In most cases, websites are designed to run smoothly. But adding custom features, media, and content can eventually slow them down. An optimization tool can help – and if you’ve narrowed it down to Optimole vs Smush, you’re on the right track. Still, you might need more information to decide which is better.
That’s why we’ve created a complete comparison guide for Optimole and Smush. To help you make an informed decision, we’ve compared the essentials like ⚙️ key features, ease of use, performance, pricing, and more.
📚 In this post, we’ll compare Optimole vs Smush to help you determine which is a better option for your website. Let’s get to it! 🤩
Why use an optimization tool for your website?
Before we compare Optimole vs Smush, let’s consider why you should even use an optimization tool for your website. And what do we mean by optimization? 🚀
In this context, optimization refers to how well your website works. For instance, all pages should load quickly, and any interactive elements, like forms, buttons, and checkouts, should function without any issues. Similarly, any images and videos should load right away.
Web optimization is crucial because it determines the quality of the user experience (UX). In turn, this impacts the success of your website. That’s because a poor-performing website is more likely to leave visitors frustrated.
On top of that, poor performance affects how your website ranks in search results. That means it can prevent your site from reaching a wider audience and growing.
Still, it’s important to note that no matter what platform you use to create your site – a website builder, content management system (CMS) or otherwise – it’s likely designed to perform optimally out-of-the-box.
However, as you customize and add to your website, it will lose some of this optimization. Of course, this will depend on your website.
👉 For example, a simple personal blog with minimal frills and photos will stay much closer to its original form than, say, an ecommerce site with lots of products and rich media files.
Lastly, when it comes to optimization tools, images are often a priority. That’s because high-quality image files tend to be heavy, taking up a lot of space and resources.
Optimole vs Smush: which optimization tool is better?
Now that you know why you may want to use an optimization tool for your website, let’s compare Optimole vs Smush!
Optimole vs Smush: key features ⚙️
Let’s start by putting Optimole and Smush head-to-head in terms of key features. For starters, both are image optimization plugins.
This is great, since Google considers slow-loading images a key performance issue [1]. Still, each tool offers a unique set of image optimization features.
👉 Here are some of the notable features you get with Optimole:
- Support for multiple file types (images, videos, audio, documents, etc.)
- Fully automated, optimizing images on the fly
- Compression powered by machine learning
- Image resizing
- Serves images from a global content delivery network (CDN)
- Lazy loading and adaptive images
- Support for popular page builders like Elementor
It’s also worth noting that Optimole offers superior image management. It compresses your images on the fly and based on your device. Plus, it always keeps the original versions of images in your cloud-based media library.
👉 Now, here are some of Smush’s standout features:
- Image resizing and compression
- Built-in lazy loading
- Lossless compression
- Bulk optimization
- Support for PNG, JPEG, and GIF
- Runs on the WPMU DEV Smush API
As you can see, Smush and Optimole offer a lot of similar functionalities. However, it’s worth noting that compression by Smush is irreversible. That means you’ll lose the original versions of your media files after the tool modifies them.
Furthermore, with Smush, you can only optimize images that are 5 MB or below. Meanwhile, Optimole doesn’t limit compression levels.
Optimole vs Smush: ease of use 👐
Next, let’s consider Optimole vs Smush in terms of their usability.
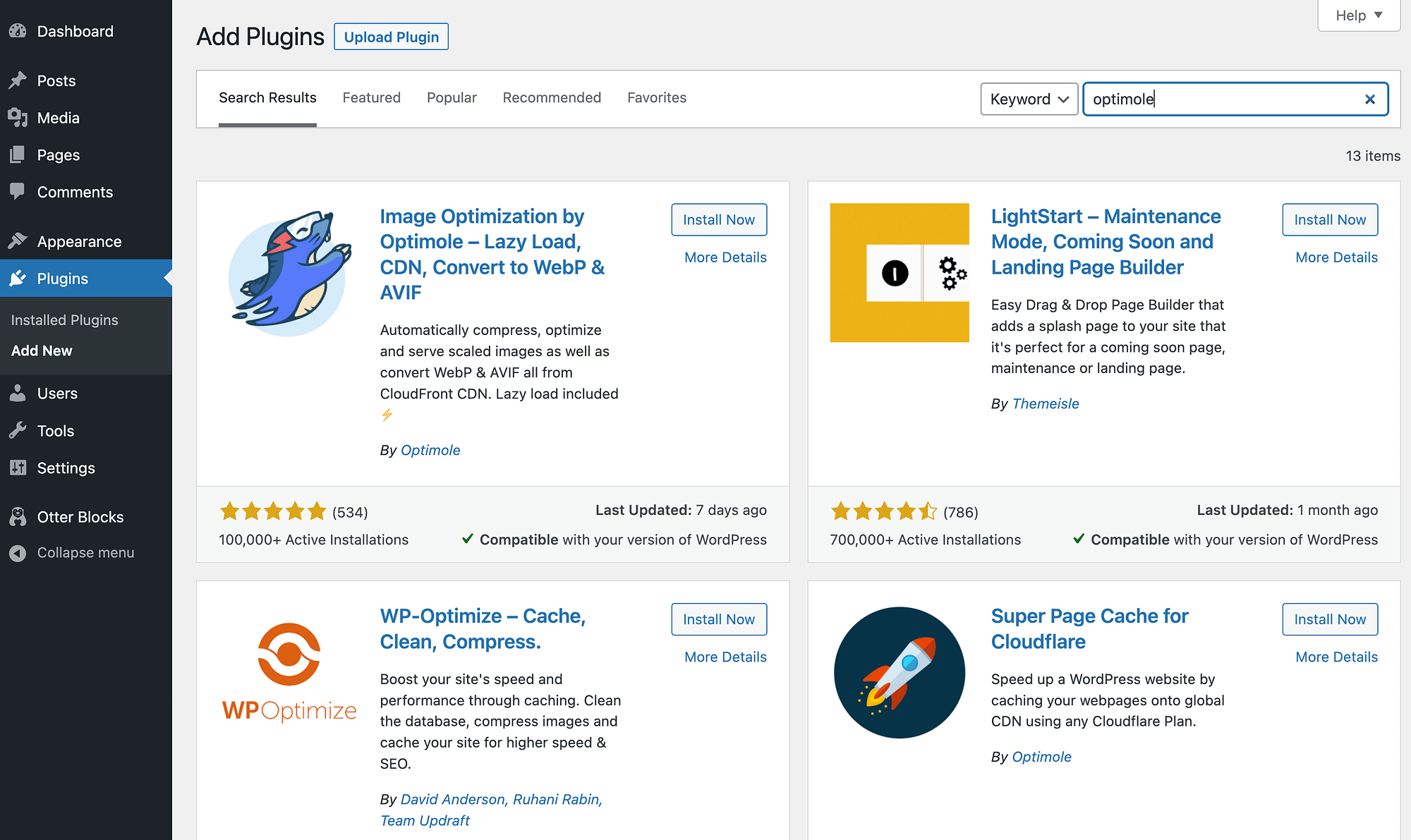
Most importantly, both Optimole and Smush are compatible with WordPress. You simply have to install and activate either plugin in your WordPress dashboard as you would normally:

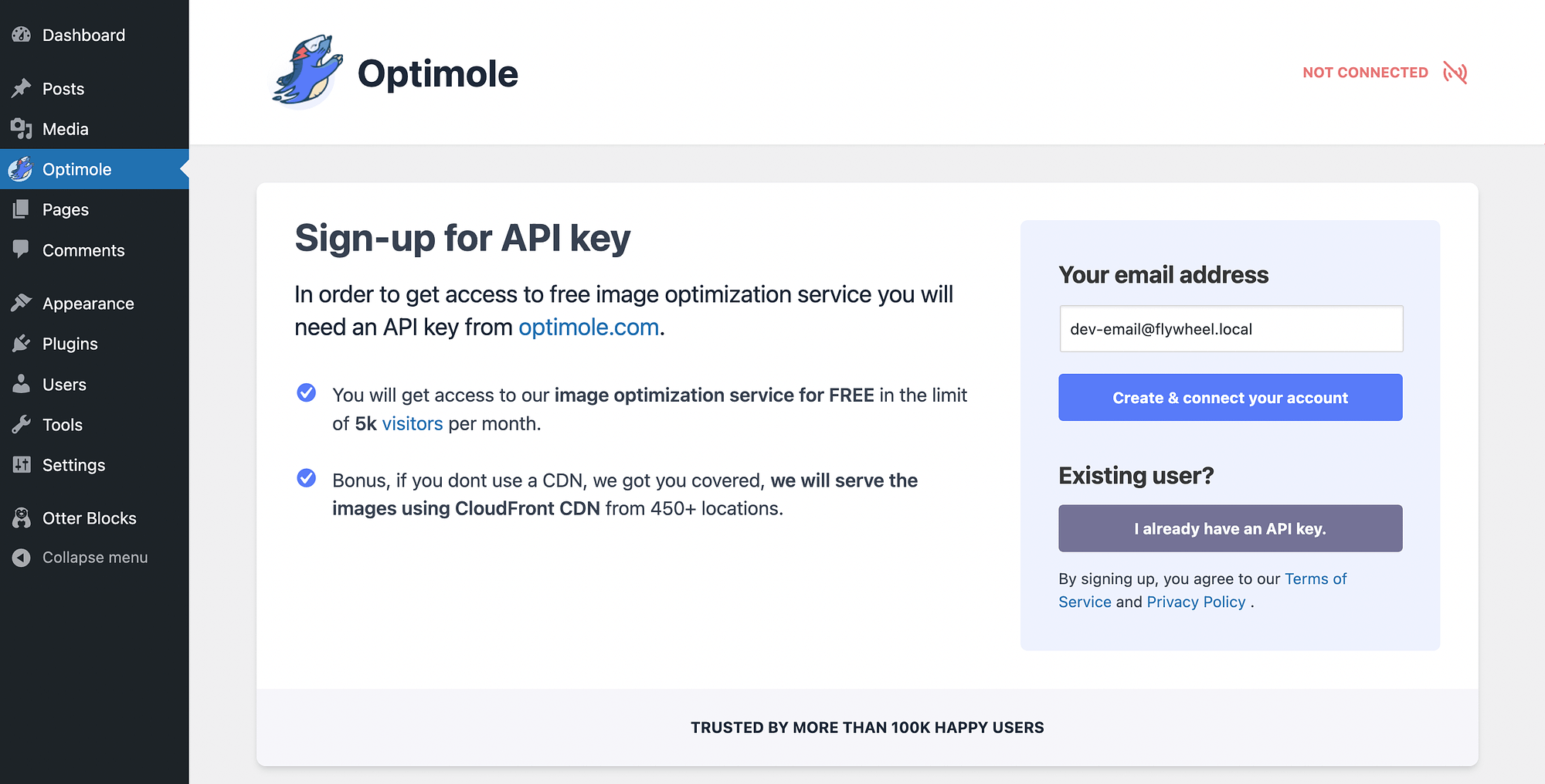
With the Optimole plugin, you’ll then need to create an account and input your API key:

