Disclosure: This post could consist of affiliate backlinks. Paying for a products via 1 of these one-way links generates a fee for us at no added expenditure to you.
WordPress is just one of the most versatile, strong, and practical Content Administration Methods (CMSs) out there nowadays. When it will come to creating your internet site with WordPress, you have two major alternatives. The initial is to use the designed-in block editor, and the next is to use a WordPress page builder.
There are pros and drawbacks to each and every choice. The ideal resolution will count on the distinct types of functions and tools you are hunting for and your experience degree. The much more you comprehend how each and every operates, the much easier it will be for you to make a decision which is ideal for you.
In this publish, we’ll start out by introducing you to the WordPress block editor and WordPress web page builders. Then, we’ll break down 6 important elements and variations to contemplate when selecting involving them. Let us jump in!
An Introduction to the WordPress Block Editor
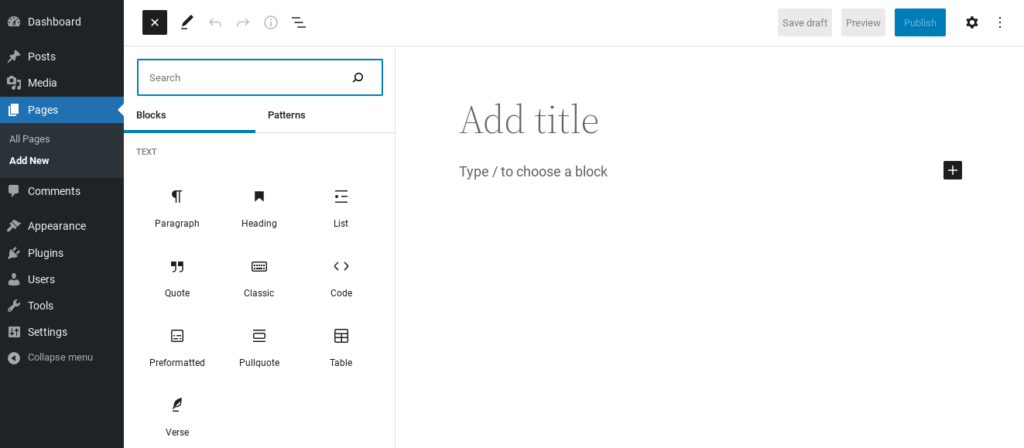
The WordPress block editor, also acknowledged as Gutenberg, features a fairly new way to edit articles in WordPress. 1st introduced in 2018 with WordPress 5., it is now the default editor of the CMS, with new features remaining extra on a regular foundation:

Relatively than operating with a solitary substantial text spot as with the Typical Editor, the block editor makes it possible for you to split your written content up into lesser segments or “blocks.” This tends to make it less complicated to rearrange your articles, insert multimedia elements, and much more.
A different advantage of the block editor is that it arrives crafted-in with WordPress Core. This usually means that as very long as you’re employing WordPress 5. or later, you do not have to put in a 3rd-occasion plugin to use it.
An Introduction to WordPress Site Builders
A WordPress web page builder is a plugin or concept that lets you to develop customized internet pages or posts without having obtaining to code. This can be handy if you want to make a special format for your internet site or if you are not relaxed coding.
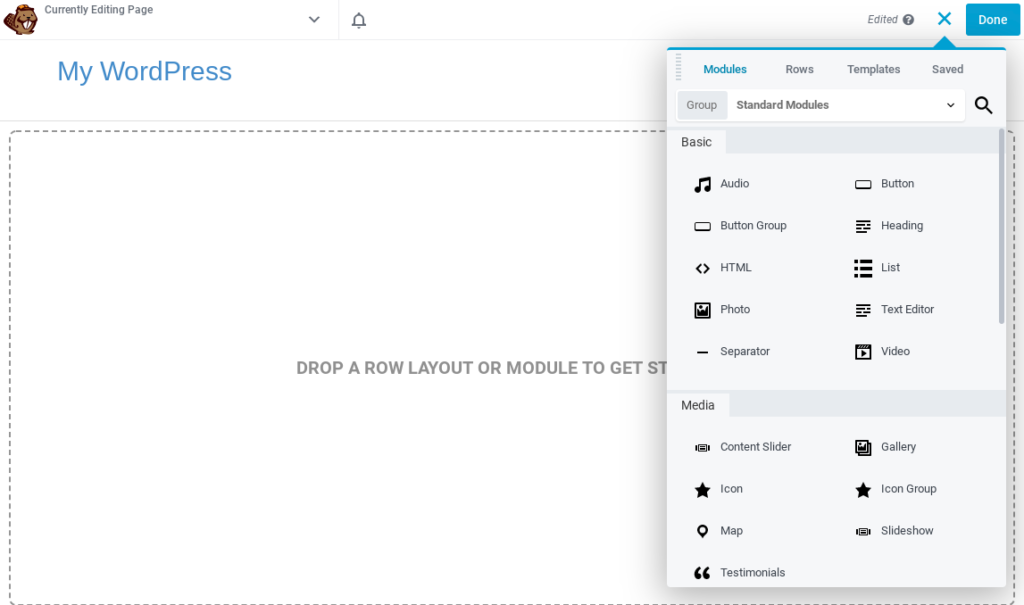
Site builders are drag-and-drop instruments that allow you conveniently prepare your layouts, include or edit material, and style professional pages that search and functionality wonderfully. Some preferred WordPress web site builders involve Divi Builder, Visible Composer, and Beaver Builder:

The actual functions and operation that come with site builders will depend on the instrument you pick. However, for the most element, you can obtain a library of commonly utilised factors, as properly as pre-produced layouts and templates.
