When talking about editing the WordPress header, it’s necessary to figure out what particularly we imply here:
- a header.php as a container for code snippets (to permit or disable specific operation)
- a header as a front-finish template.
Let us appear at both situations.
Table of Contents
Inserting Code Snippets to the header.php File
I’m talking about the first case if you require to insert a Google Tag Supervisor or other personalized scripts that have to be positioned in the header. For that, it is better not to modify the header.php file directly through the topic editor. Take into consideration installing a plugin that adds custom made code snippets to the template pieces. There are numerous benefits to working with this sort of plugins, and below are some of them:
- you remove the danger of messing up with the first header code and once in a while deleting a thing
- all the tailor made code (as a rule, most of it is for the 3rd-bash analytics or integration expert services) is saved in one particular put, so it’s quick to see what is going on with out digging into topic files
- you can give entry to modifying this code to Search engine optimization or internet marketing professionals even though they can not obtain the concept files, which is an crucial measure for protection motives.
There are a great deal of plugins for accomplishing that, these kinds of as WP Code – Insert Headers and Footers or Header Footer Code Manager.
Modifying the Header Template Component of the Topic
There are a number of solutions of editing the header element of a WordPress theme. Some operate for any topic, while many others would not be the very best solution.
Handbook editing of header.php and its template components
This technique performs for any theme, but some coding skills are demanded. Nonetheless, it could be the very best selection if you want to make only slight improvements.
Also, a single of the most typical methods of adding a custom articles block to the header is creating a custom made widget and inserting its code into the appropriate HTML container in the header composition. Applying this strategy, you can quickly edit the written content inside that widget without the need of digging into the raw code every time.
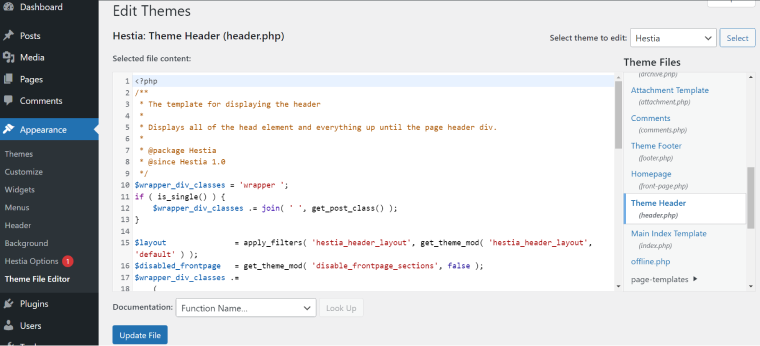
The header.php file can be located in this article: Dashboard > Visual appeal > Topic File Editor > Concept Header. Alternatively, this file can be modified employing the FTP customer in wp-written content > themes > you active theme’s folder > header.php.

Several contemporary themes have a nested header framework, and the header.php file performs far more like the primary container that refers to other template components located in a particular folder (as a rule, it’s termed “template-parts”). That’s why you to start with want to recognize this composition and come across the appropriate template portion that requires modifications.
It’s better not to edit the header.php and its nested templates’ code if the theme previously has a header editor offered from Customizer due to the fact the construction may possibly be even extra intricate than it appears at initially sight. Therefore, it is very effortless to leave some thing out and get problems. In this case, the greatest way to edit the header is by applying the theme editor and custom made CSS if wanted.
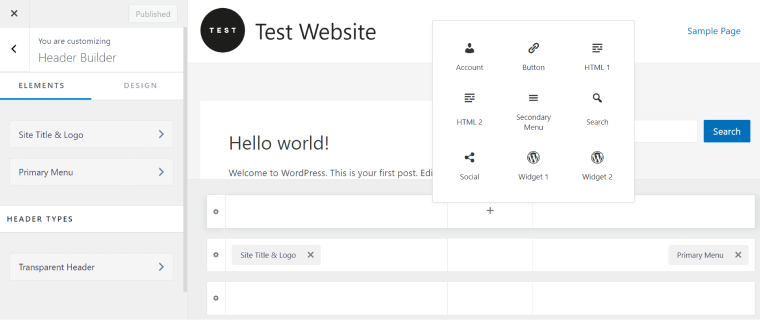
Utilizing theme header editor
Some themes have a great header builder that presents several editing options that go over practically any require. Go to Customizer > Header Builder, and you will see the panel with modifying alternatives as well as rows and columns of the header exactly where you can increase widgets, blocks, or personalized code and personalize all those rows and columns. Usually, these kinds of builders use the Gutenberg interface for introducing widgets.

