There have most likely been instances when you needed to hide part of your web site, whether or not it was sales info or a thing illegal.
Just kidding. 😅
But jokes aside, you likely do require to hide some sections from non-registered end users — for occasion, the My Account menu or Wishlist webpage. Apart from, you may face this issue when making the site template and recognize the requirement to make one particular for a distinct web page. It is genuinely tiresome and time-consuming.
However, Elementor — the plugin we all like for its overall flexibility — enables us to established almost everything as we need on our internet websites with fewer exertion. Let me introduce Dynamic Visibility for Elementor, which will make your everyday living a lot easier.
Desk of Contents
What is Dynamic Visibility?
Dynamic Visibility is a module that permits you to configure visibility logic for Elementor. You can set dynamic visibility parameters for widgets, sections, and aspect columns.
In these types of a way, you can hide critical blocks based mostly on whether or not the consumer is registered or not. You can also incorporate a content material column only for viewing on cellular equipment but hidden on the desktop model.
But it can do even far more than that. For instance:
You can screen some sections of the web page based on the user’s login standing or other particular situations. If you are functioning on a precise segment, you can disguise viewing by the standard general public.
A person far more point that exhibits why dynamic visibility rocks. ⚡
Elementor delivers us with the remarkable flexibility to build templates and uniquely customize each and every webpage. However, occasionally your web-site demands you to use various website page layouts dependent on the situation. Or, almost certainly, you will need to make just a few modifications on 1 site, etc.
In this scenario, with Elementor visibility control equipment, you won’t squander time duplicating data or building the similar modifications in multiple locations. Somewhat than building dozens of templates to satisfy the necessities, apply dynamic visibility for Elementor and disguise essential sections on any web page.
This offers you total regulate around every aspect on the web site. Gain!
Which is How It Is effective — Use Cases
You may possibly say: Alright, this is good, but how does it glimpse in exercise? Is Elementor visibility handle only about hiding registration varieties from logged-in consumers?
Very well, no. This aspect displays or hides any section of your internet site, from a basic Login or My Account section to multi-standards visibility regulations. Here are quite a few illustrations where this can be really valuable:
- Showcase specific promotions only on weekends.
- Established up exclusive price cut discount codes for subscribed consumers only.
- Display a particular photo gallery only to the respective clientele.
- Display unique navigation menus both to registered users or non-registered types.
- Display screen holiday notices or a unique message only for logged people.
- Personalize each web page webpage for a certain group of people, relying on their job, status, or even age with the support of Elementor visibility manage.
Let’s search at some other illustrations.


Suppose you released a site for some small small business, say a cake shop. You are closed each Monday and Tuesday. Of program, you can update the operating several hours info every single Sunday night, placing a information about remaining closed. Then, you will need to get rid of this concept on Wednesday early morning to demonstrate you are open.
It is needless and tiresome function, and, by the way, human elements are unable to be excluded. For case in point, the worker responsible for it may possibly at times overlook. As a substitute, configuring a conditional exhibit and displaying the essential information on specific days is more responsible and successful. This is how dynamic visibility for Elementor can make the process less complicated.
An additional use case: if the person is logged in, really do not display them a pop-up with “Become a member” or “Register now” text. But if the person is not logged in, you can set a Subscribe Form widget to be noticeable for them.
Let’s consider some a lot more examples.
Imagine you have a grocery store or shipping internet site (or both blended). When a customer visits it, they will see a pop-up with a sort to deliver their day of birth or a switcher to decide on that the customer is of the authorized age. When the customer submits this variety and is not of full age, tobacco-connected items and liquor are hidden from the major menu (if you set up a mega menu) and footer. All advertisements with these merchandise are hidden, way too, as properly as people sections on a shop page.
And lastly, suppose you have a website with instructional information, e.g., courses. You can configure the dashboard dependent on:
- users’ roles (admins or not)
- students’ degree (to present them Basic courses, and many others.)
- give a check for the initial entry end users to check out their stage
- create a training course web site in which the lessons are opened only if the past types are done
- open some new menu entries when the user reaches a particular degree
- insert a promo of the associated programs, in circumstance the user marked their degree or chosen the classes they passed.
Over-all, there are lots of possible use situations for the Elementor visibility manage attribute.
You can configure dynamic visibility for Elementor with various plugins. Most of them give you finish adaptability to exhibit or cover any aspect of articles centered on the screen rules you set.
JetEngine by Crocoblock
The 1st tool I will mention is — no shock — the JetEngine plugin. Just after enabling the Dynamic Visibility for Widgets and Sections in JetEngine’s configurations, you will be in a position to define Elementor visibility management parameters for numerous website page features. Dynamic visibility for Elementor is located in Innovative options, which appear when you click on on any ingredient, part, widget, etc.
