Updated: May perhaps 12, 2023 By: Dessign Group

Do you want to understand how to insert a simple slider to your WordPress web-site with out any code?
In this tutorial, we will be using a single of the very best and simplest WordPress Gutenberg slider plugins to develop a stunning and entirely responsive slider.
Gutenslider is an impression slider and video slider plugin for WordPress that provides a uncomplicated-to-use Gutenberg slider block to your WordPress editor.
You do not want other editors but can handle every thing specifically in the Gutenberg editor you currently know and love. You can increase any written content on leading that you want! Gutenslider is a lot quicker and slicker than any other slider all-around and even you can add Gutenslider to any of your FSE (Entire Site Editing) WordPress themes.
You can increase a very simple slider to any portion of your WordPress internet site, you can add it to your homepage, blog site webpage, or your posts just with a couple clicks.
What is WordPress Slider?
A slider is a collection of far more than 1 image to be displayed and rotated either quickly or by clicking on the still left or right arrows. You can create simple or complicated sliders possibly by incorporating text, or buttons or inserting a movie into your slides.
Why WordPress sliders are so well-liked? because it can take negligible area to exhibit more than one particular article, online video, or image with straightforward animated slides. It would make your site glimpse additional specialist and interactive, you can insert the most vital posts or phone to motion in your property slider.
How to Make a Easy Slider In WordPress
In this tutorial, I will be making use of a free of charge WordPress slider plugin termed Gutenslider to display you how simple it is to incorporate a slider to your homepage web page just with a couple of clicks you can have a attractive entirely responsive WordPress slider without having incorporating any code.

1. Set up and Activate the Absolutely free Gutenslider Plugin
The free edition of Gutenslider can download from the WordPress.org repository or if you are logging into your dashboard you can research for new plugins.

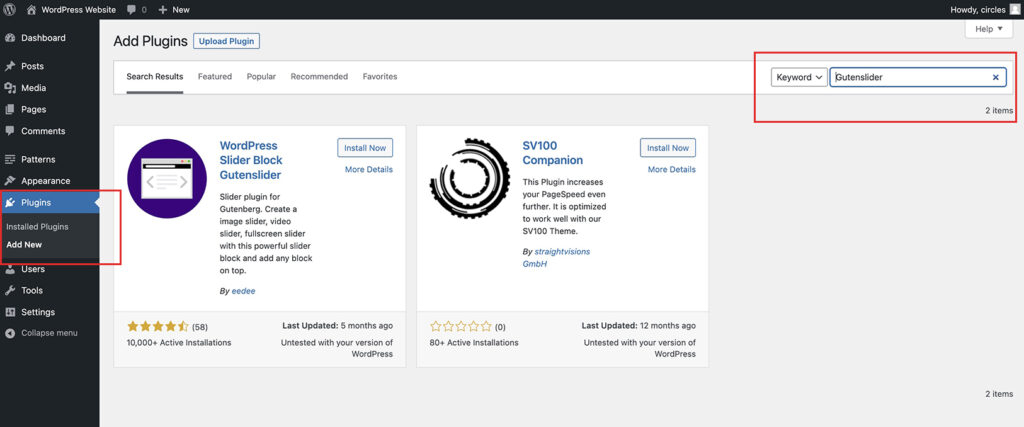
If you are login into your WordPress website dashboard, go to – Plugins – Add New – Search for Gutenslider. Simply click Set up Now and Activate

2. Insert Gutenslider Block into Your WordPress website page
At the time you put in the Gutenslider plugin, go to your homepage or any website page you like to insert the slider. In this case in point I am applying the Default WordPress theme Twenty-20 Three you can down load from WordPress.org to stick to this tutorial.