Some Elementor themes, for example, Phlox, use Elementor to modify headers and footers and permit you to choose from premade or saved template pieces.
Header editing with plugins
Working with plugins for the header editor is the most all-objective and user-helpful way of customizing this aspect of the internet site. Plugins like Elementor Professional or JetPlugins allow you visually customize the full internet site. JetThemeCore (which will work both with Elementor and Gutenberg) also presents a good deal of independence in building dynamic headers that can be altered based on distinctive disorders, from the person position to the URL.
Comprehensive site enhancing characteristic (as of 2022)
Complete internet site modifying (FSE) is a new element released in WordPress 5.9 update. It’s a huge breakthrough, still at the time of writing this short article, it is continue to in Beta, so many functions are lacking. Even so, it by now makes it possible for you to edit and create theme templates and reusable template sections.
There are two main bottlenecks when it arrives to FSE:
- Only a couple of themes nevertheless support this feature. And the fact that they do so doesn’t warranty that they are the most optimized, quickly, and perfectly-coded, primarily looking at the truth that the FSE itself is nevertheless in Beta.
- Limits imposed by Gutenberg itself. There is still a discussion about Gutenberg’s custom block technology and this editor’s general versatility.
Inspite of all the things, it is a terrific attribute and a remarkable milestone in WordPress historical past. Even now, FSE can operate fantastic for modest web pages without having jeopardizing just about anything, according to a lot of supporters.
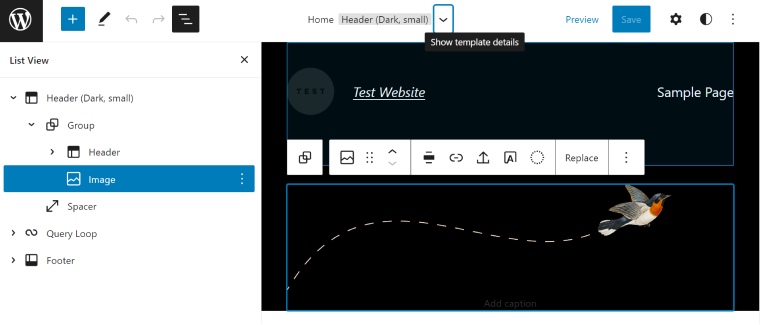
To use the total internet site enhancing attribute, install the FSE topic (e.g., Twenty Twenty-Two), and go to Dashboard > Appearance > Editor. You will see templates and template sections to be edited working with a typical Gutenberg interface.

Notice that in FSE themes, Topic File Editor and Plugin File Editor are moved from Physical appearance to the Equipment menu.
FAQ
A header is a top portion of the site that usually includes a menu, brand, and other blocks, this sort of as look for or login icons, quick call details, etcetera.
Sure, it is definitely doable. The best way of doing it is by utilizing a plugin. This process is explained previously mentioned in this report.
Summary
Editing a header can mean inserting tailor made code or customizing the header template, and these issues need to be differentiated.
The easiest way to customize a WordPress header template in any theme is to use a plugin. For executing it manually by enhancing the template code, a excellent understanding of HTML, CSS, and PHP is a ought to. The total web page enhancing function is also a fantastic alternative, but it is still in Beta and functions for a pretty restricted amount of themes. Nevertheless, lots of themes have a header and footer editor that allows buyers customize almost everything inside these sections.