When you develop a web-site, you commit a good deal of time deciding upon your topic, crafting your material, and selling your brand name on the net. But no subject how great your web site looks and how exciting your content material is, you simply cannot get to your goals if people just cannot find your critical pages quickly. A sticky menu can help this trigger. In this short article, we’ll clearly show you how to create a sticky menu in WordPress 🧑💻.
When there are heaps of strategies you can increase navigation on your web-site, a sticky menu is a unique solution considering that it stays permanently obvious on the display screen with out interrupting or bothersome your people.
This would make it uncomplicated for them to get to your most vital content speedy.
What is a sticky menu and why do you want a single?
Classic web page menus would disappear after the person scrolls previous them. This makes it incredibly uncomplicated for persons to neglect some important piece of content that you definitely want them to see.
Sticky menus can resolve this problem. A sticky menu is a fixed navigation menu on a web-site that continues to be obvious and in the same position, even when people scroll absent and discover the website. It is so productive that persistent navigation bars (or sticky headers) are fairly significantly a standard in world-wide-web style.
👉 Here’s a demo of a sticky menu in WordPress:

Sticky menus are also preferred simply because they are not obtrusive. You can generally discover them on the aspect of the monitor, which provides you loads of house to develop a web-site that appears to be like specifically the way you want. These menus can strengthen the person working experience mainly because they have beneficial back links that make it easier for users to navigate your site and discover precisely what they are looking for with a click or two.
For the reason that these sticky menus are locked in area, your audience will often see your most beneficial written content, drawing their eyes precisely the place you want to. You can use the sticky menu to endorse your simply call-to-motion landing internet pages, social media icons, popular groups, and a lot more.
For case in point, if you are jogging an ecommerce shop, your top navigation menu must have all of the backlinks that generate revenue, like solution research, categories, and checkout. If you make that best menu sticky, you can lessen your cart abandonment prices.
⌛ See why it is crucial? Let us go over the techniques you need to comply with to make a sticky menu in WordPress.
How to produce a sticky menu in WordPress
We’re heading to address two distinctive means you can produce a sticky menu:
(a) Using the Neve concept to develop a sticky menu in WordPress

First, let’s choose a search at creating a sticky menu utilizing the Neve theme. Neve is 1 of the most accessible and useful themes you can undertake for your website or ecommerce site – and it is really quick to build a sticky menu utilizing this concept. When you opt for the Professional Edition of Neve, you can build a sticky menu that moves when a reader scrolls. And there are a great deal of other exciting capabilities way too!
👉 Here’s how to produce your sticky menu:
1. When you have the Neve concept installed, click on on Visual appearance and Customize.

