In the huge realm of world wide web progress, HTML stands tall as the foundation of each individual website web page you go to. HTML, which stands for HyperText Markup Language, is a markup language made use of to composition the content material on the World Wide World-wide-web. Irrespective of whether you’re browsing a internet site, browsing on the internet, or reading through an posting, this markup language is doing the job at the rear of the scenes to be certain that the world wide web web page is exhibited appropriately. Read through on to find out far more about what is HTML, its job in website progress, the basic framework of an HTML doc, and some common tags you’re very likely to face.
What is HTML?
HTML is a language that takes advantage of tags to framework and present articles on the world-wide-web. It gives a framework for organizing text, visuals, videos, and other factors into a cohesive and significant structure. These tags act as developing blocks, defining the framework of a website webpage and instructing world-wide-web browsers on how to screen the content material. In essence, HTML serves as the spine of each and every web web page, defining the content’s semantics and allowing for straightforward navigation and accessibility.
Knowing the job of HTML in net improvement
HTML performs a huge purpose in website advancement since it establishes the structural format of a web site. It determines how aspects are organized on a website page, enabling builders to build headings, paragraphs, lists, pictures, and inbound links.
As a result of the correct use of HTML, builders can make sure that their website internet pages are effectively-arranged, readable, and consumer-welcoming. In addition, HTML supplies the framework that CSS (Cascading Fashion Sheets) and JavaScript make upon to insert visible design and style and interactivity to a internet site.
The basic structure of an HTML doc
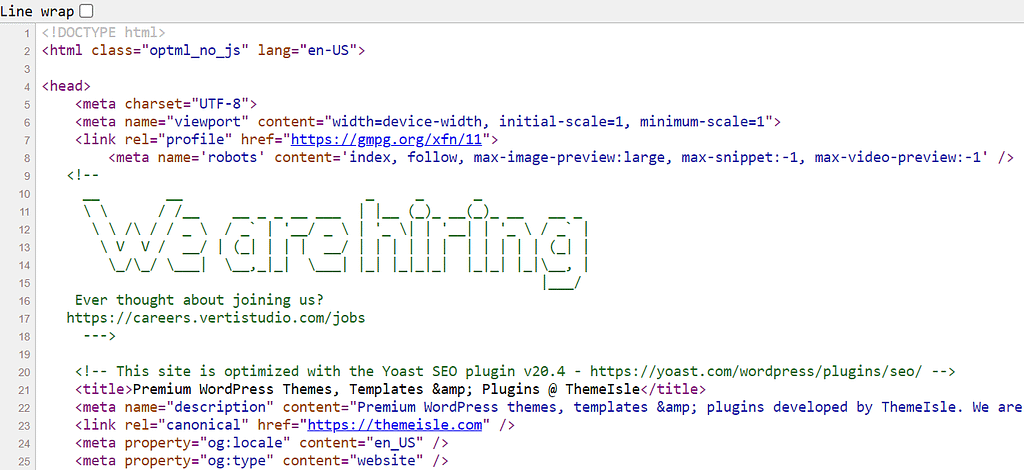
An HTML doc is composed of a number of important factors that do the job together to create a internet site. Here’s a breakdown of the standard composition.

- Doctype: The doctype declaration is the very first line of an HTML document and specifies the HTML variation becoming made use of.
- HTML: The tag serves as the container for the total document. It is the root aspect and encapsulates the other things. It also has a corresponding closing tag: .
- Head: The component has metadata about the document, these types of as the title, character encoding, and one-way links to external stylesheets or scripts. Its closing tag is .
- Physique: The element encloses the visible information of the net site, which include textual content, photos, videos, and other components. Rather equally to the other types, its closing tag is .
Common HTML tags and their takes advantage of
HTML provides a huge vary of tags to framework and structure the content of a web page. Below are a several usually used tags and their needs.
to
Heading tags characterize unique concentrations of headings, with:
currently being the highest and
staying the most affordable. They are utilized to framework the articles and convey hierarchy. All of them have closing tags.
-
:
Thetag is employed for paragraphs, enabling you to independent and structure blocks of text. There’s the closing tag
to show the ending of a paragraph.
- : The tag creates a hyperlink, allowing customers to navigate to one more website page, a unique segment within the exact webpage, or an external useful resource. To figure out wherever the link ends, use the closing tag .
: The
tag is used to embed images into a web web site, with characteristics specifying the picture source, alt text, and dimensions. The
tag is also self-closing and does not involve a different closing tag.
Summary
HTML is the spine of the Entire world Huge World-wide-web, furnishing the important construction and corporation for world-wide-web web pages. It permits builders to create articles-rich internet sites, making certain right layout and accessibility. Knowing this markup language and its tags is crucial for anybody intrigued in net progress. Now that you know what is HTML and its importance, you can get started creating websites that showcase composition, creative imagination, and functionality.