The Lighthouse report encourages users to serve images in next-gen formats, such as WebP and AVIF [1]. In comparison with traditional formats like PNG and JPEG, these file types can help you improve loading times on your website and deliver a better user experience (UX). However, you might not know how to add this functionality to your site.
The good news is that it’s simple to serve images in next-gen formats in WordPress. In some cases, you might just need to update your version of WordPress. Alternatively, you may prefer to install an image-optimization plugin to automate the process.
Why Lighthouse recommends that you serve images in next-gen formats
Lighthouse is an automated, open-source tool offered by Google. It’s designed to help you to improve your website’s quality. You can use it to get information about the performance and accessibility of each of your pages.
All you need to do is provide a URL for Lighthouse to audit. Then you’ll receive a report detailing you how well your pages have performed. If you fail any of the assessments, you’ll also get advice about how to address the underlying issues and improve your website.
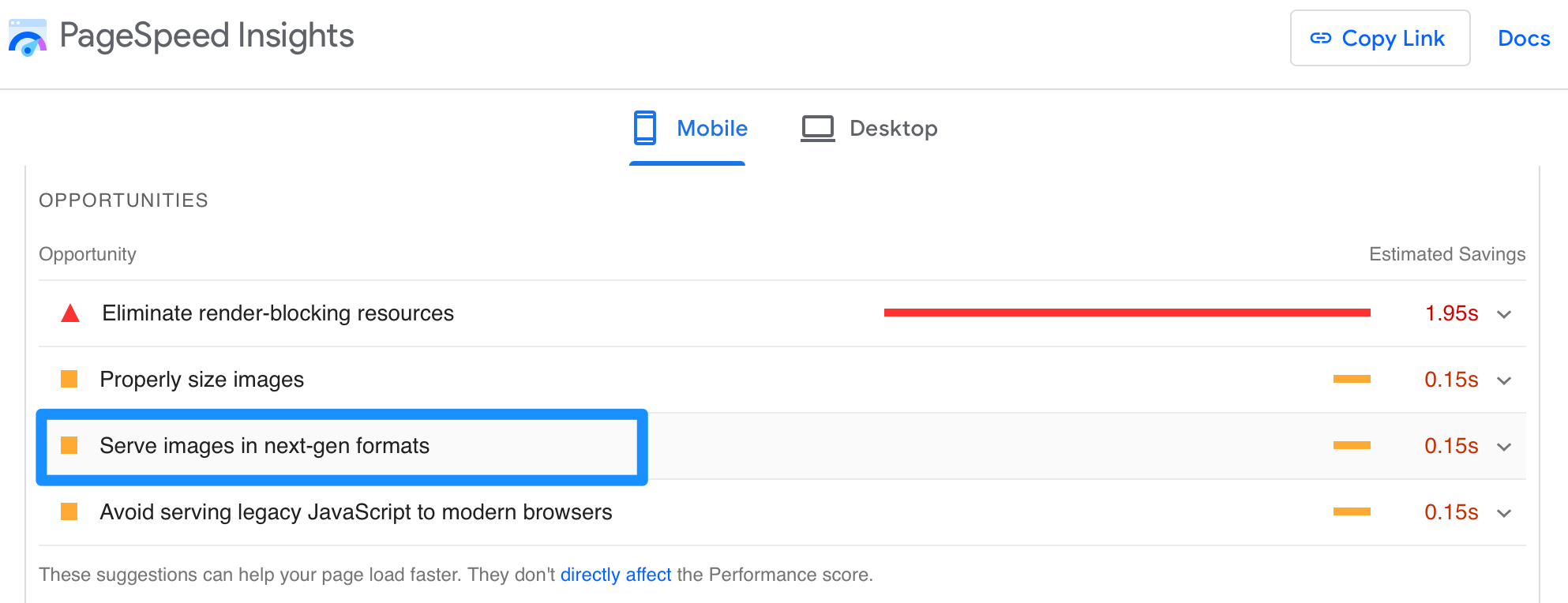
The easiest way to use Lighthouse is to navigate to PageSpeed Insights. Once you’ve run your site through Lighthouse, scroll down to the Opportunities section. There, you’ll find many actionable tips to improve your page performance. As you can see, one thing Lighthouse recommends is that you serve images in next-gen formats:

If you click on the suggestion, you can find more detail about the topic. For instance, Lighthouse will inform you that WebP and AVIF often provide better compression than JPEG and PNG.
