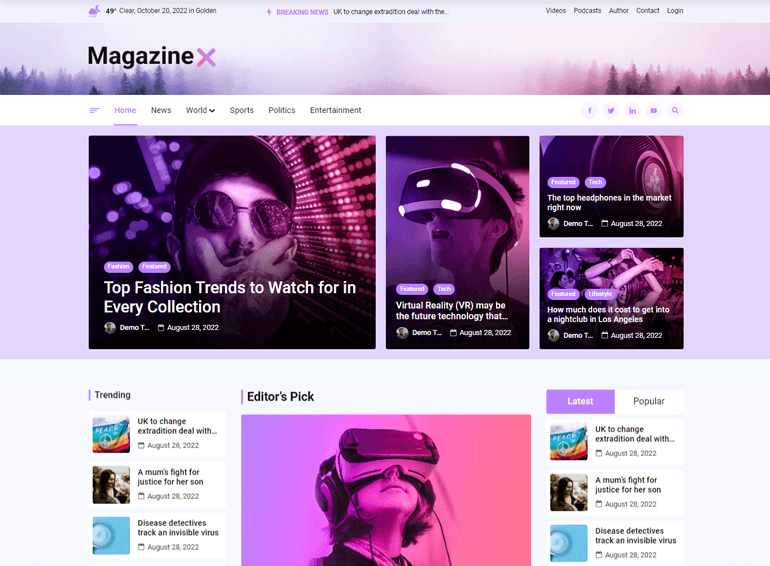
We’re thrilled to share the exciting news of the release of a modern WordPress Gutenberg theme, MagazineX, by BlockArt!
Created by an expert team of Gutenberg blocks developers, it’s a go-to magazine theme for your new site.
MagazineX is a block-based WordPress theme designed for magazine-related sites. The theme can help you convert your imaginative site into a whole reality in no time! And you can do so by simply using the Gutenberg blocks!
So, without much wait, let’s learn more about MagazineX!
What is MagazineX? (An Overview)
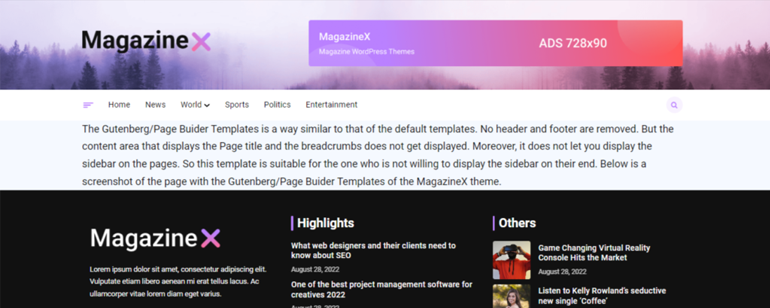
MagazineX is a theme excellent for any content-savvy website, like a news portal or blog dedicated to news, articles, videos, etc.
Also, did we mention that it’s a free theme? Since it’s a free magazine theme, we hope you don’t get the idea that it’s not a featured pack theme.

The theme has high-quality features like starter demos, speed optimization, customization options, and more, which we’ll discuss in detail in the same article.
Magazine sites tend to display tons of advertisements for revenue generation compared to any other site. With that said, MagazineX also provides spaces to display advertisements if you wish to earn that extra buck from ads.
Further, while running a magazine site, your site must look pleasing to the eyes of a viewer. But with MagazineX, you don’t have to worry about the design. The theme is designed with attractive color combinations and contrast, making your site’s text eye-pleasing for your viewers.
MagazineX is Powered by BlockArt’s Magazine Blocks Plugin!
We want to grab your attention briefly to discuss BlockArt and its products. It’s because MagazineX is a theme created by the WordPress Gutenberg plugins and themes company, “BlockArt.” And, yes, it’s our sister company!