Be aware that Dynamic Visibility is toggled on for just about every element separately, which offers extra overall flexibility in configuring site components. Also, JetEngine’s visibility module offers numerous contradictory Ailments, so be cautious not to mix them up.
The module gives two choices:
- Show aspect if problem met – indicates that if the demands you established for the factor are fulfilled, it will be exhibited on the front conclusion.
- Conceal component if ailment satisfied – in this scenario, if the situations are persuaded, the element will be hidden.
Do not get frustrated with only two possibilities — with some evaluation and creative considering, there are nearly limitless choices of how to established all the things up on the website page. For example, you can pick out and set General ailments, JetEngine unique, Consumer, and Posts. This report from Awareness Base presents a thorough description of every issue. So you can determine the procedures for Switcher fields, outline no matter whether the users can add the posts, exhibit components that are referred to a specific submit style, display any part only on the Archive pages or web pages hooked up to a unique taxonomy, and so on.
Just after location up disorders, you have to have to outline the Relation that also has two solutions:
- AND – visibility rule will get the job done only if the predefined conditions are satisfied
- OR – visibility rule will do the job if any of the predefined disorders are satisfied.
Professional tip
The Relation alternative presents far more versatility for environment up visibility logic for Elementor.
Also, with the Dynamic Visibility Column Resize alternative, you can resize the column in a segment. E.g., you disguise the still left portion, enable the choice and get an immediately aligned column. If you really don’t toggle this solution on, you are going to get the column that will take 50% of the width.
Together with this, you can define Elementor visibility command for JetEngine type fields, so it’s easy to adapt them to the website’s requirements. For case in point, you can display screen or conceal the type dynamically, fill it with the pre-established knowledge, or even set several rules for every section of the sort. Therefore, based on the user’s purpose, no matter whether they are logged in or not, it is doable to display screen the types that accommodate them.
And finally, Crocoblock gives a cost-free extra plugin, JetEngine — Custom made visibility ailments that registers tailor made ailments for the Dynamic Visibility module. With its enable, it is attainable to exhibit/hide sections/columns/widgets only for the writer of the write-up with the affliction “Is submit by present-day user” or demonstrate/cover sections/columns/widgets depending on which standing the article with the “Post Status” situation has.
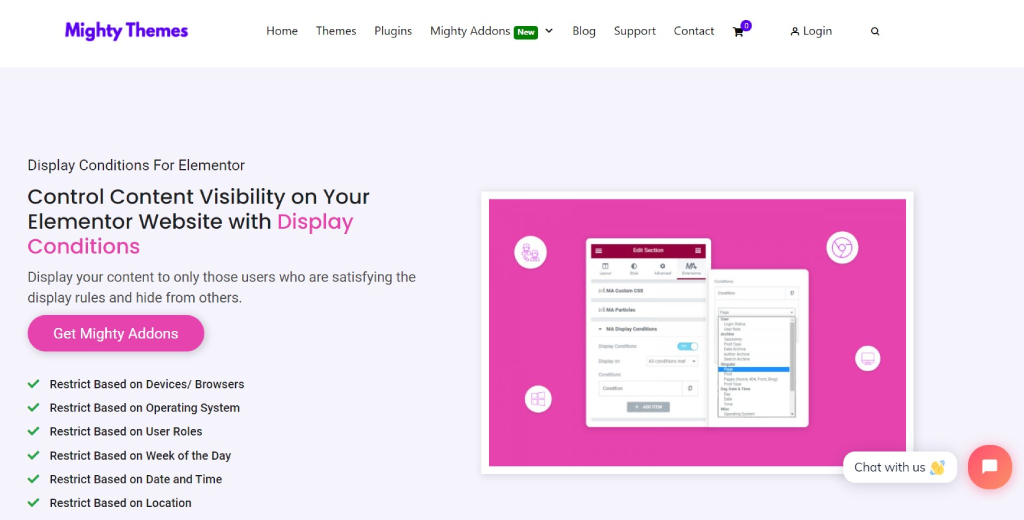
Show Situations

Screen Conditions by MightyThemes promise that you can display precise content to only the buyers who fulfill the show rule, like in the previous case. They offer you 20 Elementor visibility regulate selections. So, MightyThemes creates a established of procedures for some precise cases.
So, according to your demands, you can established:
- World wide web browser show procedures — define the preferred browser and showcase the material only to people users applying the one particular you established. All browsers are stated in the dropdown menu, so select and configure the situation.
- Date/Time screen policies — self-explanatory set day and time array for any rule and exhibit widgets/sections appropriately.
- Weekday display procedures — utilizing this rule, define on which specific day you will screen some banner or area with gross sales or a little something else.