As a result, these file types provide for faster downloads and less data consumption. We’ll further explore the benefits of next-gen formats in the next section.
An introduction to next-gen formats
In the past, JPG and PNG have been the traditional file formats for images. However, in 2010 Google introduced us to WebP, while AVIF was established in 2019. Together, these next-gen formats aim to maintain high-quality visuals while using smaller file sizes.
For instance, WebP files are up to 34% smaller than traditional JPEG formats, yet they enable you to display more pixels. On the other hand, AVIF uses lossy compression, removing unnecessary data from the image file.
Since next-gen image formats tend to have smaller file sizes, they’re a great way to deliver fast loading times on your website. This is crucial, since slow pages tend to drive users away. Meanwhile, you can reduce your bandwidth costs, since less server resources are needed to display each image.
On top of that, next-gen images let you improve certain Core Web Vitals such as Largest Contentful Paint (LCP). This helps you boost your site’s user experience (UX). Plus, since speed/user experience is a ranking factor for Google, it’s a great way to improve your search engine optimization (SEO) and bring in more organic traffic.
It’s important to note that while most popular browsers support WebP, AVIF is still not universally supported. However, it’s getting closer. As of the time of this writing, more than 80 percent of web users are using AVIF-compatible browsers [2], including Chrome and Opera. This means that now is the perfect time to start using these image types on your website.
Plus, if you use the solution from this post, the tool will automatically serve the optimal format based on each user’s browser, so you’ll never have to worry about compatibility.
| WebP Browser Support [3] | Avif Browser Support [2] |
| 97.66% | 83.96% |
How to serve images in next-gen formats on your WordPress site
In most cases, to start using WebP on your WordPress website, all you need to do is make sure you’re using WordPress version 5.8 or above. If not, you can update your core software (which is a good idea for performance and security anyway). This will enable you to upload WebP images just as you normally would.
