Trying to set up custom product tabs for WooCommerce?
Custom product tabs let you add extra information to the single product page, such as size charts, tech specs, and lots more. 📈
If you want to customize a product tab in WooCommerce or add new options, you’ll need to either use a plugin or manually edit your active theme. As you might expect, the plugin route is the much easier choice.
How you can use custom product tabs for WooCommerce
Product tabs are an essential part of most online shops. If you check your favorite stores, you’ll probably notice each product includes multiple tabs that vary, depending on the item. That’s because not every product will benefit from the same tabs.
For example, let’s say you sell electronics and clothing. It might make sense for electronics to have a product tab describing specifics about voltage and safety. Meanwhile, for clothes, you may want to display a size guide.
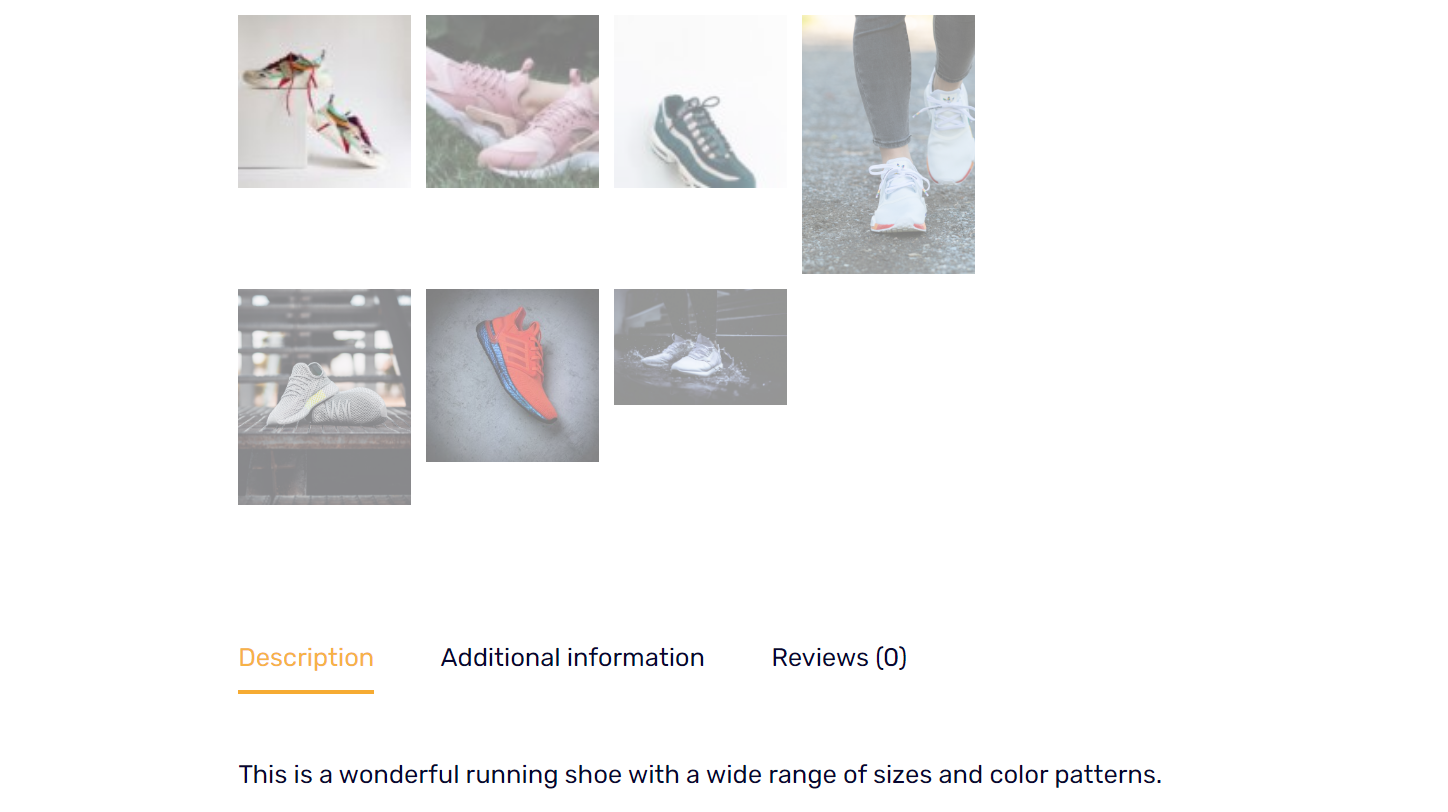
By default, WooCommerce only includes product tabs for a description, additional information, and reviews:

Whether these product tabs appear can depend on your theme. In any case, there’s a good chance that these default tabs won’t be enough for your store.