As stated above, BlockArt specializes in Gutenberg blocks. They have Gutenberg Blocks by BlockArt, the Magazine Blocks plugin, and more under their name.
With that said, let’s shift our focus to the magazine plugin Magazine Blocks and the MagazineX theme.
BlockArt’s Magazine Blocks is an exclusive Gutenberg blocks plugin that offers varieties of magazine layouts.
You can show your posts according to categories with blocks like Section, Post Video, Social Icons, Grid Module, and many more.

As the Magazine Blocks plugin powers the MagazineX theme, it’s essential that you create your magazine site by combining both the theme and plugin to set up a power-packed site.
Combining them will make your site-building process much easier. You can even save time and effort searching for a different plugin while the experts at BlockArt have covered it with their products.
Now, back to MagazineX, let’s understand some of the significant features MagazineX has to offer for your site!
MagazineX’s Key Features
1. Ready to Import Starter Demos
The theme offers two ready-to-import starter demos of a News Layout and Magazine that you can import within a few seconds. You can customize and design the demo to fit your site’s interest.

Additionally, if you want any specific template for your site, you can suggest a demo to the official team of MagazineX. They’ll help you find or create a demo as per your requirement!
2. Powered by BlockArt Magazine Blocks Plugin
We did mention earlier that combining Magazine Blocks and MagazineX complements each other to build a magazine site.
So, with that said, Magazine Block and MagazineX are integrated for your more straightforward website-building process.
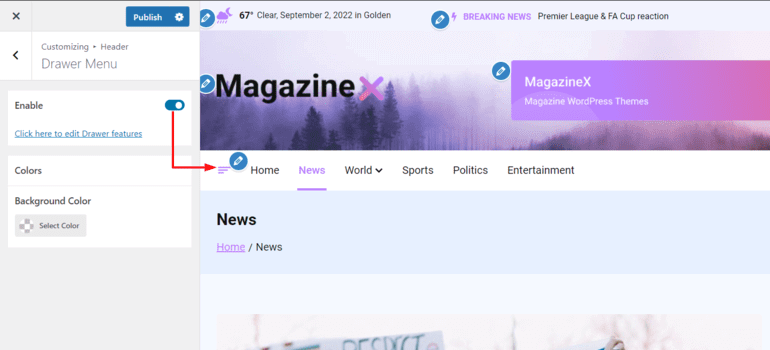
3. Drawer Menu on Header
So, with a drawer menu, you can showcase the crucial pages on your magazine website. It’ll be visible by default, and you can fully open the pages on the menu by clicking on the available options.

MagazineX offers an option to add Drawer Menu on the header. You can enable the option if you wish to add it to your site. You can read this documentation to learn how to set it up entirely.
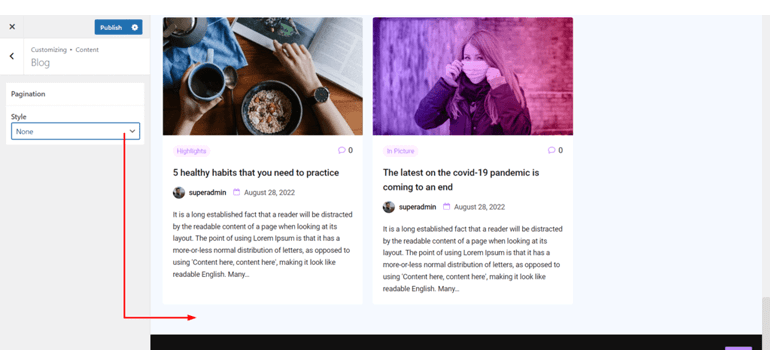
4. 3 Ways to Display Pagination
MagazineX offers three options to display the pagination that helps to split the content into various pages.
The three pagination options include:
- None: With this option, you can hide the pagination on your site.

