Images are a great way to make your pages more appealing. However, you can get more value from them by applying some clever image SEO techniques. This way, you can make your content easier for search engines (and people) to find. 🚂
To help you get started, we’ve put together a list of the best image optimization strategies for WordPress. For example, you’ll learn how to choose the right file format to speed up delivery and add alt text to help search engines understand your content.
Why optimize your WordPress images?
One of the most obvious reasons to optimize your images is to help search engines make sense of your content. The more information that a search engine has about your image, the easier it is for them to present your images to the right people.
For example, when you go to Google Images, you’ll see that the page displays filters, metadata, and attributes. Therefore, by applying some SEO techniques, you can make it simpler for Google to display your images which can boost your search rankings.
Additionally, while images make your website look more engaging, media files are often very large which can slow down your site and disrupt your User Experience (UX). Therefore, you can use image SEO strategies to speed up your website and improve content delivery.
How to optimize images in WordPress
Now that you know why it’s important to optimize your WordPress images, here’s how to boost image SEO on your site in eight ways:
- Choose the right file format
- Use relevant file names
- Compress images
- Refine image dimensions
- Add alt text
- Install an image optimization plugin
- Make images mobile-friendly
- Add structured data
1. Choose the right file format 📂
One of the easiest ways to improve image SEO is to choose the right file format. There are plenty of popular file formats, but it’s important to use them in the right circumstances.
For example, JPEG works best for large images or illustrations since you’ll generate a clear picture with a relatively small file size. Alternatively, PNG and SVG are great options if you want to display a picture with a transparent background like logos or icons.
Meanwhile, next-gen formats like WebP and AVIF can produce smaller files while retaining a high-quality image. However, it’s also useful to consider browser compatibility to improve image SEO.
For instance, AVIF is currently supported by Chrome, Safari, and Firefox, but it isn’t compatible with Edge. Therefore, if you know that a large majority of your audience use a particular browser, you can adjust your file formats accordingly.
2. Use relevant file names 🗃️
When you create a screenshot or download a royalty-free image, you’ll notice that the file name often contains a random string of letters and numbers. Instead, you can rename your image files to improve image SEO (“How to Name Images for SEO: A WordPress Guide” placeholder link) in WordPress.
It’s crucial to use descriptive terms to help search engines understand the content. Plus, you can keep file names short and stick with lower case letters since most systems are case sensitive.
What’s more, search engines interpret hyphens as spaces, so if your file name contains more than one word, it’s best to separate them with hyphens. Meanwhile, you can populate your file names with keywords to make your content more discoverable.
To get started, you’ll need to identify some key phrases using a tool like Google Keyword Planner. Then, include these terms within your file names.
3. Compress images 📼
Although images are a great way to improve the look of your pages, media files tend to be very large. This can slow down your website and disrupt your UX. Therefore, it’s a good idea to compress your images before you upload them to WordPress.
More tech-savvy users can compress images using software like Photoshop. However, you can also find easy online tools like TinyPNG to do it quickly:

All you need to do is drop your PNG, JPEG, or WebP image onto the page and the tool starts working instantly. This way, you’ll end up with an image that uses less bandwidth and loads much faster.
4. Refine image dimensions 📐
While compressing images helps improve image SEO, you can also resize your images so that they’re physically smaller. This is important because even if you choose to display the image at a smaller scale, the browser still needs to load the entire image.
For example, you might choose to display your WordPress image at 1000 by 400. But if the image is actually 2500 by 1500, the browser will need to load an image that size.
So, it’s good practice to resize your images before you upload them to WordPress. Most operating systems provide built-in tools for image modification.