Here are a few things you can achieve when you customize product tabs in WooCommerce:
- Present specific product information. Every product is unique. Custom tabs can ensure that shoppers have easy access to all the distinct information they need, like Material and Care Instructions, Technical Specifications, etc.
- Enhance layout and aesthetics. Segmenting information into tabs helps maintain a clean, uncluttered layout. This can make the product page more visually appealing and easier to navigate.
- Boost SEO. Each custom tab provides an opportunity to include relevant keywords. This can enhance product visibility in search engines.
- Add cross-sells and upsells. Custom tabs like Related Products or You May Also Like can showcase other products that customers might be interested in. This can improve the user experience and increase the average order value, thereby boosting your revenue.
The real question when it comes to customizing product tabs in WooCommerce isn’t really why it makes sense to do so, but how. WooCommerce doesn’t include tab customization options and tweaking your theme’s code to include new sections can be complicated. That’s where plugins come in.
How to set up custom product tabs for WooCommerce in three steps
For this tutorial, we’re going to use the Sparks for WooCommerce plugin. Sparks adds several new features to WooCommerce, including the options to set up ‘wishlist’ functionality, show product variations, use announcement bars, and customize a product tab in WooCommerce.
Sparks lets you set up global product tabs that apply to all products. Or, you can set up rules to only display a certain tab on specific products.
To control all of the content in your custom product tabs, you can use the native WordPress Block Editor (AKA Gutenberg).
To follow along, you’ll first need to 👉 sign up for a Sparks plan. After that, install and activate the plugin. Then, you’re ready to go!
Step 1: Create a global product tab 🛍️
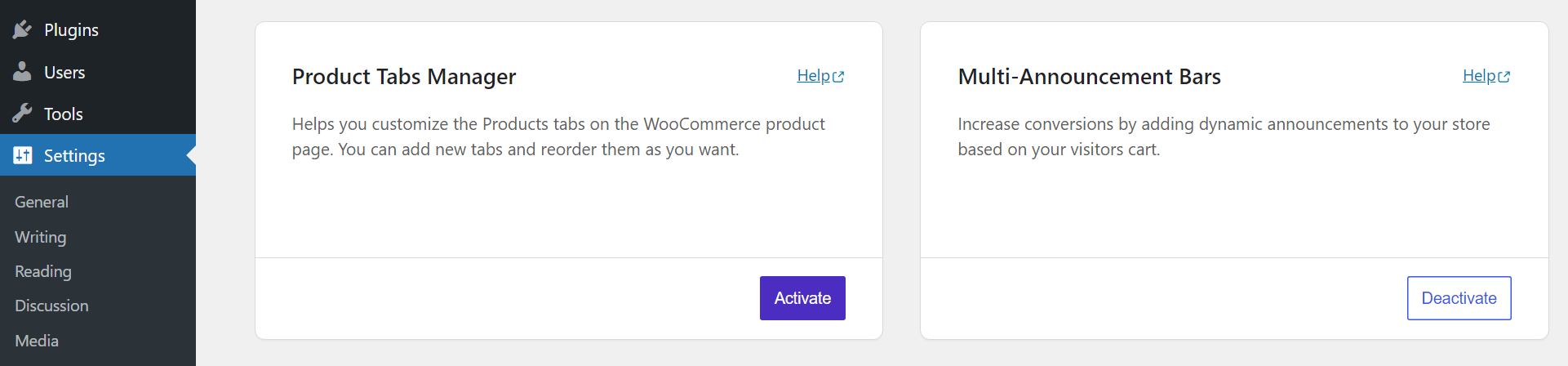
The first step is to create a global product tab. To do this, go to Settings > Sparks and click on Activate under the Product Tabs Manager option:

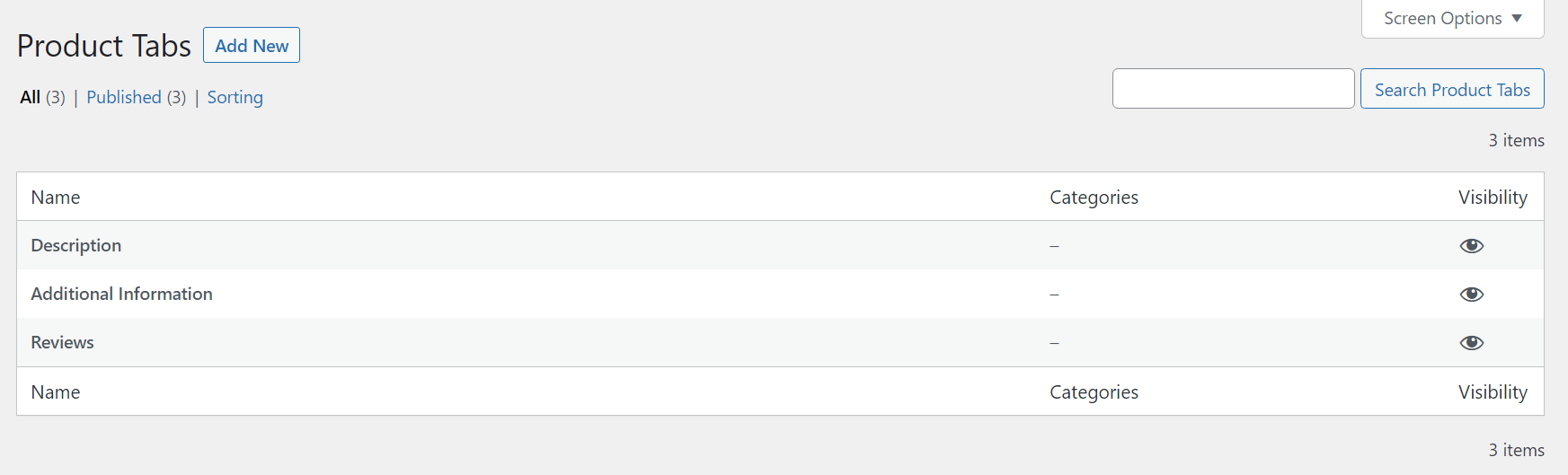
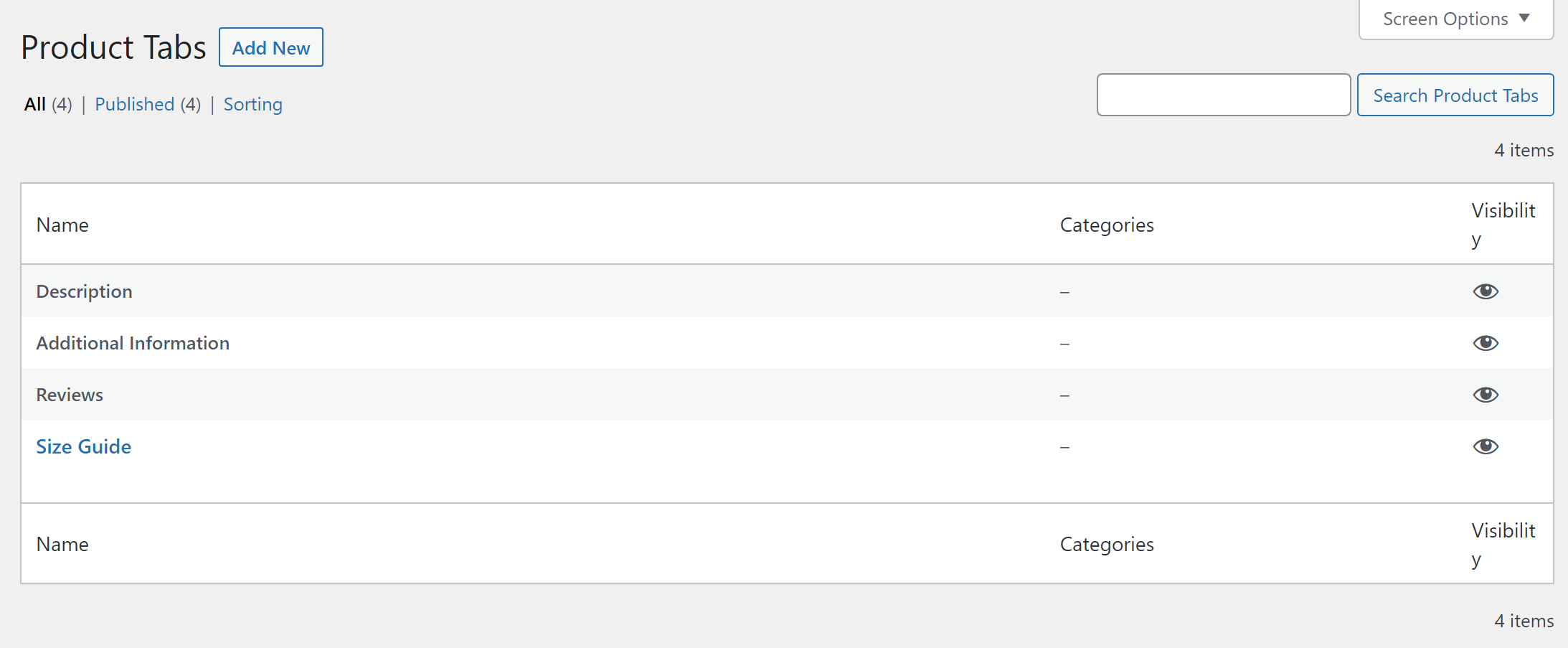
After activating that setting, go to WooCommerce > Product Tabs. This page will show you a list of the default product tabs in WooCommerce. Just click on Add New to create a new tab:

This will then open the Block Editor, enabling you to customize your new tab. Keep in mind that, by default, any tab you add using Sparks is global. That means it will appear for every product in your store unless you change its default settings.
