Landing pages can help you collect leads and drive ecommerce conversions. However, if you’ve never made one before, you might be wondering which attributes describe a good landing page experience.
The foundations of a successful landing page are pretty straightforward. As we’ll discuss in this article, a good landing page should be visually appealing, organized, and fast-loading. Additionally, it should feature a convincing call to action and perform optimally on all devices.
In this post, we’ll discuss which attributes describe a good landing page experience. 💡 Along the way, we’ll share advice on how to achieve them. Let’s dive right in! 🤿
Key attributes of a positive landing page experience
A landing page acts as a crucial touchpoint in the online sales funnel. Therefore, it needs to have some essential attributes in order to provide users with a positive experience. Let’s go over them!
- Clear and optimized content
- Relevant visuals
- Fast page loading times
- A compelling call to action
- Mobile responsiveness
1. Clear and optimized content 💻
With landing pages, you only have one opportunity to get things right. Therefore, a strong landing page should feature clear and optimized content.
For starters, you’ll want to ensure that any text is written in your brand’s signature voice and tone. It’s also best to keep things concise. This way, you can encourage users to focus on the main goal of the landing page (whatever that may be).
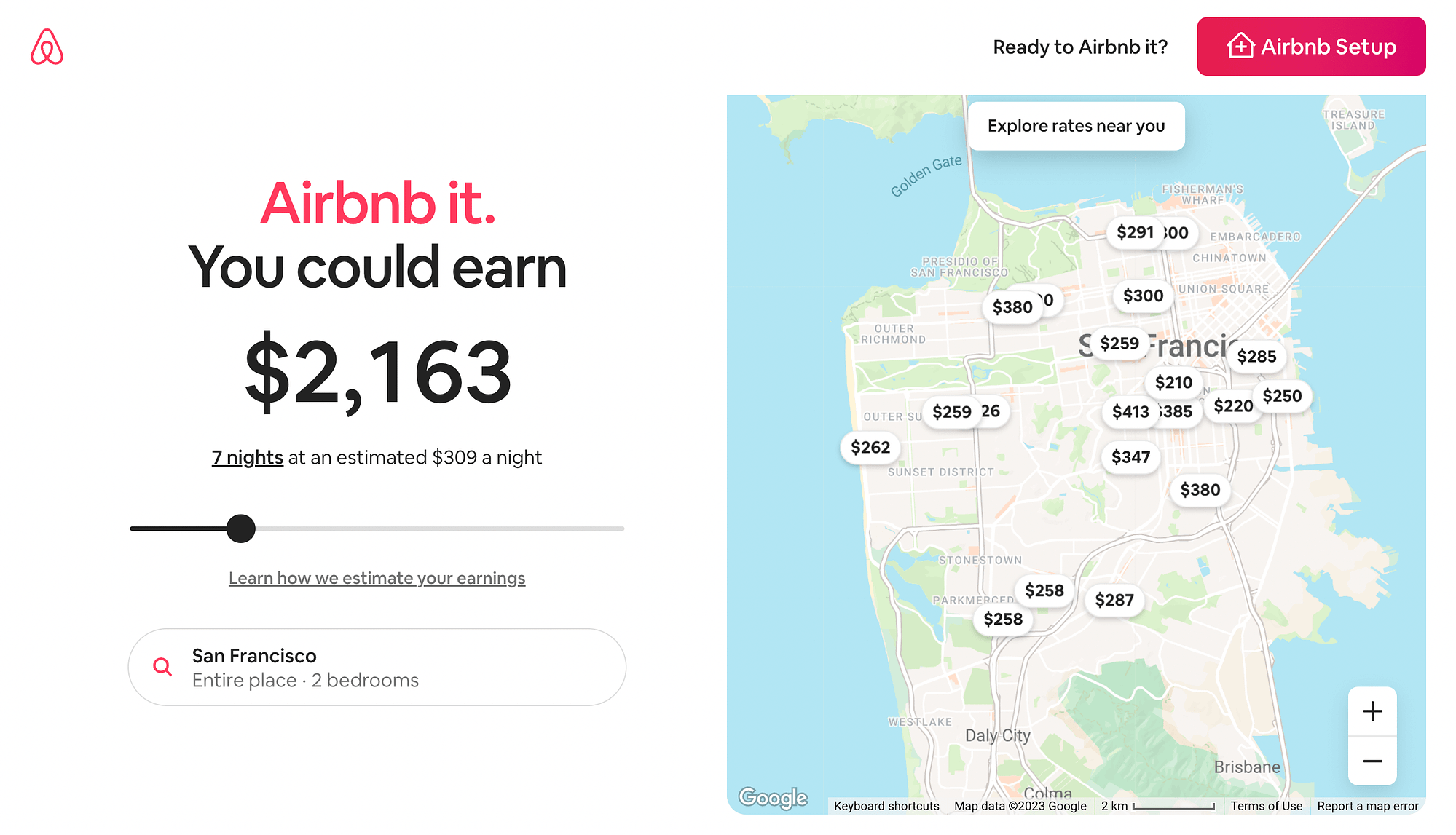
Let’s check out a landing page from Airbnb that conveys a clear message:

As you can see in the above example, the company keeps the tone casual by turning their brand name into a verb. The phrase “Airbnb it” is catchy and to-the-point. Plus, it’s part of a simple yet convincing headline about how much people can earn on Airbnb.
If possible, it’s also a good idea to incorporate targeted keywords into your landing page text. This can help it rank in search results. Of course, you’ll want to avoid keyword stuffing.
Although most landing pages won’t feature a lot of written content, you might want to try out an AI writing assistant. This can help you out when you’re stuck or suffering from “blank page syndrome.”
2. Relevant visuals 🍭
In addition to clear and optimized content, a strong landing page will feature some high-quality, relevant visuals. For instance, if your landing page is promoting a product, it would make sense to include a photo of it.
Alternatively, if your landing page isn’t directly selling something, you can include a branded visual that matches your message.