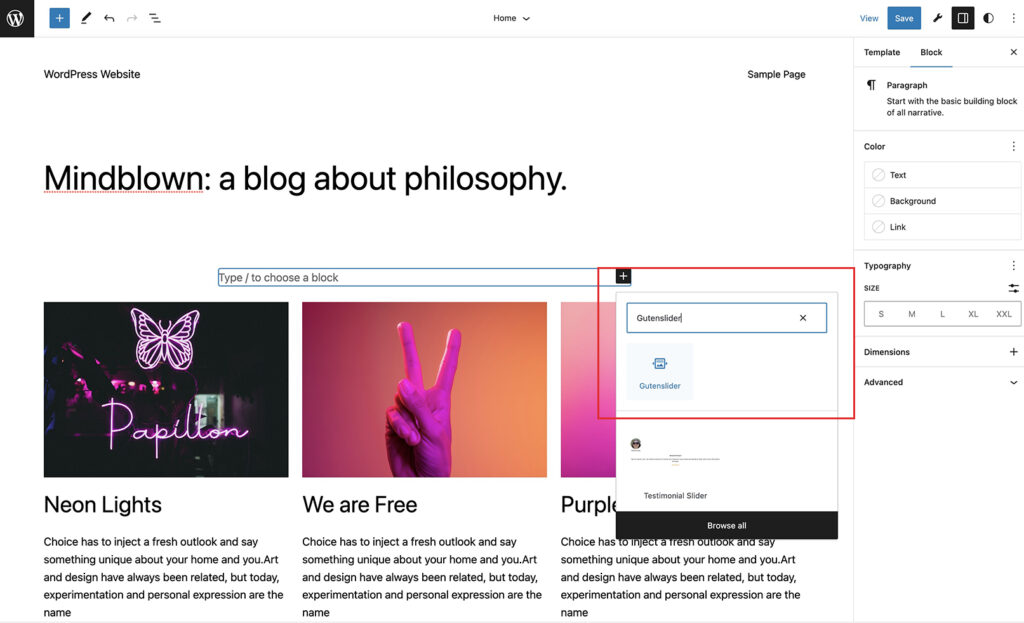
As soon as you make your mind up wherever you want to insert your slider, click on on the moreover box, and look for for Gutenslider.
3. Incorporating photographs to your slider
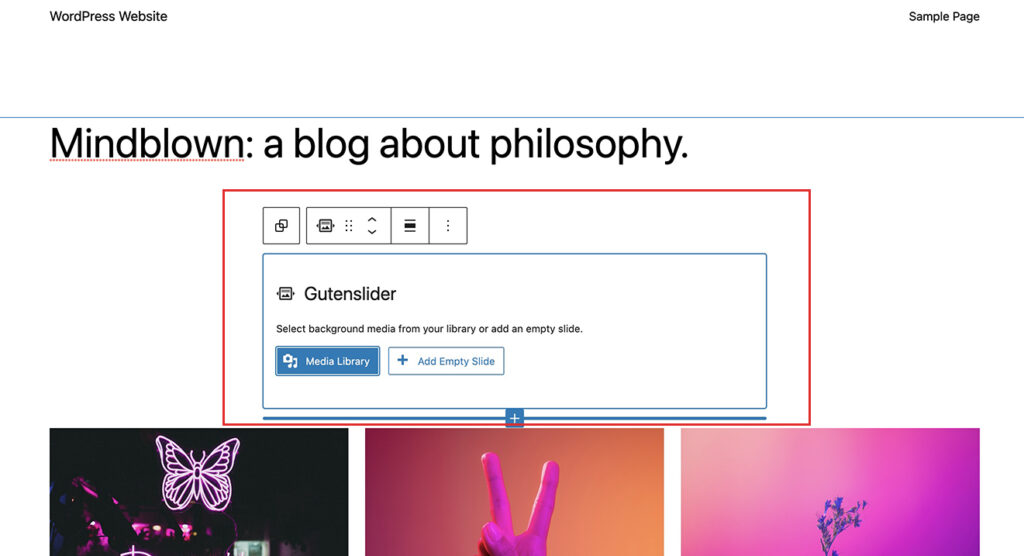
At the time you include Gutenslider to your website page, it will open up a window where you can include shots or media from your Media Library. So now simply click on the Media Library so we can insert some photographs to your slider.