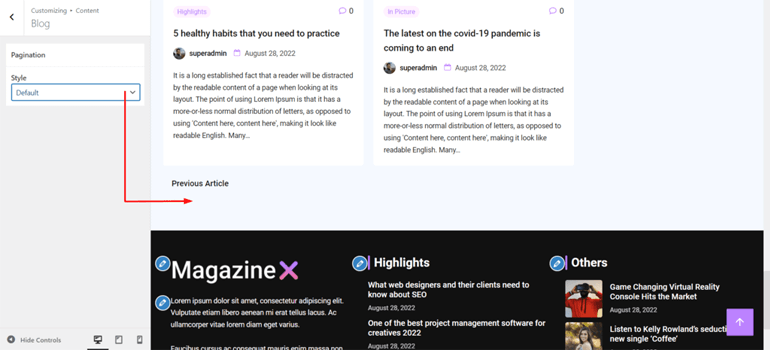
- Default: With the default option, you can display the pagination in the old-school style, the Previous and Next labels.

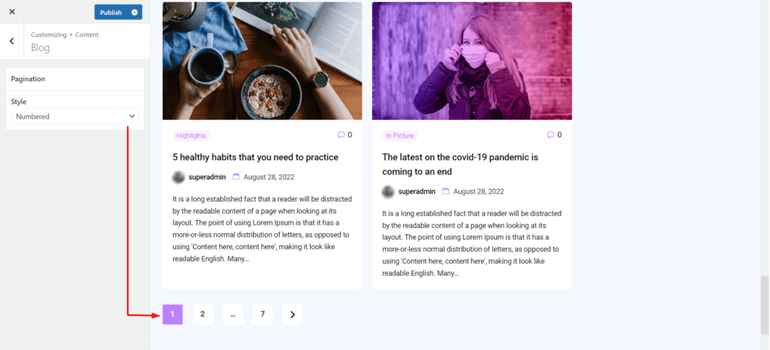
- Numbered Pagination: This option lets you display the previous and next posts in number format.

5. Gutenberg Page Template
The theme provides an option to choose between the Gutenberg block/page builder template and the default template option. If you wish to show a sidebar on your pages, it’s possible with the default one.

But, showing the sidebar might only be applicable on your site sometimes. So, by choosing the Gutenberg Page templates option, you can hide the sidebar on your pages.
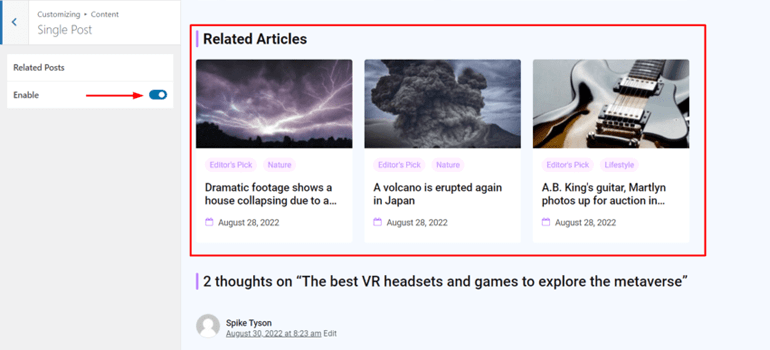
6. Single Post Setting to Display or Hide Related Posts
If you’re running a blog on your site, you should showcase other related published articles of your blog. By displaying related articles, your audience might get more engaged with your site.