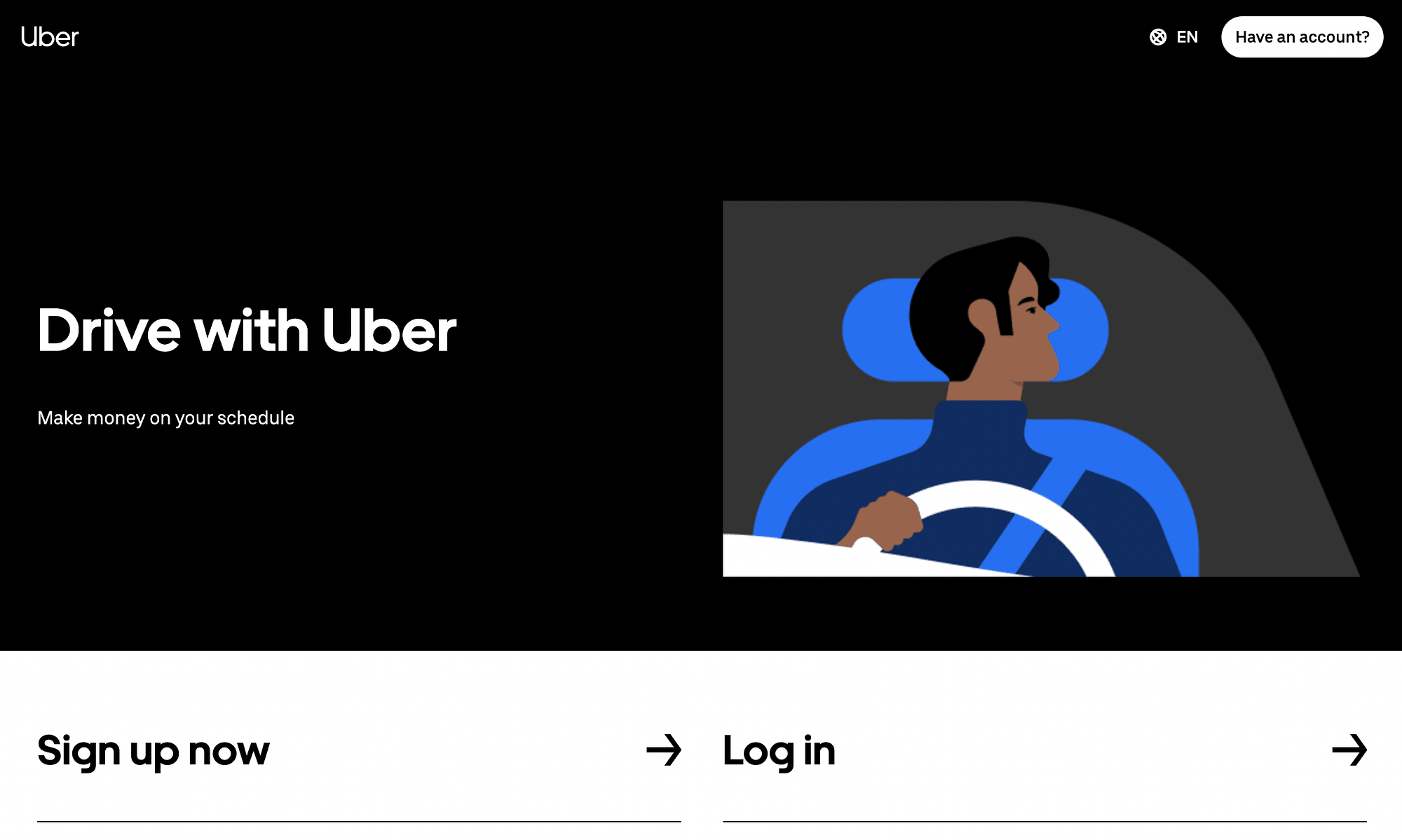
For instance, in Uber’s landing page for new drivers, we see a relevant illustration that’s aligned with the company’s darker color palette.
Of course, you can always include other branded visuals, such as a logo. Ultimately, this can boost your businesses recognizability and credibility in the long run.
If you don’t have any original visuals and you’re unable to hire an artist to create them, you can always generate graphics using AI. As an example, DALL·E and Midjourney are popular AI image generators.
3. Fast page loading times ⏱️
In terms of landing pages and speed, fast load times are even more crucial than they are on other website pages. That’s because a landing page is usually a standalone page. This means that users won’t be able to try and click out to another page while waiting for its content to load.
In other words, if your landing page isn’t fast enough, there’s a good chance that potential visitors will abandon it before converting.
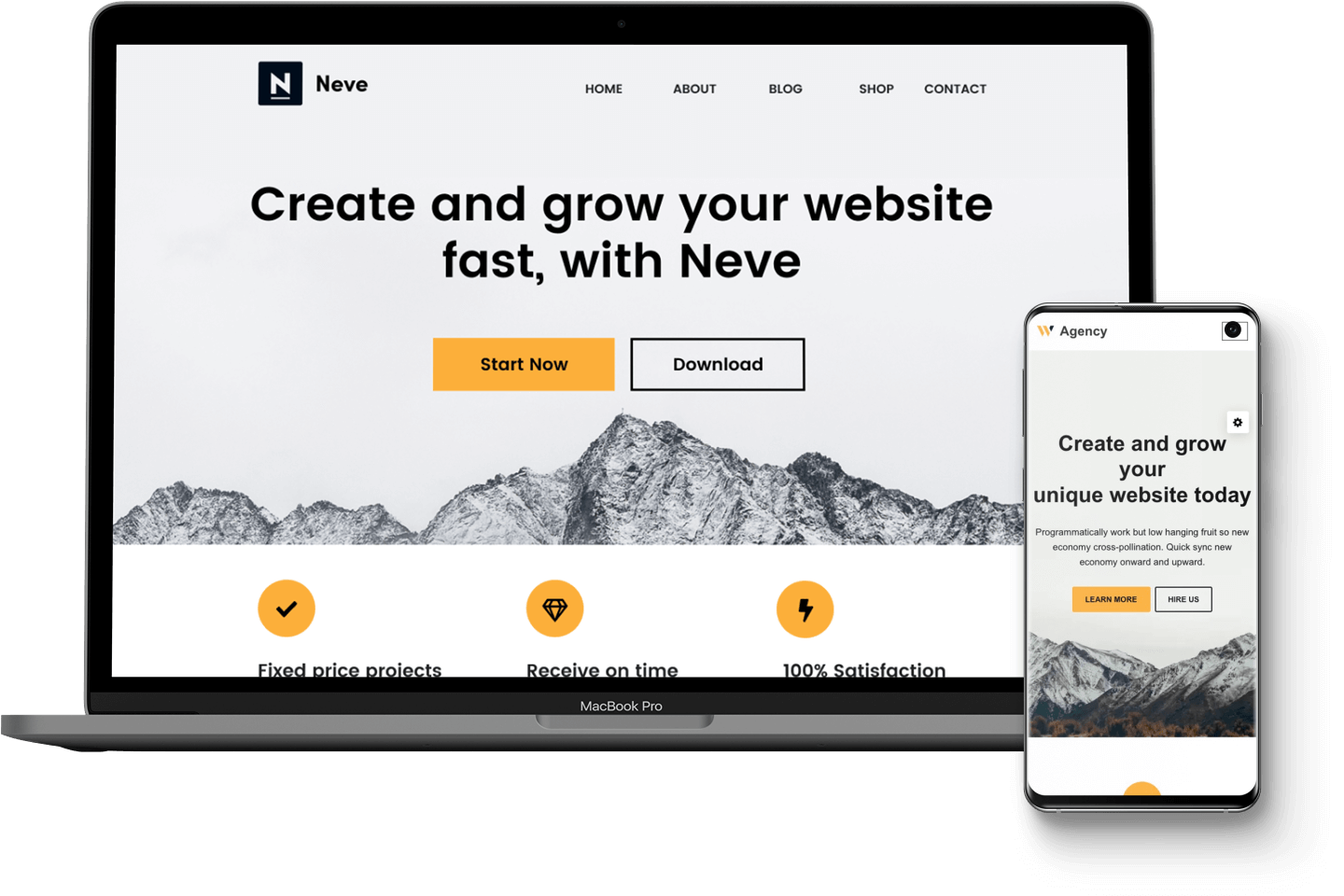
To help ensure your WordPress landing page performs optimally, you can build it using a fast, lightweight theme, like Neve:

Neve integrates seamlessly with Elementor, so you can use the page builder to design your Neve landing page.
