Looking for an easy way to improve your website’s performance? Using a speed optimization plugin helps your site load faster through CSS & HTML minification, image lazyload, and other frontend optimization features. However, if you want to go one up on your competitors, you’ll need to optimize the backend too, which is something many optimization tools overlook.
Enters 10Web Booster, a WordPress speed optimization plugin that offers complete frontend and backend optimization along with comprehensive diagnostics. Once installed, it will automatically enhance your website’s speed, bumping it up to the 1% of world’s fastest loading websites (having 90+ PageSpeed scores).
10Web, the plugin’s creator, states that no manual work is required from the user – they cover the technical parts automatically. But how true is that in a practical sense? Do you just install 10Web Booster and sit back and watch it make the optimizations? What are the results like?
Get the answer to these questions and more in this comprehensive hands-on review of 10Web Booster.
10Web Booster Overview

10Web Booster is a free speed optimization plugin from 10Web, a company best known for creating performance-boosting tools for WordPress sites. It’s simple to manage and install and works on any hosting, though using 10Web’s own hosting raises its efficiency (due to its tight-knit integration with the company’s platform).
10Web Booster can optimize both traditional and mobile versions of a site, improving the user experience for all kinds of visitors. It also provides diagnostic tools—these help you determine what is affecting the performance of your site.
10Web Booster’s frontend optimizations include:
- CSS & HTML minification and compression
- iFrame and video lazyload
- JS minification and compression
- Image lazyload
- Use of critical CSS
- Converting image format to WebP
- Image optimization
- Optimizing font delivery
- Page and resources cache
- Container
- Delay or removal of non-critical third-party JS
Besides that, 10Web Booster offers:
- Website caching
- Backend optimization for enhanced performance
- Guaranteed 90+ PageSpeed score to pass Core Web Vitals
- Up-to-date versions of PHP and MySQL
When using the plugin, you’ll be able to choose from four different optimization levels: Standard, Balanced, Strong, and Extreme. All of them are accessible through your 10Web account.
Hands-On With 10Web Booster
So how can you take advantage of 10Web Booster for your own site? Below, I’ll share the exact steps required to install and set up the plugin, as well as the results I achieved after using it on my WordPress website.
Article Continues Below
Installing The Plugin
The steps to install 10Web Booster are the same as for any other plugin.
First, download 10Web Booster from WordPress.org. Then, log into your WordPress dashboard and click Plugins > Add New. Now upload the .zip file of the plugin and install and activate it. (P.S. You can also get 10Web Booster by searching for it within the WordPress Plugins section).
Once activated, you’ll need to sync it with 10Web’s website. To do this, go to Settings > 10Web Booster and click the Sign Up & Connect button.
Optimizing Your Website
Once the plugin is connected to 10Web’s platform, the frontend optimization will begin. Initially, you’ll be on the free plan of 10Web booster, which allows you to optimize the homepage and five internal pages of up to ten websites.
I connected one of my sites to 10Web’s platform. It starts the optimization right away, but it takes a few minutes for the whole process to complete. Once optimized, you’re redirected to your 10Web dashboard, where you can see the results and access other features.
Here are the different sections in the dashboard:
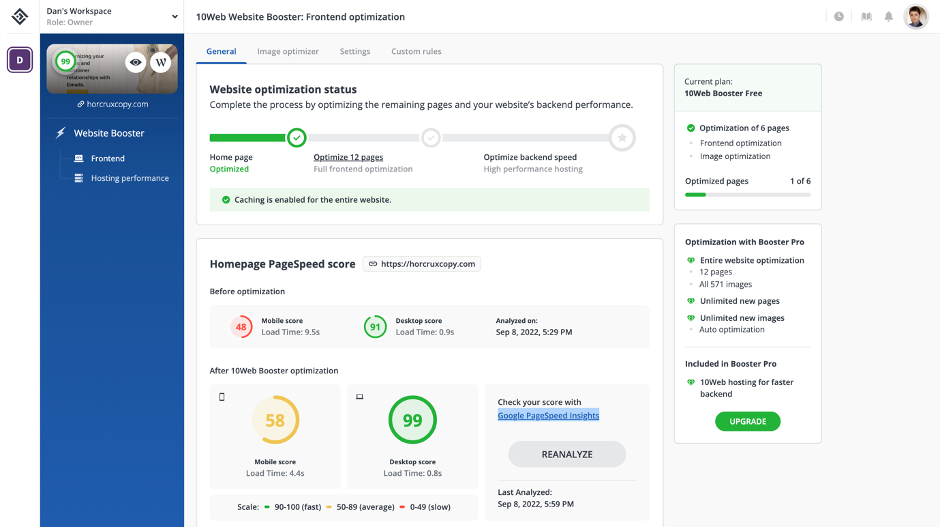
General
This section shows the website optimization status, i.e., your Homepage PageSpeed score. You can see what the score was before optimization and what it is using 10Web Booster. You can reanalyze your score, as well as check it with Google PageSpeed Insights.