However, if you’re using an earlier version of WordPress and don’t want to upgrade, you can use a plugin to serve images in next-gen formats. This is also the easiest way to enable the AVIF format on your website, since WordPress doesn’t currently support this image type by default.
Step 1: Install and activate the Optimole plugin
There are plenty of image optimization plugins to choose from. If you already have one installed on your site, it’s worth checking if it already offers you the option to enable next-gen image formats.
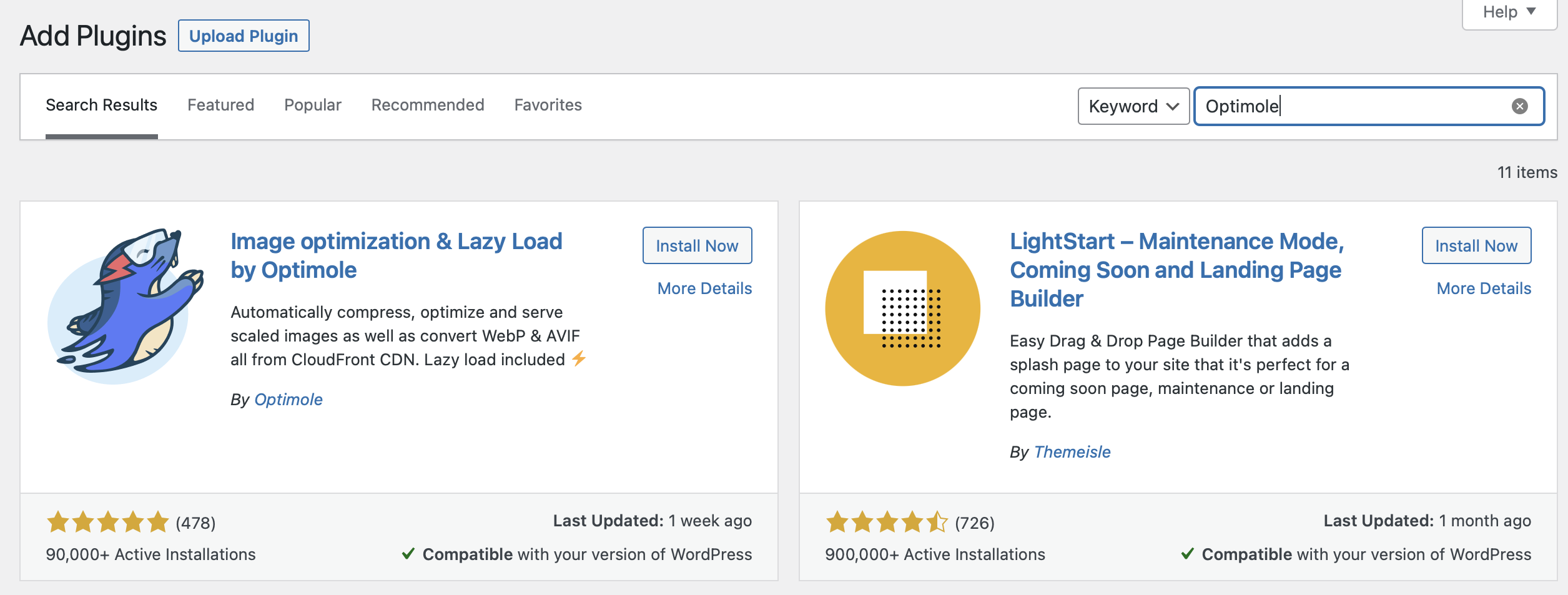
If not, Optimole is an excellent option. Not only does it let you serve images in next-gen formats, it automatically compresses, optimizes, and resizes your WordPress images:
Better yet, you can access a lot of useful features (such as lazy load) to improve your content delivery times. Optimole even includes its own content delivery network (CDN) to further boost your loading times. All of this makes the tool a handy all-in-one package for making the most of your website’s images.
One of the best parts about Optimole is that it’s a freemium tool, which means you can select the version that fits your needs. With the free plugin, you can serve images to 5,000 users per month. If you run a fairly small or personal website, that may be all you need.
On the other hand, if you run a high-traffic website, you can opt for a premium plan to accommodate more visitors and access expert support. These plans start at $19.08 per month when billed annually.
To get started with the free plugin, all you need to do is head to Plugins > Add New in your WordPress dashboard. Use the search bar to find “Optimole,” then install and activate the plugin:

Once you activate the plugin, you’ll be prompted to generate your free API key, which only takes a few seconds.
Step 2: Enable the AVIF conversion feature
Once you’ve activated the Optimole plugin, your site will automatically be able to serve images in the WebP format. In other words, simply installing the plugin is enough to enable the WebP file type.
However, you’ll need to tweak the settings to enable the AVIF image type as well. Fortunately, this is very simple.