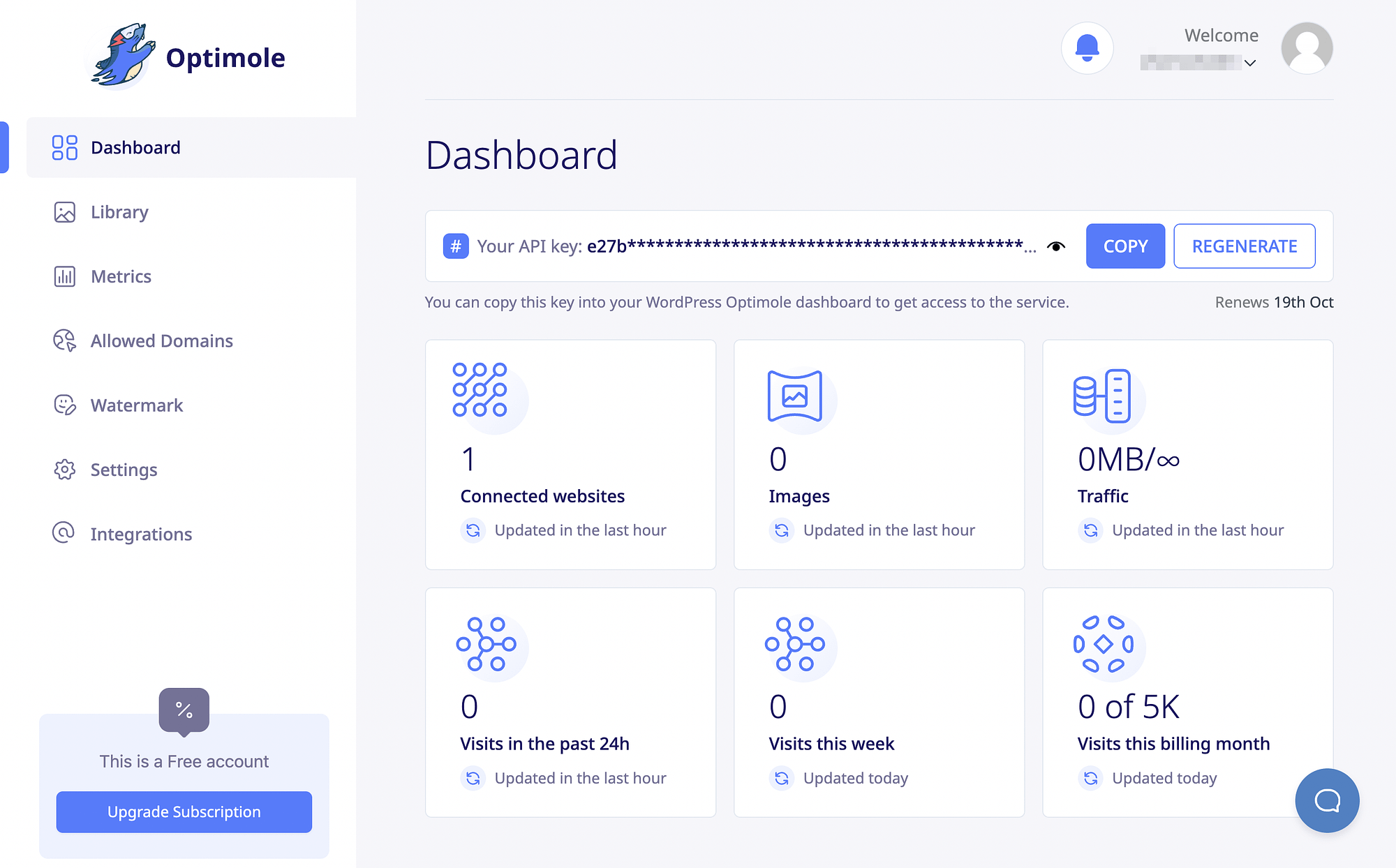
This is super easy, as you’ll find it at the top of your user dashboard:

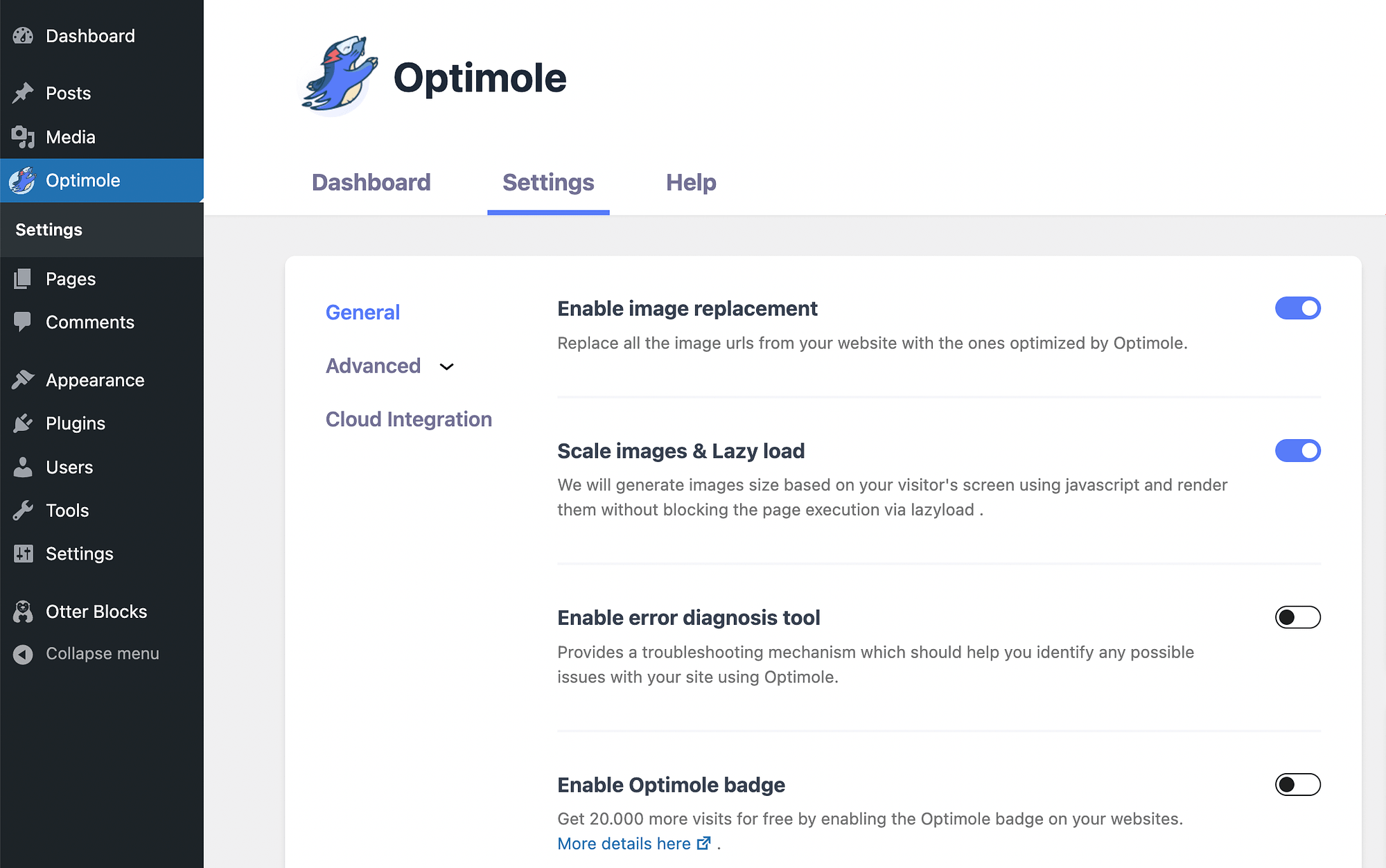
Once you’re all set up, you’ll be able to access your Optimole dashboard from within WordPress:

Then, you can access and modify your General settings. Simply use the toggle buttons to disable and enable features like image replacement, lazy loading, etc.
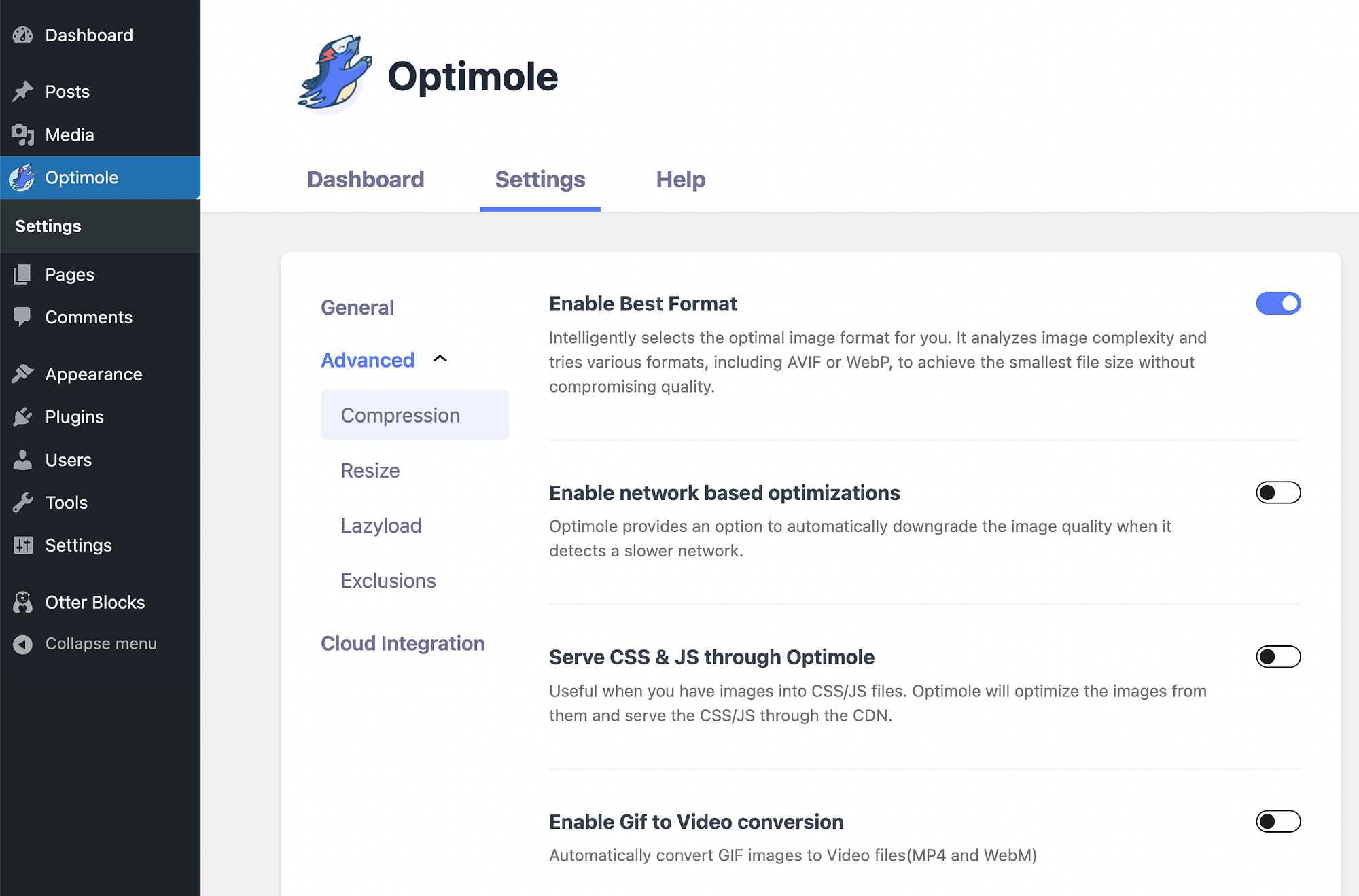
After that, you may want to check out your Advanced options:

