Viewers of any site or consumer interface want optical coherence, uniformly dispersed content, a rational visual hierarchy, and a reasonable user move. Personalized software program advancement products and services rely on wireframes also a great deal. Which includes the web-site wireframe in your favored workflow model will improve your trustworthiness as a world wide web style analyst.
If you are intrigued in studying how crucial visible models are to individuals like internet designers and how to wireframe a website, really do not halt reading through the posting. You will get a whole lot of perception pertaining to easy site wireframes in the under part.
What Is a Wireframe?
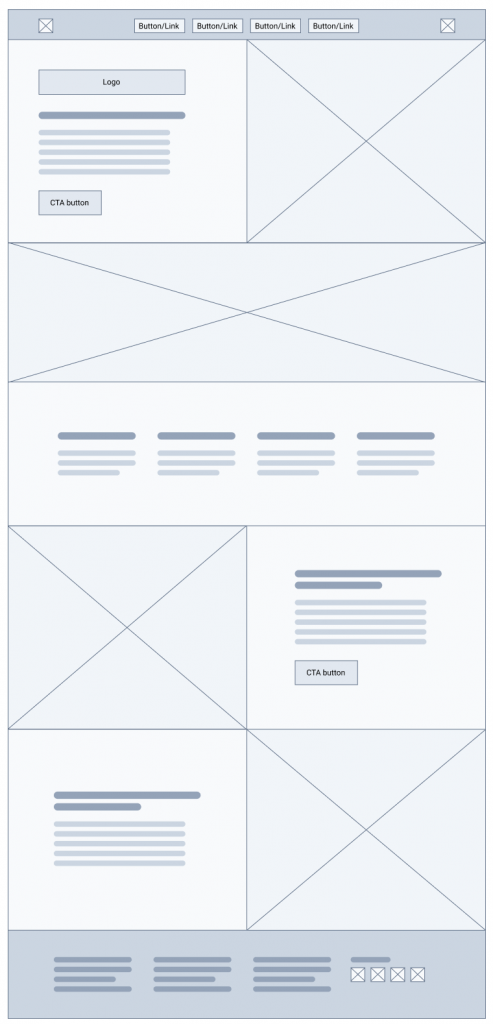
A web-site wireframe is a visible illustration of a website’s structure. They are a pattern of distinctive figures (black and white-bordered shape) that depict how a web-site may possibly search. Every single shape signifies a unique world-wide-web page layout characteristic this kind of as a picture, a slogan, menu things, backlinks, tabs, etcetera.
Additionally, a uncomplicated web-site wireframe is created for the duration of the preliminary levels of a consumer knowledge. It will allow the designer to create and arrange an data hierarchy of the newly created products and solutions so that the user can quickly absorb the data introduced on the site.
5 Ways to Wireframe a Site
A wireframe is not a location to intrude on mere fonts, shots, real colours, and so forth. Fairly, they are a lot of highly effective tools utilised explicitly by UX designers. They are availed when the designer has to tackle some initial steps while establishing a new app, web site, or anything else. Under are the techniques that expose a action-by-step pathway to explain how to generate a wireframe for a site.
Action 1. Investigation
Despite the fact that it is not the formal stage to build wireframes, you have to ponder the notion of how you can commence a pictorial representation of a product or service without having conducting consumer research. So, it would assist if you experienced to look at and assess your undertaking.
It would be greatest if you had to glance for very similar providers from your rivals and investigate them. In addition, you also have to verify out the strengths and weaknesses of your opposition.
When going through how to wireframe a site, you ought to also not disregard your customer given that they are an critical figure in the course of the in general system. You should have to analysis from their point of view to find out their problems, like who will obtain from you? Why they would get from you as an alternative of your competitors, and what type of resolution they are exploring for a distinct trouble.
Phase 2. Get started sketching
If you are on the way to finding how to wireframe a site, it is time to get your good pen, notepad, eraser, and piece of paper. It is required to visualize your feelings promptly and proficiently.
Simply because this isn’t about establishing a substantial-fidelity wireframe on paper, continue to be absent from little specifics. All you have to do now is draw out the important components and layouts.
You may well use a countdown for the reason that most structure engineers are high performers. Set a timer for 4-5 minutes and pressure by yourself to comprehensive the wireframe inside of that time. Proceed this course of action until you have a couple of mockups that you are pleased with.
Stage 3. Add some information
Immediately after the two original techniques of building a wireframe for a website, now is the time to incorporate some information to the straightforward website wireframe. To build your web-site wireframe in precise measurement, you will have to define some functions. Initially, you ought to define usability conventions like placing the navigations on the major following to your symbol and a motto, positioning a look for box on the leading right corner, and so forth.
In the next techniques, you should determine the plan about what’s additional important than what in phrases of structure and spacing and which messages ought to be employed to emphasize land highlighted with unique font sizes?
How can you create interactive annotations? Where would you put your contact-to-motion buttons? What dimensions ought to they have? What sorts of photographs/interactivity might support connect the concept? All these details will assist you generate wireframes efficiently.
Step 4. Talk to for feedback
You know that developing a internet site wireframe contains numerous steps, and 1 of the most meaningful methods is to request for responses from your colleagues. You have to explain to them about your initiatives.
Try out to pay back awareness to your coworkers about your undertaking. Explain how just about every style and design helps you with the undertaking. Commence changing the wireframe when you have acquired all the data and tips.
Step 5. Produce prototypes
The remaining action in developing wireframes is to create a prototype. The prototypes are an intimate manifestation of what your website display will look like. They can be assessed as an early illustration of your format as they are interactive instigation of your set up that includes each individual layout feature and the navigation ingredient.
In this move, you can acquire aid from a good deal of wireframing instruments (Adobe XD, Framer, Proto.io, and so on.).

This prototype aims to permit you to exam your blueprint design by noticing what it will glance like in a real-everyday living and even seeing how users will interact with it on the display screen. Moreover, soon after developing the prototype, you could accessibility irrespective of whether and how you can code every structure detail.
Conclusion
A web page wireframe is very significant as it helps you visualize and assess your content’s format. Building a site wireframe is an approach to the reduced-fidelity mockup utilized in world wide web design and person practical experience design and style.
It reveals the configuration and layout of the placeholder objects, which produce the basic basis and structure of a world-wide-web site or digital screen.
It might support you in preserving time and energy and make the infrastructure of your info excellent. It supports you in checking for and repairing usability issues.
In addition, any website page layout can be swiftly portrayed by the wireframes for you to study how a site layout performs.