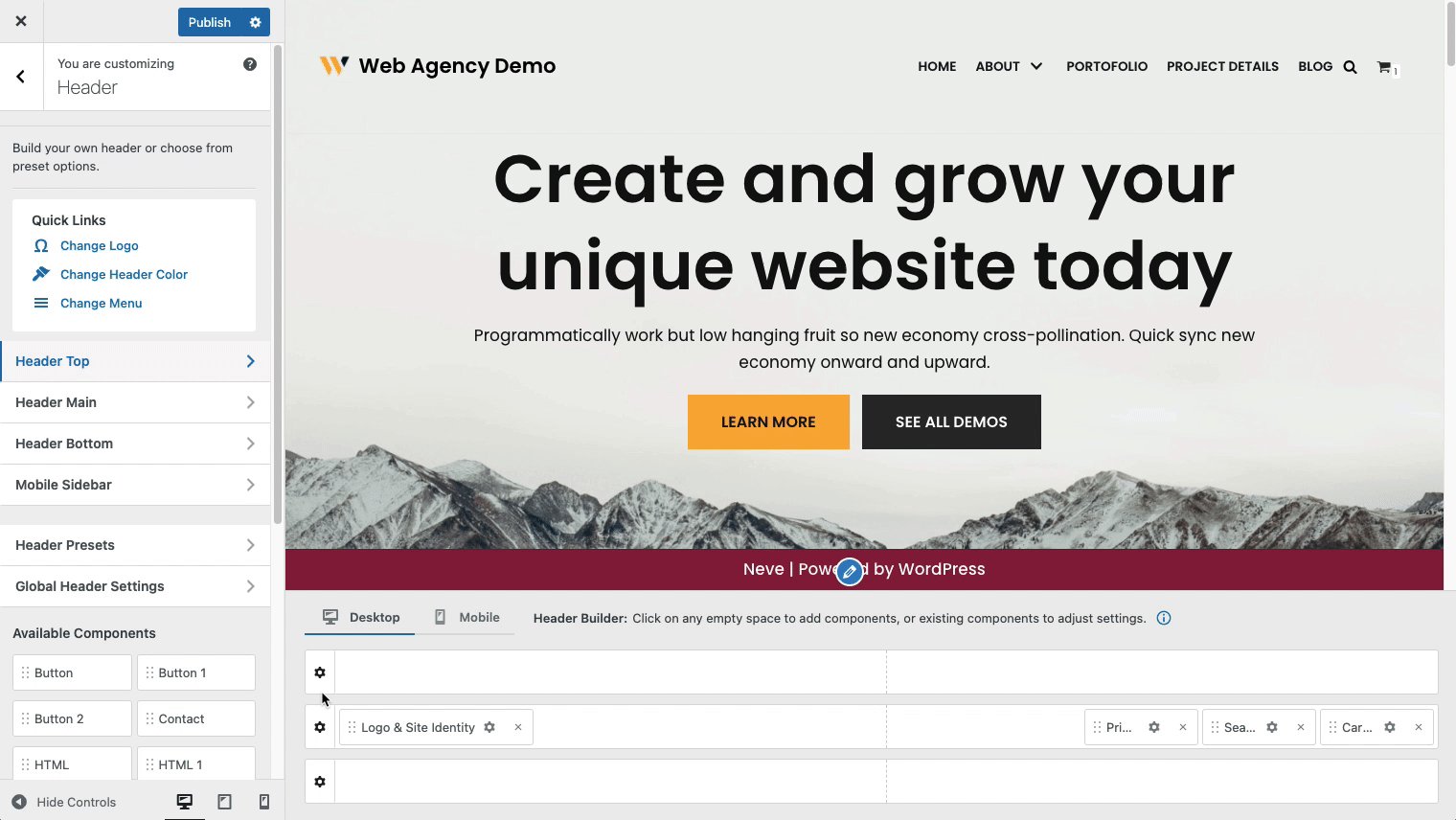
2. Simply click on Header on the still left sidebar menu to open up the header builder.

