Searching for an easy way on how to embed video in WordPress?
We don’t blame you. Adding videos to your content is a great way to increase engagement and boost conversions. In general, videos entice visitors to spend more time on your website and if you’re using WordPress, then embedding videos is a very straightforward task.
In this article, we will explain everything you need to know about adding embedded videos in WordPress. We’ll show you four easy ways to add videos to your posts and pages using either the WordPress editor, HTML code, a widget, or a plugin.
You’ll also learn the differences between uploading videos directly to your site and embedding them from platforms like YouTube, Vimeo, and other popular sites. We’ve got some ground to cover, so let’s get started.
Why should I embed videos in WordPress?
In 2022, online videos made up more than 82% of all internet traffic [1]. In fact, the global average for video consumption is an impressive 84 minutes per day [2]. Adding embedded videos in WordPress can also increase engagement and capture your visitors’ attention, not to mention boost conversions.
As can be expected, video marketing shows no signs of slowing down anytime soon, so if you have the chance to embed videos onto your website, you should definitely take it. Now, what exactly does the word “embedding” mean in this context?
Embedding means that you upload your video to an external site so that the actual video file is somewhere else, but the video itself is available for streaming on your site.
But why is it better to embed a video rather than to upload it directly to WordPress?
We’ll answer that next.
Can’t I just upload videos to the WordPress media library?
Let’s start by saying this:
There’s a significant difference between uploading videos directly to your WordPress site (like you typically do with images) and embedding them. If you upload a video to your media library, you can slow down your site. This is simply due to the fact that video files tend to be large. Very large.
Consider that one of the most commonly given pieces of advice for speeding up your WordPress site is to use an image optimizer (like Optimole for example). These optimizers use different combinations of tools to help your images load faster. This is often achieved by shrinking their file size – often only by fractions of a megabyte.
Now, if a fraction of a megabyte saved helps your site load faster, what do you think that adding a video that’s several gigabytes in size is going to do to your site?
That’s if your web hosting company will even allow you to upload a file size that big.
