Looking for some scrollytelling illustrations? 🧐
If you get the job done with digital articles, you may have listened to of “scrollytelling.” Nonetheless, this participating style and design exercise is somewhat new. So, you might be thinking how it is effective and what varieties of websites can carry out the system.
Thankfully, scrollytelling is very uncomplicated, and all sorts of web page proprietors can use it to seize their users’ notice. In addition, a good deal of WordPress themes make it possible for you to set it up on your web-site.
“Scrollytelling” is a electronic narrative machine that tells a tale vertically, requiring users to scroll. This world-wide-web structure trend has started to achieve traction in the very last couple of several years:

We’ll share some additional scrollytelling illustrations beneath, but the standard notion is that it normally involves lots of eye-catching, comprehensive-width photos and graphics. Moreover, it may well aspect advanced structure components these kinds of as parallax scrolling, GIFs, and animations.
A single-webpage websites usually use the scrollytelling strategy, but there’s no explanation it just cannot be used on multi-webpage sites as effectively. For example, it could be handy if you need to current a a single-off challenge individual from the relaxation of your content.
The primary gain of scrollytelling is that it can build a very engaging person expertise (UX). This is important in today’s electronic entire world, exactly where on the internet customers commonly be expecting much more and more substantial-high quality, multi-media information.
In addition, scrollytelling is notably effectively-suited for distinct reasons. For instance, it lends alone well to long-type editorial storytelling, which is common in magazine options.
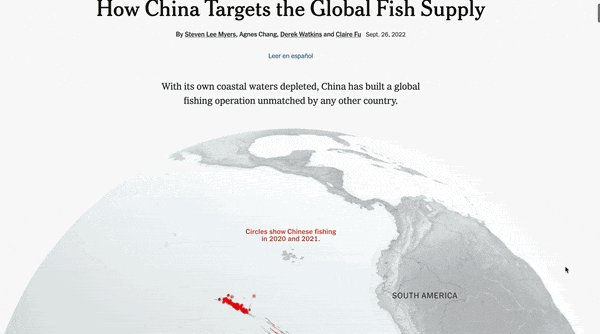
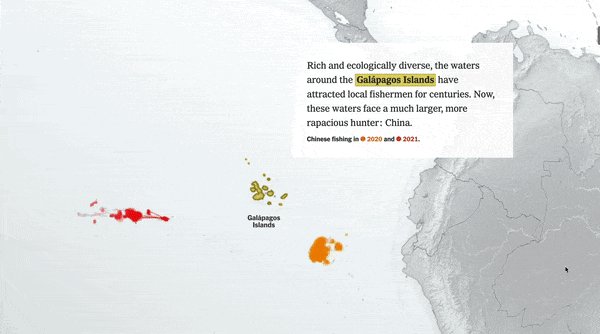
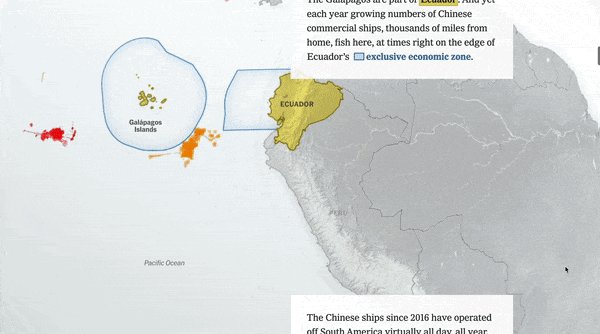
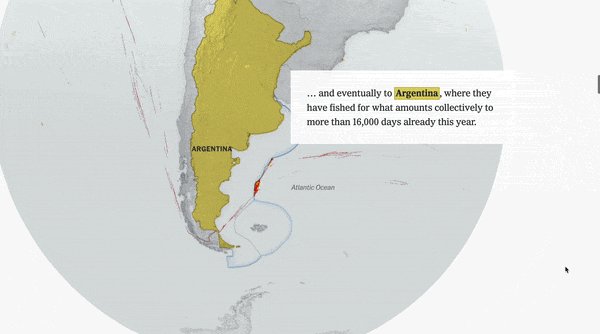
It’s also routinely made use of with interactive infographics and facts visualizations. This will make scrollytelling best for presenting the conclusions of a complex analyze in an obtainable and partaking way:

On top of that, lesser websites can also gain from working with scrollytelling. It is an excellent approach for exhibiting blended-media art, the history of a enterprise, or a powerful tale on an About web page.
In conditions of price and practicality, scrollytelling web pages operate the entire gamut. If you have the want and the resources, you could retain the services of a team of graphic designers and animators to make initial content for an elaborate scrollytelling task.
On the other hand, a great deal of WordPress themes are appropriate with scrollytelling options. Plus, WordPress plugins allow you to incorporate comprehensive performance to your web-site. Consequently, having edge of scrollytelling as a WordPress novice is completely attainable.
4 scrollytelling examples
Now that you know a little bit about this inventive way to connect your story, we’re heading to share some scrollytelling illustrations to inspire you! To make matters uncomplicated, we’ll go over four distinct forms of internet websites that could profit from working with scrollytelling and share a serious instance of just about every type.
1. Publications
As we talked about just before, scrollytelling is excellent for long-type narratives. Therefore, it is becoming ever more popular in explainer journalism and inventive publications.
For occasion, the properly-regarded music journal, Pitchfork typically employs amazing graphics and animations through its go over tales:

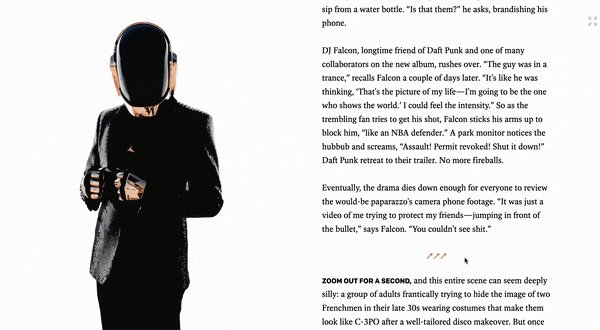
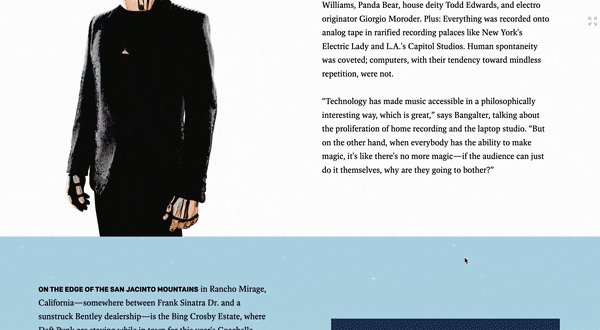
The digital version of the above story about Daft Punk quickly grabs your attention with a GIF. Then, you can see images of the artists sprinkled in the course of. Furthermore, it utilizes two simple columns to make a amazing design.
Pull quotations are also displayed prominently at diverse details in the story, highlighting the artist’s most fascinating feelings. This structure is popular in journal scrollytelling for the reason that these rates make more time tales far more skimmable and enable viewers to get to the “takeaway” message quicker.
2. Branding
Generating a powerful visual brand name for your business is essential if you want to be recognizable. All round, your corporation turns into additional memorable and captivating when you have a unique impression. This can lead to elevated product sales and a robust status.
Due to the fact scrollytelling allows for inventive versatility, it’s also an excellent way to established your manufacturer aside from the rest. No issue your field, you can likely uncover a special way to explain to your tale in a scrollable structure.
As an case in point, the luxury lodging business, BelArosa Chalet, works by using scrollytelling very effectively:

As you can see, this stunning web-site continues to be basic and minimalist when making use of plenty of exciting imagery. Listed here, the BelArosa Chalet describes how prospects may experience when they select to continue to be with them. This design produces an just about image-e book impact.
The web site also seems to use a shrinking and then disappearing sticky header. This way, you’re extra most likely to don’t forget the brand name title and brand.
3. Non-financial gain companies
To place it merely, scrollytelling is an outstanding tactic to utilize at any time you want to produce an engaging narrative or connect some necessary historical past. This would make it a excellent selection for non-income businesses hoping to convince their readers to donate or share historic occasions.
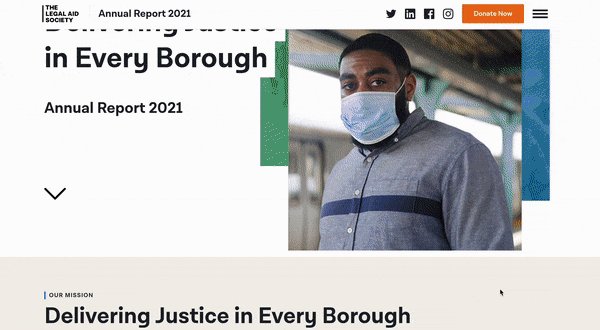
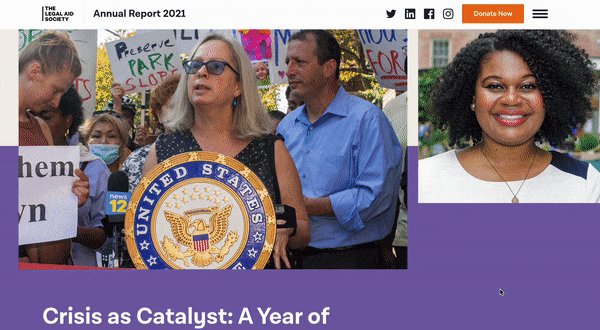
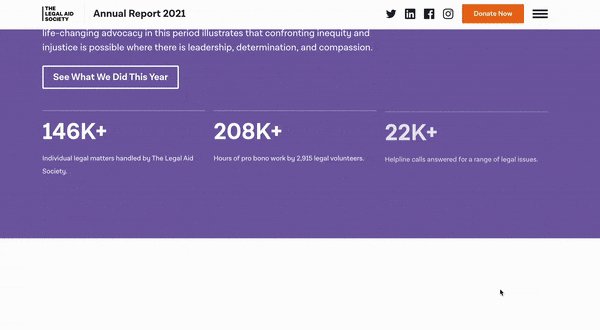
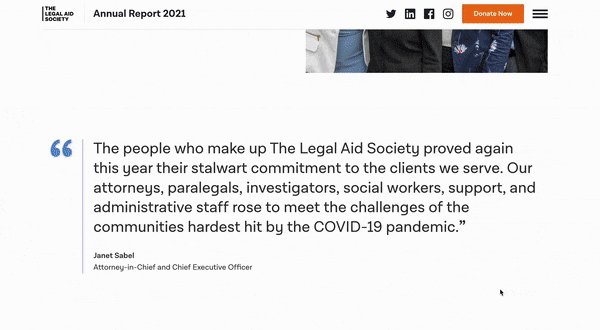
What’s far more, it’s fantastic for a few widespread paperwork affiliated with non-profits, this sort of as timelines and once-a-year reports. For occasion, the Authorized Help Society of New York utilised scrollytelling for its 2021 Once-a-year Report [1]:

This basic yet elegant case in point demonstrates a number of images, significant statistics, and far more. In addition, due to the fact this is a report, the webpage options lots of buttons top to a lot more data.
By opting for scrollytelling in this instance, the non-income would make its yearly summary additional readable and available. Thus, people can very easily fully grasp the year’s highlights and click on any subject areas that interest them. Keep in brain that scrollytelling can also appear in in particular handy for About or Mission assertion web pages.
4. Imaginative/artwork-focused
Even though scrollytelling can be remarkably functional, it’s also to some degree experimental. As these, creative internet sites could benefit from using this strategy.
From portfolio web-sites to galleries, if you want your world wide web web site to feature lots of media, scrollytelling is typically the way to go. This way, you are not restricted to any specific fashion and can more very easily showcase factors like artwork or resourceful solutions.
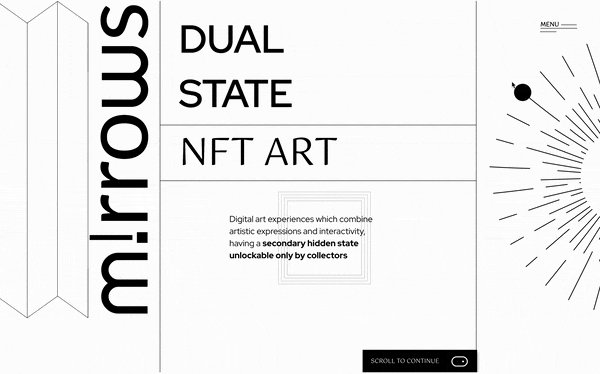
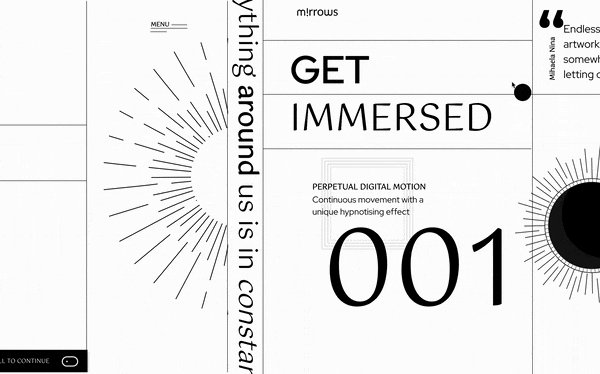
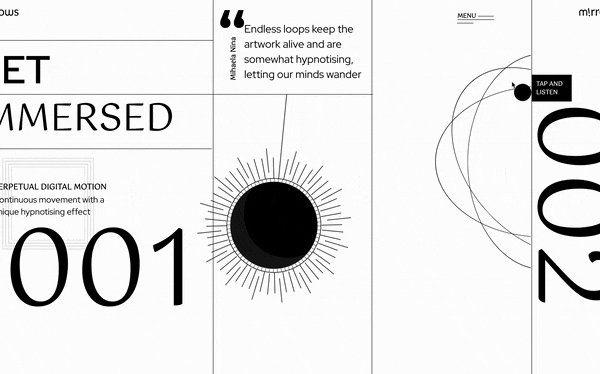
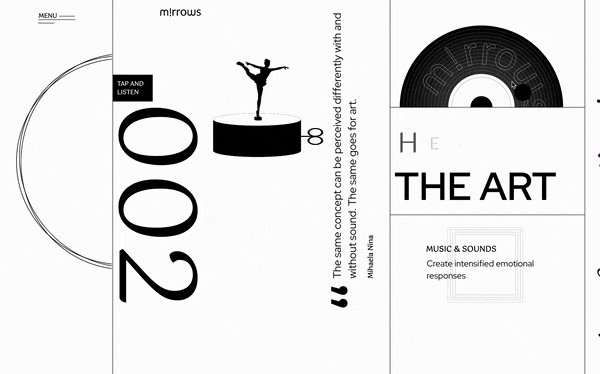
The Mirrows web page is a a single-of-a-form illustration of this:

This NFT art web-site is at the forefront of internet structure. The first matter you could discover is that it characteristics horizontal scrolling in its place of the conventional vertical method. Whilst this is unusual, it can right away produce a memorable consumer knowledge.
The Mirrows web site may possibly seem daring, but it also does an fantastic occupation of ensuring its end users are by no means puzzled by the radical design and style. It attributes a very clear concept that instructs people to scroll, which is recommendable for any scrollable format.
Additionally, its menu at the top rated of the web site would seem to be on an infinite loop, signing up for you on your journey by way of the web site. This is a enjoyable result, but extra importantly, the regular menu button makes it possible for you to access other internet site internet pages quickly.
What WordPress themes can you use for scrollytelling?
For WordPress consumers, themes perform a substantial role in net structure. WordPress sites are highly customizable, but your topic dictates which special structure attributes you are ready to make use of. Moreover, numerous themes arrive with starter websites that can assist you stay away from a good deal of the initial legwork needed for basic design characteristics.
So, you may possibly be thinking what WordPress themes you can use for scrollytelling. The good news is that when it comes down to it, most nicely-built and responsive themes can accommodate many hugely refined design and style components.
You’ll very likely want a rapidly, lightweight theme due to the fact all the added media in scrollytelling can gradual down your site. What is more, you are going to almost certainly have to have a concept compatible with parallax scrolling. In addition, acquiring a concept with a single-site starter websites may possibly be beneficial if you’re interested in creating a one-site web page to inform your story.
Neve is an outstanding freemium solution if you’re intrigued in making an attempt out scrollytelling:

Which is because it’s quickly and contains some constructed-in parallax scrolling functions. After you install and activate this topic, you can conveniently preview these attributes by likely to Visual appearance → Neve Solutions → See demos.
Neve integrates seamlessly with parallax plugins such as Advanced WordPress Backgrounds. In addition, its Pro model allows you develop sticky headers, which are generally helpful for scrollytelling.
Additionally, the Elementor site builder has tons of prospective when it will come to parallax functions. Since Neve allows you edit with Elementor, you can unlock tons of helpful features for scrollytelling.
Try out scrollytelling these days 🚀
Scrollytelling is becoming progressively well-liked in the globe of web design. Continue to, there’s a good deal to learn when it will come to this fluid electronic storytelling tactic.
Web site owners can use scrollytelling to craft persuasive narratives about their makes and existing facts in an accessible way. If you’d like to consider it out employing WordPress, Neve is an superb concept for the work. It is compatible with parallax scrolling and sticky headers. Moreover, it’s tremendous quickly, so you won’t require to hold back on exciting graphics and multi-media elements.
Do you have any inquiries about scrollytelling or these scrollytelling illustrations? Enable us know in the responses segment down below!