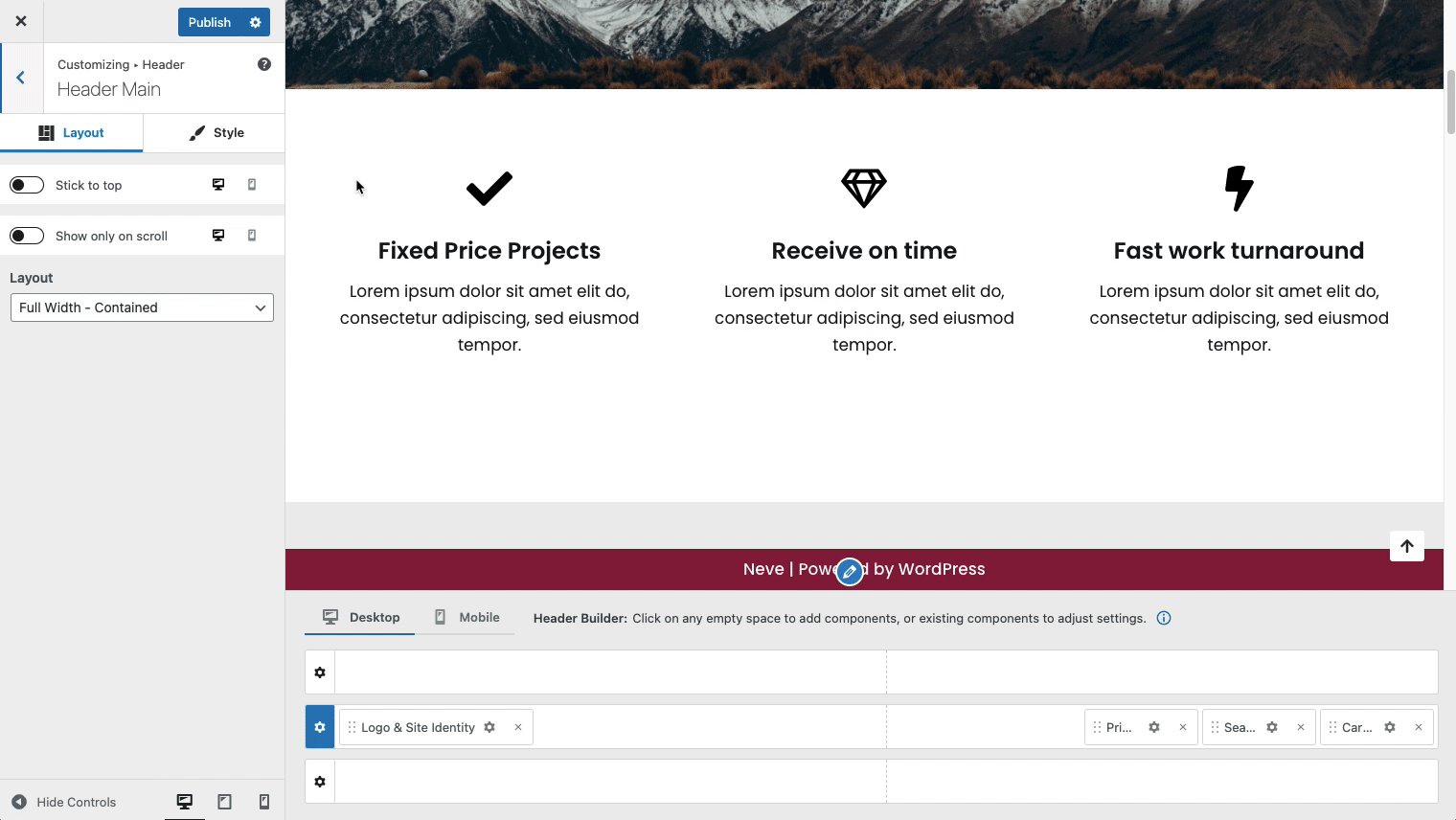
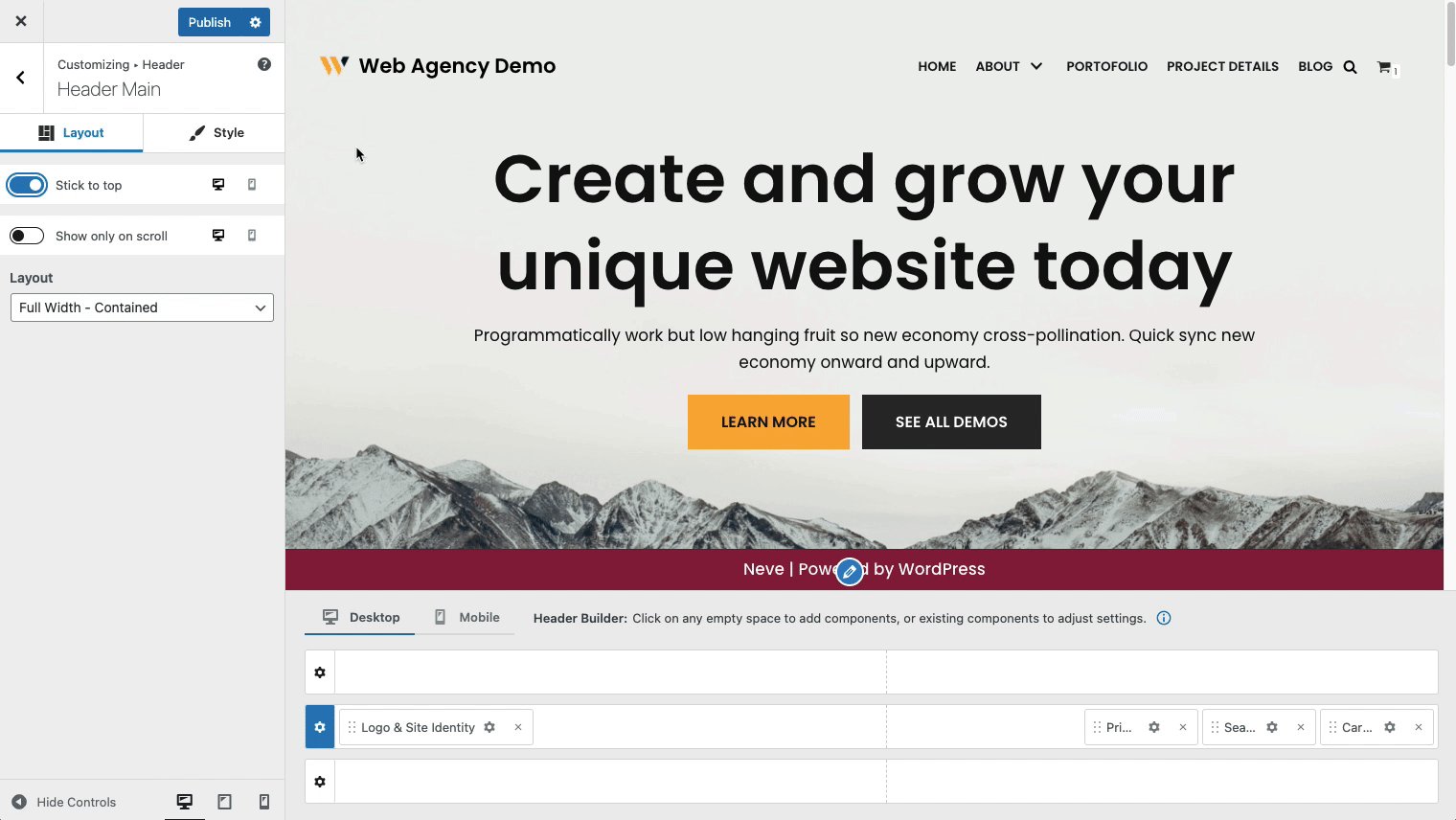
3. You can established up just about every of the header builder’s three rows to be Sticky and/or to Present only on scroll. Sticky, as we’ve learnt, implies that the row will constantly adhere to the top rated of the page. Exhibit only on scroll signifies that the row will only look soon after the user scrolls on the webpage.

