Trying to decide between Gutenberg vs Elementor to build your WordPress site?
Gutenberg is the native WordPress editor, and it gives you enough power to build complex designs, especially if you extend it with plugins like Otter Blocks.
But at the same time, Gutenberg still can’t match the absolute design flexibility that Elementor offers.
So which one should you use? 🤔 That’s the topic of this post. We’ll compare these two editors in some key areas to help you understand the key differences.
This also doesn’t have to be an either/or choice – you can use both Gutenberg and Elementor on your site.
Ready to learn more? 👨🎓 Let’s dig in!
Gutenberg vs Elementor: the vital aspects compared
Let’s begin our comparison with a quick overview of each tool.
Gutenberg is a block-based editor for the WordPress platform. It was introduced in WordPress 5.0 as the default editor and is growing in popularity.
For now, you can use either the Classic editor or Gutenberg. WordPress will eventually cease Classic editor support, leaving Gutenberg as the sole built-in WordPress editor.

Gutenberg allows you to create splendid pages in WordPress intuitively. Using blocks, you can add multiple media types to pages and position their layout within the editor.
You can also extend the Gutenberg editor using plugins, such as installing the Otter plugin to add new blocks and features.
Elementor is a powerful visual page builder plugin for WordPress users, be they developers, designers, or business owners.

Elementor lets you replace the Gutenberg editor on a page-by-page basis or, with Elementor Pro, you can customize your entire theme using Elementor.
It’s a popular website builder for live website design and creating complex page layouts without the hassle of switching between the editor and the preview mode.
⚠️ Note that Gutenberg is the default WordPress editor, while Elementor is a page builder plugin. In short, Gutenberg is a back-end tool, while a page builder is a front-end editing tool. While you can preview your pages when using an editor, a page builder gives you a full, live front-end editing experience.
- Design and User Experience
- Functionality
- Ease of use
- Compatibility with WordPress
- Flexibility and Customizability
- Performance
- Pricing
1. Design and User Experience 🖱️
First, let’s examine both tools’ design and user experience.
When building web pages, you want the experience to be simple, intuitive, and fast. The last thing you need is an editor or builder with a bloated and confusing user interface that slows your progress.
Because Gutenberg is native to WordPress, it’s speedy. Also, Gutenberg is a “what you see is what you get” or WYSIWYG editor. WYSIWYG editing means whatever you see when editing elements is exactly what you will get after publishing. As a WYSIWYG editor, it is simple for beginners or non-designers to drag and drop different page elements and design intuitively.
Plus, the Gutenberg interface makes things easier by giving you prompts on what to do next as you go along. So, even a total novice can figure things out easily.
In comparison, Elementor also has an easy-to-use drag-and-drop editor.

The Elementor editor is smooth and fast. You can create stunning websites easily, even if you don’t have a technical background. While the interface is straightforward and user-friendly, it has a bit of a learning curve. That’s because you have to learn a user interface that isn’t a part of WordPress.
Another plus of the Elementor editor is that it gives you a visual preview of your design.
Overall, Gutenberg wins the Gutenberg vs Elementor user experience race.
2. Functionality 🧑💻
Another aspect we will unpack is the key features of Elementor and Gutenberg.
Elementor Pro is packed with an array of impressive features for building outstanding websites fast. The platform’s notable features include:
- No code drag-and-drop editor for building pages intuitively, even if you are a beginner.
- 100+ widgets for building all kinds of complex pages, including ecommerce design.
- WooCommerce compatible so that you can make a fully fledged online store.
- 1,500+ icons library that appears on any widget for easy access.
- Form and pop-up builder for creating impressive, eye-catching forms and pop-ups that convert.
- Theme builder for designing every website element from the header to the footer.
- Collaboration tools to improve your workflow when working with your team or clients.
Elementor Pro gives you all the tools you need to create functional, nice-looking websites, even if you don’t have design experience.
Gutenberg is a block-based editor. You drag and drop different blocks to build complex, media-rich posts and pages. The simple drag-and-drop system is simple to use even with zero coding experience. See some of Gutenberg’s default blocks below.