Let’s run with that thought for a moment and quickly review why trying to host videos in WordPress is generally a bad idea:
- File size limits: Most servers have a file size limit for all uploaded files, and this includes videos. This limit might be as little as 50MB, which is well below the average video size.
- Server bandwidth: Many hosting plans allocate a specific bandwidth or data capacity for files exchanged between the site and its users. The bigger or more popular your video, the more of this bandwidth will be used up. It might even set off a trigger with your hosting company to move you into one of their more expensive hosting plans (in order to support the bandwidth demand).
- Slow loading and low quality: Video playback can render poorly if your server performance is not optimal, or it’s simply not meant to support high resolution video files. This can cause frequent freezes or low bitrates, which might have the opposite of your intended effect to keep people on your site.
Best methods to embed video in WordPress
As we mentioned, there are four main ways to embed YouTube videos (or videos from Vimeo and other platforms) on your WordPress website. Let’s go through these methods in more detail.
How to embed videos using the WordPress editor
Fortunately, there is a very straightforward way to embed video in WordPress. You can actually paste the video URL straight into the body of the post or page that you’re working on.
Here are the exact steps to take:
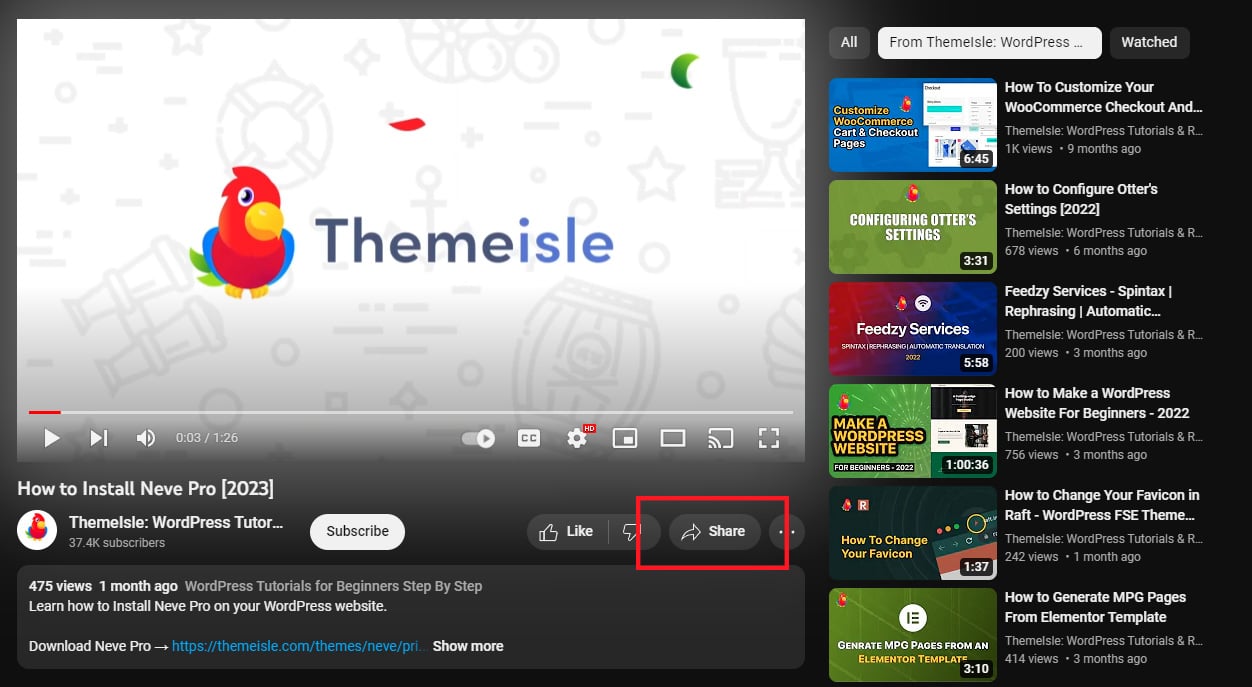
- Find the YouTube video you want to add and click on the Share button.

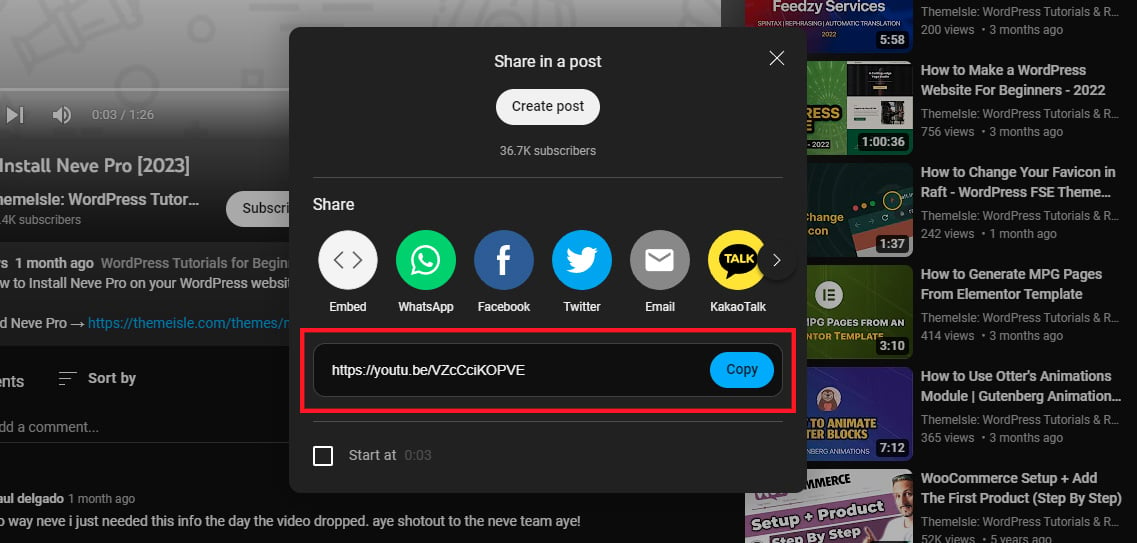
- When the pop-up appears, simply copy the URL to your clipboard (you can do this by clicking on Copy).

- Lastly, just paste in that video URL into your post or page.
As soon as you do that, WordPress will fetch the video and display a live video player instead of just the video URL that you’ve pasted. That conversion takes place automatically.
Keep in mind that WordPress can only do this automatic process for white-listed websites like YouTube, Vimeo, Dailymotion, Facebook, etc. If you need to embed video in WordPress from a site that’s not supported, you will need to use one of the other embedding methods in this guide.
How to embed videos using the HTML block method
Another way in which you can embed videos in WordPress is by using the HTML block, which allows you to add raw source code to your posts and pages.
Do the following to embed videos in this way:
- Choose a YouTube video and click on Share.