So, MagazineX has a single post setting with an option to display or hide related posts in your blog.
7. Speed-Optimized
Fast speed is one of the essential factors in any theme, as nobody wants to waste time on a site that’s slow loading.
Thus, the developers of MagazineX have built the theme with speed optimization in their mind. It assures lightning-fast speed for your site, keeping your audience engaged in your site’s content.
Getting Started with MagazineX
We’ve discussed what MagazineX is and what goes around the theme; now, let’s quickly learn how to install the theme and import the demos.
A) Install and Activate MagazineX
There are two easy methods to install and activate the theme so let’s learn about them!
1. From WordPress Dashboard
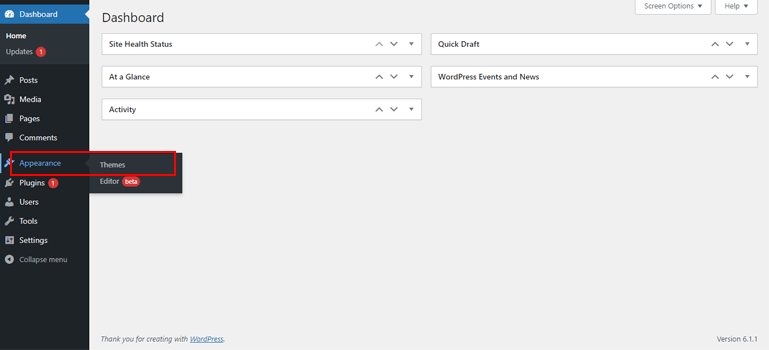
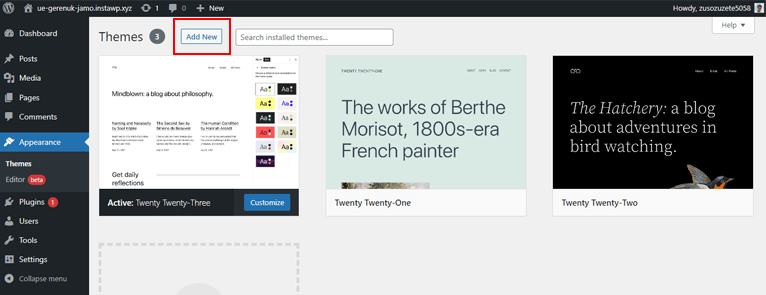
In your WordPress dashboard, you need to first click on Appearance and navigate to Themes.

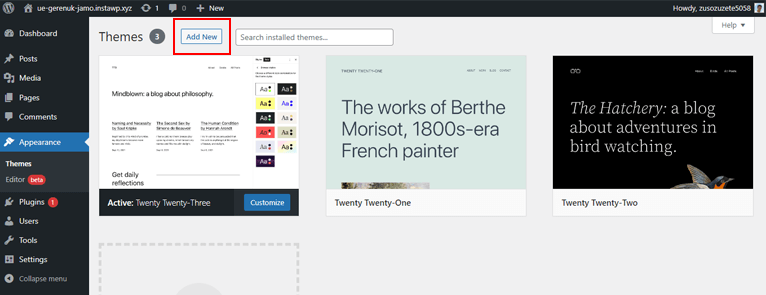
Here, press the Add New button.

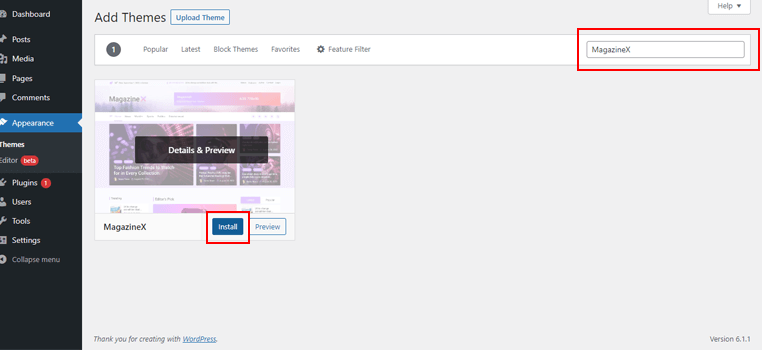
You can see a search bar, type in MagazineX, and click on Install when it appears in the search results.

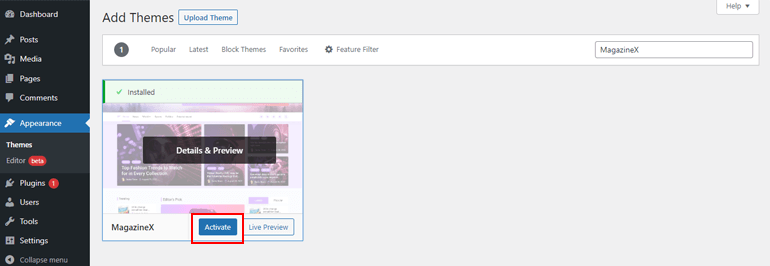
The installation process completes within a few seconds. Next, click on the Activate button to use the theme.