The blocks include logos, taglines, videos, columns, paragraphs, images, audios, headings, galleries, and more. Below are some significant features of the Gutenberg editor:
- WYSIWYG editing so you instantly see how your design will look.
- Reusable blocks for creating and saving templates you love.
- Style your website using local blocks, theme defaults, or global modifications.
- Block pattern directory with countless blocks you can copy and paste.
- Supports columns and nested blocks with multiple levels of nesting.
As mentioned, you can extend Gutenberg’s functionality and jazz up the editing experience using robust plugins like Otter Blocks. If you build your site using Gutenberg, you don’t have to install separate WordPress page builders.
Both Elementor and Gutenberg are mobile-responsive. So your website will render correctly on different screen sizes.
3. Ease of use 👨💻
Ease of use is pivotal when choosing software.
We will look into that next in our Gutenberg vs Elementor contrast.
The Gutenberg editor is as easy as they come. It’s a straightforward editor that allows you to add and edit elements by dragging and dropping them on the interface. And, since the editor is part and parcel of WordPress, it’s smooth and intuitive.
It’s part of your everyday WordPress dashboard experience. Plus, it’s super fast. Gutenberg has the upper hand over Elementor for ease of use because it gives you an integrated native experience.
While Elementor is also easy to use, you still have to learn how to use it since it’s a new interface added to WordPress. Yes, the learning curve isn’t steep, but it’s there, nevertheless.
4. Compatibility with WordPress ⚙️
One more thing to look at in the Gutenberg and Elementor discussion is how each tool gels with WordPress.
To begin with, the Gutenberg editor doesn’t just work well with WordPress. It is WordPress. It’s part of the WordPress infrastructure. As a result, Gutenberg gets the nod over Elementor regarding WordPress compatibility.
Not to be outdone, Elementor is also compatible with most WordPress themes. As long as your website runs on the 5.9 version of WordPress or greater or PHP 7.4 or greater, Elementor likely works with it. If you use anything lower than the recommended system requirements, you will have issues. Using older versions of WordPress will hinder your site from working as expected and expose it to security vulnerabilities and bugs.
However, some WordPress themes and plugins are incompatible with Elementor.
In short, Gutenberg wins the WordPress compatibility argument.
5. Flexibility and Customizability 🎨
Next, let’s consider customization capabilities in the Gutenberg vs Elementor showdown.
The more flexible your design options, the easier you can create a website that looks exactly how you want it to.
The Gutenberg editor has limited design options compared to Elementor.
First, Elementor has 300+ designer-made templates that suit every industry and use case. Pick a template that suits your industry and taste, tweak it, and you’ll have a personalized website in no time. These Elementor themes help you customize your site design faster without starting from scratch.
👉 You can easily customize every element of your website pages from the Elementor panel. Examples of details you can edit to your liking include:
- Backgrounds
- Headings
- Body text
- Links
- Form Fields
- Buttons
- Images
- Colors
To customize a specific element, select it and then pick the customization option you want from the toolbar. True to the platform’s mantra, Elementor is designed to be extended in every aspect as you see fit. The platform has endless customization options.
Gutenberg offers limited customization options. But the editor still gives you a full site editing experience (FSE) with compatible themes. With a block-based theme like Raft, you can edit every element of your WordPress website using Full Site Editing (FSE). You can customize headers, footers, page templates, navigation menus, theme blocks, styling, and more.
However, for flexibility and customizability, many users still prefer Elementor.
6. Performance 🔋
If you care about website performance, Gutenberg is the winner. Because it’s a WordPress core feature (and more of a stripped-down editor), your Gutenberg designs will be more performance-friendly.
You can absolutely still build fast-loading websites with Elementor. However, it will require more care and effort to achieve those fast load times.
Additionally, all things equal, a design that you create with Gutenberg will almost always be more performance-optimized than a design that you create with Elementor.
This is the tradeoff that you make to access all of Elementor’s advanced design and style options.
7. Pricing 💳
Finally, let’s look at the pricing in our Gutenberg vs Elementor comparison.
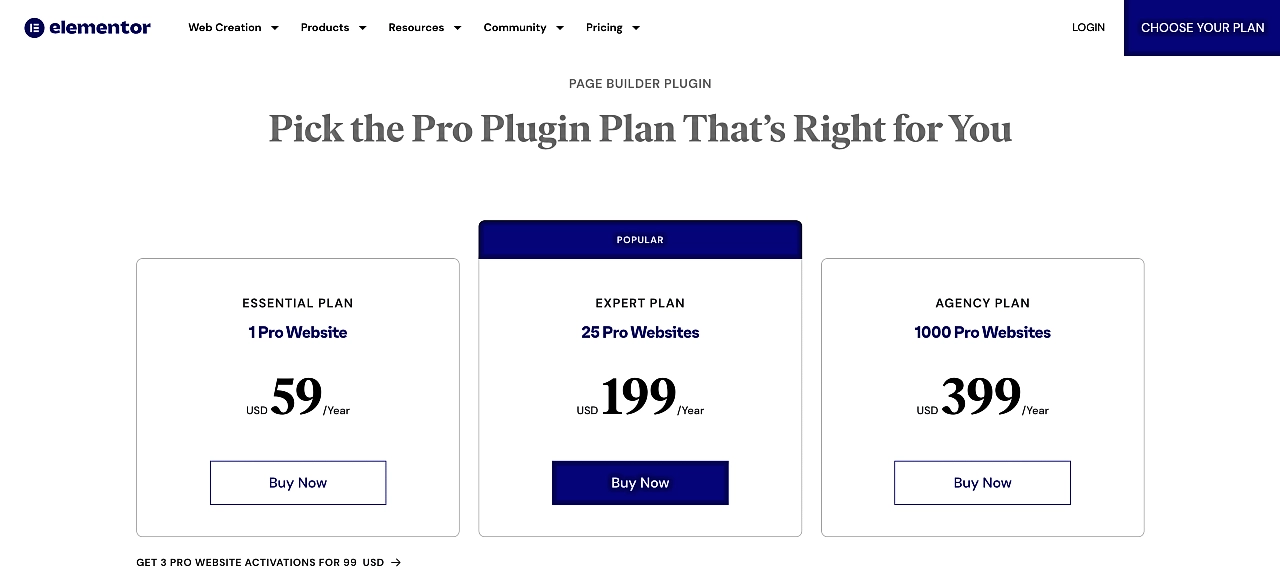
Here are the Elementor pricing plans.