- Running system display principles — showcase the information to the consumers with desired running techniques. With the assist of this ailment, you can cover or present widgets/sections even for Iphone/Android users only.
- Device-precise display screen procedures — relying on what product the people open the web page on, cell or desktop, you might want to clearly show or prohibit some information.
- Country-particular display regulations — established the disorders for focusing on the audience from a precise region. For case in point, suppose you want to exhibit the material to the consumers from the United Kingdom only. Include the region to the conditional rule on the particular portion and exhibit it appropriately.
- Person function exhibit principles — dependent on the user’s function, irrespective of whether they are Administrator, Subscribers, Authors, Editors, or else, determine the material they will/will not see.
- Archive show guidelines — MightyThemes designed this just one for establishing complicated web page constructions. Established a variety of publishing procedures thinking of Taxonomy, Article Varieties, Day, Creator, and Search.
- Singular web page screen guidelines — determine the circumstances for some certain pages, like 404 website page, residence web page, and so on.
- Advanced show rules — established more problems relying on the users’ IP, referrer, or Lookup bot. In this way, you can hide some information from Bots.
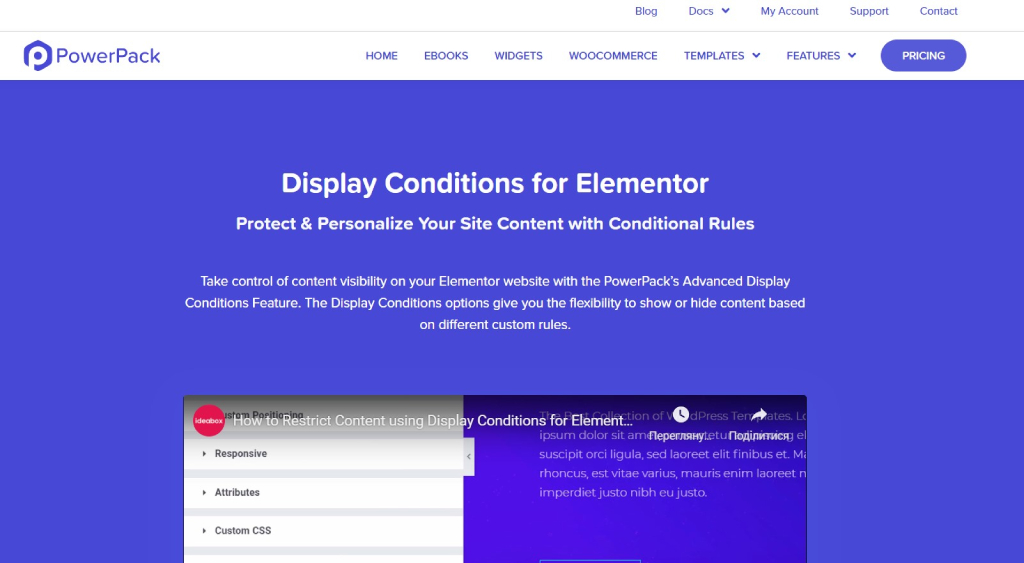
PowerPack

PowerPack offers just one extra tool for configuring visibility logic for Elementor — Screen Circumstances. This a person features several options for displaying or hiding sections and widgets and offers lots of circumstances to pick from. For illustration, with the assistance of Display screen Problems, you could demonstrate/conceal various website page attributes dependent on person role, date, time, user id, and many others. Thus, PowerPack lets you to established limits on widgets, posts, webpages, individual pages, custom post types, and submit attachments.
In just Display screen Conditions, the policies are divided into the pursuing types: Consumer, Date & Time, Site, Archives, & Misc. So any section or widget can be seen or concealed according to distinct consumer disorders.
Like the previous instrument, Show Ailments allows you to established display principles primarily based on:
- Consumer role — whether your customers are Directors, Subscribers, Authors, Visitors, and many others., you can personalize the internet pages for them, as well as for Logged In or Logged Out people.
- Set particular principles for Operating method and Browser — go to sophisticated Misc settings and decide on the suited OS/browser.
- Outline the display regulations for Existing Day, Present Time, Present Day and Time, or Precise Day, making use of Specific Working day Problem Logic.
- Configure situations for Archives and Web pages, setting the limits based on Taxonomy, Submit Style, Writer, Search, etc.
- Screen Innovative Custom made Fields to hide or display the contents based mostly on the field’s worth: Textual, Selection, True/Untrue, Post, Taxonomy, Day/Time.
The Bottom Line
Now you see that it is simple to configure Elementor visibility command, and it isn’t scary any longer. A wide variety of WordPress plugins will aid you personalize each website page element in accordance to the users’ roles and your purposes and make your web site extra adaptable.