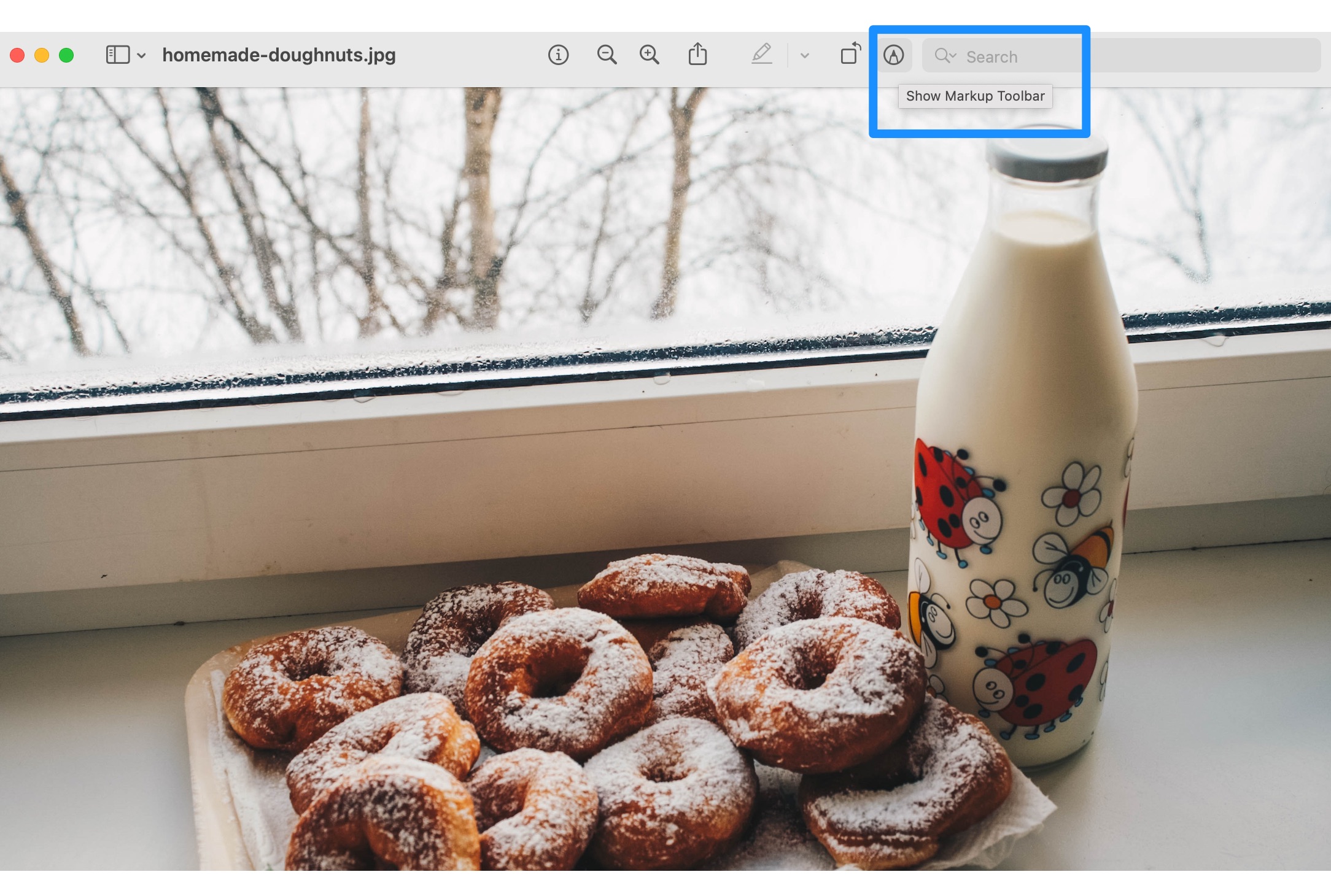
For instance, if you open an image on Mac, you can click on Show Markup Toolbar:

Then, select Adjust Size and enter your new image dimensions.
5. Add alt text 💬
Alt text stands for “Alternative Text” which will be displayed if your images fail to load. Additionally, alt text makes your site more accessible for those who can’t view images on your web page.
However, you can also optimize your images by using SEO-friendly alt text. To do this, it’s best to choose text that accurately describes the image so that search engines can better understand your photo.