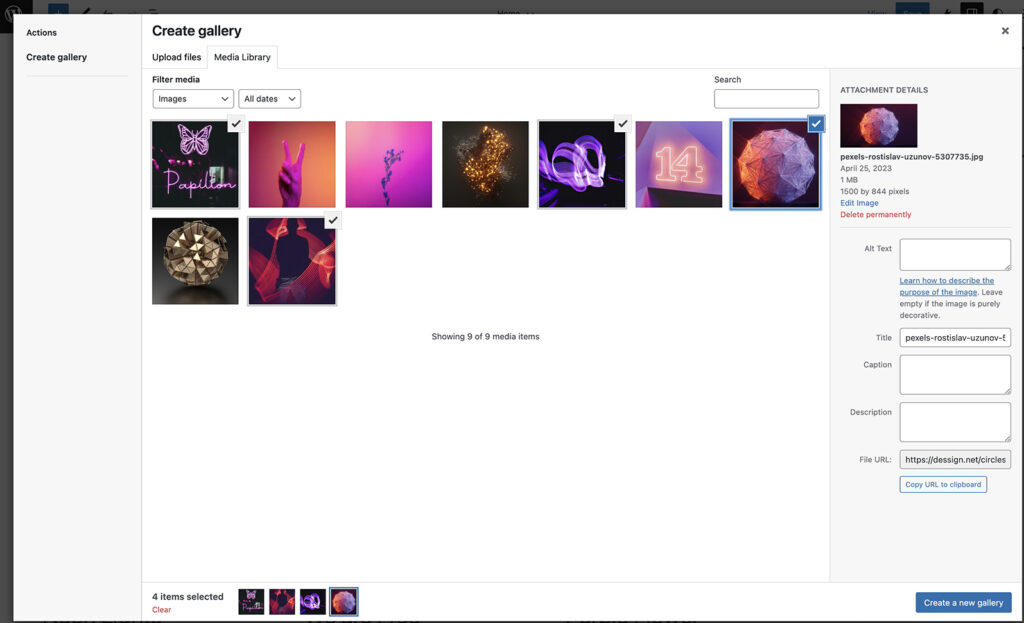
4. Choose your shots to be extra to the gallery
Now we need to pick out a number of images from your Media Gallery to build your slider gallery to be exhibited on your homepage.

At the time you selected a handful of images click on on – Develop New Gallery button