You can easily turn on/off network-based optimizations, GIF to video conversions, and much more. On the whole, the Optimole dashboard in WordPress is super straightforward and easy to use.
It’s also important to note that you can use Optimole on other platforms, not just WordPress. You’ll just need to connect your site using your API key or add an allowed domain to your Optimole account.
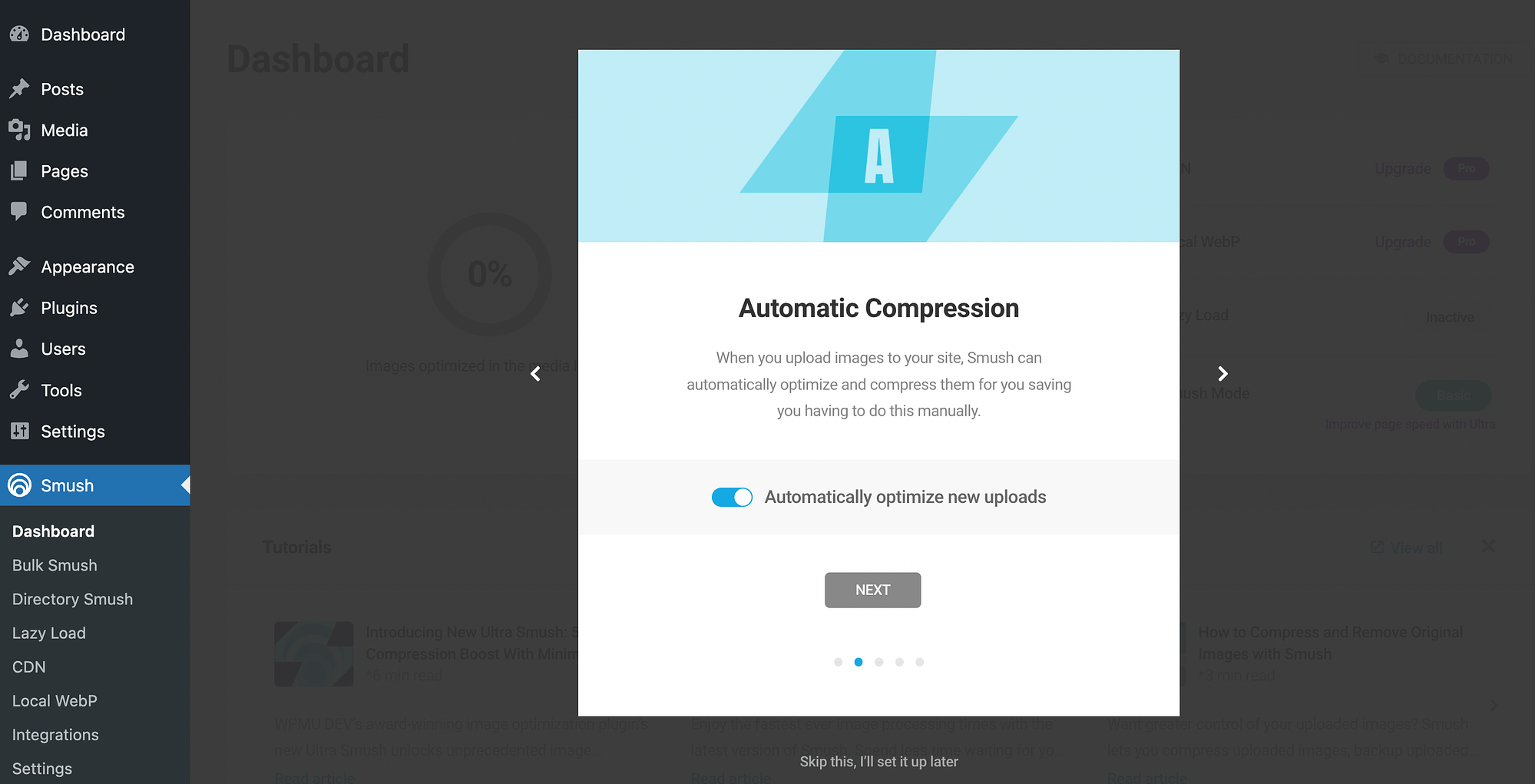
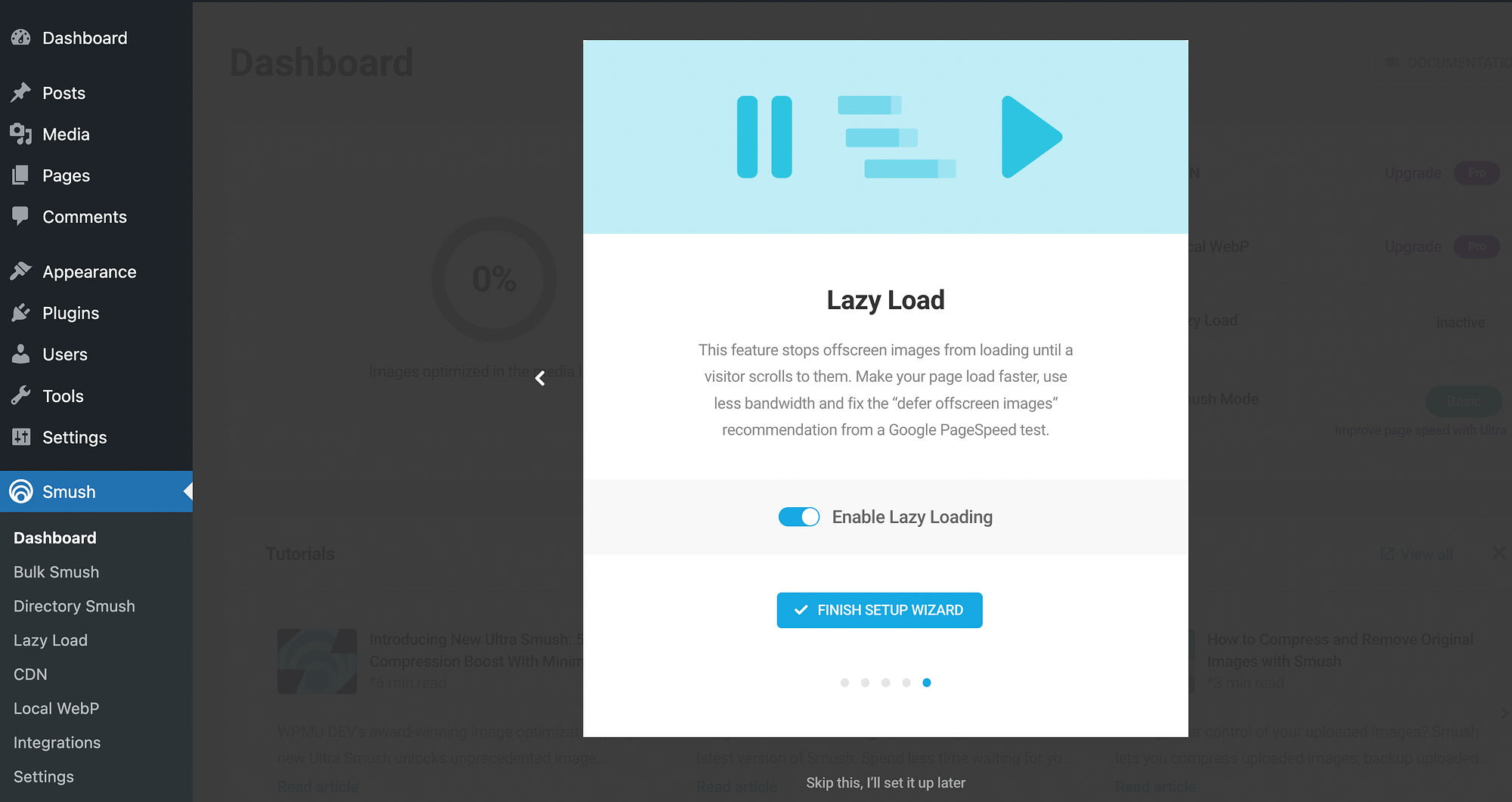
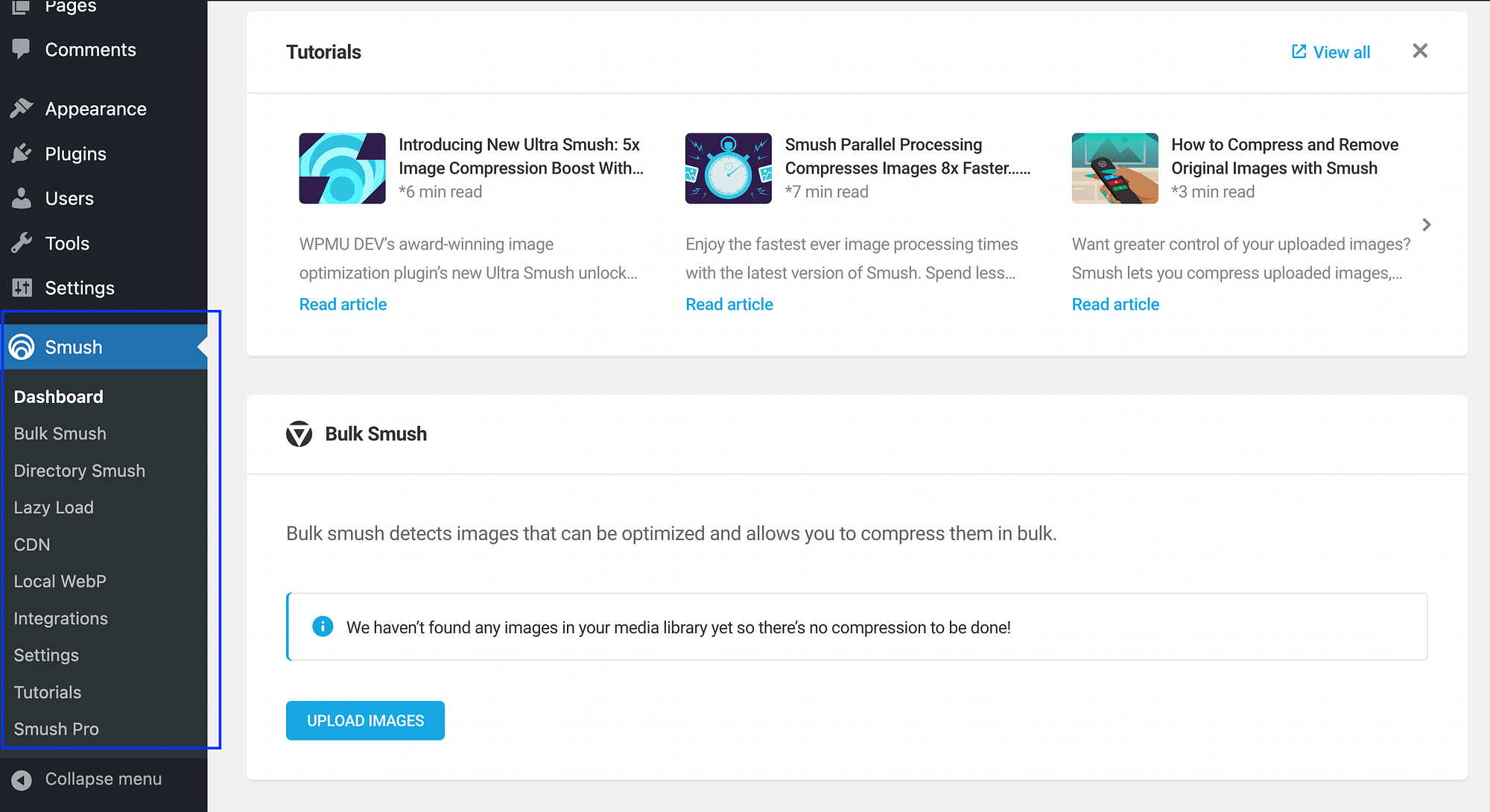
Now, let’s see how Smush compares in terms of ease of use. After you’ve installed and activated the plugin, navigate to Smush → Dashboard. This will instantly launch a setup wizard:

You can follow the prompts to enable features such as automatic compression, lazy loading, etc.:

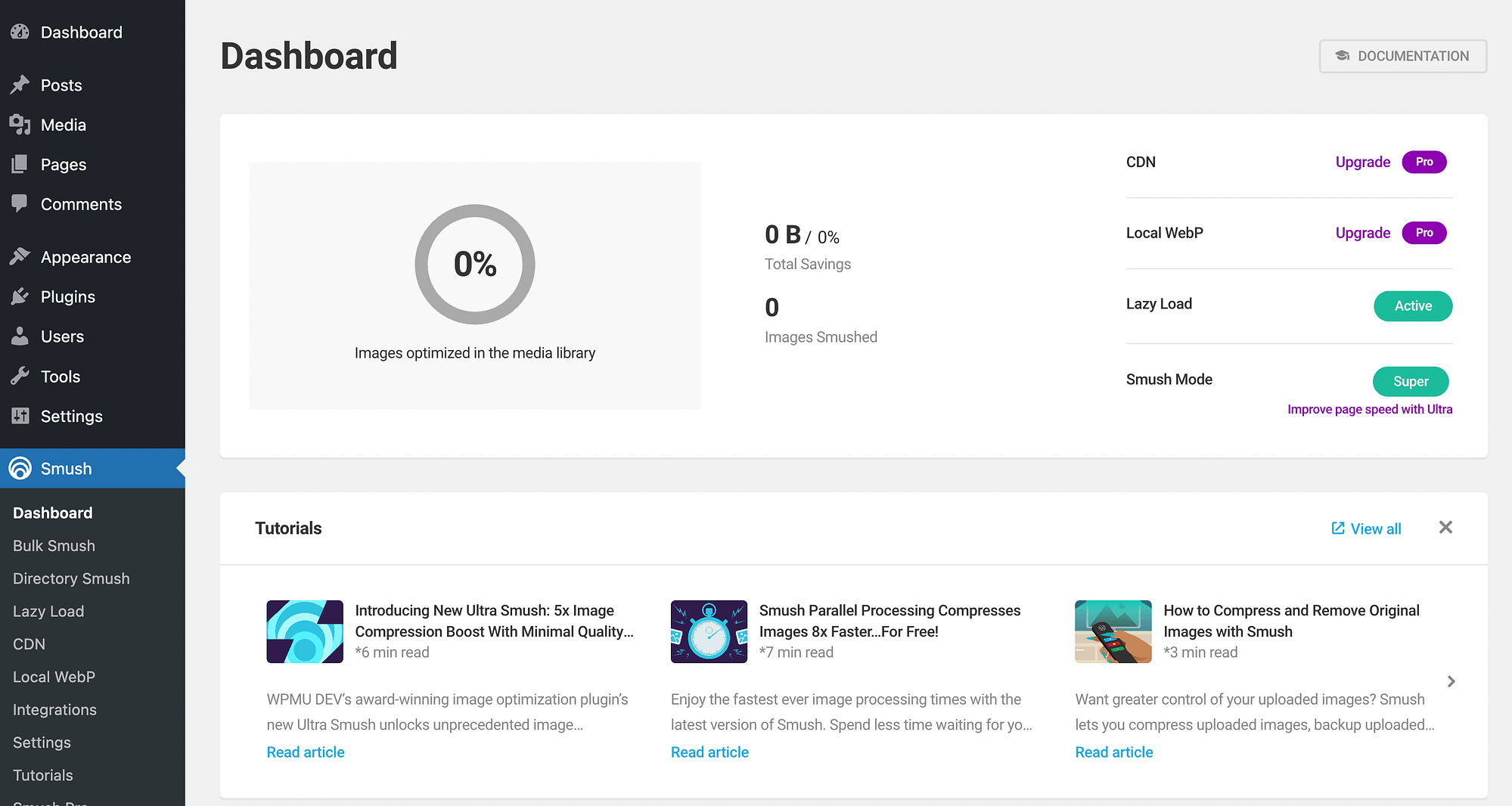
Or, you can skip the setup wizard and navigate directly to your dashboard:

As you can see, this will give you a summary of your optimized images. Look to your left-hand menu to configure your settings further:

Although the setup wizard is helpful, Smush’s settings can be a bit overwhelming. However, the plugin offers a robust library of tutorial materials to help you out when you’re getting started.
Optimole vs Smush: performance 📈
Now that you know how these optimization tools compare when it comes to usability, let’s get to the most important part. We’re now going to consider which plugin actually improves website performance the most.
For this performance test, we set up a staging site using SiteGround web hosting. Our test site is a WooCommerce store built using the Storefront theme. It’s complete with sample data for products. So, it includes plenty of content and images for testing out our optimization tools.
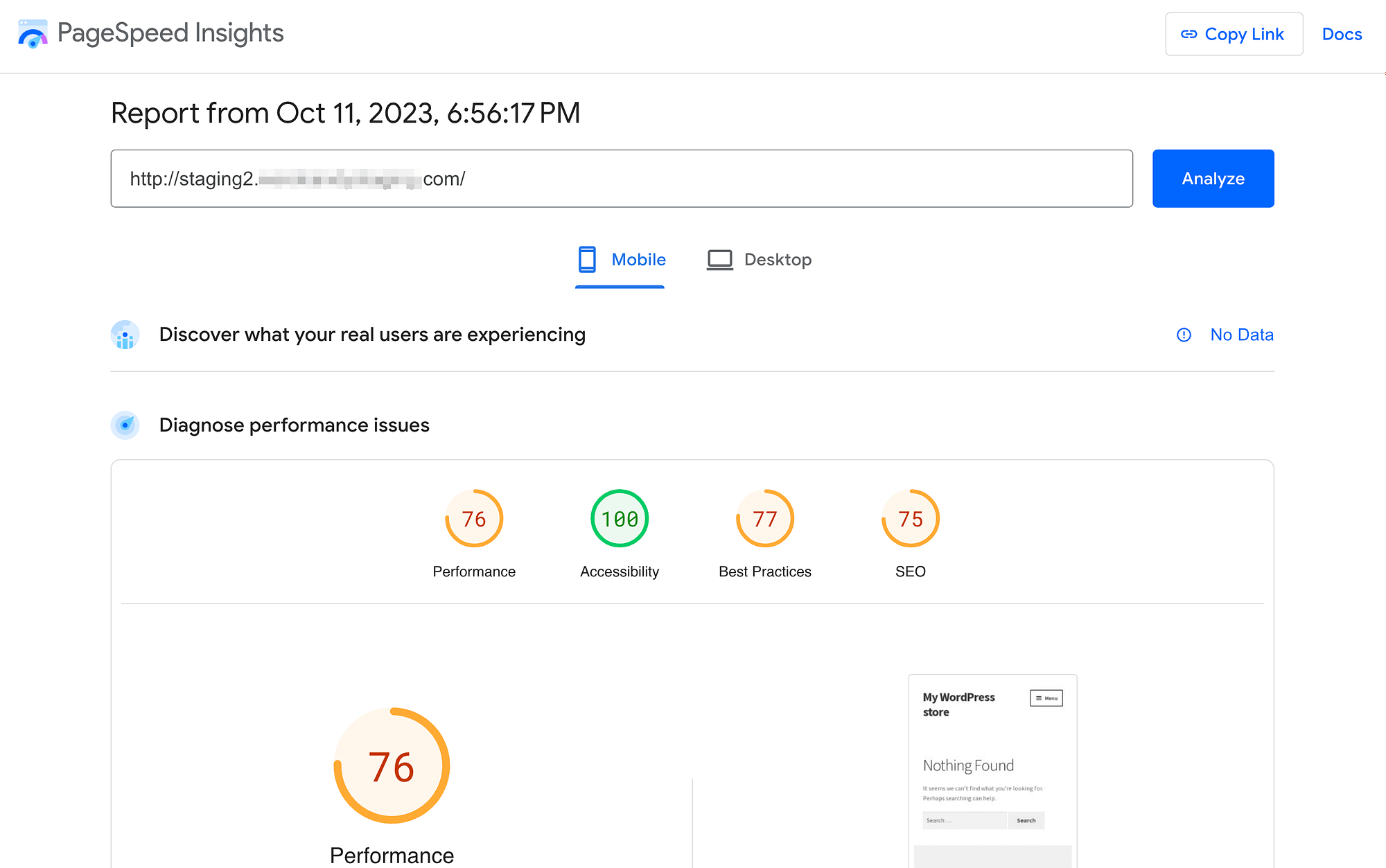
As a testing tool, we used the reliable PageSpeed Insights by Google. Before conducting our test, we made sure to disable any optimization plugins the web host included by default. Here’s how our site scored without any optimization tools installed:

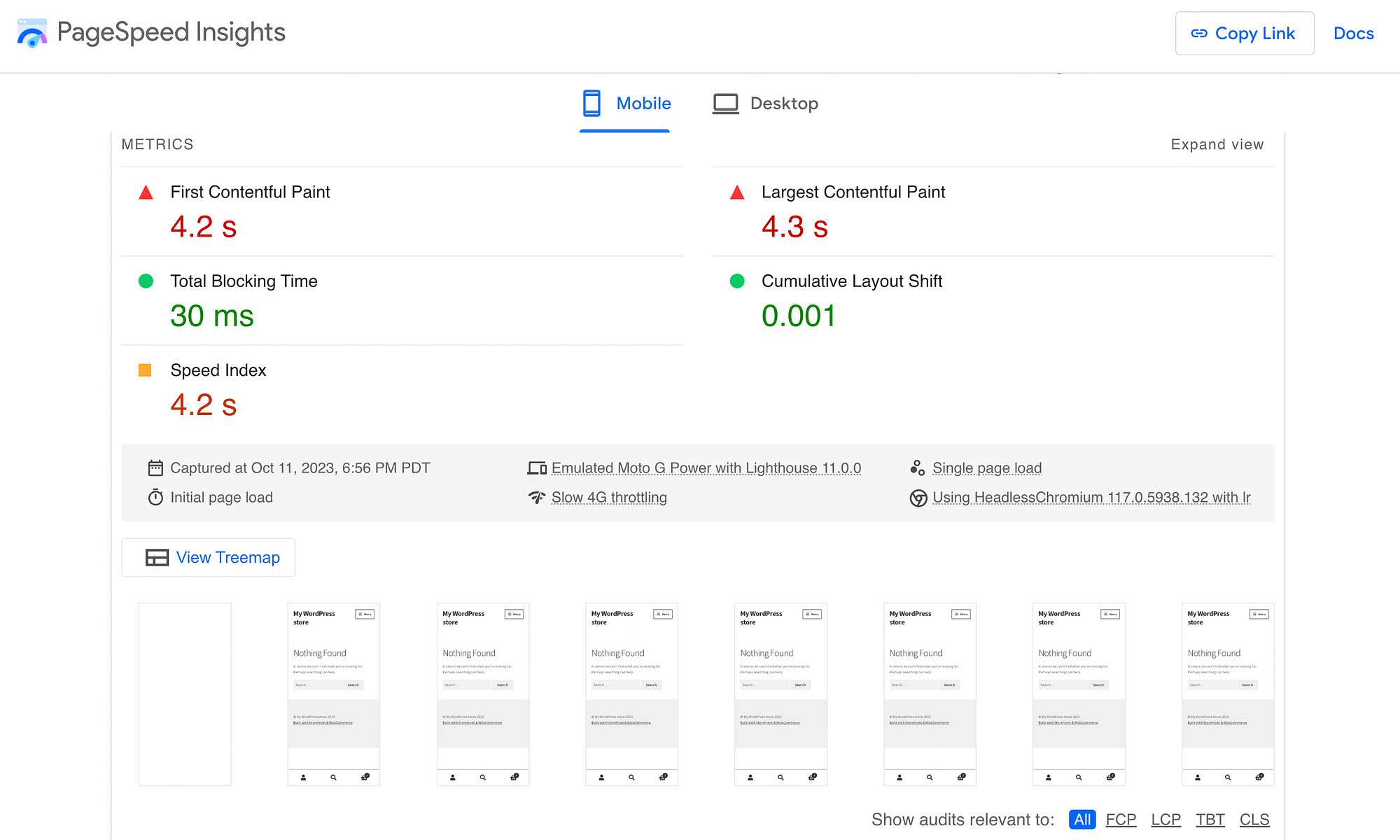
As you can see, our site didn’t score very well. Overall performance was 76 out of 100. And, after checking out our core web vitals, we could see a more precise breakdown of the performance issues:

Our core web vitals for first contentful paint (FCP) and largest contentful paint (LCP) were both over four seconds. This isn’t great, so there’s lots of room for improvement.
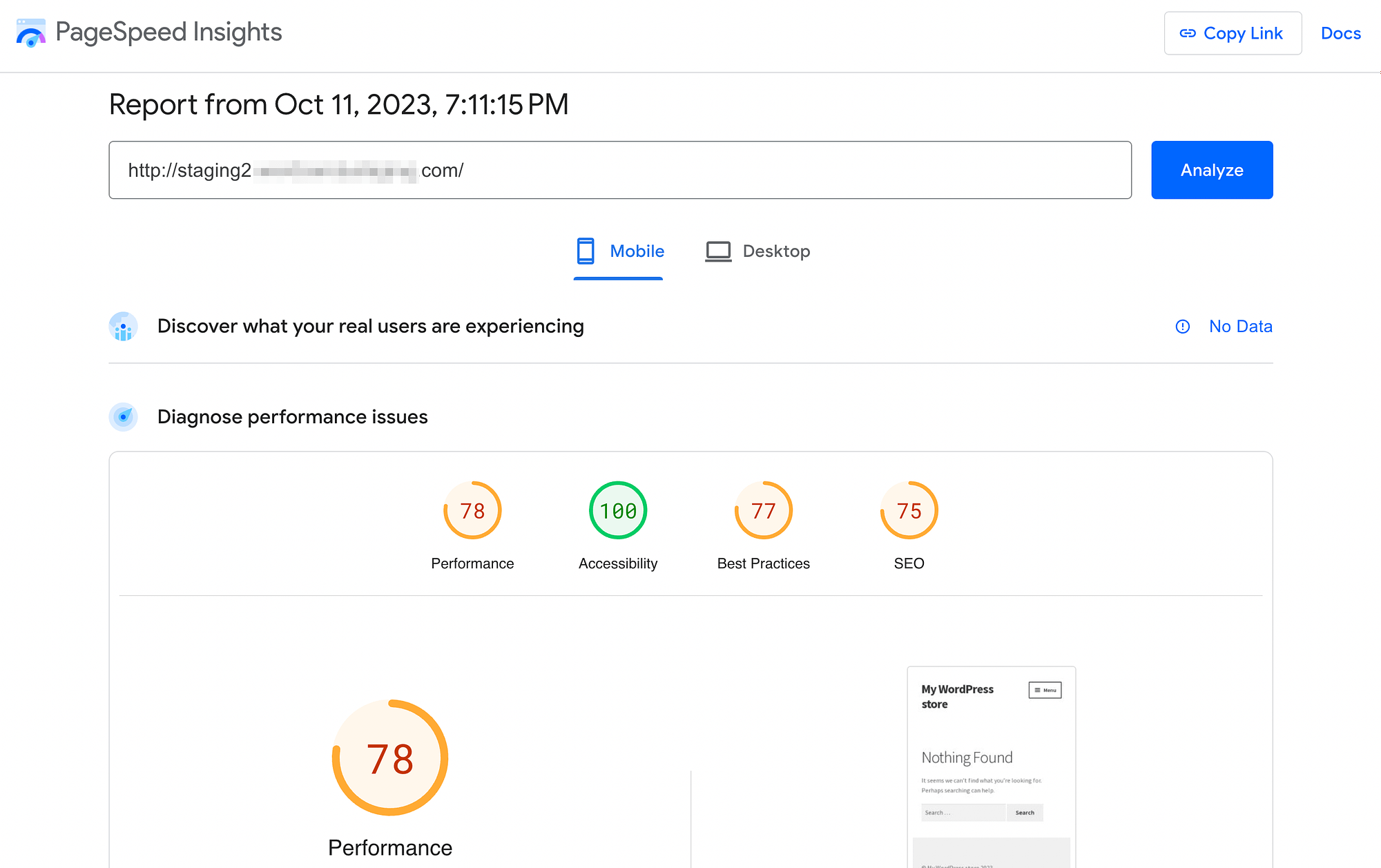
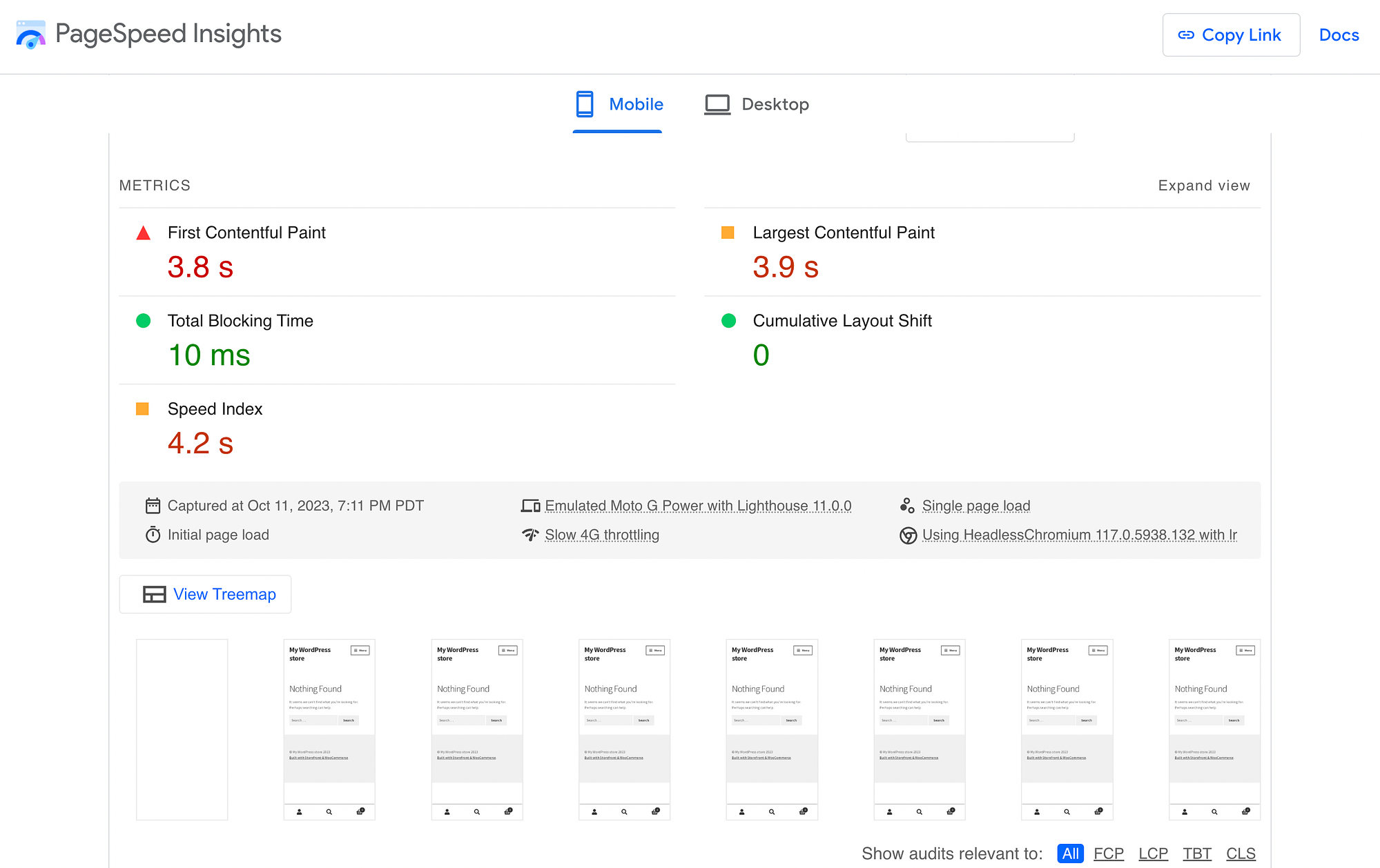
Let’s start by seeing how Smush’s optimization features affected our scores:

Compared to the original rating of 76, Smush only brings up our site’s performance score by two points. Meanwhile, here’s how the core web vitals break down with Smush:

Scores for FCP and LCP each improved by 0.4 seconds. But our Speed Index didn’t budge at all.
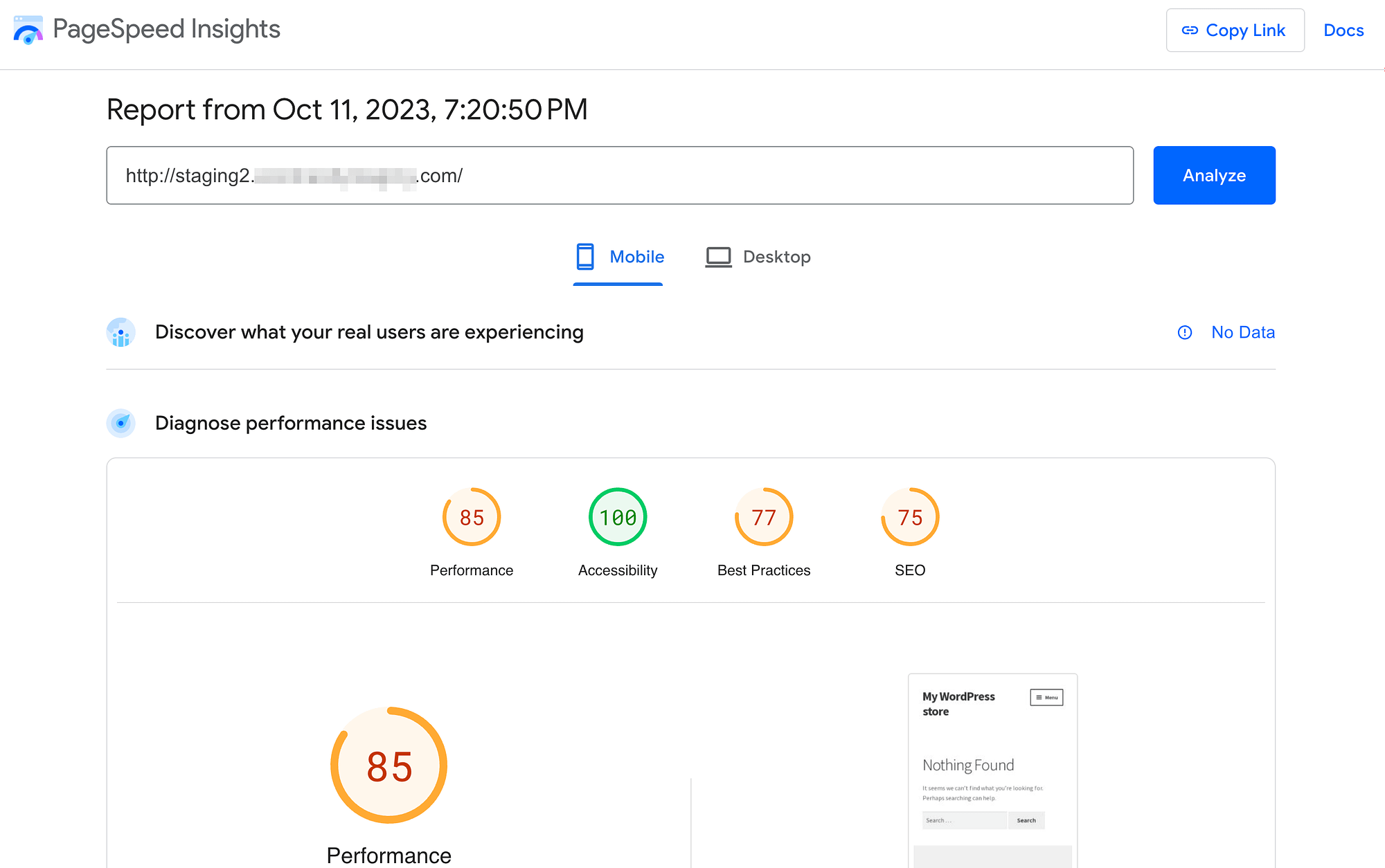
Now, let’s see how our site improved after we connected it to Optimole:

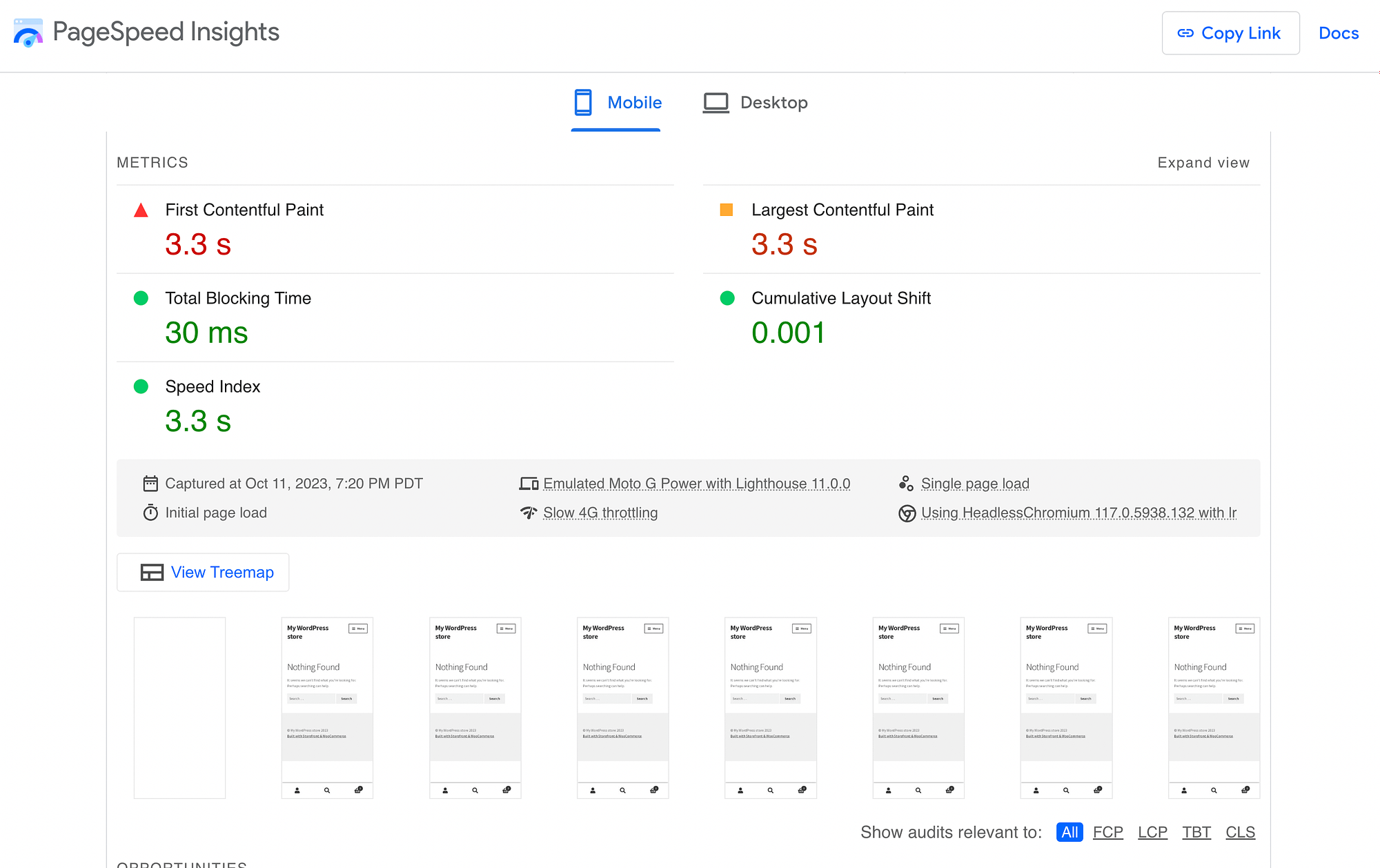
With Optimole, our site’s performance score went up to 85 out of 100. And, here’s what our core web vitals looked like:

As you can see FCP improved by 0.9 seconds and LCP by a full second. Meanwhile, our Speed Index also improved by 0.9 seconds.
Keep in mind that for these tests, we made sure to go with the default settings. So, for Smush that meant completing the setup wizard with its recommendations. And for Optimole, we let the tool run its standard optimizations.
When it comes to the hard evidence, Optimole’s optimization features clearly improved site performance more than Smush.
Optimole vs Smush: pricing 💳
Next, let’s compare Optimole vs Smush in terms of pricing. Both tools offer free versions, with a generous amount of free features.
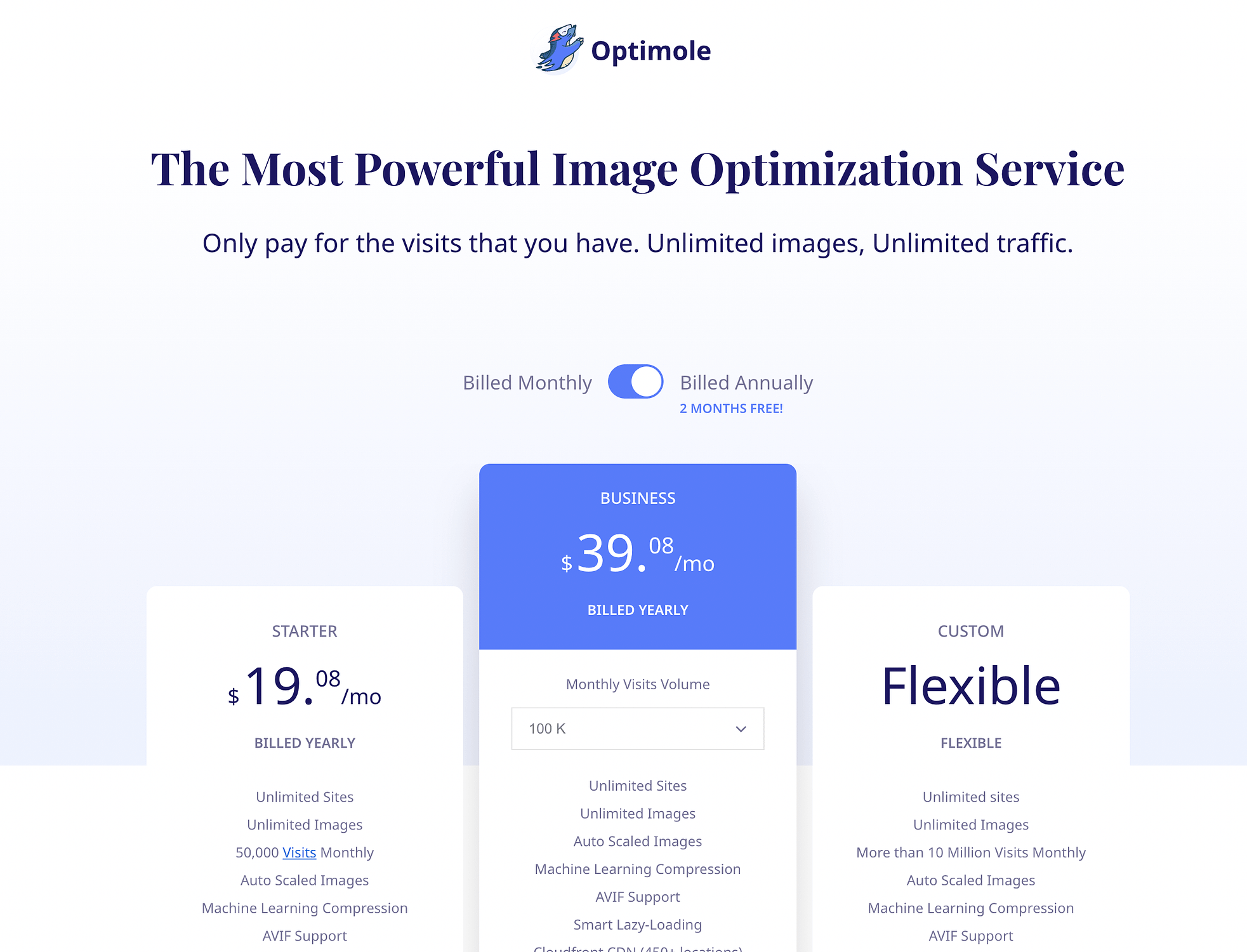
When it comes to Optimole, it also comes in a premium version, which offers tiered pricing plans:

As you can see, premium Optimole plans start at $19.08 per month. You can even get flexible custom plan.
The great thing about Optimole’s pricing system is that no matter which plan you choose, you’ll be able to use the tool on and unlimited number of websites. It also offers a seven-day money back guarantee.
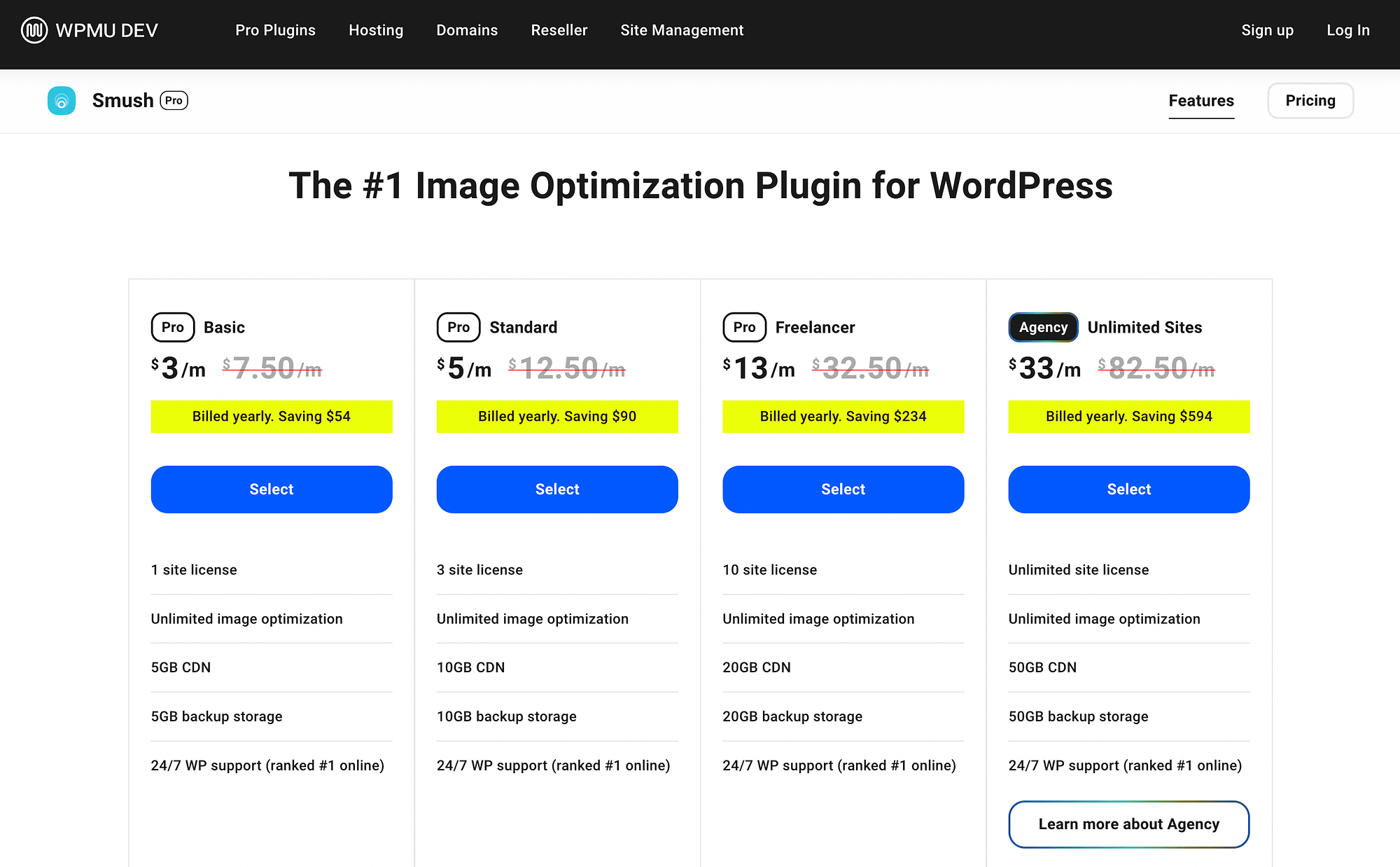
Meanwhile, here’s the breakdown for Smush Pro plans:

A basic pro plan starts at $3 per month. However, this is only good for one website. If you want unlimited sites, you’ll need to pay $33 per month for an agency plan. Smush offers a 30-day money back guarantee.
So, Smush may seem more affordable at first, but since all Optimole plans are good for unlimited sites, it actually gives you more bang for your buck. But, Smush’s money back guarantee is a bit more generous.
Optimole vs Smush: support 🖱️
Ideally, you’ll be able to use your optimization tool without ever running into any issues. Realistically, on the other hand, you may need some help at some point. That’s why it’s crucial to consider the support offerings for each tool when you’re choosing one.
If you’re using a free version of either Optimole or Smush, your options will be limited to support forums and website documentation:
Both tools have a thorough library of resources for things like troubleshooting, tutorials, etc. However, if you sign up for a premium Optimole plan, you’ll get the following options:
- Starter plan: 12-24 hours email support
- Business plan: 12 hours email and chat support
- Flexible plan: < 4 hours email and live chat
Meanwhile, all Smush Pro plans have 24/7 chat support. 💬
Final verdict: the better image optimizer is… 🧐
If you want your website to run smoothly and keep your visitors happy, using a web optimization tool is a wise choice. However, there are lots of options to choose from, and you might have trouble deciding. So, when it comes to Optimole vs Smush – which is better?
If you’re looking for an affordable image optimization tool with a robust suite of features, Optimole is the clear winner. It enables you to implement automatic optimization features like lazy loading, compression, resizing, etc.
It customizes optimization by device and includes a cloud-based media library. Plus, our performance tests proved it works significantly better than Smush. Even better, it can work on any platform, not just WordPress. 👷🏼
Do you have any questions about our comparison of Optimole vs Smush? Let us know in the comments section below!