My site’s HomePage PageSpeed score for desktop improved from 91 to 99 after 10Web Booster’s optimization.

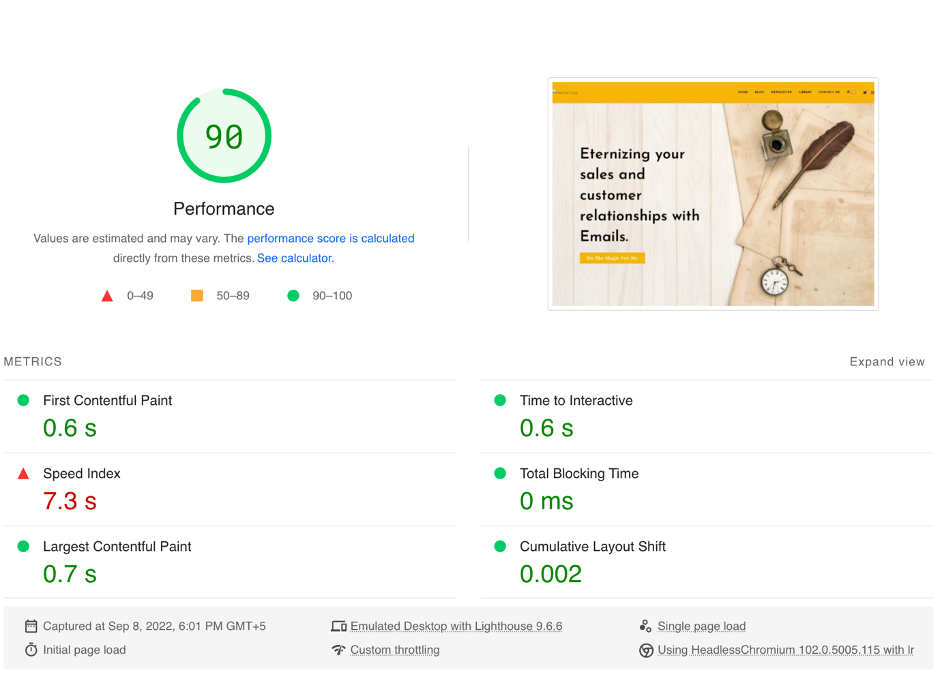
Google PageSpeed Insights showed a score of 90, which was a 14-point jump from the previous 76.

For backend optimization, users are required to upgrade to 10Web Booster Pro. Before doing that, check your current hosting benchmarks through the Website Booster menu on the left. The plugin also displays the expected performance improvements associated with 10Web’s high performance hosting.
Truth to be told, 10Web hosting is ideal for backend optimization due to the following reasons:
- Google Cloud Partner: 10Web lets you pick from 12 datacenters to minimize hops and distance, leading to secure and quick transport of your site’s data.
- Elastic scaling: With 10Web, your hosting automatically adjusts to traffic spikes without requiring a change in the subscription plan.
- 99% uptime guarantee: Sites hosted on 10Web are stable and running 99% of the time with no glitches because of Google Cloud.
- Real-time backups: Automated backups offer restore points and data protection to ensure business continuity.
- Malware removal program: 10Web scans and monitors all hosted websites and automatically initiates malware removal if bad code is detected.
- Automated SSL certificate: You can get free SSL certificates that automatically renew once expired with one click.