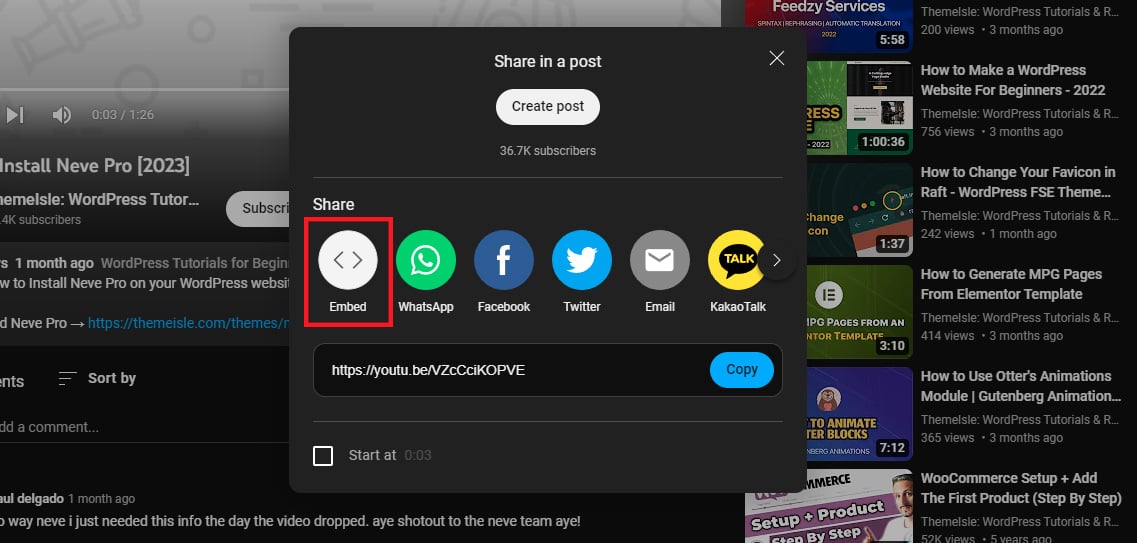
- This time, instead of directly copying the address as we did in the previous method, select Embed.

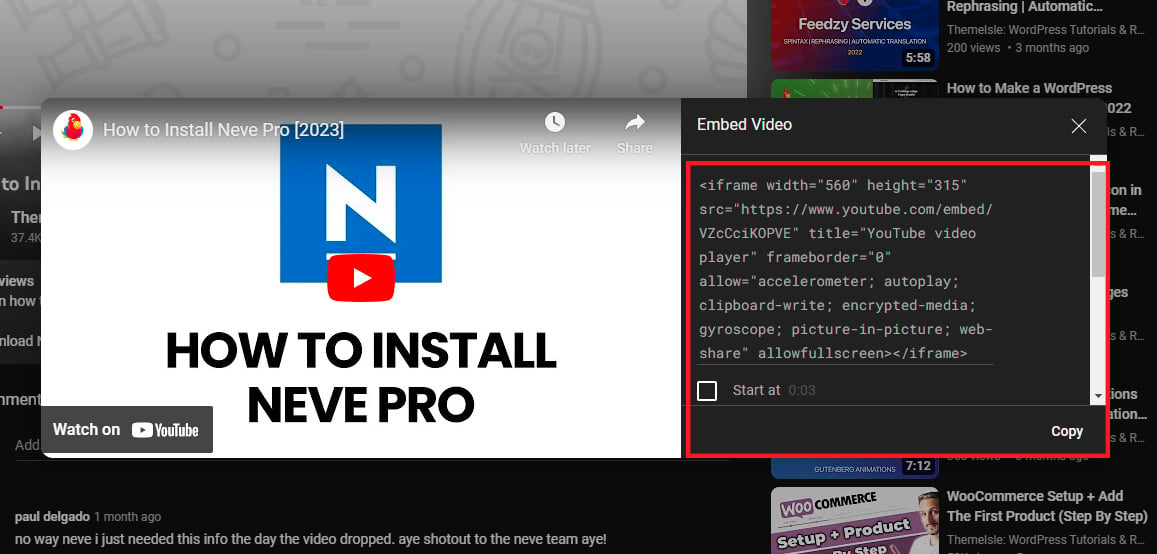
- Copy the code shown on the next pop-up.

- Go back to the block editor and click on the “+” symbol. This will allow you to select a new block to add.
- Choose the option Custom HTML block. If you can’t find it, just type “HTML” in the search bar, and you’ll see it.