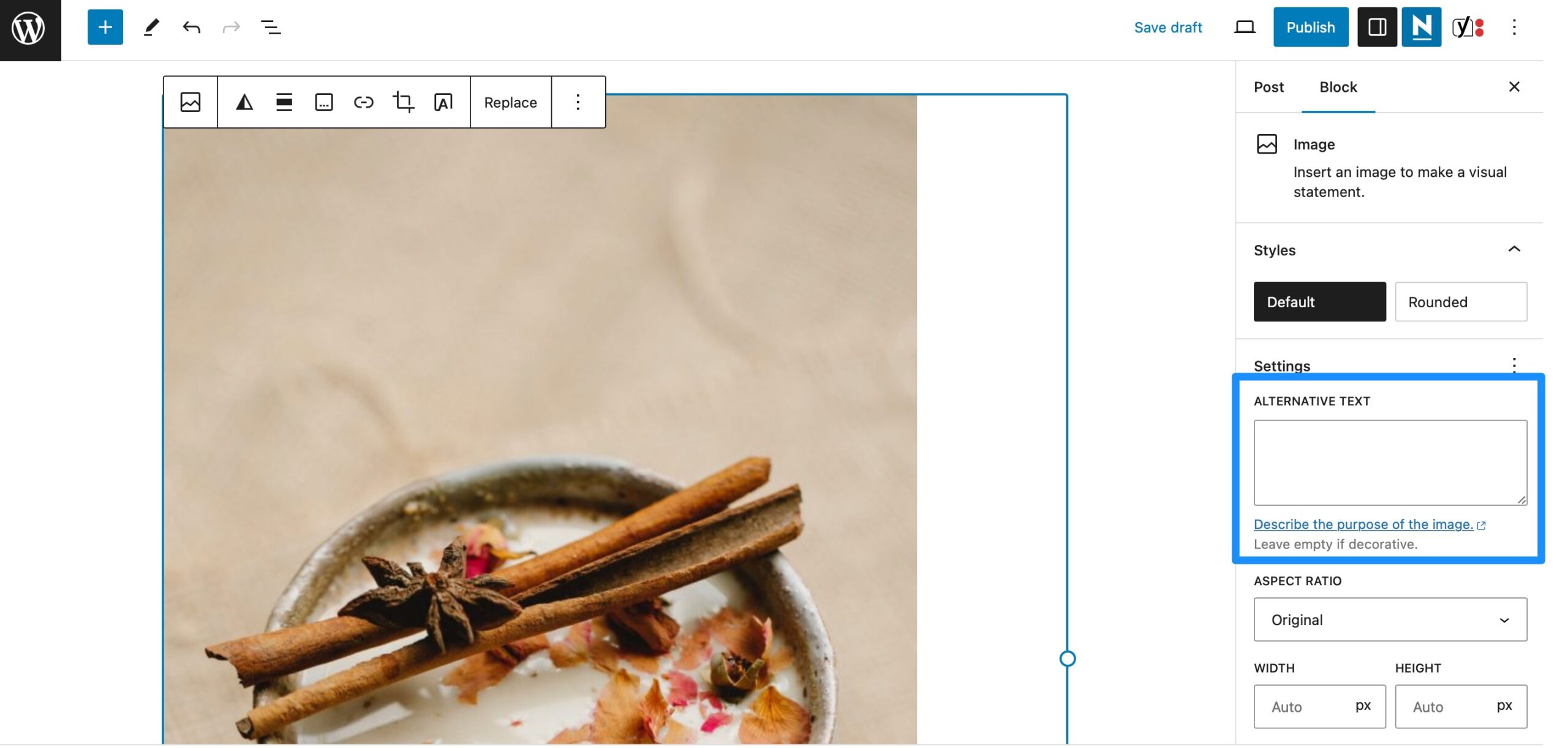
You can apply alt text in the WordPress Block settings:

Additionally, you can implement keywords within your alt tags, but it’s important to avoid keyword stuffing since this can get your page flagged as spam.
6. Install an image optimization plugin 🔌
If you’re looking for an easier solution to image SEO, you can always install an all-in-one image optimization plugin. There are plenty of tools available, but Optimole makes an excellent option:
You can get started with the free plugin, or upgrade to a paid plan to use the plugin on multiple websites. Then, simply create a free account and enter your API key.
At this point, you’ll get access to your own dedicated Optimole dashboard where you can view your optimized images, average compression rate, and monthly traffic.
