Do you know that the most widely used browser button is the button closing the window? Just a couple seconds are plenty of to reduce clients for the reason that probabilities are they will decide a reserve by its protect, i.e., a merchandise by a web page structure.
Any eye-sweet website is usually perfectly-requested. Internet layout buying means structuring the content material and ranging it by importance. The grid in CSS is a set of crossed vertical and horizontal strains to build a web-site template. But this template is not rigid. Just about every variation in the content is doable.
Any internet webpage design and style highlights the product or service advantages and contributes to usability. Consequently, the web grid is a device for site hierarchy. So, answering the concern, “What does a grid signify?” I’d like to say that site pivots all around the grid.
Thus, the grid is not just a table. It is a software to control specific modulus to make your web site far more efficient by positioning the most important details according to eye-monitoring designs. Marvel what the very good information is? You can create this desk by your self.
Desk of Contents
What Is a Site Grid?
The fundamental ideas of information positioning stem from the publishing enterprise, and modern net layout reflects its best traditions. To manage the material on a website web site and support end users read through and navigate, designers use a framework of horizontal and vertical traces referred to as web-site grids. Without the need of grids, it is extra complicated to guarantee dependable alignment and spacing of aspects, main to a significantly less specialist web page glimpse.
Grids can be very simple and consist only of a couple vertical columns for written content alignment or intricate, that contains a variety of constructions.
Internet site grid components
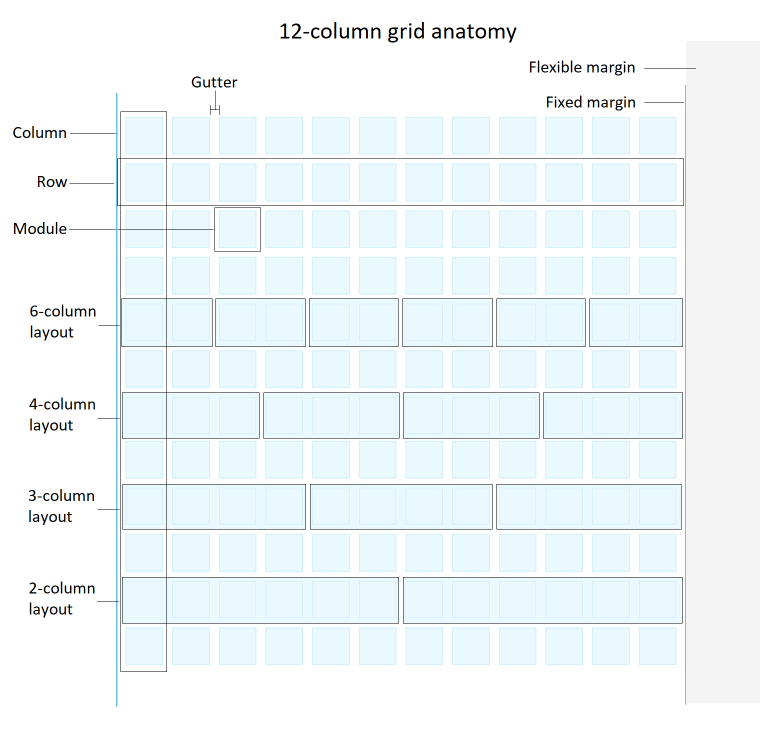
Web-site grids generally include columns, which divide world wide web pages into distinct vertical sections. They present invisible lines which permit us to spot articles things inside the borders of one particular or more columns.
Normally, the variety of columns depends on the display size. The 12-column framework is a popular alternative for comprehensive-display screen devices because it enables splitting screen place into six, four, 3, and two even sections. There’s no have to have to use extra than 4 column grids for the smallest screen measurements.

Rows are the horizontal sections of a website’s grid their peak equals the width of columns. They aid manage material within every single column. The intersections of rows and columns build corners of modules, the individual rectangular cells that deliver room for material blocks. The dimensions of a module depends on how several columns and rows it addresses.
Gutters are the spaces between columns and rows. They produce a sense of rhythm throughout the style, help to different the information visually and stop it from feeling crowded. That reported, designers might assign gutters a zero price if that serves their layout objectives.
Margins are the place among the grid and the display edges. Net designers define the set benefit for the negligible facet place for all screen sizes and versatile margins, which occupy what ever place is still left if the display width is much larger than the grid and mounted margins.
Benefits of utilizing internet site grids
Utilizing grids for arranging content material on webpages has numerous added benefits for World-wide-web end users and internet designers.
- Consistency. Grids deliver a consistent framework to a site, guaranteeing that the users can very easily comprehend and navigate all web page web pages. By aligning the text and other content material aspects to mounted traces and utilizing constant spacing, designers can create a visually desirable layout that is more obtainable for all end users, such as these with visible impairments and other disabilities.