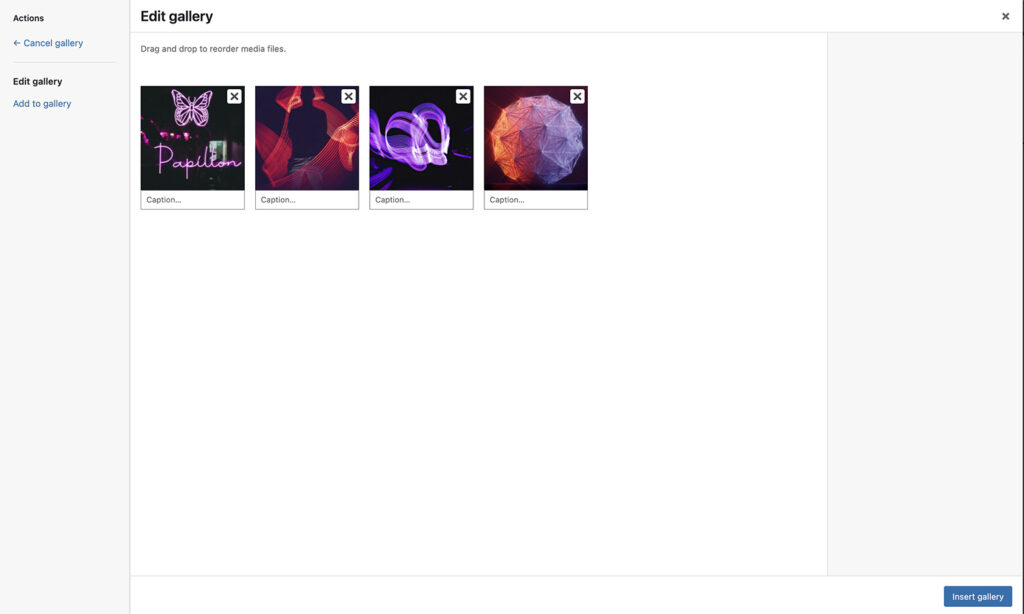
Now we can edit the gallery, and you can now rearrange your pictures, so if you want the 3rd image to be your first just drag it to the remaining.
You can also include a caption to any photograph you like or leave it empty. As soon as you are pleased with your photograph order click on on the Insert Gallery button.
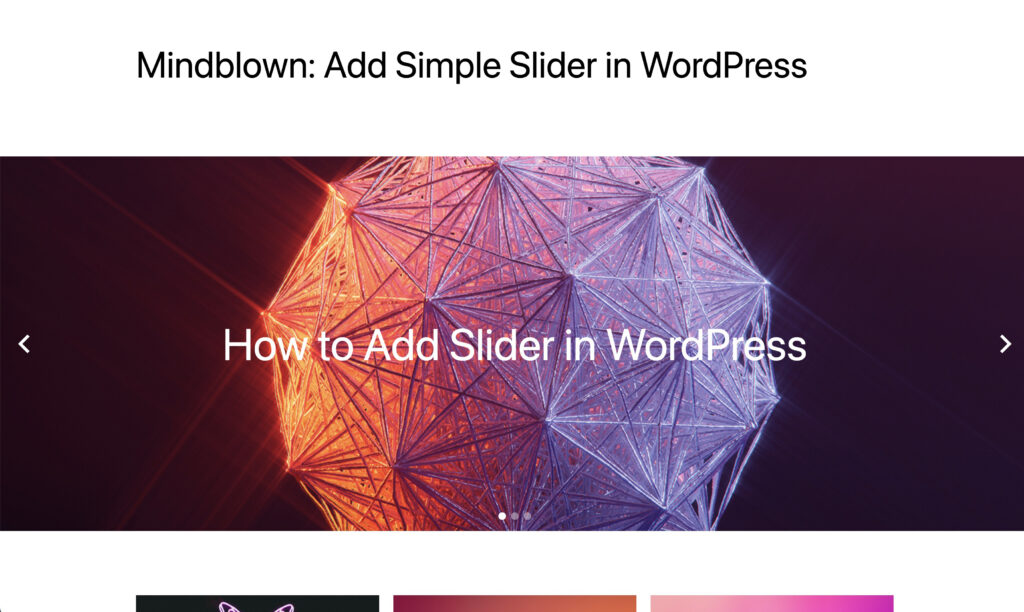
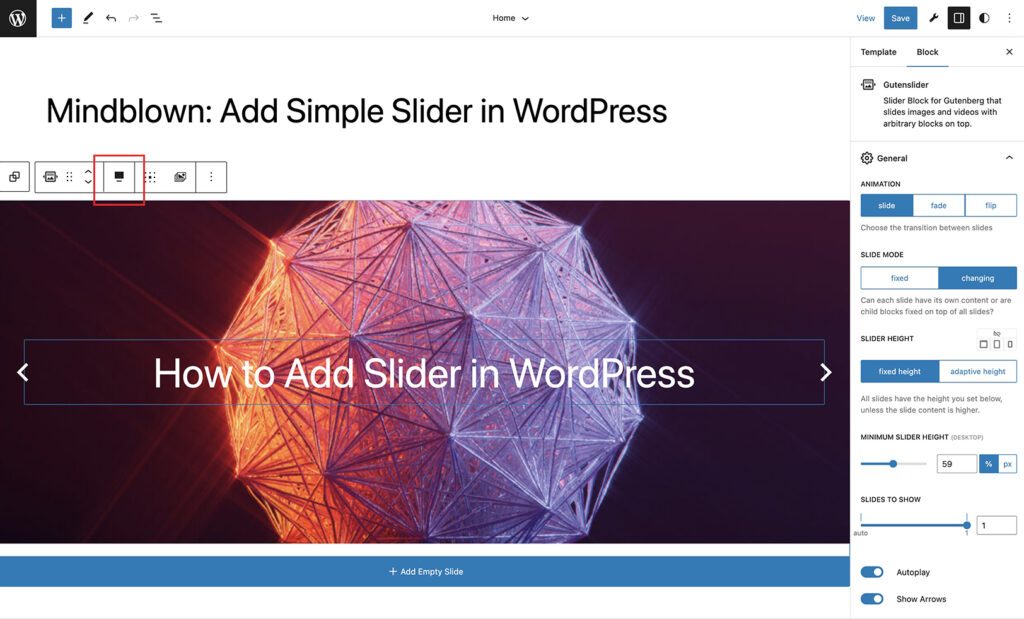
5. Change your new slider
Now you will see your very simple slider on your homepage, if you like it to be whole display click on the slider and transform to comprehensive width