Step 2: Customize the new tab using the Block Editor 🎨
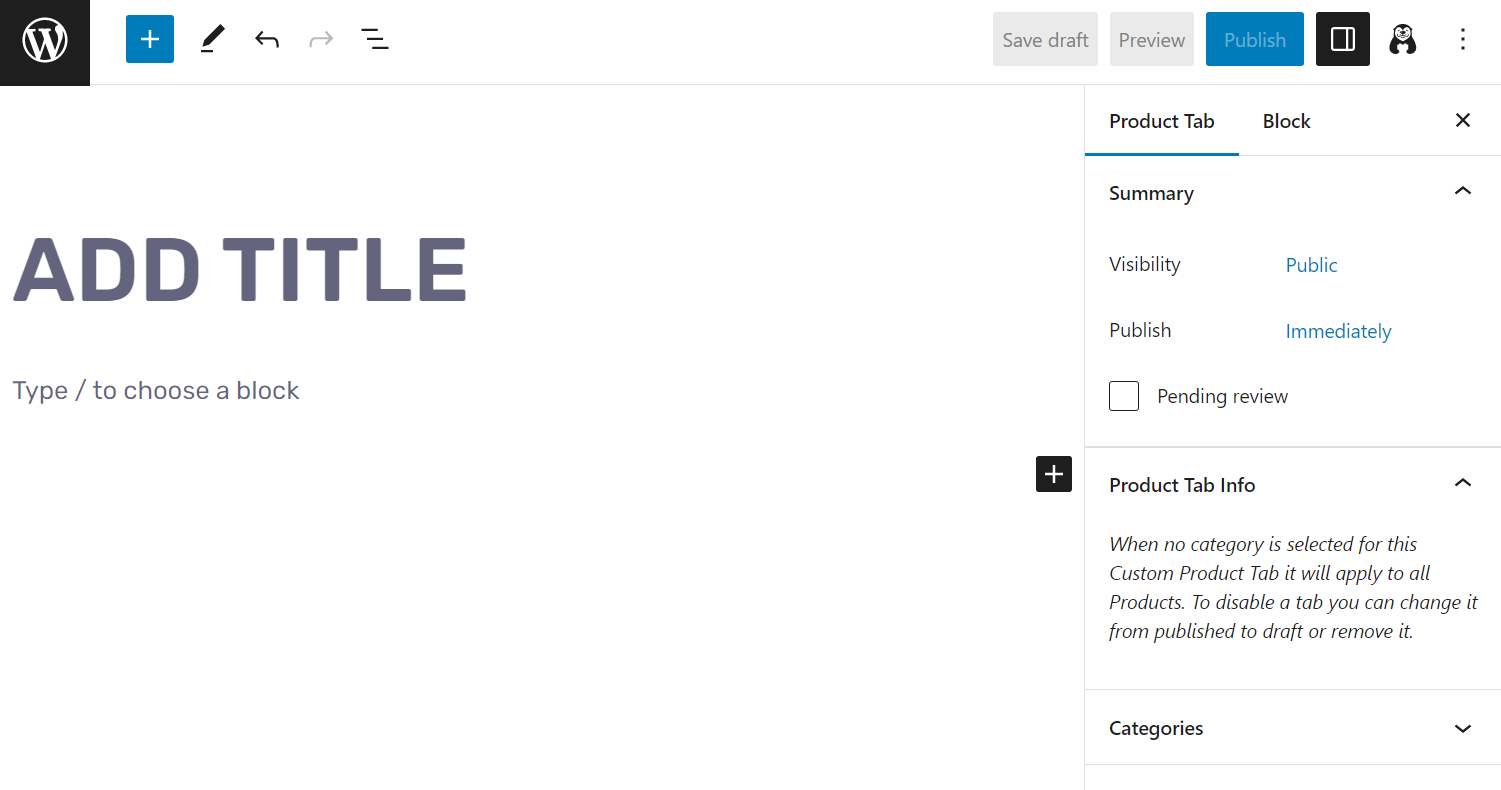
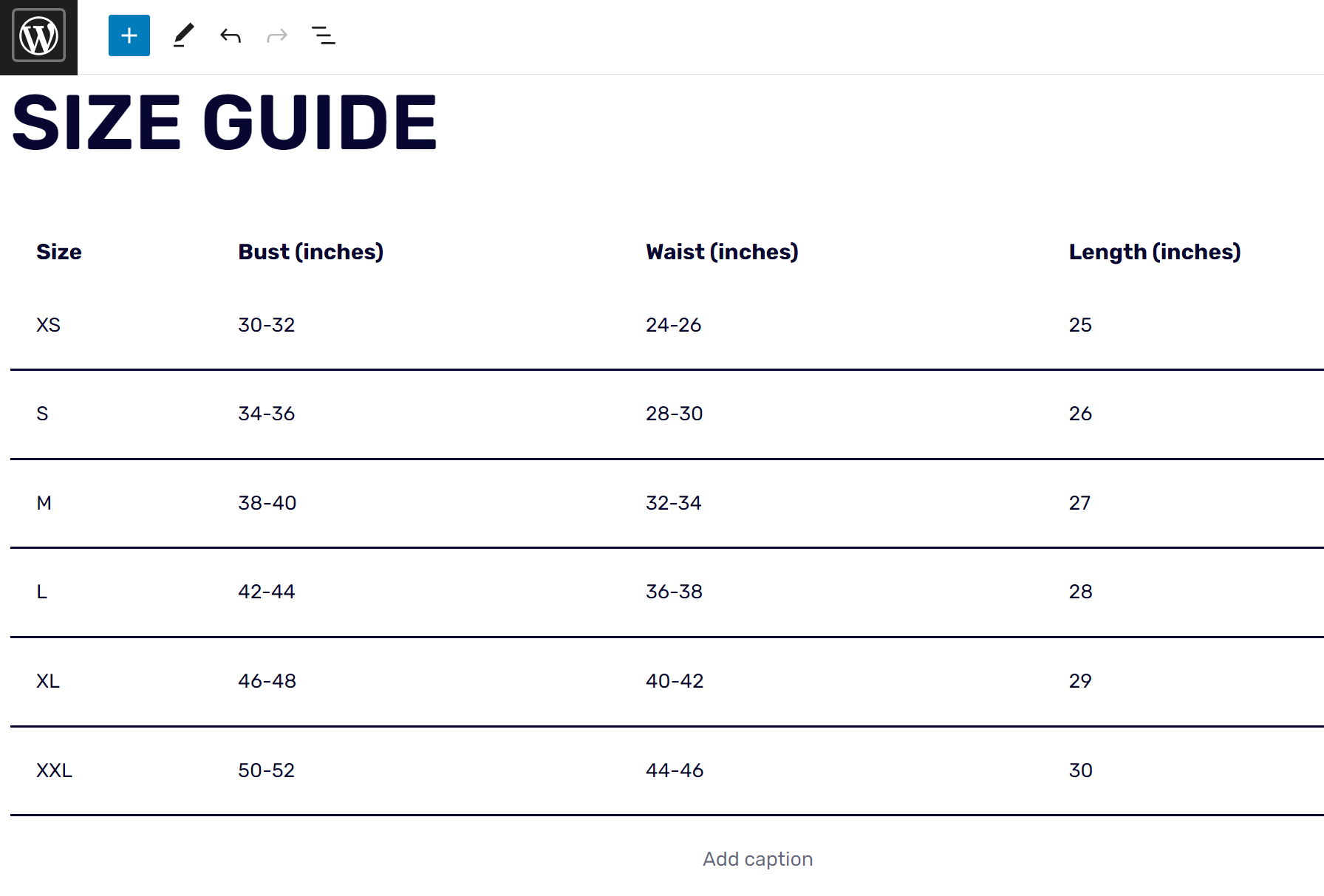
Sparks enables you to create and customize product tabs using the Block Editor. When you add a new tab, you’ll get the option to set a title and start adding blocks to it:

For our new tab, we’ll set up a size guide. This product tab option is perfect for any online clothing store:

What kind of tab you create is up to you. Since you have access to the Block Editor, you can use any base WooCommerce blocks or custom blocks available on your website.
