What Is WordPress Widget: Straightforward Responses to All Your Thoughts
WordPress Widgets are a software for including articles to distinct web page places, recognized as widget spots. They 1st appeared in version 2.2 of WordPress and nevertheless remain a important aspect for creating a website. More especially, it is difficult to make an efficient site with no them.
Producing a widget in WordPress is a very simple process. Nonetheless, there are some important difficulties here, which I will make clear even more.
As soon as All over again: What Is a WordPress Widget?
At the starting of the write-up, I gave a limited variation of the widget definition. Below I want to explain some facets.
To start with of all, take note this: by means of the WordPress widgets, it is possible to insert distinctive content from the website article to any website web page you need. It can help you make the web site additional informative and interesting for site visitors, extend its functionality, or strengthen its usability.
What particularly are widgets applied for?
Let’s say you have a pictures blog amassing and publishing attractive pictures globally. You can use Facebook, Twitter, or Instagram widgets for WordPress to introduce your social media accounts. In addition to, you can incorporate a slideshow portion to the homepage, demonstrating the most unconventional illustrations or photos to capture users’ notice and motivate them to devote more time on the web site. Widget functionality is also expected to do it. See the Offended Birds website to get an notion of how it might look:

In addition, WordPress widgets aid to remedy a variety of promoting and customer company tasks. For instance, you could incorporate an on the internet chat or searching cart to the widget area to present buyer assistance to customers or assist buyers make an order at any time. Widgets are also essential to insert advert banners, testimonies, and announcements to the web page. I am absolutely sure you comprehend how essential this kind of factors are for advertising and marketing promotion.
There are also some imaginative approaches to use WordPress widgets. For illustration, this website demonstrates its navigation menu particularly from the widget spot. Appears to be like fascinating, really don’t you concur?

As instance, I applied widgets for my demo site to clearly show the newly extra chapters of the novel. For now, it appears to be like like this:

Nevertheless, these are but some examples of how to use WordPress widgets. With their help, it is doable to give effect to any choice or notion, based on your aims and demands.
How Do Widgets Operate: Crucial Challenges
Like any other resource, utilizing WordPress widgets has its details. Listed here I want to explain 3 necessary points about it:
Widget areas can be additional to any internet site spot
To be additional exact, widget parts identify in the sidebars, footer, or/and header of the web-site.
Note:
Sidebars seem like vertical columns to the left and appropriate of the website’s major material.
The footer is the least expensive portion of the web site, even though the header is an location situated in the quite leading section of the internet site. Read about critical header features to get far more facts.
Ordinarily, each individual WordPress theme has at the very least just one inbuilt widget space. Absolutely free-to-use themes typically include sidebars only, while premium themes may also have footer and header widget parts. As a end result, the default WordPress widget menu could seem otherwise for the concept with footer and header widget spots and devoid of. Even now, irrespective of the put in WordPress topic, you are generally welcome to insert more widget places to the web site using codes or plugins.