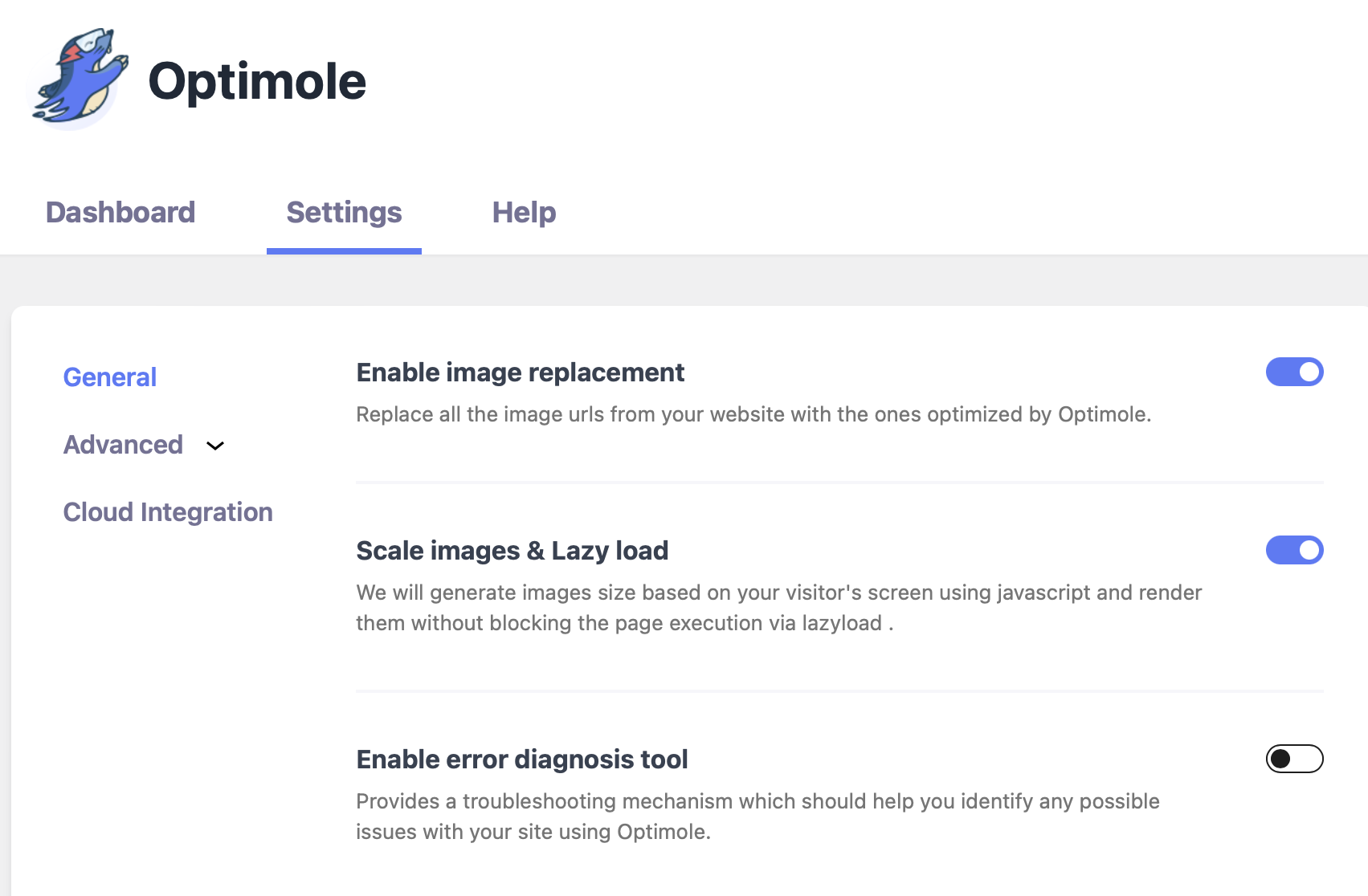
Plus, if you switch over to the Settings tab, you’re able to configure a bunch of useful SEO features like image replacement and lazy load:

Meanwhile, the Advanced settings enable you to serve CSS and JavaScript through Optimole’s very own Content Delivery Network (CDN). And, you can enable AVIF conversion, and limit image dimensions to keep images small and light.
7. Make images mobile-friendly 📱
Over 60 percent of the global internet population use a mobile device to go online [1]. As such, it’s key to make your images mobile-friendly to provide an excellent UX.
The good news is that if you’re using WordPress, your images will adapt automatically across different screen sizes. However, if you use a different system, make sure your photos have the “srcset” attribute.
This enables you to serve a different image for different screen sizes. Plus, if you want the image to scale up and down easily, set the CSS width to 100% and the height to auto.
8. Add structured data 🗄️
The final way to improve image SEO in WordPress is to add structured data to your photos. This way, you can improve your chances of getting featured in Google’s rich results.