2. Via MagazineX’s Site
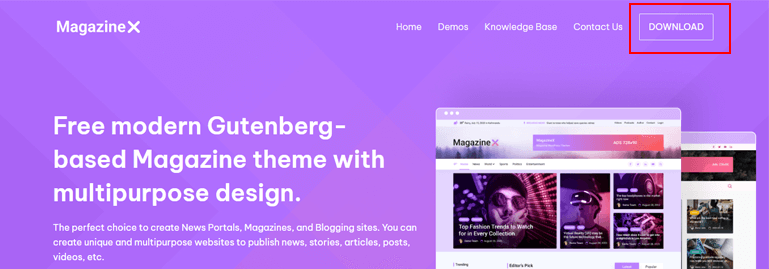
Once you’re on MagazineX’s site, you can see a Download button at the top of the page. So, click on it to run the download process. Next, a zip file will be downloaded to your local device.

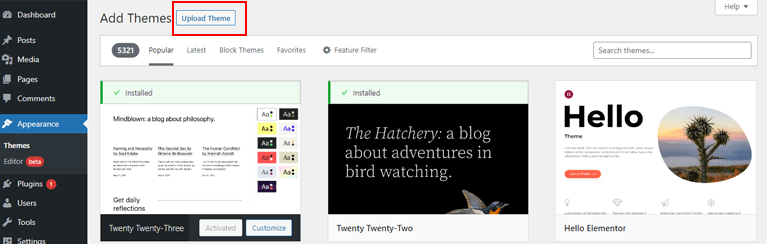
Now, open your WordPress dashboard and navigate to Appearance>Themes as explained before. And, click on Add New button.

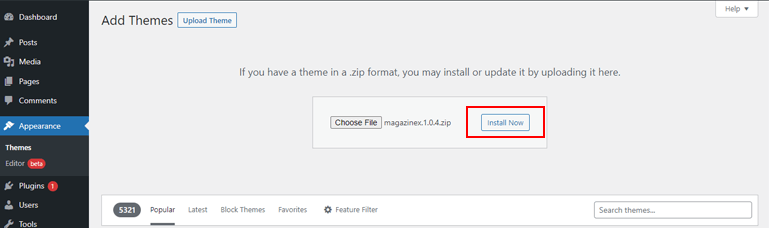
Then, you’ll see a button called Upload Theme. So, click on it and upload the file you’ve just downloaded from your local device.

Now, you need to click on the Install Now button.

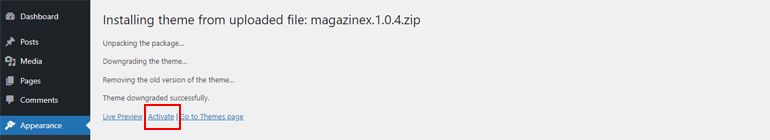
Finally, press the Activate button to use the theme for your site.