Note that any tab you create will appear next to the default WooCommerce options. However, you can change the tab order, which we’ll show you how to do in a minute.
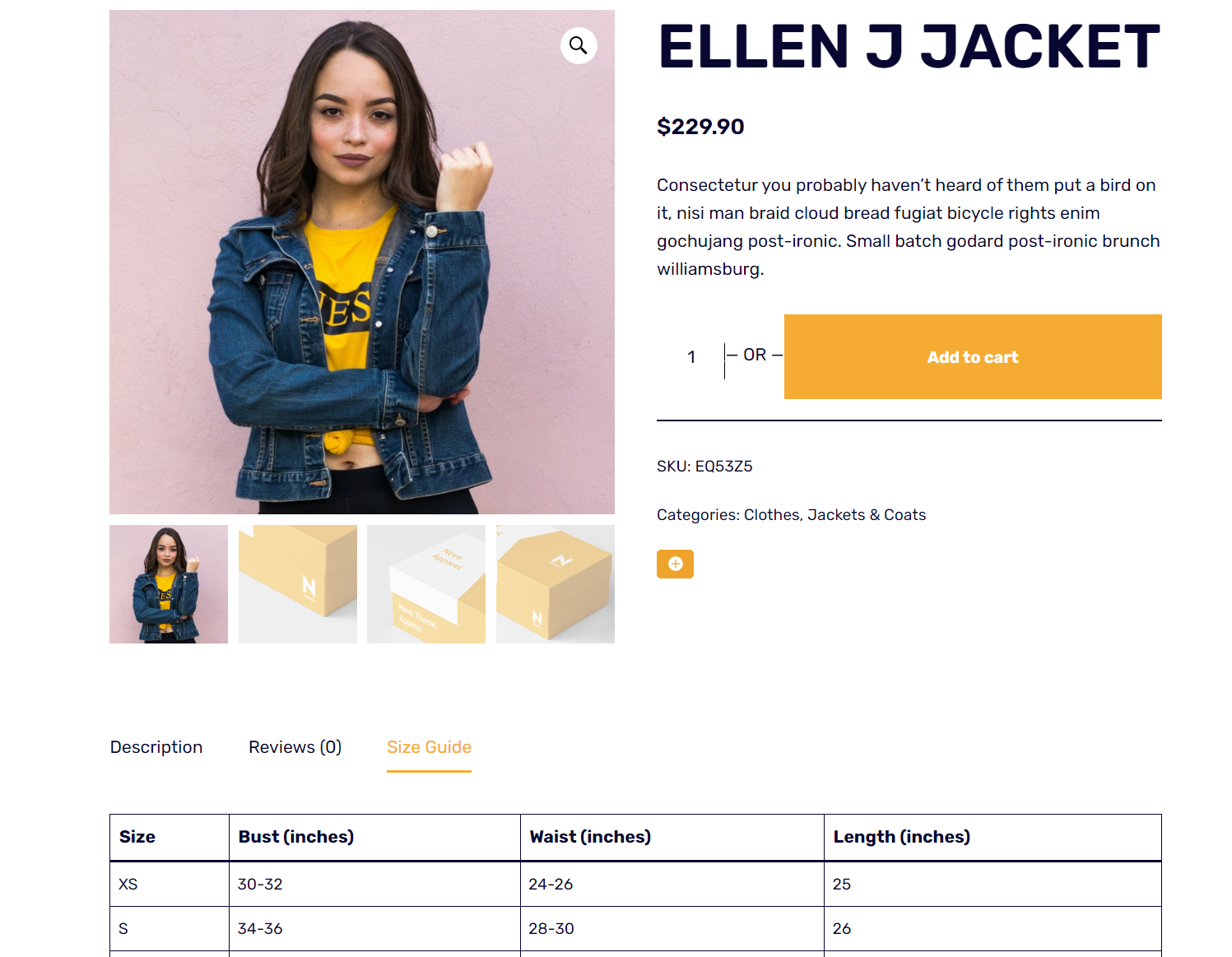
Here’s a quick look at what our new product tab created using Sparks looks like:

You’ll see that the new tab’s style matches the rest of the product page. If you want to tweak the design, you can always use the style rules in the Block Editor.
Also note that you can include as many blocks as you want in each custom tab. However, we recommend you don’t overload tabs with too many elements. You won’t want to distract from the core information.