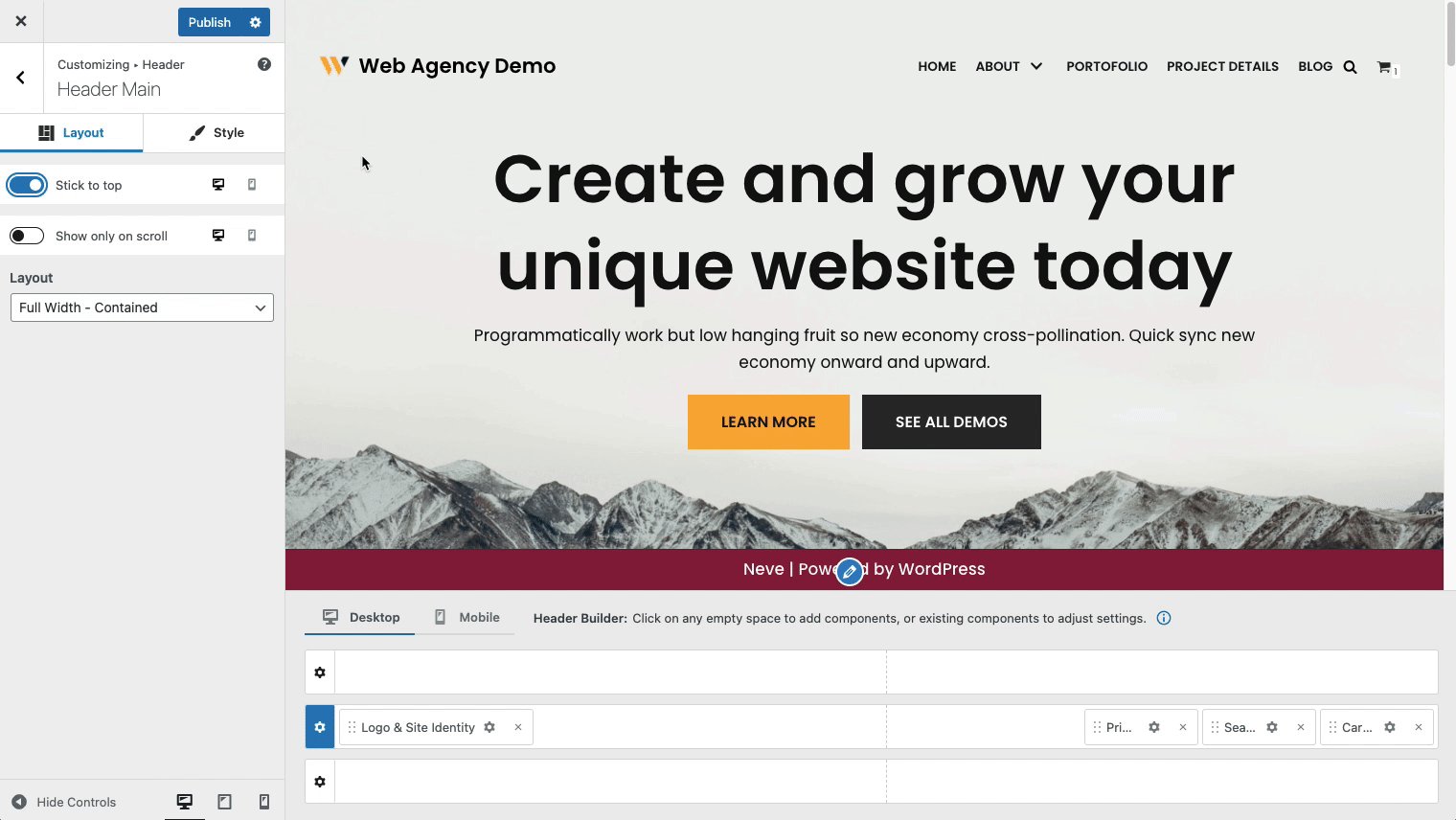
Entry the possibility to make your menu sticky by clicking the equipment icon you’ll see at the beginning of every single row:

4. Only click on on the Adhere to top rated alternative on the still left to make your menu sticky.

💡 Bonus suggestion: Want to make your sticky header smaller sized when website visitors scroll? Read through our information to come across out how.
(b) Build a sticky menu employing a WordPress plugin
You can also use a plugin to create your sticky WordPress menu. Do not fret – it’s incredibly effortless! 🤩
1. Go to plugins on the right-hand aspect of your WordPress admin console and pick out Increase New.
2. Search for a sticky menu plugin. We suggest Set Widget and Sticky Things for WordPress simply because it works with any theme and is pretty straightforward to put in. Once you discover it, click Install and Activate.
3. Up coming, head about to Appearance on the sidebar menu and find Widgets.

4. Simply click on the + indication to add your sticky menu. In the lookup bar that pops up, style and then pick Navigation Menu.

5. Give your menu a name and choose the menu you’ve developed for your website, e.g., Key Menu. Make confident to examine the Fastened Widget box by clicking the square next to it.

6. Simply click Update to save your sticky menu and you are carried out! The menu will continue to be obvious, even when guests scroll.
Congrats, you have produced your WordPress menu sticky! 👏
Enable us know what you will need the sticky menu for. Use the feedback portion underneath.