Gutenslider has many functions you can modify the height of the slider, find autoplay, show arrows, present dots, change shades and fonts.. and considerably extra.
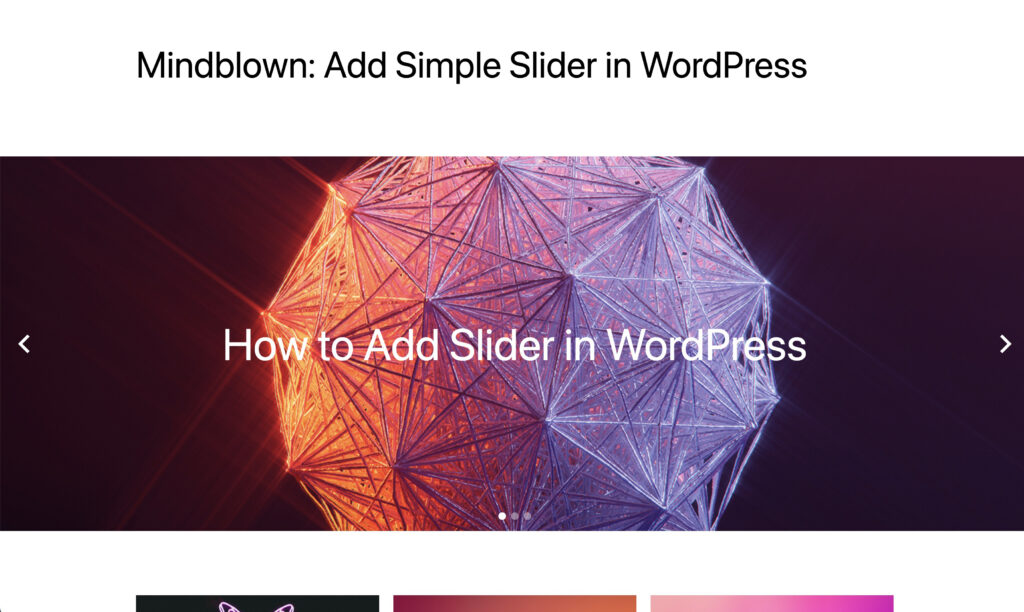
6. Publish your slider
Once you are happy with all the adjustments you did, now it’s time to publish your slider and take pleasure in your new thoroughly responsive beautiful slider on your WordPress web site.

Introducing Gutenslider to your WordPress web page
Now you know how to add a basic slider to your WordPress site, take a look at a lot more of its features and incorporate extra written content or media to it. If you like to attempt other sliders we have a selection of Slider Revolution templates for much more sophisticated end users.
There are quite a few cost-free WordPress themes with already sliders added to them if you like to test them or try introducing Gutenslider into these themes as properly for extra sophisticated web-sites.
Gutenslider is an graphic slider and movie slider plugin for WordPress that adds a uncomplicated-to-use Gutenberg slider block to your WordPress editor.
No, using Gutenslider you can conveniently increase simple or advanced sliders into any area of your homepage website, with just a handful of clicks you can have a wonderful responsive slider.