Are you interested to know how to fix Error 503 Backend Fetch Failed? Whenever the HTTP cache cannot retrieve the requested data from a web server, Error 503 Backend Fetch Failed is displayed.
This could occur for several reasons: a server is down or unavailable, a connection that closed before the cache server finished reading the response, issues with backend code or plugins, etc.
This article will explain what Error 503 Backend Fetch Failed is, why “Backend Fetch Failed Error 503”, and how to resolve Error 503: Backend Fetch Failed with eight methods.
What Is Error 503 Backend Fetch Failed?
This message is a Hypertext Transfer Protocol (HTTP) response error message described as “Error 503: backend fetch failed.”
It can be encountered on any device, regardless of the operating system or browser that you are using. You are experiencing a problem with the website you are trying to access.
In this instance, the server appears to be malfunctioning and responding inappropriately. This error occurs when a website’s server receives more requests than it can handle at a given moment.
When you visit a website that fails to respond or responds extremely slowly, requests may pile up that the server cannot process.
The cache memory of your browser may be occupied, as a result, leading to an error related to a backend fetch failure.
The Reasons For “Backend fetch failed Error 503”
There are a few reasons why Backend Fetch Failed Error 503 happens:
- A slow internet connection: You may experience error 503 when your internet connection is slow or you have network connectivity issues. If the website does not load or takes a long time, there will be an accumulation of requests. Consequently, the website’s data accumulates in the cache server memory, resulting in the ‘Backend fetch failed’ error.
- Server maintenance is currently taking place on the website: A 503 error will appear on your browser if the server is hosting the website you are trying to access, undergoing routine/temporary maintenance.
- Website deemed suspicious and blocked: Suppose your browser is configured with an ad-blocker and attempts to access a website with many advertisements. In that case, you are prevented from accessing such content. As a result, requests pile up, leading to the error we are discussing. Other security tools on your browser prevent suspicious websites from loading, which has resulted in a 503 error message for you.
How to Resolve Error 503: Backend Fetch Failed?
Now is the time to consider the question that led you to this guide: How to fix the Error 503 Backend Fetch Failed in WordPress? In this section, we will present eight methods to fix the problem:
Method 1: Refresh the Webpage
As a rule, the first thing you would do when your website does not load is to click the Refresh button. It is therefore recommended that you refresh the website if you encounter the backend fetch error 503 at this time.
If you repeat this process several times, you can resolve the problem. However, if that doesn’t fix your issue, proceed to the next method.
Method 2: Close Other Active Tabs
Generally, the 503 Backend Fetch Failed error occurs when the caching server becomes temporarily overburdened.
In order to reduce the pressure on the caching server’s RAM, close all other open tabs and services when you encounter this error on a particular page.
Method 3: Try a Different Browser
Multiple processes running in the background can cause your browser to slow down and cause the 503 error message to appear.
If the webpage does not load, a setting in your browser may prevent it from doing so. You can visit the website using another browser and see if it fixes the error.
Method 4: Check Varnish Plugin
The first step to determining if the problem is with Varnish or with your web server is to determine if your website uses a Varnish cache. This can be accomplished by disabling Varnish and attempting to fetch without it to check if the Varnish backend fetch failed error exists.
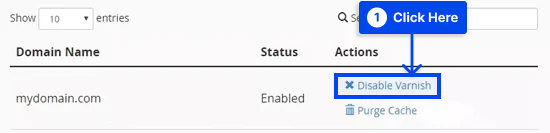
Follow these steps to do this:
- Log in to your cPanel.
- Choose Manage Varnish, then Disable Varnish under the Web Accelerator section.
- Click Confirm Action to disable it.
- Check your website to see if it is loading correctly.
Varnish may be malfunctioning if the site is functioning now. If the issue persists, you can try enabling it once more to see if restarting fixes it.
If it does not, you may be able to determine precisely what is wrong by checking the log file, which can be done by following the steps listed below:
- Use the following command to log entries where the Varnish response or backend response status is 503:
$ varnishlog -q 'RespStatus == 503' -g request- Use the following command instead to log all entries >=500:
varnishlog -a -w /var/log/varnish/varnish50x.log -q "RespStatus >= 500 or BerespStatus >= 500"Method 5: Run a Ping Test
You should check your connection if you experience problems with your internet connection, such as packet loss or connectivity dropouts.
It is important to remember that while your internet might work fine if you are experiencing severe packet loss, you may run into problems that may cause your site not to load correctly.
It is possible to test your connectivity by simply pinging a server from the Command Prompt on Windows, the Terminal on Linux, or the macOS Terminal.
Method 6: Reboot WiFi Router to Fix Error 503 backend Fetch Failed
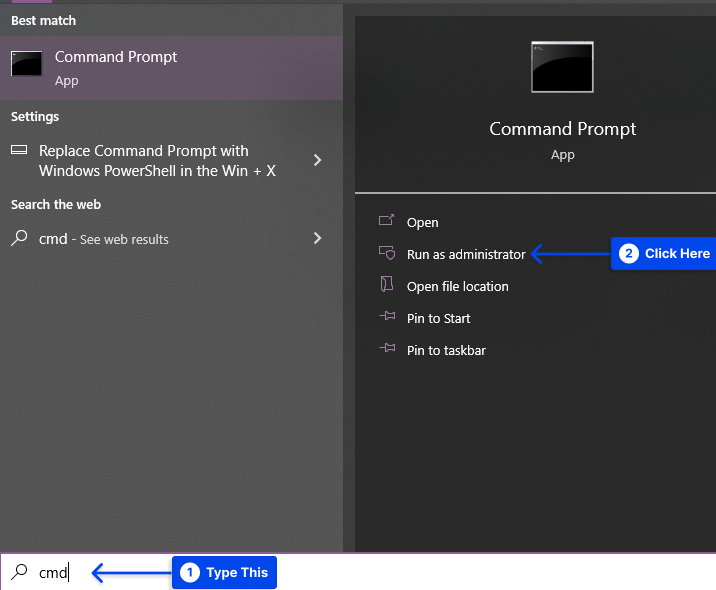
Follow these steps to do this:
- Type “cmd” into the search field.