In common, site builders frequently present a great deal more versatility and customization in conditions of style and design and styling alternatives. They’ll generally perform with any WordPress topic and enable you training full regulate in excess of the appear and feel of your internet pages with out touching a line of code.
Nevertheless, some consumers may well locate it complicated to use a WordPress web site builder if they’re not common with its Person Interface (UI). Whilst most are developed for newbies, there may perhaps be a bit of a studying curve associated.
Block Editor vs. WordPress Webpage Builders: 6 Essential Variances and Factors to Look at
Now that we’ve coated what the block editor and web page builders are let’s dive a little bit further to examine the important discrepancies and nuances concerning the two. Down below are six essential variables to contemplate when evaluating the block editor vs. WordPress page builders.
1. Front-Finish and Back-Stop Modifying
One of the major variations amongst the block editor and WordPress web page builders is that the former does not present a great deal in terms of entrance-conclusion modifying. Gutenberg is built to make the back again-close modifying knowledge very similar to front-conclude editing. Nevertheless, to basically see what the last outcome will glance like for site visitors, you continue to need to click on on the Preview button.
Conversely, website page builders ordinarily offer you a entire front-stop editing experience. You can make and personalize your web pages applying a reside preview interface, so you can see the adjustments immediately as you’re building them.
2. Drag-and-Fall Features
Equally the WordPress block editor and web site builders occur with drag-and-drop features. Nevertheless, the block editor is a little bit extra restricting. With it, you can only drag and drop blocks in specified spots.
On the other hand, website page builders let you use the drag-and-drop features wherever on the page. You can insert and rearrange blocks and widgets, as properly as modify the styles, top and width, and more.
3. Themes, Templates, and Layouts
You can use the WordPress block editor to modify your site’s topic. Nonetheless, to do this, you are going to have to have to have a WordPress concept that supports comprehensive-web-site editing. There are also block themes that you can use. A person of the downsides is that any changes you make to your topic utilizing the block editor will disappear the moment you adjust to a diverse theme.
On top of that, when constructing posts and webpages working with the block editor, you are confined to the structure of your concept. Though you can personalize the content, the standard layout of the concept (header, footer, sidebar, and so forth.) will remain the similar. You can incorporate tailor made CSS to make some modifications, but it does not automatically override your theme’s styles and configurations.
