Admit, guys: you forgot about our JetThemeCore plugin. But our team didn’t. When, if not after the WordPress Full Site Editing release, update the plugin that allows designing the website from head to toe?
From now on, you can create WordPress page templates with no fuss and maximum convenience, using both Gutenberg and its premade content blocks, and Elementor, if needed. Huge, right?
So, let’s not waste our precious time and jump straight to all ins and outs of the revolutionary WordPress editor theme builder — the JetThemeCore plugin.
How JetThemeCore WordPress Theme Builder Works
If you remember those times, our JetThemeCore worked only with Kava and those themes having a particular location function, included in the headers’ code.
If the theme doesn’t include such a string, it won’t be able to rewrite the header and rewrite the content. This is how Elementor Pro works too. All the themes have to be integrated with the visual builder applied. Only in this case, the theme parts, like headers and footers, will be rendered successfully.
And, if you remember this too, JetThemeCore worked with Elementor only. Yet, we’re here to tell you what changed dramatically and why you should pay attention to the latest JetThemeCore version.
The huge main change is, of course, integration with WordPress block editor. From now on, you can create new theme parts with the premade content blocks right with pure Gutenberg. Imagine the possibilities opened, especially in combination with the Full Site Editing feature?
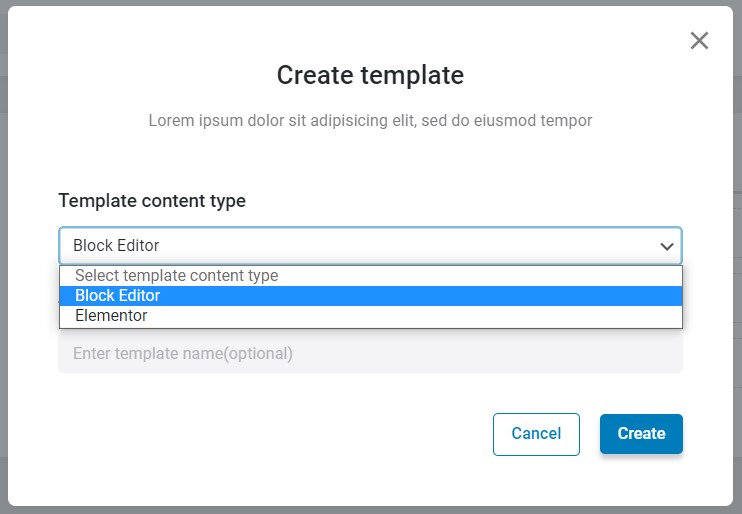
So, before designing any template, you can choose the tool that suits your needs — WordPress block editor or Elementor (in our UI, it’s called “Template Content Type”).

Or you can even create the header and footer in Elementor, and design the body with Gutenberg.
Briefly, some WordPress page templates you create with JetThemeCore:
- Header & footer;
- Single page (e.g., landing page, gallery, About Us page);
- Single post page template;
- Archive post page template (to organize the posts by author, date, theme or any other category);
- Error 404 page;
- Search results page;
- WooCommerce templates (shop, account pages; product single pages, product category archives, etc.);
- Single post page (custom layout for blog page, or whatever);
- Custom post type pages.
📚Find out more in JetThemeCore documentation.
Moving further, the operating internals of JetThemeCore are now divided into two parts: Theme Builder and Theme Templates.
Theme Builder
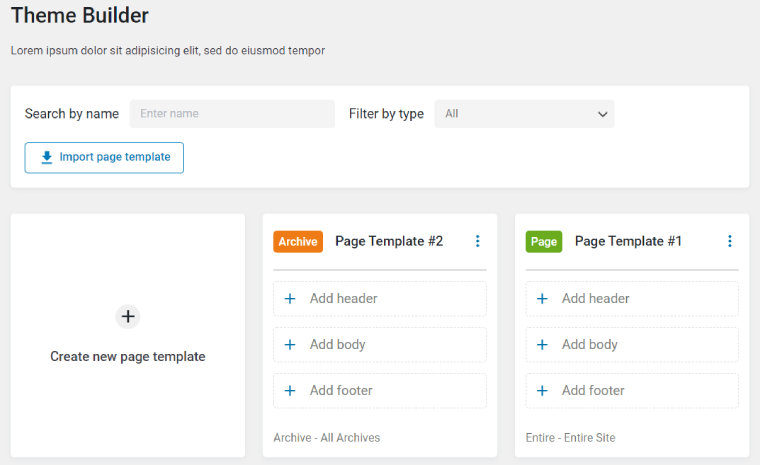
Theme Builder is the main working area, where you can design the structures of the WordPress page templates right in the clean and coherent dashboard:

Each tile is the future page template that has the name (you can set it manually or leave the default one) and consists of the following structures — header, body, and footer, like any page.
Here you can assign the elements separately, leave some structures empty to output the default one or the one your current theme proposes, etc. If you add a custom header and footer and leave the body as it is, on the frontend, you’ll see the one that is incorporated in your theme.
When creating the page template, you may immediately assign the Conditions — set the specific pages where to display the template and define the ones where not to display your premade footers & headers.
Yet, you can skip this step and design the template without any conditions. Then, it will get the Unassigned status which means it doesn’t have the conditions for rendering, and you can add the conditions after building the structure.
Also, it is possible to create a header, body, and footer right from the Theme Builder dashboard, or if you have the ready-made ones, you can output them from the Templates Library.
Theme Templates
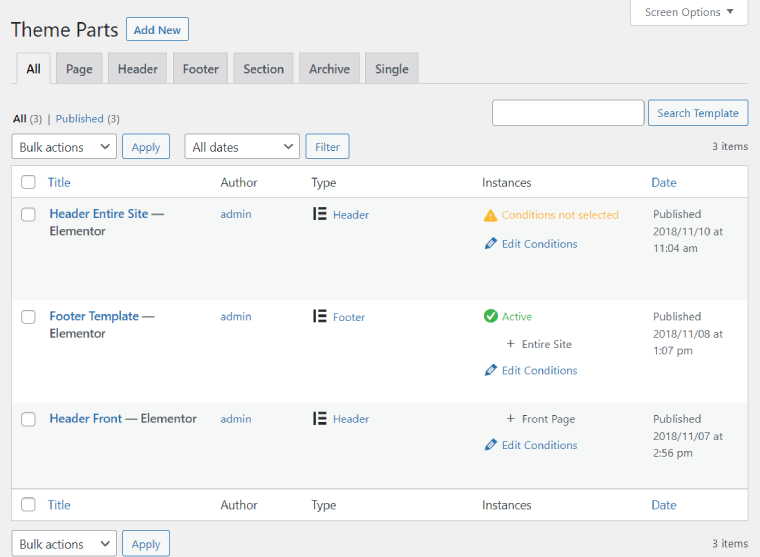
It is another tab in the Crocoblock menu where all your previously created templates are stored right in Theme Templates. All created templates are added to the general list of templates and can be reused.

What functionality stands out here? You see the Type column, where the editor/builder used is indicated. The next column is Instances, where the information about conditions assigned is displayed. The conditions were placed here for better visibility, so you can set them up conveniently right in the dashboard.
NOTE:
Conditions in Theme Templates and the ones you set while creating the template in Theme Builder are different. Conditions from Theme Builder work with any theme from Crocoblock Installation Wizard and rerender the page structure completely or partially.
As soon as you set the conditions in Theme Builder, the template obtains its specific type (Page, Archive, etc.), and this type depends on the conditions.
Key JetThemeCore Features
Here is the list of the coolest features JetThemeCore has:
- The main is, of course, the possibility to create templates with Gutenberg. So, now you can use a pure WordPress block editor, incorporating your personally created templates into page templates, thus simplifying the creation of more complex sites and expanding site builder functionality.
- 100% compatibility with popular themes (Kava, Elementor Hello, OceanWP, Astra, Blocksy, GeneratePress).
- Convenient interface — creating and editing page templates right in the Theme Builder dashboard.
- Variety of templates that you can create (including custom 404 page and search results page).
- Adding multi-conditions — it means, for example, that you can show/hide a particular header on certain pages.
- Displaying templates on the entire site, on single pages, or on archive pages.
- Advanced conditions (divided into three sub-conditions):
- URL Parameter — you enter a parameter and value in the field (for example, qwerty=12345), and when you go to the page which URL has the corresponding value and parameter (crocoblock.com/?qwerty=12345), the specific template you set before will be displayed on this page.
- Device — you can choose Mobile, Tablet, and Desktop.
- Roles — select for which user roles the template will be visible.
- Import and export templates in JSON format.
- Search, filter, and duplicate templates.
- Enabling or disabling templates in some particular page structures.
JetThemeCore pricing
For now, you can get JetThemeCore only in All-Inclusive or Lifetime subscription. The purchase also implies a 30-day money-back guarantee, in case the plugin doesn’t meet your expectations.
Comparing Top WordPress Theme Builders
There are some decent WordPress theme builders you can consider too (but, honestly, you better choose our JetThemeCore, because it’s awesome😉).
Elementor Theme Builder
It works perfectly with Hello Theme, allowing you to build and manage the website fully. You can build headers and footers, single post and page templates, archive page templates, search and 404 pages, and some WooCommerce pages.
It also proposes starters templates and a template library to store the website parts you created. It is available only in the Elementor PRO kit; the price starts from $49 per year for one website.
Brizy WordPress Theme Builder
This is a nice tool for building the essential WordPress page templates, like headers and footers, 404 pages, blog archive templates, WooCommerce templates, and many more.
Features convenient drag-n-drop builder and supports dynamic content. Brizy Builder is included in the Brizy Pro subscription, which costs $49 per year for one website.
GeneratePress Theme Builder
It’s a convenient block-based theme builder for WordPress, allowing to create websites layouts visually. You can create site footers, page heroes, single post templates, 404 pages, and many other WordPress templates.
GeneratePress Theme Builder is a part of GeneratePress Premium kit. The price starts from $59 per year for up to 500 websites.
Divi WordPress Page Builder
It allows designing custom templates using its visual editor, e.g., single post template, archive pages (category page and tags page), search results page, header and footer, search results page, WooCommerce pages. Also, it supports display conditions so that you can assign a particular template to some specific pages. Divi Page Builder is available only in the ElegantThemes premium subscription; the yearly access costs $89.
Even more benefits
Despite all these alternatives being quite convenient and functional, JetThemeCore features more benefits:
- possibility to build templates only with pure WordPress block editor;
- clear and convenient Theme Builder dashboard, so that you can perform all manipulations with your templates in one place;
- compatibility with many familiar themes (Hello, GeneratePress, Astra, etc., well, you know that already);
- advanced conditions that allow you to customize the output of structure templates more flexibly.
- and many more advantages you can find inside JetThemeCore; just install it and enjoy!
Wrapping Up
That’s it for our JetThemeCore overview. The plugin is fully revamped, the code is refactored, so we hope you’ll appreciate the changes and improvements. It is a huge update that endured many tests and your personal beta version testing — assuming normal flight! ✈️ In any case, we’re always glad to hear your feedback whenever you want to give it — here in the comments, in our Facebook Community or on GitHub page.