- Performance. Grids assist to speed up the style procedure by furnishing framework to perform within just. Designers really do not have to expend much time aligning each element to build visually appealing and professionally-wanting layouts, which can improve efficiency.
- Overall flexibility and creative imagination. Designers can adjust the quantity and sizing of columns and gutters to create unique designs tailor-made to the precise demands of a site. The grid framework makes it possible for adapting written content layouts to diverse screen measurements and devices.
All round, grids are necessary for making steady, versatile, readable, and responsive layouts.
Responsive Internet site Layout in WordPress
Initially, several corporations created independent web-sites precisely for cell gadgets. Currently, even so, this strategy to web page responsiveness does not get the job done. Customers count on the websites to be easy to use and completely functional no matter of their system.
To satisfy their expectations, websites must adapt distinct layouts for various screen measurements. For example, a person desktop display-dimensions window may clearly show as substantially written content as three or a lot more cellular screens, so the structure have to account for this by inserting important details greater on the site.
As I stated before, website grids will help you build responsive layouts to match any display screen dimensions. WordPress default options give you with handle more than some grid structures, these kinds of as side margins, columns to define the principal written content width and gutters involving vertical blocks. Some WordPress themes and well-liked WordPress builders like Elementor and Beaver Builder contain pre-developed grid templates with customizable options.
Other methods to make use of web-site grids are utilizing a CSS framework, media queries, and assigning column classes to person WordPress features. By far, the simplest way is to use tools that can create a modular grid, this kind of as the JetGridBuilder plugin. The modular grid breaks the format into modulus, permitting factors on a webpage to be moved freely.
How to make a responsive grid format with JetGridBuilder?
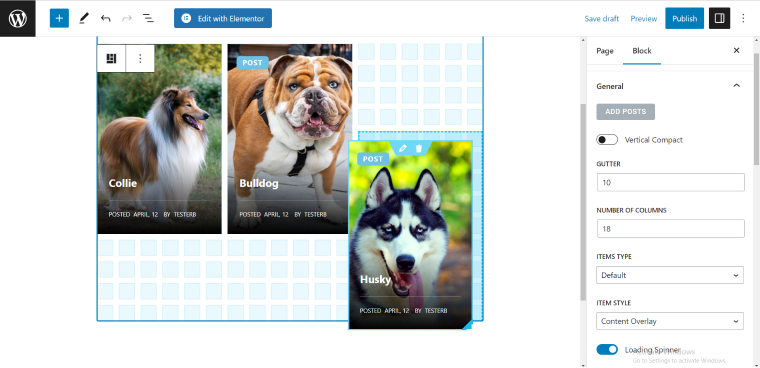
JetGridBuilder is a WordPress plugin for building tailor made grid layouts for posts and pages. You can establish patterns that glimpse and purpose flawlessly on specified display screen dimensions by manipulating many grid customization options. Like lots of other Crocoblock tools, JetGridBuilder delivers an straightforward-to-use interface enabling you to resize and shift written content just by dragging it on the background grid with your mouse.
With JetGridBuilder, you have the adhering to selections to customize the grid:
- outline the selection of columns for backing grid to scale the tiles and format in normal
- set the row and column gutter values to control the hole sizing in between the tiles.
There are many settings to personalize the seems to be of particular person posts in the structure, but most importantly:
- you can resize posts tiles by clicking and dragging their corners
- move them with a drag-and-drop action
- exhibit publish thumbnails, descriptions, meta fields, or all of them.

JetGridBuilder is perfect for exhibiting your posts employing a responsive structure because placing up a grid only takes a several clicks.
Suppose you are making a webpage with the Elementor editor. In that circumstance, you only have to use one grid framework to make 3 different layouts for distinct display screen dimensions: transfer the tiles about though your editor is in distinct responsive modes and click on “Update” when all set.
The WordPress indigenous editor doesn’t have a responsive manner aspect nevertheless. In this situation, you have to build three blocks of grid layouts (or as several as you want) and include CSS media queries with information and facts about breakpoints or the device display screen dimensions that will result in every block to be noticeable.
The Very best Responsive Structure Procedures
To sum up, let me highlight the best responsive grid methods:
- Use a modular grid that will allow for you to build adaptable layouts.
- The much more columns you use in the grid, the much more versatile design and style you can produce.
- The 12-column style and design is common for the reason that it enables splitting display screen house into 6, 4, 3, and two even sections.
- Adopt a mobile-very first tactic: get started by developing the smallest display measurement format and then go to the bigger variations.
- Recognize the most prominent content and be certain it is seen on all gadgets.
From our aspect, we have simplified grid creating with our JetGridBuilder plugin. It is cell-pleasant, offers a 100% responsive structure, customizes the backing grid and article kinds, and permits arbitrary positioning of the posts on the webpage.
Most importantly, it turns the grid program from a pupil’s checkered notebook to an artist’s canvas.