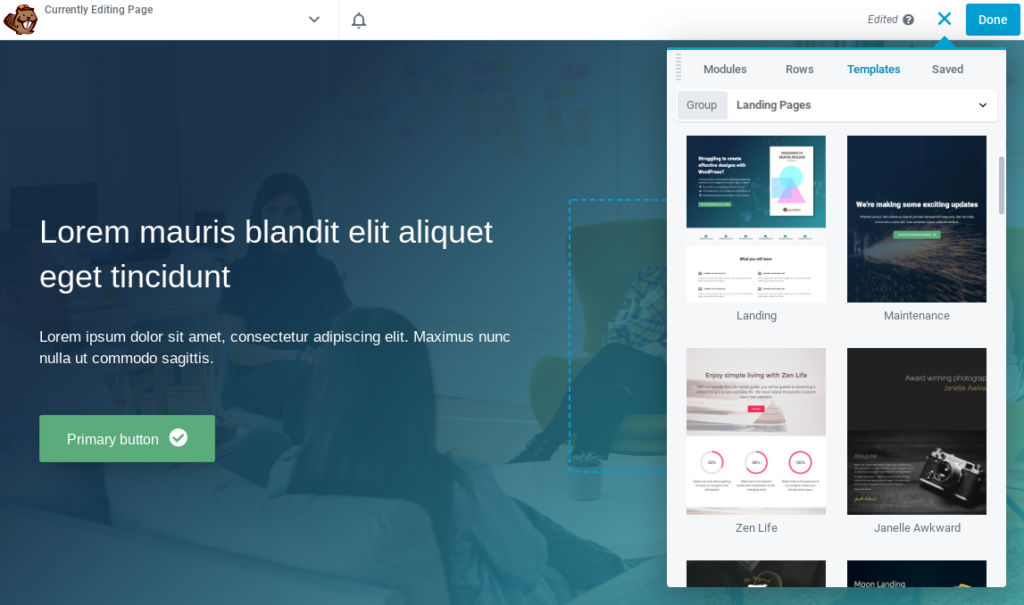
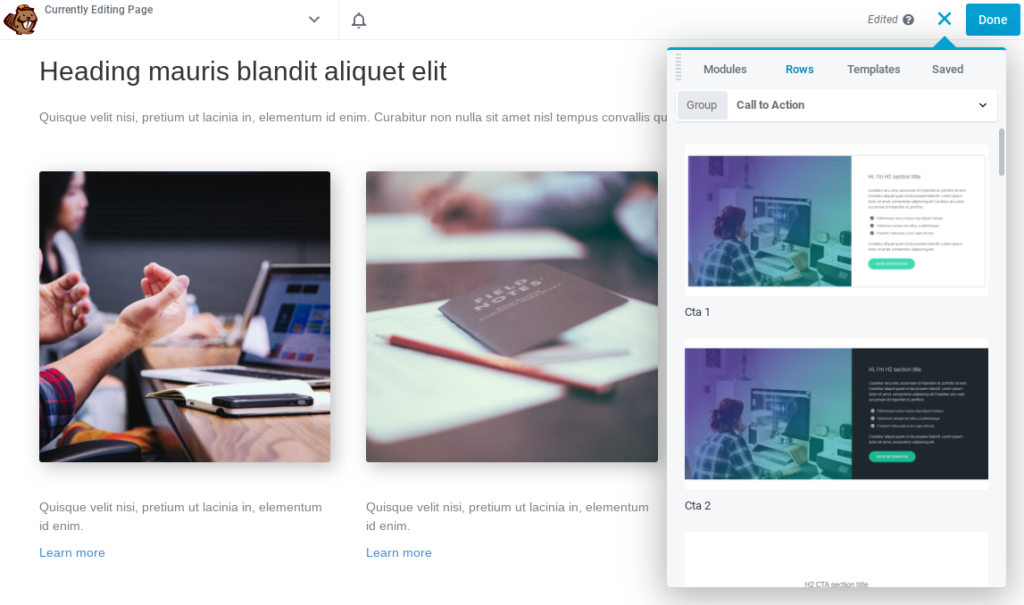
With WordPress page builders, this is not the situation. Several appear with completely ready-manufactured templates that you can use for pre-created inner web pages and layouts. Then, you can very easily substitute the placeholder content material with your have info and media, streamlining the process of making your website:

The premade sections, modules, and templates aren’t constrained to your theme for styling. You are going to have total control in excess of the customization of your web site layout.
In addition to personal blocks, you can also conserve complete rows, sections, and templates to use later. Additionally, you can transform your topic devoid of owning to get worried about it affecting the styling of your web pages, such as the headers, footers, and sidebars.
4. Blocks and Widgets
The block editor gives a good established of blocks that can be used for the most common web page features, including options for:
- Headings
- Paragraphs
- Pictures and galleries
- Embeds
- Offers
- Social icons
Although the blocks do appear with styling and formatting alternatives, including the capability to include columns, they can be somewhat confined. To insert innovative styling and formatting, you would need to insert your own customized CSS, which isn’t ideal for those people who aren’t acquainted with coding.
The block editor also allows you save and reuse unique blocks for upcoming use and make block designs, which are beneficial if you want to implement them on other sites. It also incorporates an Application Programming Interface (API) that builders can use to make their have tailor made blocks.