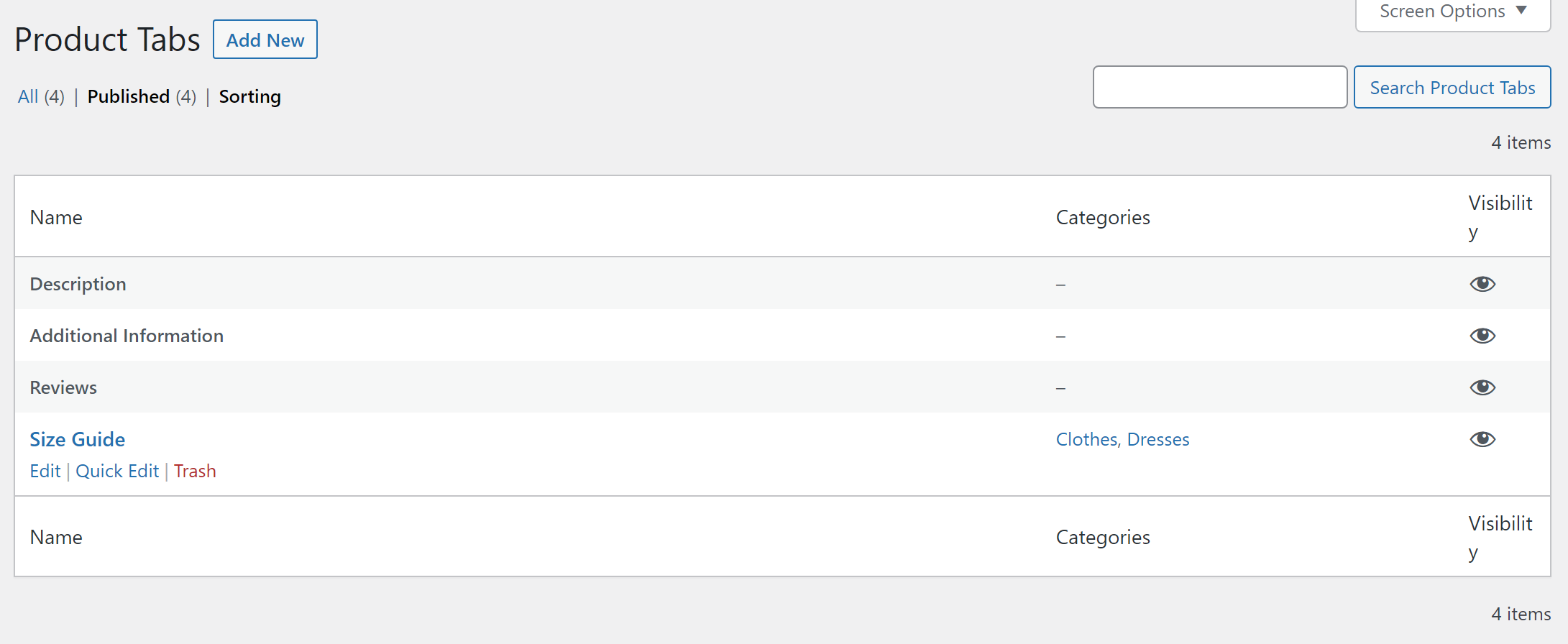
When you’re done editing the tab, click on the Publish button. Now, when you return to the WooCommerce > Product Tabs screen, you’ll see the new tab alongside the default WooCommerce options:

Sparks enables you to edit custom tabs at any time. But keep in mind that you can’t change the default WooCommerce tabs. That shouldn’t be a problem though, as the default tabs are useful for almost every type of online store.
Step 3: Configure which products display custom tabs 📋
By default, every tab you add using Sparks will appear for every WooCommerce product, on top of the default options. However, the plugin also lets you change this. You’re able to configure tabs so they only show for specific products.
This can be useful if you create custom tabs that don’t apply to every product type. For example, you may want to set up unique Size Guide tabs for different types of clothing. Sparks gives you full control over this aspect of your store by relying on product categories.
To configure which products display your custom tabs, return to the WooCommerce > Product Tabs page. Then, select the Edit option under the product tab you want to customize.