First, there’s the Essential Plan, which costs $59 per year. This base plan allows you to build one website. Next, it’s the Expert Plan, which goes for $199 annually. You can create up to twenty-five professional websites on this plan. Then there’s the generous $399 per year Agency Plan. On this tier, you can build one thousand websites. It’s the perfect plan for agencies.
Crucially, all plans include premium support. Prompt support is invaluable as it ensures you quickly get the help you need should you get stuck.
The best part?
👉 Besides the paid plans, they have a generous free plan. The free version gives you all the essentials you need to build a decent modern website, including:
- Page Blocks
- Template library
- Text Editor
- Testimonials
- Image Gallery
- Image Carousel
- Shortcodes
- Multiple Column Layouts
- Responsive Design
- Sidebar, etc.
Pretty impressive, right?
The major downside of the free Elementor plan is that it doesn’t have a form builder. High-converting forms are an integral part of a successful website. So, not having them means you miss out on many inbound leads. Plus, the templates and blocks are scanty compared to the expansive options in the Elementor Pro plan.
In contrast, Gutenberg is totally free since it comes as part of WordPress. 😎
Gutenberg vs Elementor: Which page builder should you choose?
Both Gutenberg and Elementor are packed with useful features. Which one should you choose between the two? Well, it depends on many factors.
Here’s the criteria for choosing the right option when pitting Gutenberg vs Elementor for your website:
- Skill level. 👨💻 While both Gutenberg and Elementor are great for beginners, Gutenberg is easier because it’s part of the WordPress interface. Elementor has a steeper learning curve.
- Budget. 💸 If you don’t have deep pockets or are a cash-strapped startup, go for Gutenberg since it’s free. You can enjoy it at zero cost, so there is no competition there.
- Customization. 🖱️ Is design flexibility your primary concern? Then go for the Elementor page builder because it offers more personalization options than the Gutenberg editor.
- Goals. 💡 Elementor’s wide range of design options makes it an excellent choice for freelancers and agencies building client sites. Gutenberg has lean design options.
Final thoughts on Gutenberg vs Elementor 🏁
That wraps our Gutenberg vs Elementor guide.
Elementor and Gutenberg are powerful 🏋️♀️ for website building and content editing.
While Gutenberg has sparse styling options, the editor still does a great job for average users. You can change your entire site and page content from top to bottom using the versatile blocks. Plus, it’s absolutely free. But if you are an advanced user looking for more flexibility and advanced styling options, choose Elementor.
But with Elementor, you must pay to play if you want access to all of its offerings. 💵
Do you still have any questions about Gutenberg vs Elementor? Let us know in the comments!