- Paste the embed code in the block box. You can click on Preview to see whether the YouTube video is loading correctly.
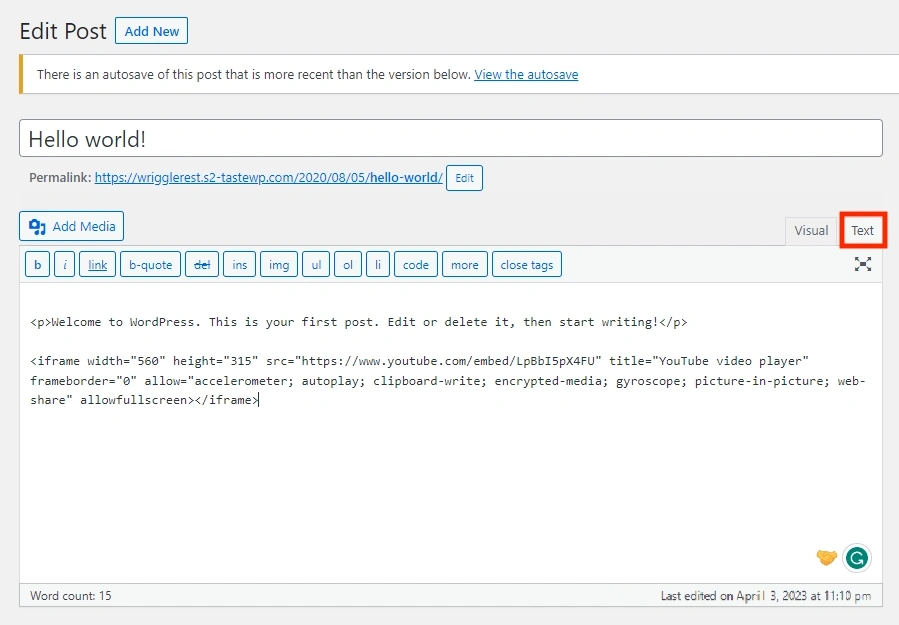
If you’re using the WordPress classic editor, the steps are slightly different. Copy the code that you want to embed and select the Text tab on the top corner of your editing area. Then, paste the code where you want it to appear.

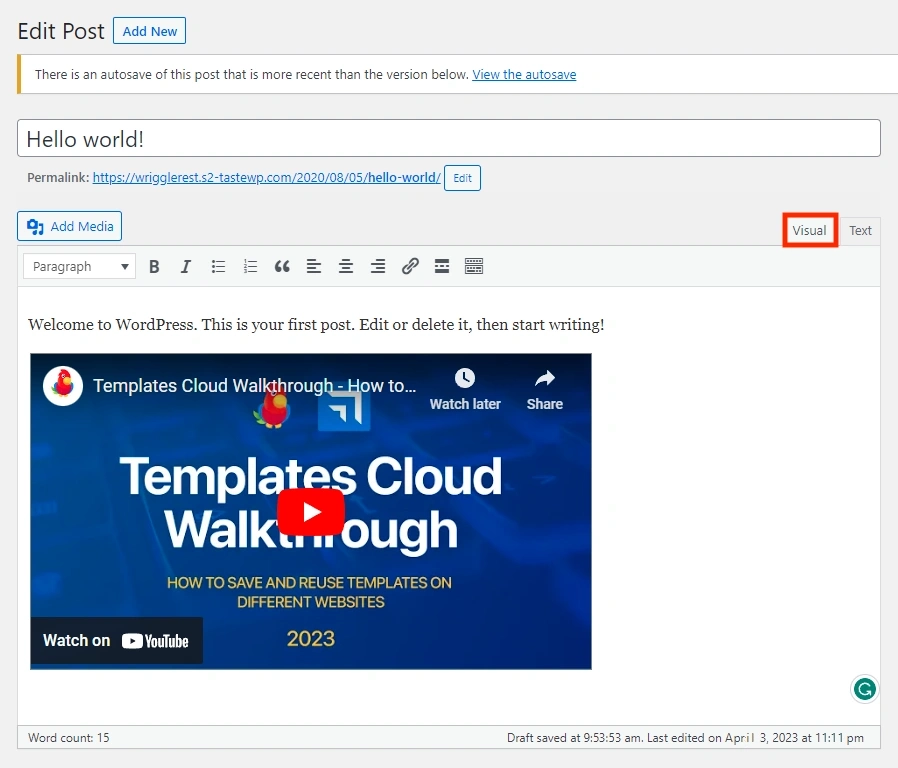
You will see the changes if you switch back to the Visual tab.

