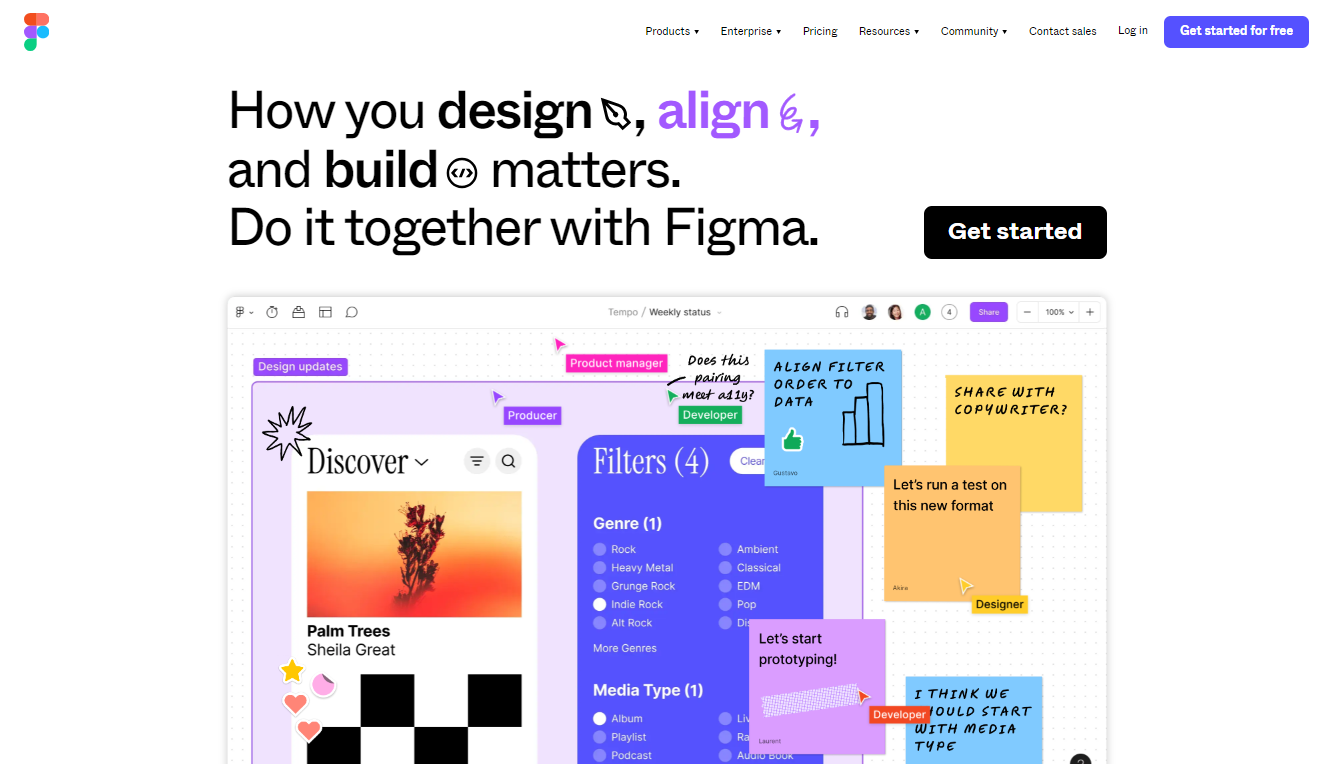
Have you at any time uncovered on your own juggling a variety of style instruments just to deliver your inventive visions to existence? The resolution to this predicament is suitable at your fingertips: Figma — an all-in-1 design and prototyping software that has redefined collaboration in the design world. In this post, we’ll just take a closer appear at what is Figma, its main attributes, its advantages, and why it has turn out to be a favored option amongst designers around the globe.
Introduction to Figma

Figma very first appeared in 2012 and was established by Dylan Discipline and Evan Wallace. It was introduced as a breakthrough software that allowed designers to generate and collaborate on assignments in genuine time, fully inside of a internet browser. This marked a substantial departure from regular style and design software, generally demanding downloads, installations, and compatibility problems.