If you’re catering to visitors across the globe, it might also be a good idea to employ a content delivery network (CDN), such as Optimole. This way, your landing page will be load as fast as possible regardless of where it’s being accessed. Plus, Optimole has the added bonus of optimizing your images so they load faster.
4. A compelling call to action ⚡
When it comes to which attributes describe a good landing page experience, a compelling call to action (CTA) is perhaps the most important. Without a strong CTA, users won’t know what to do after viewing your landing page.
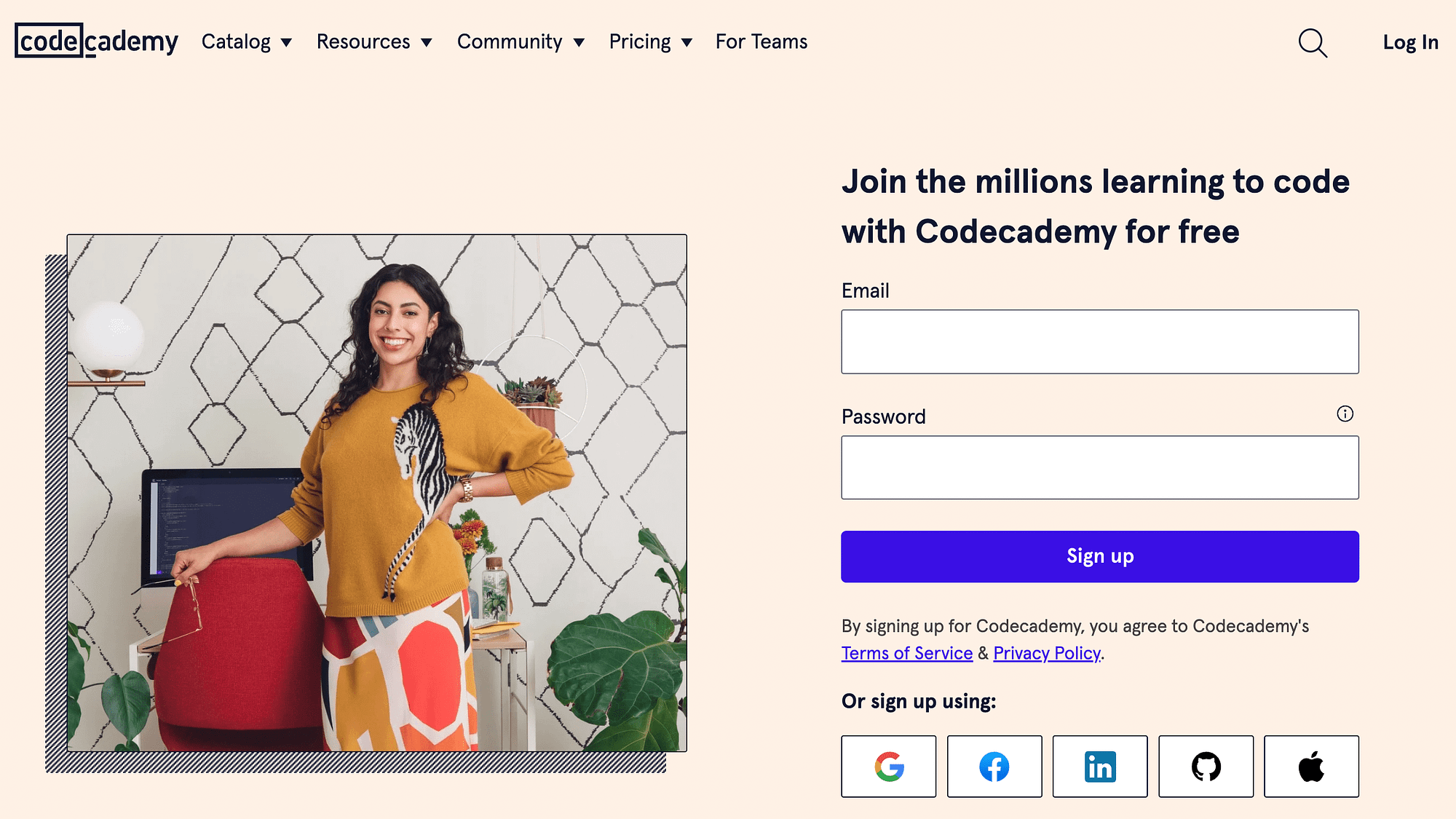
Since landing pages typically feature forms, the CTA often appears as a button:

In the above example the CTA “Sign up” is clear and concise. What’s more, the button it appears on stands out, thanks to the use of contrasting brand colors.
If you want to create stunning forms and buttons that won’t slow down your landing page, you may want to use the free Otter Blocks plugin. It includes blocks that enable you to build fast-loading forms and eye-catching buttons with ease.
5. Mobile responsiveness 📱
As we mentioned before, fast loading page times are critical for landing pages. This is true no matter where they are being accessed. With this in mind, let’s talk about mobile responsiveness.
More than 60 percent of global internet users go online using a mobile device [1]. That means if your landing page isn’t optimized for mobile, you’re almost guaranteed to create a negative user experience for more than half of the people who engage with it.
To ensure your landing page is mobile-friendly, using a responsive WordPress theme goes a long way. Once again, Neve is an excellent choice for the job.
While responsive navigation menus are less relevant for landing pages, you might want to keep touch screen devices in mind. You can even make your site touch-friendly using a plugin like WPtouch.
Last word on landing page attributes 🧐
When it comes to online marketing, landing pages are powerful tools. You can use them to collect leads or even directly drive conversions. However, if it’s your first time creating one, you might be wondering which attributes describe a good landing page experience.
📢 To recap, here are five of the most important:
- 💻 Clear and optimized content.
- 🍭 Relevant visuals.
- ⏱️ Fast page loading times.
- ⚡ A compelling call to action.
- 📱 Mobile responsiveness.
Do you have any questions about which attributes describe a good landing page experience? Let us know in the comments section below!