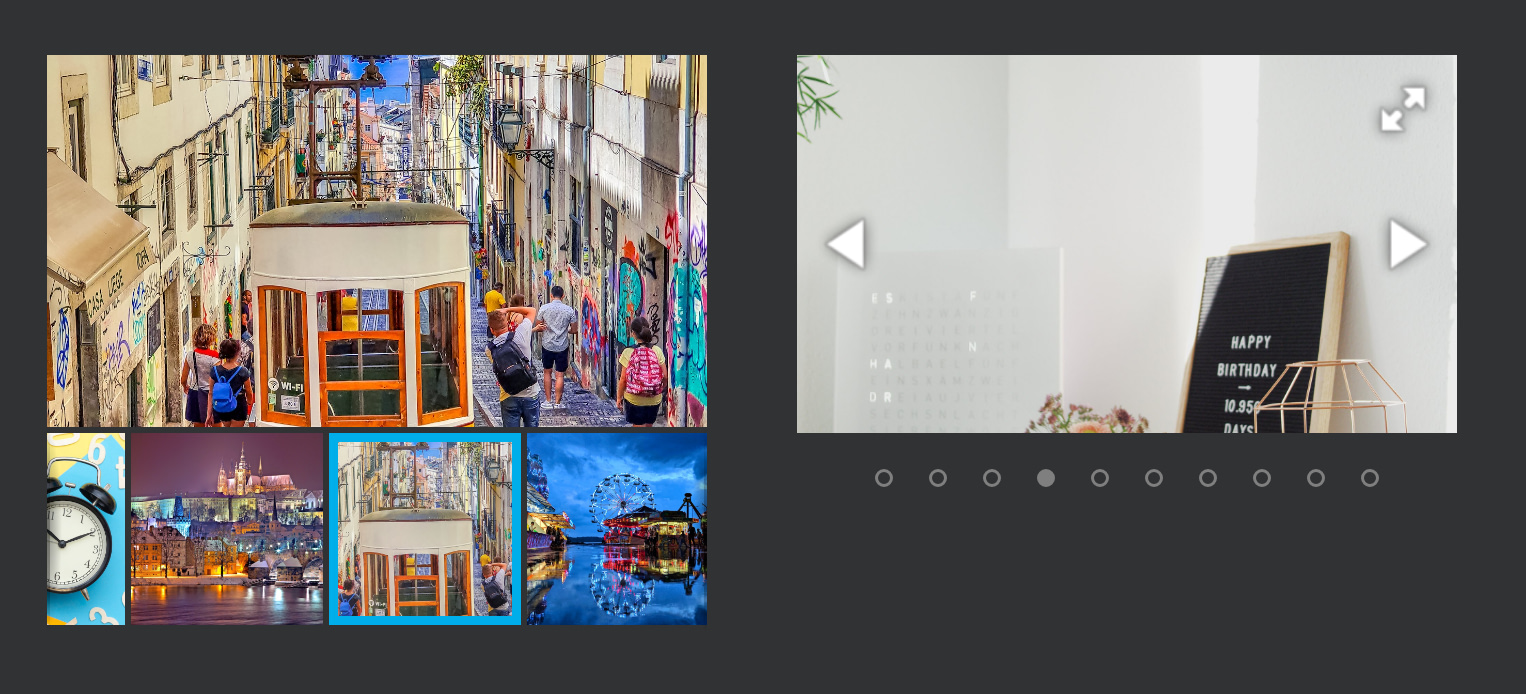
Other galleries use a dot to symbolize which impression you’re looking at and permit you to jump involving them. You can also opt for to benefit from other styles of icons to empower sliding for touch products and other methods to navigate pictures:

As significantly as we’re involved, you really should be capable to navigate concerning slides employing multiple methods. This way, site visitors will have the probability to use whichever method feels far more purely natural to them.
To examination your slides, we advocate having a friend or a member of your workforce to do that. See what solutions they use to try out and navigate between slides and whether they locate the expertise to be disheartening or not.
If your WordPress slideshow is not intuitive, visitors will not make it previous the initially picture. That signifies they are skipping vital written content and it is your work to minimize friction so that doesn’t materialize.
2. Empower autoplay ▶️
Enabling autoplay is a large no for most media aspects on a site, such as videos or audio. However, sliding galleries get a go on autoplay. Having the gallery move from one image to the upcoming mechanically frees people up to pay back consideration to other parts of the web site.
Most WordPress slider plugins (like Otter Blocks, for illustration) will provide some kind of autoplay function. You may possibly be able to configure how long the plugin waits before moving to the subsequent slide and even insert changeover results to highlight the transform.
There’s no rule for how very long to wait involving transitions. Our recommendation is that you give buyers at minimum a couple of seconds to see every single graphic. Transitions shouldn’t be much too sudden or people will struggle to locate the slides they want to see.
3. Exam the WordPress slideshow on cellular gadgets 📱
A WordPress slideshow can glimpse remarkable on a entire desktop monitor, but that doesn’t indicate it’ll present a terrific knowledge for mobile users. In accordance to the quantities, most people today search the world-wide-web largely by way of cell products, so responsiveness is a should [1].
If you haven’t taken the time to check out how the slideshows on your web site seem on cellular products, do so now. Take a look at the site working with numerous gadgets if possible, to see how the design and style seems to be with unique resolutions:

If you require to scroll around the web site to see the total slideshow or it doesn’t get the job done with the touchscreen, it’s not responsive. You can repair this by applying a WordPress slider plugin that generates responsive factors out of the box.
4. Really do not incorporate way too numerous slides 🎢
There is no these types of thing as an “optimal” range of slides. Ideally, each impression or video in a slideshow need to be applicable. The components ought to be tied by a prevalent purpose, these as showcasing a solution, a locale, some of your previous work, or other similar things.
The dilemma comes when the quantity of products in a slideshow will get out of hand. A person may scroll as a result of 4 or five photos, but if you add 20, you can wager most readers won’t make it to the last slides.

That usually means you end up with media documents on your internet site that no one is looking at. If the last slides consist of vital facts, readers will not get to know about it. Also, those extra photographs can impression your site’s loading situations.
Each time you are functioning on a slide, get the time to question your self “Are all of these pictures or video clips needed?” Something that you can cut without affecting the intention of the slideshow really should be reduce. That way, you boost the odds that site visitors will basically see each individual graphic.
5. Resize images to match the slider style 🌄
One particular typical blunder when introducing a WordPress slideshow is not to take into consideration the sizing of the photographs in relation to the gallery. Most slideshows use a rectangular design, which means that photographs in landscape structure in good shape them perfectly.
If you add vertical images, you’ll end up with slideshow things that seem out of position. Relying on the slider, it will either test to resize the image or add black or white place to its sides so as not to extend it.

Both of these structure decisions can distract from the slideshow. Your finest bet is to change the dimensions of the slideshow dependent on the sorts of visuals you want to incorporate. To give an illustration, you can choose for a additional square or vertical style if you’re using slideshows for product or service galleries:

Keep in mind that there is no restrict on the range of slideshows you can include in WordPress. That implies you are absolutely free to adapt every single a single to the media components you want to showcase so visitors cannot disregard them.
Summary 🧐
WordPress slideshows are uncomplicated to generate with the correct applications. The problem lies in creating slideshows that guests basically want to see and that motivate them not to pass up out on any of their factors. Which is exactly where design and style greatest procedures come in.
🧩 If you want to build a WordPress slideshow that engages end users, here’s what you require to hold in mind:
- Make it uncomplicated to navigate concerning slides ⛵
- Help autoplay ▶️
- Test the WordPress slideshow on cellular equipment 📱
- Really do not add far too many slides 🎢
- Resize pictures to match the slider layout 🌄
Do you have any questions about how to build a WordPress slideshow? Let us chat about them in the feedback area below.