- Click on the Run as administrator option to open the Command Prompt as an administrator.
- Run the following command:
ping 8.8.8.8Performing this action will ping Google’s DNS servers and indicate any packet loss you are experiencing.
Method 6: Reboot WiFi Router to Fix Error 503 backend Fetch Failed
It is often the case that technical problems can be resolved by rebooting the WiFi router. Here are some steps you should follow:
- Turn off your WiFi router and restart it after 30 seconds.
- Reboot your computer and reload the website to determine if the error has been resolved.
Method 7: Reset Web Browser to Fix Error 503 backend Fetch Failed
Resetting your browser to the factory settings is the last resort for dealing with this server-related problem. If none of the solutions above work, then consider this method.
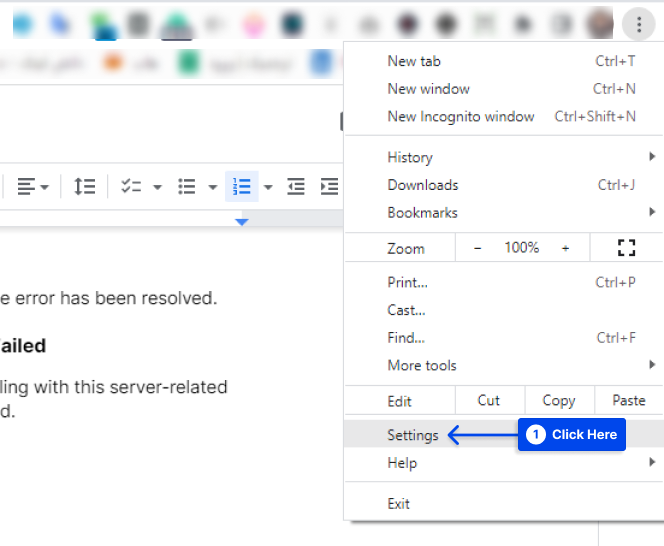
Follow these steps to this in Google Chrome:
- Click on Settings.
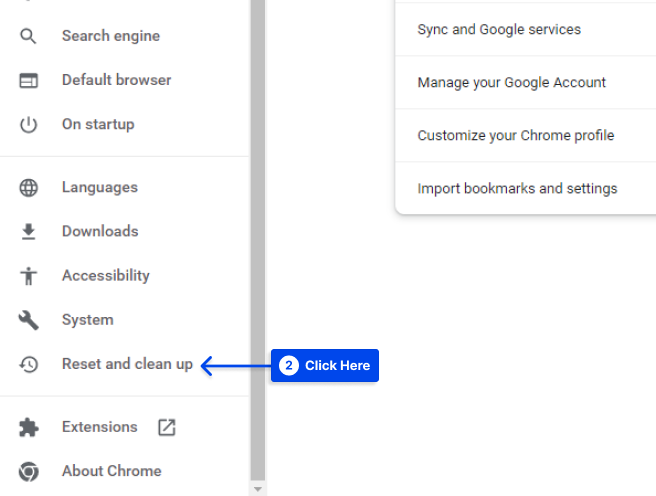
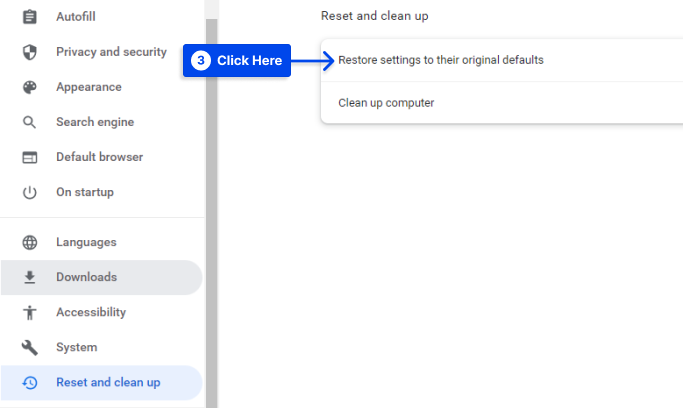
- Select Reset and clean up on the left side.
- Click Restore settings to their original defaults.
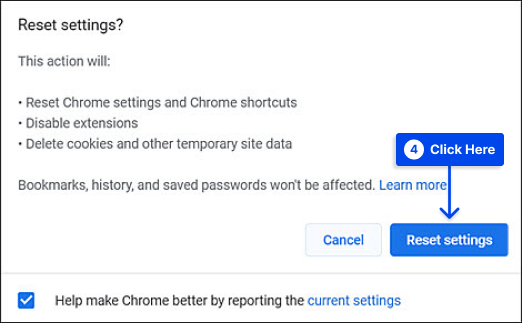
- Click on the Reset settings button in the pop-up window.
Method 8: Contact the Website Admin
The only way to resolve the error if you have reached this point without successfully resolving it is to contact the administrator of the problematic website and inform them that there is a problem.
In this way, you can figure out whether or not the server of the site is undergoing maintenance and when it will be available again.
Conclusion
This article has explained what Error 503 Backend Fetch Failed is, the reasons for “Backend Fetch Failed Error 503”, and how to resolve Error 503: Backend Fetch Failed with eight methods.
Please accept our sincere appreciation for taking the time to read the following article. The comments section is available for any comments or questions.
You can keep up with the latest information by following us on Facebook and Twitter, where we post our articles regularly.