Searching for the best way to add WooCommerce compare products functionality to your store? 🤔
Offering a robust catalog of products can help you reach a larger audience. However, your customers may struggle to make a purchase if they’re faced with too many options, which is where a comparison feature can be helpful.
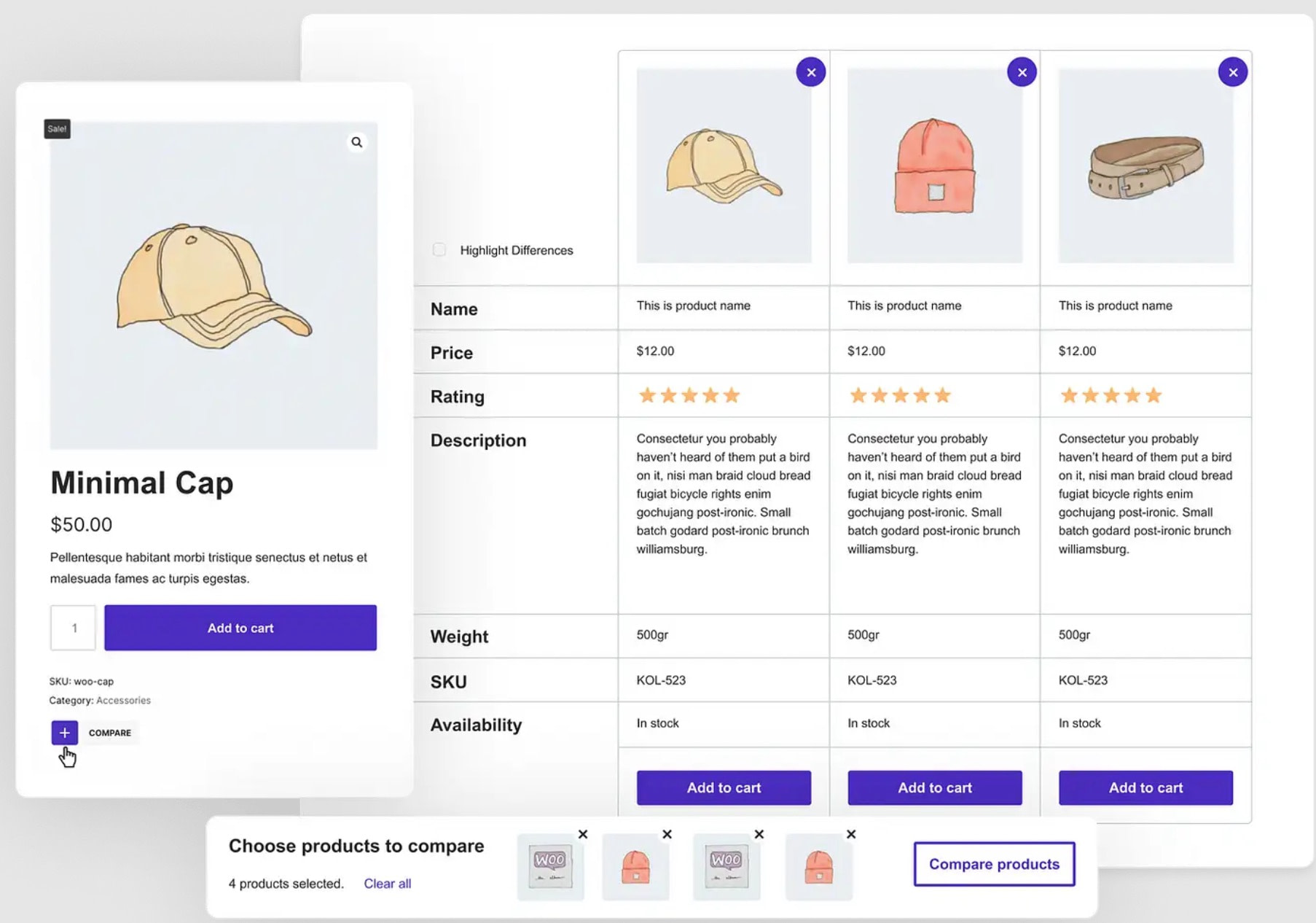
In this post, you’ll learn how to use the Sparks for WooCommerce plugin to create a customizable WooCommerce compare products table that looks something like this:

Customers will be able to easily add products to the table by clicking an icon on the shop or single product page. What’s more, you can customize all the details and designs according to your needs.
Why you might want to add a WooCommerce compare products feature
If you want to grow your online store, expanding your product selection can be an effective strategy. When you offer more products, you can attract a broader demographic by appealing to different price points and preferences.
Plus, you might unlock opportunities for cross-selling and upselling. As a result, you’ll be able to boost your conversion rates and average order value (AOV). However, you might struggle to reap these benefits if your customers are overwhelmed by your selection.
In fact, studies show that online shoppers are already dealing with search fatigue [1]. Therefore, a large catalog might make things worse.
That’s where a product comparison table comes in handy. This feature can be particularly useful when you offer similar products with different technical specifications.
For instance, the popular audio equipment company Bose lets you check a box to compare as many as four products:

This generates a horizontal panel at the bottom of the page where you can view the items you selected. Then, when you click on the Compare button, you’ll get a custom comparison grid:

This allows customers to easily compare things like auxiliary jacks, pairing potential, and Bluetooth options – all in one place! Some product comparison tables even feature advanced navigation elements like sticky headers:

This way, when you scroll down to peruse a lengthy list of product details, you won’t lose track of which product is which. This can majorly enhance the user experience (UX) and prompt customers to hit the Buy now button.
Unfortunately, there’s no built-in WooCommerce compare products feature. However, you can use a plugin that offers this feature.
How to set up WooCommerce compare products functionality
As you can see, you can gain tons of benefits when you add WooCommerce compare products functionality to your store.
👉 Now, let’s look at how to create a sleek product comparison table in just a few steps!
Step 1: Install and activate Sparks for WooCommerce
Since WordPress doesn’t come with a built-in product comparison table, you’ll need to choose a premium tool like Sparks for WooCommerce to get this handy feature. Our plugin enables you to design a custom comparison table for your online store:

It also comes with a collection of tools designed for optimizing your online store and boosting conversions. For instance, you can create wishlists, display advanced product reviews, and more.
To get started with Sparks for WooCommerce, you’ll need to choose a subscription plan and sign up. Then, you’ll be able to log into your account and download the file for the premium plugin.
After that, go to your WordPress dashboard and navigate to Plugins > Add New. Then, click on the Upload Plugin button at the top of your screen:

Select Choose file and upload the plugin file you’ve just downloaded. Then, click on Install Now followed by Activate.
Finally, you’ll need to go to Settings > Sparks. Enter your license key and hit Activate. Now, you’re ready for the next step!
Step 2: Activate and configure the Products Comparison module
As we mentioned earlier, Sparks for WooCommerce comes with a whole suite of ecommerce features. These are conveniently organized into a Modules Library, so all you have to do is turn them on.
To activate the Products Comparison module, you’ll need to go to Settings > Sparks to access the Sparks Options page:

You should see the Products Comparison module right away. Simply click on the Activate button.
Now, a Configure link will appear. However, before configuring the comparison table, let’s see what it looks like on the front end with the default settings:

Currently, all the products feature a plus symbol (+), which is the Compare Icon. When you select your items, you’ll see them listed at the bottom of the screen:

Then, you can hit Compare. The custom list appears on a dedicated comparison table page and shows details like Name, Price, and Rating:

To remove products from the list, simply click on the X in the upper right-hand corner of each item.
Scrolling down, you can check out additional details and add items to the cart:

To customize the appearance of your comparison table, return to the Sparks Options page and hit Configure in the Products Comparison panel. Under General Settings, you’ll need to choose where your product comparison table will appear:

By default, Sparks for WooCommerce uses a dedicated Comparison Table page. However, you can change this by selecting another page from the dropdown menu.
You may also want to change the maximum number of products a user can compare. Additionally, you can adjust the position of the compare checkbox. You have the option to place it at the top or the bottom of a product image.
Step 3: Customize the style and layout of your table
You may have noticed that all the new visual elements generated by the Products Comparison module fit seamlessly into your site’s design. That’s because all their colors are inherited from your theme’s color palette.
Still, you may want to tweak the visuals to better match your brand or the needs of your customers. In the Sparks settings page, find the Table Style row and click on the arrow to expand your options:

Here, you can modify the background, text color, borders, and more. Simply select an option from the pre-established colors or enter a custom hex code. You can also toggle a button to enable alternating row colors.
Further down, you can restrict categories and modify your table’s layout. Just click on the Table Layout row to see your options:

Here, you can re-order your fields or hide them by clicking on the eye symbol. When you hide a field, it will move to the bottom of the list and become grayed out. Finally, you can change your Table View Type to either a row or column.
Step 4: Personalize your product table with more features
As you might notice, there are a few additional ways you can personalize the product comparison table. For instance, you might want to add a “related products” section. This will enable you to cross-sell to your customers and maximize sales.
You also have the option to customize your sticky bar’s colors and buttons:

Remember, the sticky header is a crucial design element, as it makes your product comparison table easier to navigate.
Last but not least, you can choose a sleek compare button for your table:

Note that your edits will be saved automatically. When you’re happy with your changes, you can go ahead and preview your product comparison table!
Set up a WooCommerce compare products table today
As your ecommerce store grows, you may decide to add more products to your catalog, giving customers more choices. This can help you expand your customer base and increase your revenue. However, some shoppers might get overwhelmed by all these choices.
Luckily, you can add a WooCommerce compare products table to your store in four easy steps:
- Install and activate Sparks for WooCommerce.
- Activate and configure the Products Comparison module.
- Customize the style and layout of your table.
- Personalize your product table with more features.
🛍️ For some other ways to improve your store, you can also browse 👉 our collection of the best WooCommerce plugins for all different types of use cases.
Do you have any questions about how to compare products in WooCommerce? Let us know in the comments section below!