The installation process is pretty simple. Now, let’s learn how you can import the demos!
B) Import the Demo
After the installation and activation process, you can now import the demos.
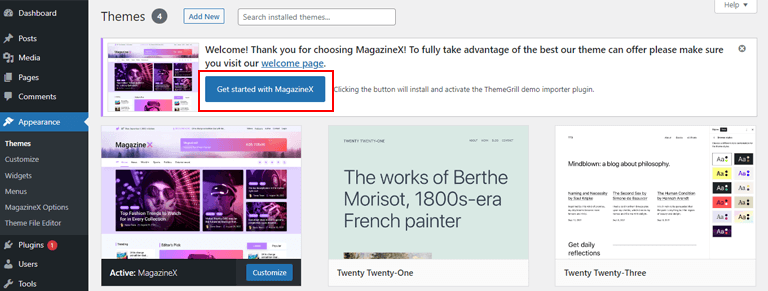
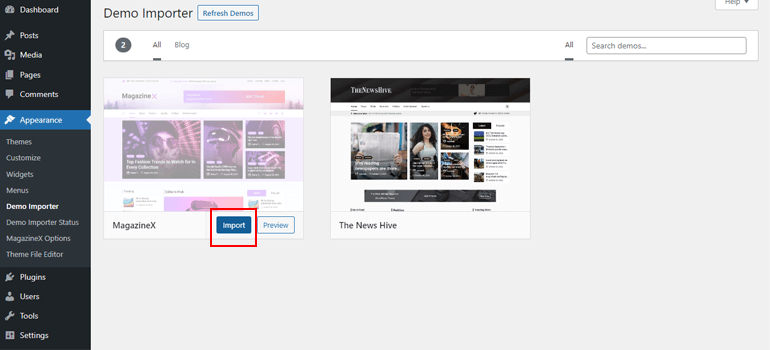
After activating the theme, you can see a button called Get Started with MagazineX. When you click on it, it activates the ThemeGrill Demo Importer Plugin.

It makes the process very simple as you can now hover over the demo and press the Import button to import the demo for your site.

It’ll roughly take a few minutes to complete the demo importing process. And once that’s done, you can move into designing and customization.
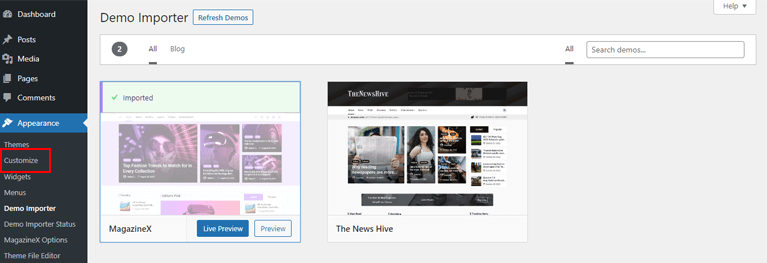
C) Customize the Demo
Once you’ve imported the demo, you can see a Customize tab under Appearances. Simply, click on it to customize your chosen demo.

1. Color and Layout Customization
Under the Global settings, you can customize the site layout and change the colors of your site.
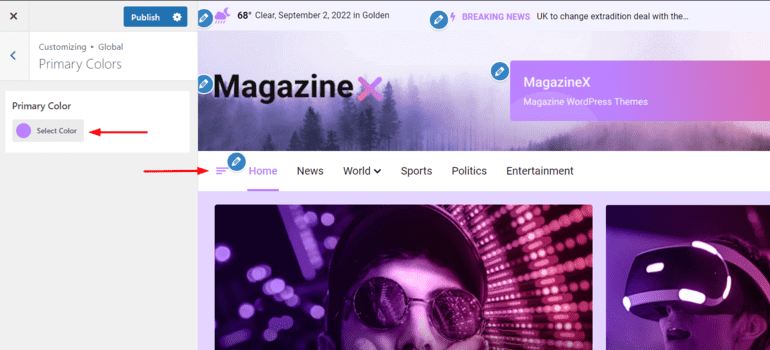
Now with the Colors option, you can customize Primary Colors, Headings, Link, and Backgrounds.
- Primary Colors: With this, you can change the primary theme colors of the site.

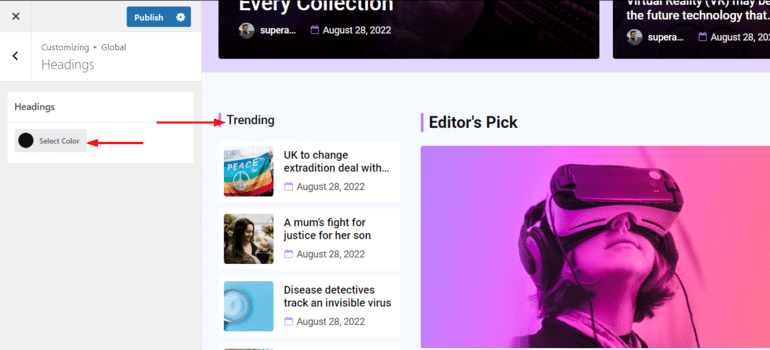
- Headings: The heading options let you customize the Heading Tags’ color, which includes H1 to H6 sections.