How to embed videos using a plugin
Although both the methods we just covered work perfectly for embedding videos in WordPress, you might still want to use a plugin to manage your media more efficiently.
There are four popular video plugins that can do the trick:
- Presto Player: A premium plugin that can support multiple sources and allows you to customize the look of your audio and video players fully.
- Videopack: A free WordPress plugin that gives you access to multiple video players (including JW Player 6, Mediaelement.js, and Video.js, among others) and lets you resize media and generate thumbnails.
- YouTube Embed: A plugin made specifically for people who want to embed YouTube videos to WordPress. It supports custom playlists, video recommendations (based on the visitor’s history), and dynamic video resizing.
- ARVE Advanced Responsive Video Embedder: A comprehensive and SEO-friendly video plugin that also allows you to specify the date, title, and description of your embedded videos.
All of these plugins are available to embed video in WordPress just by going to the Plugins option on your WordPress sidebar and clicking on Add New. If you need help, you can read our article on how to install WordPress plugins.
How to embed videos using a widget
⚠️ Important. This method will only work if the theme you’re currently using supports widgets. Not all themes still do that at this stage.
The last method we’ll cover in this embed videos guide is how to add these elements as widgets, which are components you can insert on your sidebars and other designated areas of your site.
There are a few different ways to use widgets to embed video in WordPress. The easiest one is to just use the Video widget. To do this:
- Find the video you want to embed and copy the link to the video (like we did in previous methods).
- Go to your WordPress site and click on Appearance > Widgets.
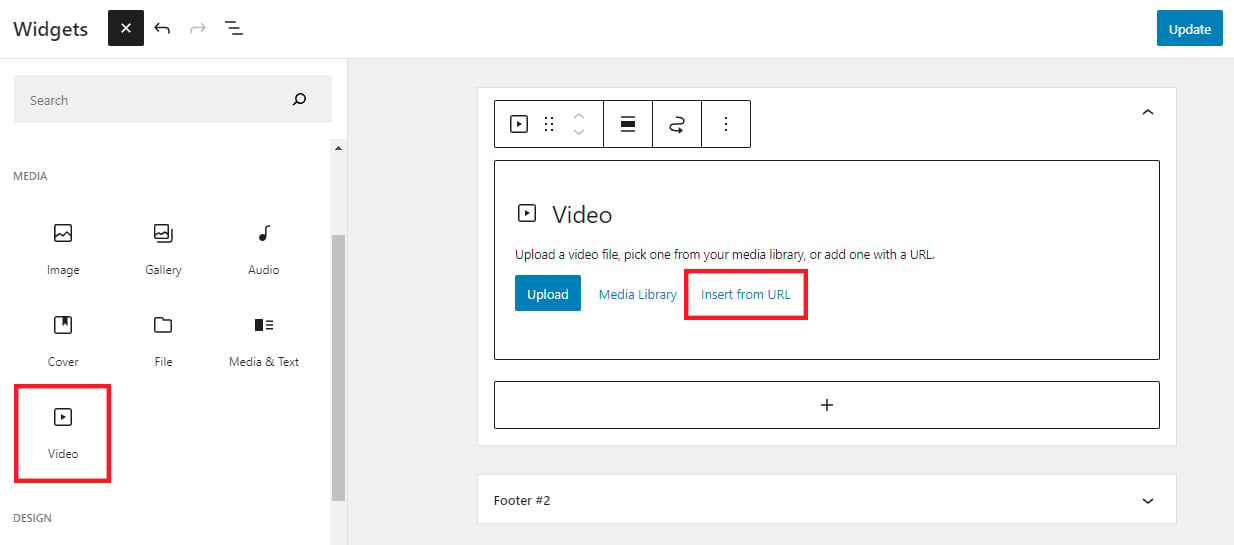
- Find and drag the Video widget to your chosen area.
- Click on Insert from URL and paste the video’s address.

Alternatively, you can use the HTML widget and paste the code there (see Method 2 to get the HTML code).
Final thoughts on embedding a video in WordPress 🧐
Videos can help you increase engagement and boost your site’s conversions. Luckily, now that you’ve read this guide, you can see that to embed video in WordPress is quite straightforward.
As we’ve covered in this article, there are several ways to do this, including through both the block editor and classic editor, or by using an HTML block, a plugin, or a widget. All of these methods will allow you to insert videos into your posts, pages, or templates.