Now – and now owned by Adobe – Figma is a thorough system for creating user interfaces, consumer activities, and interactive prototypes. Its cloud-primarily based character means designers can entry their get the job done from anyplace, on any product, and collaborate seamlessly with staff associates.
Main attributes of Figma
Now that we’ve talked about what is Figma, you may perhaps surprise about its functionalities. Figma offers a robust set of capabilities that cater to the desires of fashionable designers:
- Vector modifying: Figma’s vector editor lets precise and scalable design and style operate. Designers can generate and edit vector shapes and paths easily.
- Actual-time collaboration: Several customers can perform on the exact design and style file at the same time. This true-time collaboration characteristic fosters economical teamwork and minimizes bottlenecks.
- Prototyping: Figma simplifies making interactive prototypes for designers. They can convey their perform to existence via animations, transitions, and gestures.
- Auto format: This function simplifies generating responsive designs. Style elements can instantly change dependent on the content within them, conserving important time.
- Components: Figma’s element method allows for the creation of reusable design and style elements. Adjustments built to a element update all circumstances of it across the project, making sure consistency.
- Plugins: Figma supports a wide array of plugins that increase its functionality. These plugins, created by both of those Figma and 3rd-bash builders, enhance the layout workflow.
Pros of using Figma in design initiatives
Cloud-primarily based design and style: Operating anywhere, anytime
Just one of Figma’s most considerable strengths is its cloud-based mostly nature. Designers no for a longer period get worried about file versions, compatibility, or machine restrictions. Regardless of whether at the business, at home, or on the go, Figma lets you to obtain your jobs from any online-connected product.
Collaborative elements: True-time style and design and responses loops
Figma actually excels in collaboration. Groups can collaborate in real time, earning it effortless to acquire comments, make adjustments, and iterate quickly. No much more sending information back and forth or dealing with conflicting versions Figma retains everybody on the same web site.
Prototyping and interactive design features
Figma’s prototyping capabilities are leading-notch. Designers can create interactive prototypes that mimic consumer encounters, making visualizing and testing styles less complicated. This attribute streamlines the style and design and evaluation system, primary to much more refined remaining solutions.
Platform-agnostic: Accessible on both of those Mac and Windows
Figma is platform-agnostic, which usually means it performs equally properly on Mac and Windows computer systems. This flexibility is a considerable advantage, eliminating the require for separate software licenses and hardware issues.
Group-driven assets and plugins

Figma has a thriving local community that contributes methods, tutorials, and plugins. This prosperity of consumer-created content improves the tool’s operation. It presents designers with beneficial assets for discovering and improving their competencies.
Acquiring started with Figma
Figma presents absolutely free and compensated options, producing it available to designers of all concentrations. The totally free system involves essential functions, while the paid out options (Figma Pro ($12/thirty day period), Corporation ($45/month), and Business($75/month)) offer state-of-the-art collaboration and staff administration capabilities.
Having began with Figma is somewhat simple. Indication up for an account, select a program, and you are completely ready to commence designing. Figma’s intuitive interface would make it obtainable to rookies, and lots of tutorials are obtainable to assist you get started off.
If you are new to Figma, there are several methods and communities to investigate. Figma’s formal documentation, YouTube tutorials, and message boards are excellent destinations to get started. Moreover, Figma’s active on the net community supplies a wealth of knowledge and assistance for newcomers.
Although Figma is a strong software, it is critical to look at alternate options to see what best suits your requires. Look at out this comparison of Figma, Sketch, and Adobe XD for an in-depth investigation: Figma vs Sketch vs Adobe XD.
Summary: What is Figma?
Figma has emerged as a match-changer in the world of digital style and design. Its cloud-dependent, collaborative, and characteristic-abundant system has produced it a favored among the designers globally. Whether you’re a seasoned professional or just beginning your layout journey, Figma provides the tools and resources to produce beautiful styles and prototypes. Commence discovering the platform today!