Even though the block editor provides a ton of blocks, page builders ordinarily occur with lots of additional choices. Commonly, this includes more elaborate blocks these as those for:
- Sliders
- Countdown timers
- Carousels
- Slideshows
- Recommendations
- Get in touch with To Action (CTA)
- Pricing tables
- And a lot additional
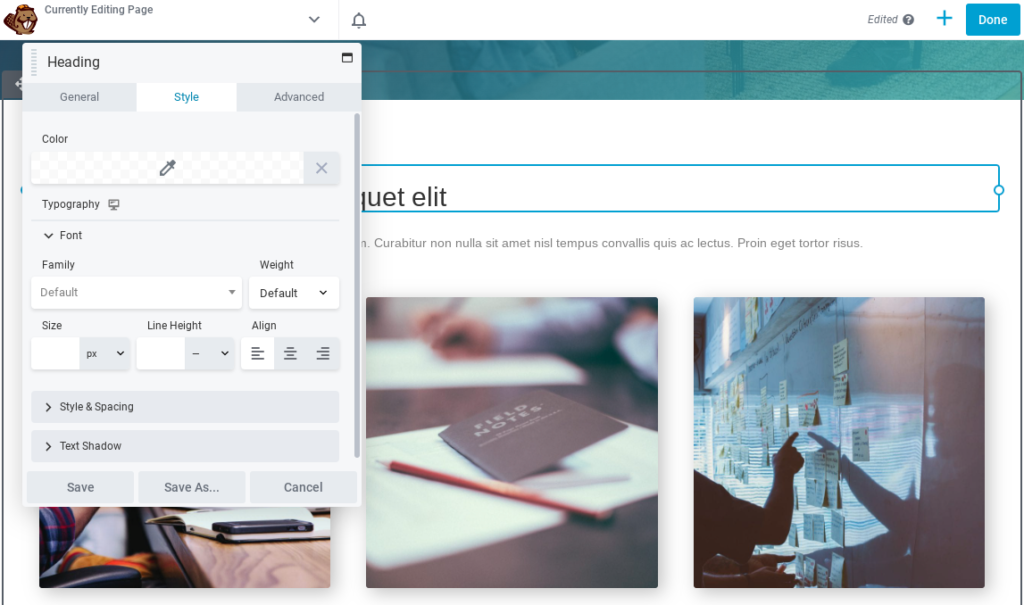
Web page builders also generally give you a lot more block customization functions:

For example, you can adjust the sizing and peak, adjust the history shades, add gradients, etcetera. You can also insert shadows, outcomes, and even your individual CSS.
5. Usability and Efficiency
The block editor is designed to be more user-pleasant and intuitive than the classic WordPress editor, and it provides far more command more than the format and design of your material. It can be made use of by each starter and experienced WordPress buyers.
The block editor is also faster and more lightweight than most site builders, which implies it will not slow down your web site. On the contrary, employing a page builder consists of setting up a 3rd-occasion plugin.
This implies you will want to take compatibility into account. You are going to need to have to make certain the website page builder you use is supported by your current variation of WordPress and works properly with the other plugins put in on your web-site. To stay clear of any protection challenges, it’s also crucial to assure your web page builder is produced applying clear code and that it is actively maintained and updated.
It is also significant to hold in brain that you may possibly not want all of the applications and options that occur with a specific page builder. If that’s the circumstance, you may perhaps be incorporating unneeded data files, scripts, and code to your web site. This may gradual down the performance of your web-site considerably extra than the typical block editor would.
6. Web-site Ambitions and Spending plan
Both the block editor and WordPress web site builders are intended to make producing and editing web page content less complicated. The block editor is meant for everybody, from bloggers to businesses.
However, WordPress site builders occur with a broad variety of pre-developed widgets, blocks, and templates that can be far more oriented to specific aims:

For occasion, you can locate pre-manufactured aspects and layouts developed to boost conversions and crank out potential customers. Therefore, they can be suitable for e-commerce web sites, corporations, organizations, and substantially far more. Also, website page builders can be an fantastic decision if you prepare to generate a good deal of landing web pages, lead capture sorts, and so on.
Finally, it’s also significant to consider your funds. As you may possibly have guessed, the developed-in WordPress block editor is free of charge to use.
On the other hand, there are distinct page builder solutions to pick out from, and not all provide the very same features or features. Whilst there are no cost variations offered, most website page builders call for a top quality plan or subscription to unlock the full suite of functions. That stated, the rate is usually effectively truly worth the investment decision when you consider all of the instruments that you get.
Conclusion
The block editor and WordPress site builders are both of those excellent instruments for developing and designing a site. On the other hand, there are some important variances among the two that you need to be informed of right before selecting a person for your challenge.
Ultimately, the very best alternative will count on your demands and tastes. If you want to make tailor made web pages or posts devoid of coding, or you have to have more format solutions than the block editor features, then a WordPress webpage builder may well be a superior solution for you. However, if you’re cozy coding or you want to stick inside of indigenous WordPress operation, then you may perhaps choose for the block editor.
Thanks for looking through this guide on employing the block editor VS a WordPress web page builder. Please share it with another person else if it helped you out these days.