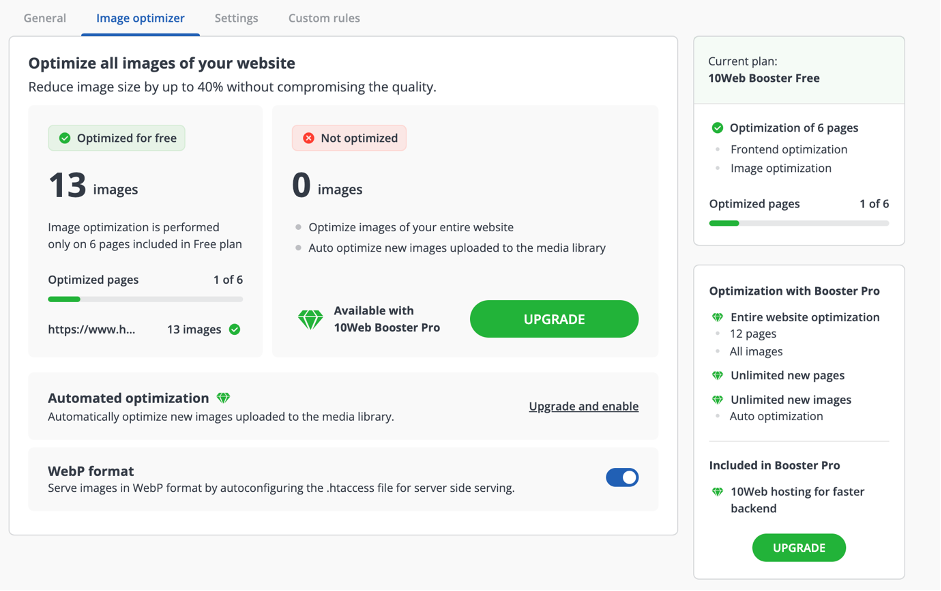
Image Optimization
In this section, 10Web Booster tells you how many images it has optimized on your website. Note that the plugin only optimizes images on 6 pages on the free plan. Upgrading to the Pro plan lets you optimize images across your entire site and also configure the plugin to auto optimize the new images you upload to the media library.

Settings
Settings are where you can choose between the four levels I mentioned earlier. Here are a couple of things to note before you take any action:
- Changing the level clears the entire cache
- Levels affect all pages besides the ones you add in the Custom rules list
With that in mind, you might want to use the Test mode first, a setting that creates an isolated environment for testing your site with 10Web Booster (without affecting its live version). Check the different optimization levels in the test environment, then apply the one that suits you best in real-time.
Custom rules
This section is only relevant to Pro users. Basically, it’s meant to help you customize or manage optimization levels for specific pages on your site. After adding the pages to the rules list, you can choose the most suitable configuration.
Ensuring 10Web Booster Works
To get 10Web Booster to work properly, make sure you’re not using any speed booster plugins while using the tool. That’s because the plugins may conflict with one another. Additionally, ensure your website has an SSL certificate, and you clear its cache.
You can find more tips to troubleshoot and boost the efficiency of 10Web Booster in the plugin’s Knowledge Base.
10Web Booster Pricing
10Web Booster offers two versions of its plugin: Free and Pro.
The Free version offers:
- Free frontend optimization of up to 10 website homepages + 5 other pages
- Improved Core Web Vitals
- Caching for all websites
The Pro plan requires a subscription to 10Web’s paid platform plans. It offers:
- Premium frontend optimization of all pages
- Backend optimization for sites migrated to the 10Web platform
Backend speed optimization is offered through 10Web Automated Hosting, which provides:
- WordPress performance booster
- Server performance acceleration
- TTFB faster than 200ms
Plus, you get access to all the other features that come as part of the 10Web subscription. This includes an AI-powered WordPress builder, Google Cloud hosting, user collaboration features, and more.
Final Verdict
It’s no secret that many people are stuck with woefully underperforming websites. Fortunately, this is something you can overcome with the 10Web Booster plugin.
The best part? The plugin optimizes both the frontend and backend automatically, eliminating the risk of breaking interfaces.
10Web Booster will drastically improve your PageSpeed score, enhancing your visitors’ user experience and improving conversion rates. Plus, it’ll help you pass all Core Web Vitals, which can improve your site’s rank in search engine result pages.
I got excellent performance scores and speeds with 10Web Booster, by which I mean it does its job well. You can try it for yourself and see if it fulfills your needs and works better than other speed optimization tools.