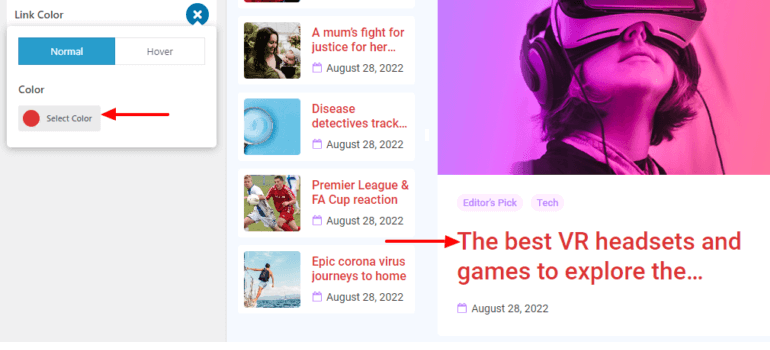
- Link: This allows you to change the colors of the text embedded with your links. Also, under Link, you’ll stumble upon two options: Link Color and Link Hover Color.

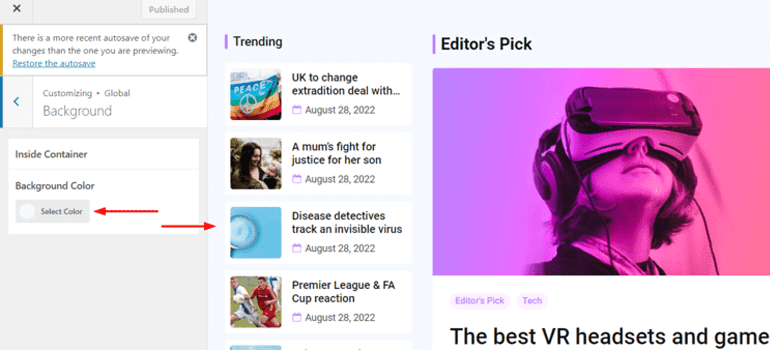
- Background: This allows you to change the background color inside the site container.

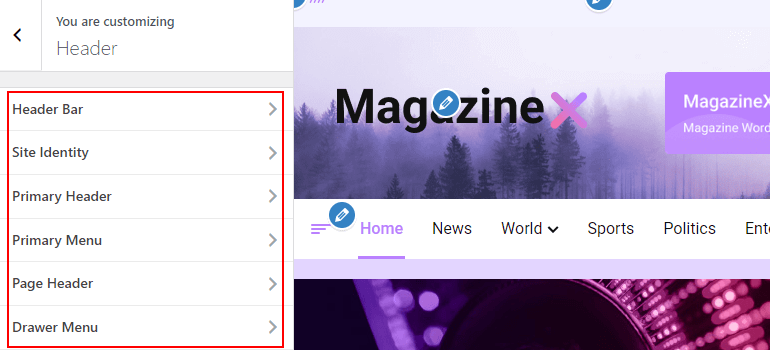
2. Header Customization
MagazineX has an easy-to-customize header option. Under the Header option, you can customize Header Bar, Site Identity, Primary Header, Primary Menu, Page Header, and Drawer Menu.

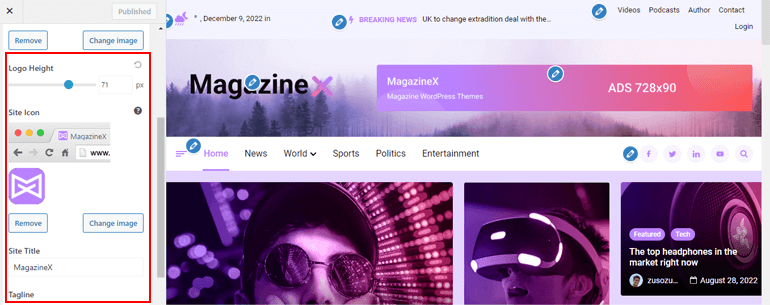
Inside these options, you can further customize the header details by changing the Site Logo, Title, Tagline, and Colors for different header options.

