As the primary written content management procedure, WordPress offers a lot of resources to enable you produce a compelling and beautiful web page. On the other hand, you could possibly want much more than just what is currently on the platform to actually make your website stand out. That is in which applications like CSS appear in. So, what is CSS?
🤹 CSS – Cascading Type Sheets – is a world wide web design and style language that allows you to customize your site and additional! But how do you use it on your web internet pages? Here’s a valuable guidebook to assistance you get started out.
What is CSS? A brief overview
If you are an complete newbie in CSS, then you will want to 1st learn the language that WordPress and most other CMS platforms use: Hypertext Markup Language (HTML). This code tells browsers about the aspects on your web site so that it can be exhibited on your display. However, HTML is unwieldy. It will take a good deal of hard work to personalize your website’s visual appearance.
Thankfully, CSS tends to make all this easier. This language dictates how HTML elements will look on your web-site, like:
- Font Dimension and Coloration
- Format of Widgets
- Track record Colors
In a nutshell, CSS enables you to override the present kinds of your theme and maximize customization.
Primary illustration of CSS
The CSS language, at the most fundamental degree, is composed of quite a few areas:
- Selector: Decides which HTML tag to fashion.
- Home: The fashion or actions of the HTML tag.
- Value: What defines the modify in the home.
For illustration, right here is a CSS block:
h2
color: environmentally friendly
The h2 is the aspect that you want altered – a second level heading, in this scenario. Colour is the home that you want to modify, which is, let’s say, at the moment black. By defining the price as eco-friendly, you will be capable to improve the font colour to inexperienced.
How to use CSS in WordPress
Our first tips is not to increase your CSS blocks on the type sheet. If you make a slip-up right here, it may get overwritten when you update your theme. That indicates the transform will no lengthier appear. There is an simpler, additional intuitive way: the Supplemental CSS selection in the WordPress Customizer.
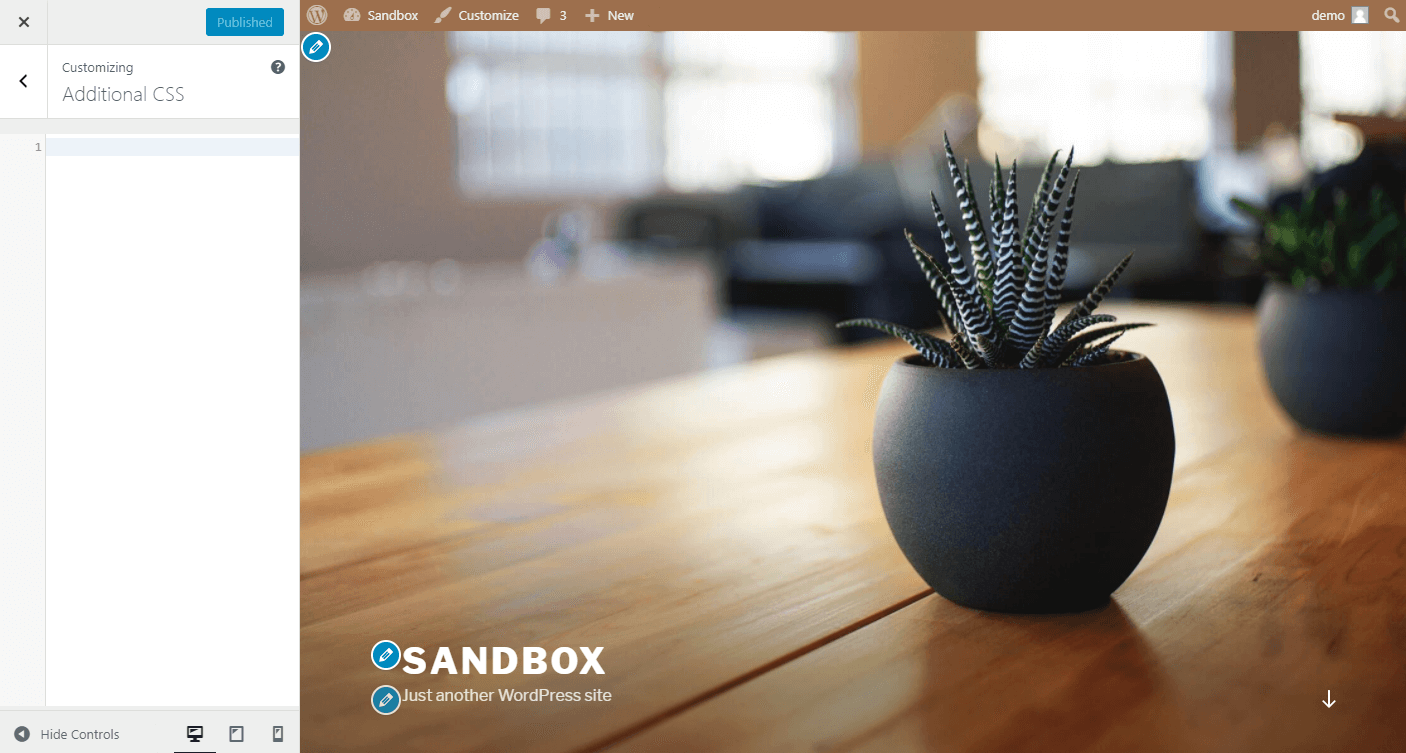
Entry this segment by likely to Appearance and clicking Customise. Find the More CSS part, and a text industry will seem on the remaining facet of your monitor. This is wherever you can increase the CSS blocks. You can see the variations taking place in actual time on the proper aspect:

👉 For a lot more in depth stage-by-move directions, look at out our deep dive into how to use CSS in WordPress.
Final feelings on what is CSS 🏁
What is CSS? CSS is a person of the most strong languages for website design, becoming capable to override your HTML themes for additional custom-made written content, overall look, and structure. Its code is made up of many parts, like the selector, property, and price – features that you can modify to make the wished-for outcome.
When you’re employing CSS to personalize the visual appearance of your internet site, think about the next ideas for helpful and successful execution:
- Use the Further CSS portion of the Customizer alternatively of introducing code blocks in the design sheet.
- Familiarize yourself with CSS elements and which ones you can modify.
- Research the fundamental principles of CSS for WordPress.
It will acquire time ⏳ to realize the complexities of CSS and use it correctly. Nonetheless, as soon as you have mastered the language, you obtain much more manage over your website.