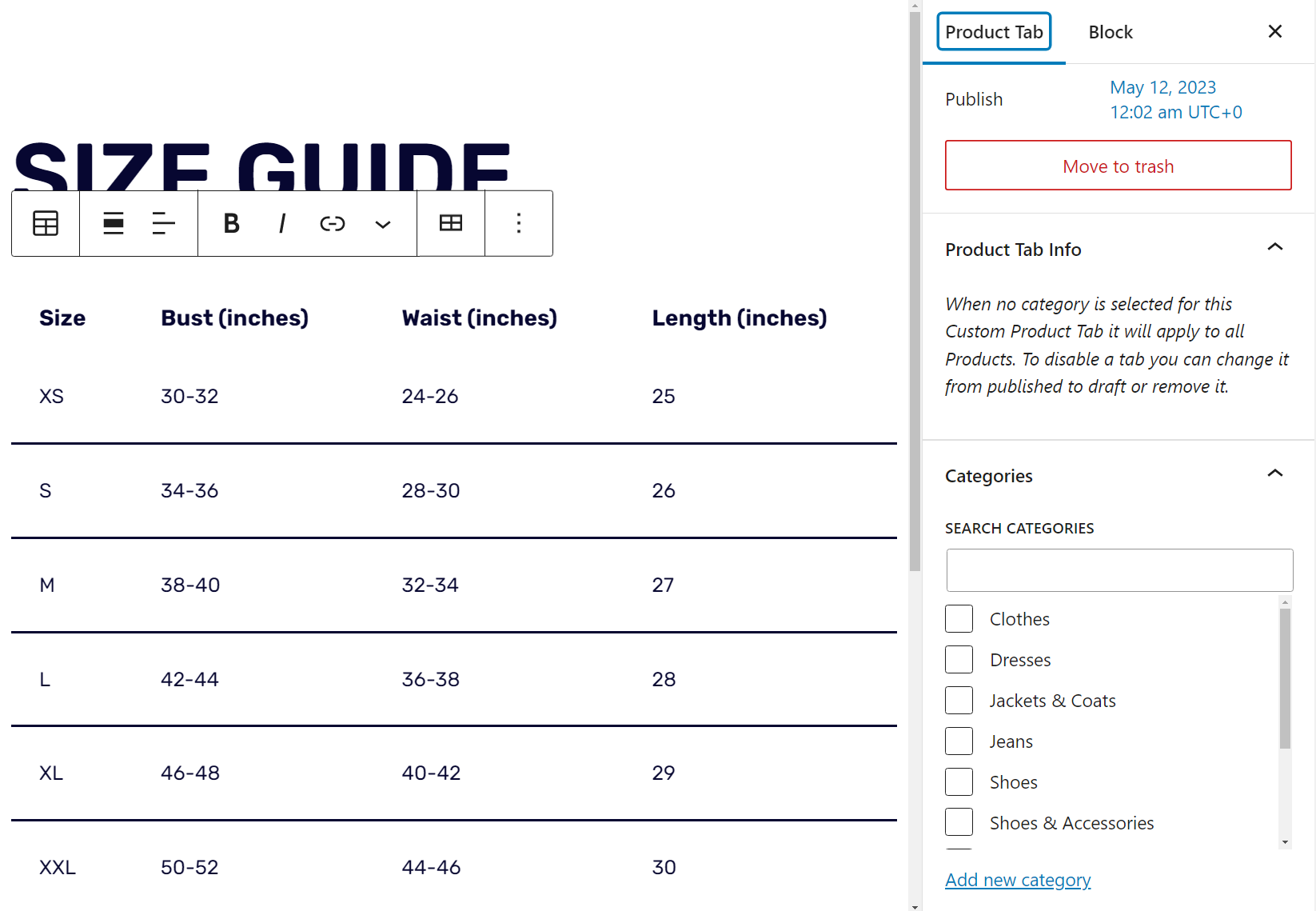
This will open the Block Editor for that tab. Once there, go to the Product Tab section under the page settings in your right-hand menu. Look for the Categories list at the bottom of the tab:

Next, select the product categories you want the custom tab to appear for. Keep in mind, you can select as many categories as you want. Once you’re happy with your selections, click on the Update button to save your work.
Now, return to the WooCommerce > Product Tabs page and select Sorting. Using this option, you can change the order in which tabs display on product pages:

To change the tab order, drag and drop items until you’re satisfied with the results.
Remember that the product order doesn’t affect the visibility settings you configure for each tab. Meaning, if a tab is first in order but only set to appear for specific product categories, it won’t show for any other type of product.
Create your custom product tabs for WooCommerce today 🚀
WooCommerce allows you to transform your WordPress website into an ecommerce platform. However, its default product tabs are a bit limiting.
Fortunately, you can easily set up custom product tabs for WooCommerce when you use a plugin like Sparks for WooCommerce. It also enables you to add wishlist functionality, display product variations, and more.
👉 Here’s how you can add and customize a product tab in WooCommerce using Sparks:
- Create a global product tab. 🛍️
- Customize the new tab using the Block Editor. 🎨
- Configure which products display custom tabs. 📋
Do you have any questions about how to set up custom product tabs for WooCommerce? Let’s talk about them in the comments section below!