If you want detailed information on each header option, we suggest you browse this informative documentation on MagazineX’s header.
3. Content Customization
Now, for content customization, you can customize your blogs via the Pagination feature.

Further, there’s an option called Single Post option if you want to hide or display related posts of your blog.

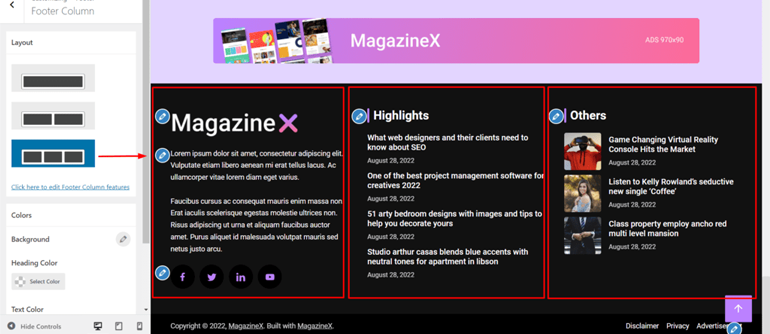
4. Footer Customization
Customizing the footer option is also vital in any website, so with MagazineX, you can customize Footer Column, Scroll to the Top option, and Footer Bar.

With the footer column, you can choose from 3 column layouts and change the background, heading, text, and link color.

Now, as the name suggests, you can enable the switch to allow the scroll to the top option. And finally, with footer bar customization, you can change the colors of the footer bar.

Apart from the discussed options, you can customize Menus, Widgets, and Homepage Settings and add Additional CSS per your site’s needs.
So, Should You Use MagazineX Theme?
We’ve reached the point where we’re pretty sure you know everything you need to know about MagazineX.
But if you quickly want to walk through when to use the themes and when not, here’s a quick analysis!
First and foremost, you should use MagazineX to create your site if you strictly want a Gutenberg-based theme.
Also, if you don’t want to spend time coding and want a clean-coded theme safe from the security point of view, then MagazineX should be your ultimate answer.
A dedicated and well-experienced support facility is very beneficial for building any site. With that said, MagazineX’s support team is easy to contact and is full of experienced professionals. They’ll help you no matter how small or vast your problem is.
So, if you’ve encountered any issues with the support facility, you can easily rely on MagazineX.
Now moving on to when not to use the theme, there isn’t much we can think of as MagazineX is that reliable in many terms.
Regardless, if you want to explore varieties of magazine demos at once for your site, then MagazineX has two as of now.
But we’ve summed up an easy solution for that as well. If you want more demos for your magazine site, then the number 1 magazine WordPress theme ColorMag is the solution to your problem.

The theme has 25+ demos dedicated to the magazine site with the option to use the free and pro version. ColorMag is best known for its unique post system, stunning starter ready-to-import demos, page builder compatibility, and more!
Best of all, it’s full support for the popular page builder Elementor. If you’re an Elementor fan, then ColorMag has you covered!
Wrapping Up!
Our article quickly summarized how you could make the most of the MagazineX theme to build your magazine-styled website.
As we mentioned earlier, the theme is free and comes with all the significant features needed to build your desired site.
If you want to know more or come up with any issue, you can always go through MagazineX’s detailed documentation under their Knowledge Base. Also, if you have any queries after setting up the theme, you can contact their friendly and active support forum for further assistance.
Also, if you want all updates, remember to stay in touch via our Twitter and Facebook.
Happy Reading!
Disclaimer: Some of the links in the post may be affiliate links. So if you purchase anything using the link, we will earn affiliate commission.