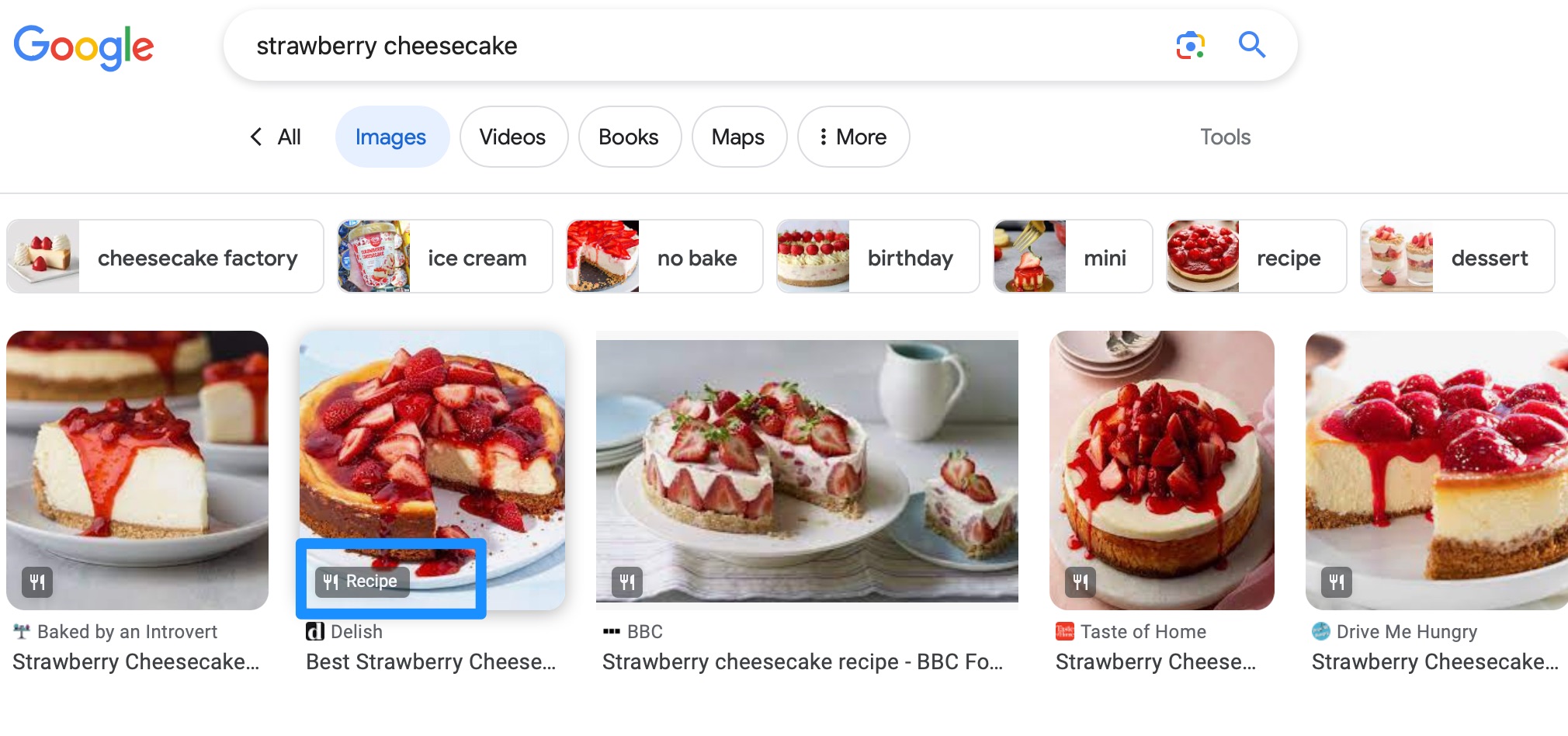
However, it also helps search engines present a more fleshed out image listing. For example, if you run a food blog, you can add structured data so that visitors know that your image belongs to a recipe:

You can also add structured data to product images and videos, although Google does provide strict guidelines that you’ll need to follow. For instance, the image needs to be relevant to the page that it’s on.
Meanwhile, the URLs specified in structured data must be crawlable and indexable. You can check this by using the URL Inspection Tool.
Conclusion 🧐
While images improve the appearance of your pages, they can make your website bloated and slow. And since speed is a ranking factor for Google, it’s essential to apply image SEO techniques to gain a higher search ranking.
🚀 To recap, here are some ways you can optimize your images for better rankings:
- 📂 Choose the right file format.
- 🗃️ Use relevant file names.
- 📼 Compress and resize images to make them smaller.
- 📐 Refine image dimensions.
- 💬 Use appropriate alt text to make your content more accessible.
- 🔌 Install an image optimization plugin like Optimole to improve content delivery.
- 📱 Make images mobile-friendly.
- 🗄️ Add structured data so your search engine listings have more information.
Do you have any questions about image SEO in WordPress? Let us know in the comments below!