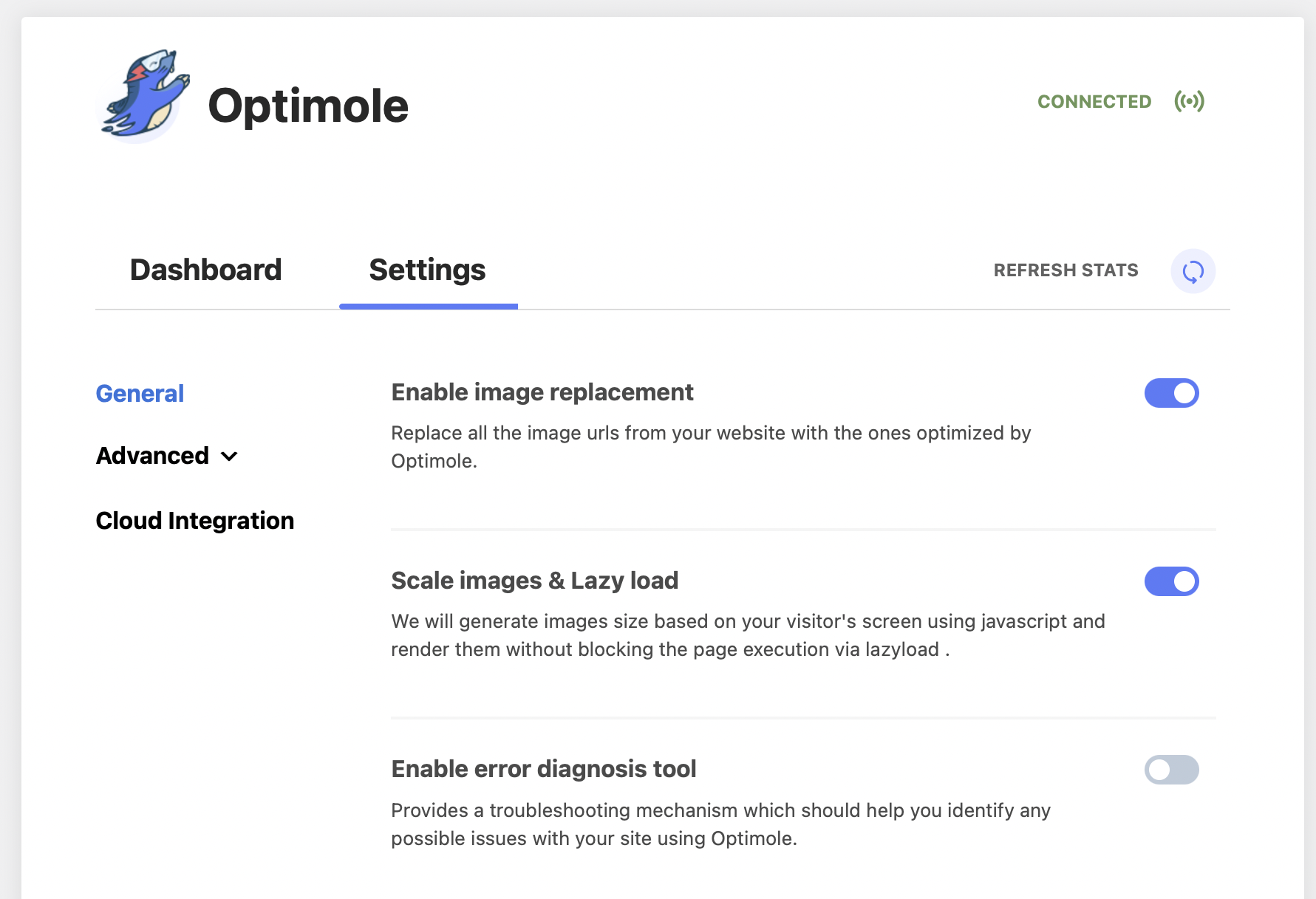
All you need to do is head to Media in your WordPress dashboard. Then select Optimole. Once you’ve opened up the Optimole dashboard, switch over to the Settings tab:

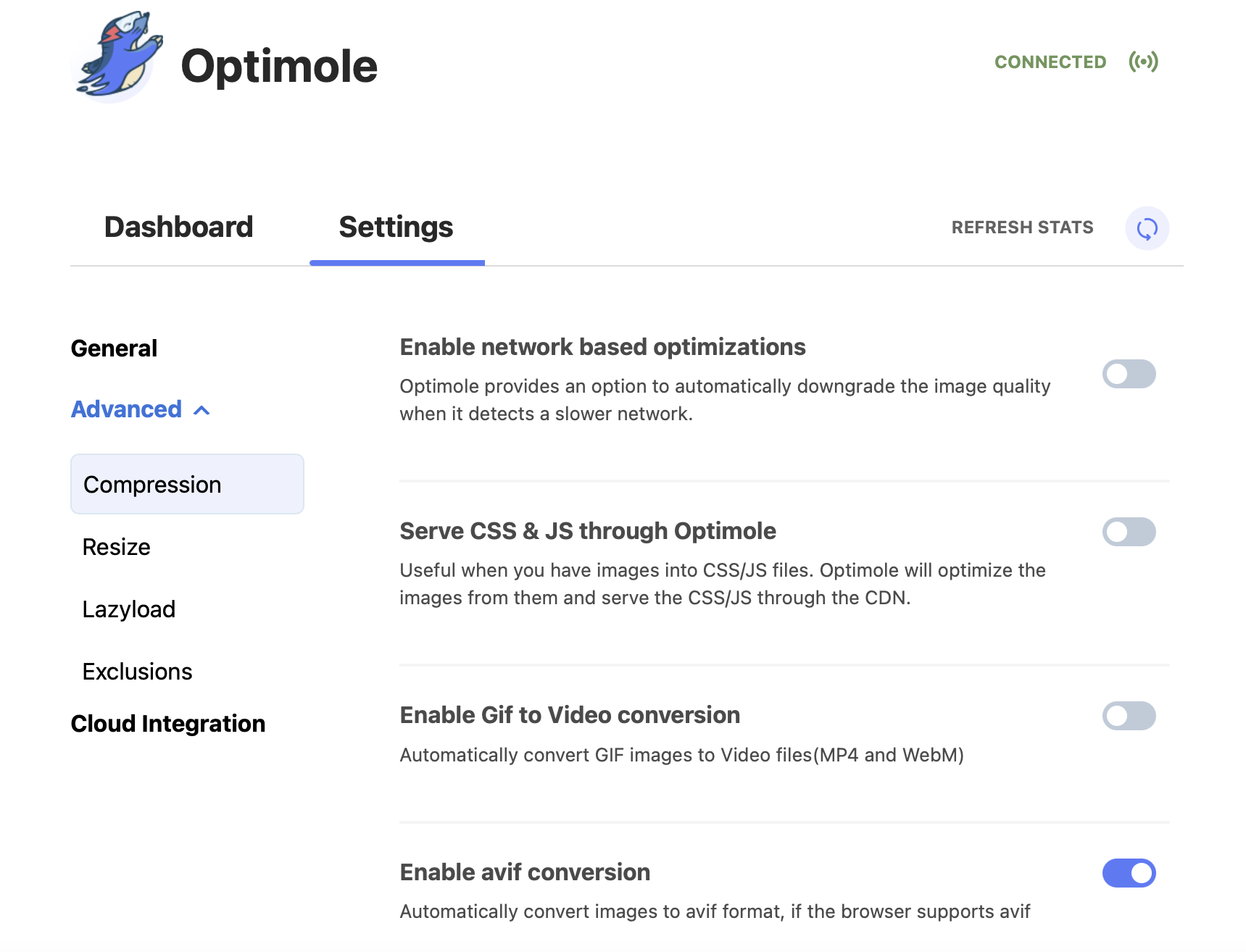
At first, you’ll be presented with the plugin’s general settings. To enable AVIF conversion, select Advanced from the left-hand menu, and click on Compression.
There are plenty of options for you to explore here. For example, you can enable GIF to video conversion, or serve CSS and JavaScript through Optimole. We’d recommend browsing the plugin’s documentation to familiarize yourself with all of the available options.
For now, however, find the Enable avif conversion option:

Simply toggle the setting on to serve your WordPress images in AVIF formats. That’s all you have to do!
It’s important to note that this feature will only work with visitors whose browsers support AVIF formats. However, the good news is that there’s a fallback in place. Visitors who are using browsers that do not support AVIF will be served images in the WebP format instead. So, just about everyone who lands on your site can benefit from these next-gen formats.
Start serving images in next-gen formats 🏁
The WebP and AVIF image types are recommended by Lighthouse, because they enable you to serve high-quality images to visitors while maintaining smaller file sizes. This way, you can boost loading times and keep a smooth UX.
In turn, this can help you improve your site’s performance on the Core Web Vitals and achieve better search rankings. Plus, your images will still look great!
As we’ve seen, all it takes are two simple steps to serve images in next-gen formats in WordPress:
- 👉 Install and activate the Optimole plugin.
- 👉 Enable the AVIF conversion feature.
For another way to improve your site’s performance in Lighthouse, you can check out our guide on how to reduce Cumulative Layout Shift.
Do you still have any questions about how to serve images in next-gen formats on WordPress? Let us know in the comments!