Observe:
All these requirements refer to the default WordPress editor (Gutenberg). Those people who use Elementor editor to construct WordPress web-sites can add widgets to any widget place, no make a difference what topic they use.
WordPress has pre-put in widgets
Formerly, I wrote that a widget may possibly contain any variety of articles. Some of these sorts of information are currently out there on WordPress by default, indicating you need only pick them from the list to develop a widget. In some instances, this is ample to include the wished-for website performance.
The listing of most well known default WordPress widgets consists of:
- Headings – provides headings and titles
- Text – adds limited texts to the widget areas
- Impression – makes it possible for downloading numerous images and pics
- Video – showcases quick movies
- Gallery – shows numerous pictures in a grid format or as a slideshow
- Modern Feedback – reveals the last added comments on the web-site
- New Posts – performs the exact way as The latest Responses, only demonstrating the final published posts
- Classes – displays the posts types in the widget spot
- Navigation – visualizes the website’s navigation menu in the widget place
- Social Media – this widget for WordPress enables displaying back links to your social media accounts.
Default WordPress menu also provides a restricted number of instruments to edit widgets’ written content. For instance, you can resize the visuals, set up headings variations, change the widget’s place in the widget region, and so on.
To include even additional material and features to the widget, use WordPress plugins like JetElements from Crocoblock.
WordPress widgets are uncomplicated to use
Of study course, inexperienced persons might argue with me about that, which is hardly a shock. At 1st glimpse, the WordPress Widget menu actually looks baffling. It can be difficult to have an understanding of how anything is effective on the fly. But there is absolutely nothing to be concerned about. All you want is a tiny follow and Crocoblock guides. 🙂
Take note that to include widgets to WordPress, you don’t need to have coding competencies. Widgets were established to aid people without a technical background make multifunctional internet sites in no time. That is why you can insert widgets literally in a few of clicks.
How to Incorporate a Widget to the WordPress Web page?
There are a couple distinctive procedures to operate with WordPress widgets for Gutenberg and Elementor.
To incorporate widgets in Gutenberg:
- Open up your WordPress dashboard.
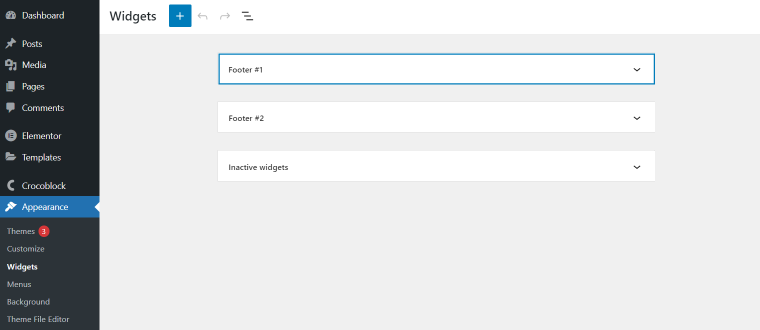
- Simply click Appearance in the panel from your left, and pick out Widgets from the list.
- Click Sidebar (or any other widget spot if they are out there).
Following that, you can insert into the widget space any articles you need. If issues arise, faucet Selections > Support, and go through the Widget tutorial from WordPress.
- Finish enhancing and simply click the “Update” button in the suitable corner of the interface.
Which is it! Your widget is prepared to operate.
Observe:
Right after tapping the “Update” button, the widget will be instantly added to your site. If, for some cause, you don’t want this to take place, click on Inactive widgets as a substitute of picking Sidebars (or another widget location), as Stage 2 stated. This menu allows you develop and continue to keep widget drafts. You can move them to any widget space each time you like.
A different way to add a widget to the WordPress Gutenberg editor:
- Open up the website’s web site where you want to insert a widget in the browser.
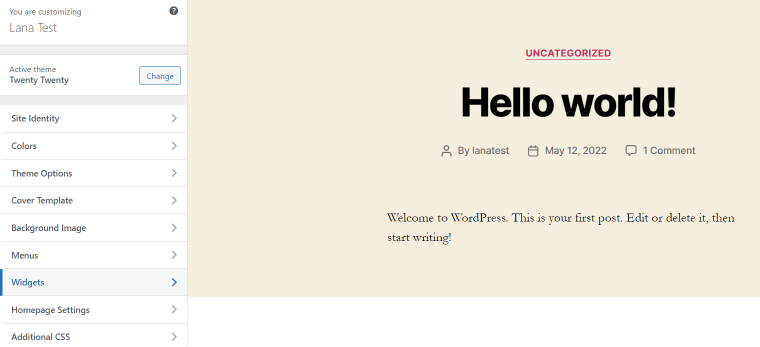
- Push the “Customize” button from the panel on the major (you can see it on the screenshot beneath). A new menu will open up just after that. Scroll down to discover the “Widget” button and click on it. Now a widget editor will surface on the still left element of the monitor. With its assist, you can set up the widget as required.
- Click on “Publish” to incorporate the widget to the web site.

To incorporate widgets in Elementor:
- Open up Elementor Editor.
- Proceed to Sidebar > Choose Sidebar, and decide on a sidebar you want to add to the web page. In this situation, on the other hand, Elementor will instantly increase widgets you have in the default WordPress Widget Menu. It signifies you have to create a widget in the default editor first. Or, you may possibly set up plugins like JetPlugins, which increase completely ready-manufactured widgets to the Elementor editor. To find out extra, view how to use JetElements widgets guides.
To Sum Up
I tried out my ideal to obtain all the critical info about WordPress widgets. I hope it helps you grasp the essence and make your first widget with out challenges.
And if you are ready to boost your awareness about how to use WordPress widgets, read through our manuals about widgets to use for landing web page generation and the very best JetWidgets for Elementor.