It’s been a long time since you needed to be a developer to create a professional-looking website. Site builders and Content Management Systems (CMS) such as Webflow and WordPress make the process accessible to almost any kind of user. However, it’s hard to decide between Webflow vs WordPress without actually using each option, even if they’re both “codeless.”
Each tool approaches site-building in a very different manner. Understanding how they work and the features they offer means you won’t end up switching options in the middle of a project. Or even worse, having to migrate your website once it’s live.
In this article, we’ll help you choose between 🔎 Webflow vs WordPress by comparing them in terms of features, price, ease of use, and customizability. By the end, you’ll know which option is the best pick for you!
Webflow vs WordPress: Features ⚙️
The biggest difference between WordPress and Webflow is the former bills itself as a Content Management System (CMS). That means it’s software you can use to publish, manage, and categorize content such as blog posts, news, or even online products. Despite its categorization, WordPress is an incredibly flexible and open-source software option you can use to build almost any type of website you want:

If you want to get an idea of how flexible WordPress is, all you need to know is the CMS powers 43% of all websites on the web. In other words, it’s the first pick for most users and even developers when working on a new project.
Webflow is a site-building platform that combines multiple tools. Its primary selling point is the visual page builder, which makes you feel like you’re using a graphic design tool such as Photoshop:

On top of the page builder, Webflow also offers other functionality such as CMS and ecommerce tools, support for memberships, and more. Unlike WordPress, there is no self-hosting option. Webflow offers multiple plans depending on which of its tools you want access to.
Throughout the rest of this article, we’ll compare specific aspects of using either platform. For now, here’s a quick overview of their main features:
| WordPress | Webflow |
|---|---|
| Open source, self-hosted software. | Hosted service with plans starting at $14 per month). |
| You need to buy a domain and pay for hosting. | The platform offers hosting and you need to buy a domain separately. |
| Includes all core features out of the box. | The features you get access to depend on which plan you sign up for. The basic plan doesn’t include CMS functionality. |
| Access to an intuitive drag-and-drop visual editor. | Webflow’s page builder is intuitive if you’ve used graphic design software. |
| You can customize the visual editor. | The visual editor is not customizable. |
| Access to dozens of thousands of free and premium plugins that help customize your site’s functionality. | You get access to a curated app marketplace with mostly premium options. |
| Access to a large library of free and premium templates. | Access to a large library of free and premium templates. |
| Solid documentation but no official recommendations for WordPress “experts”. | You can get official recommendations for developers and designers that work with Webflow. |
| You’re in charge of security and management for your website unless your web host takes care of it for you. | This is a hosted service, so they take care of security and site management for you. |
Now that you have an idea of what both options offer in broad strokes, let’s talk about the specifics. We’re starting with ease of use.
Webflow vs WordPress: Ease of Use 👨💻
This section will focus on how easy it is to start a website using both tools. We’ll also discuss what it’s like to use the Block Editor in WordPress vs Webflow and its built-in page builder.
WordPress ease of use
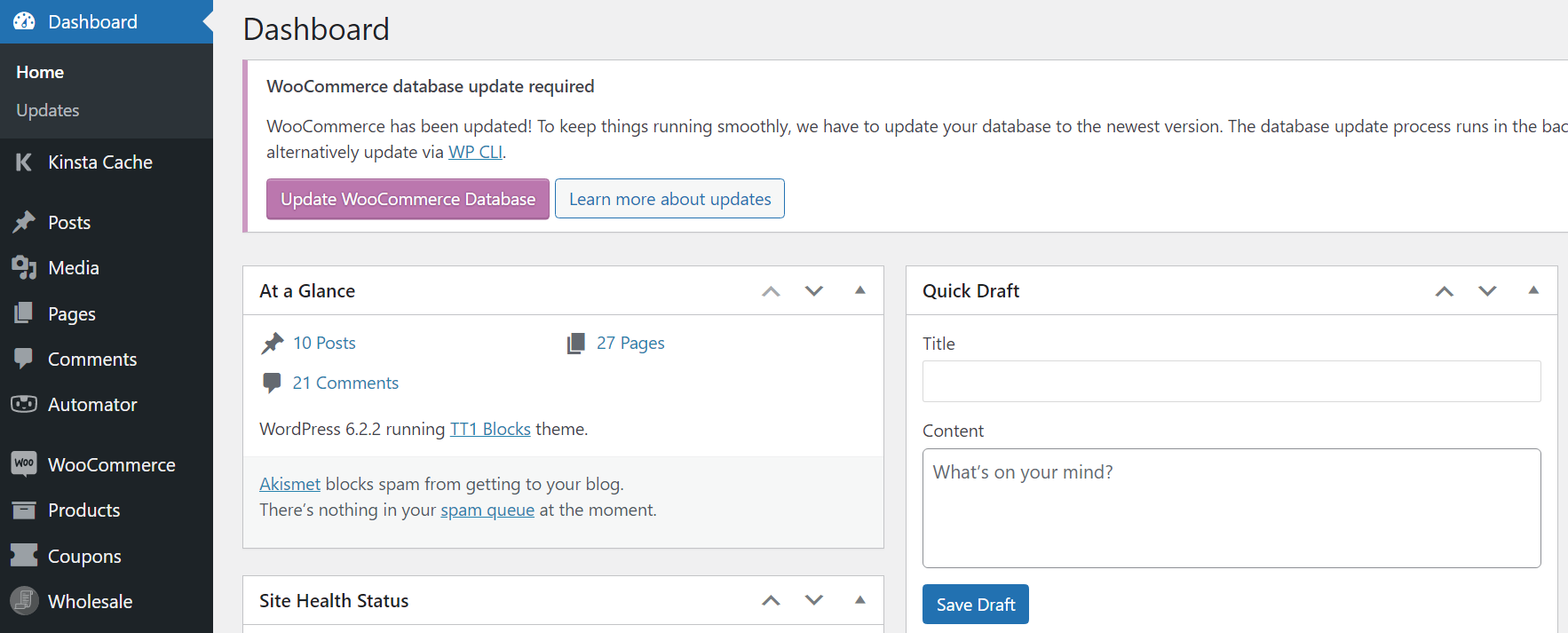
Your experience using WordPress to start a website will vary a lot depending on which web host you use. Some web hosts can automatically set up WordPress for you. That means after paying for hosting, you can dive right into the WordPress dashboard. This is the core of your site and it enables you to manage all of its components.

Getting started with WordPress can feel a bit intimidating because you get to play with a lot of options. Most users can benefit from guides to getting started with WordPress or from looking at the WordPress.org documentation.
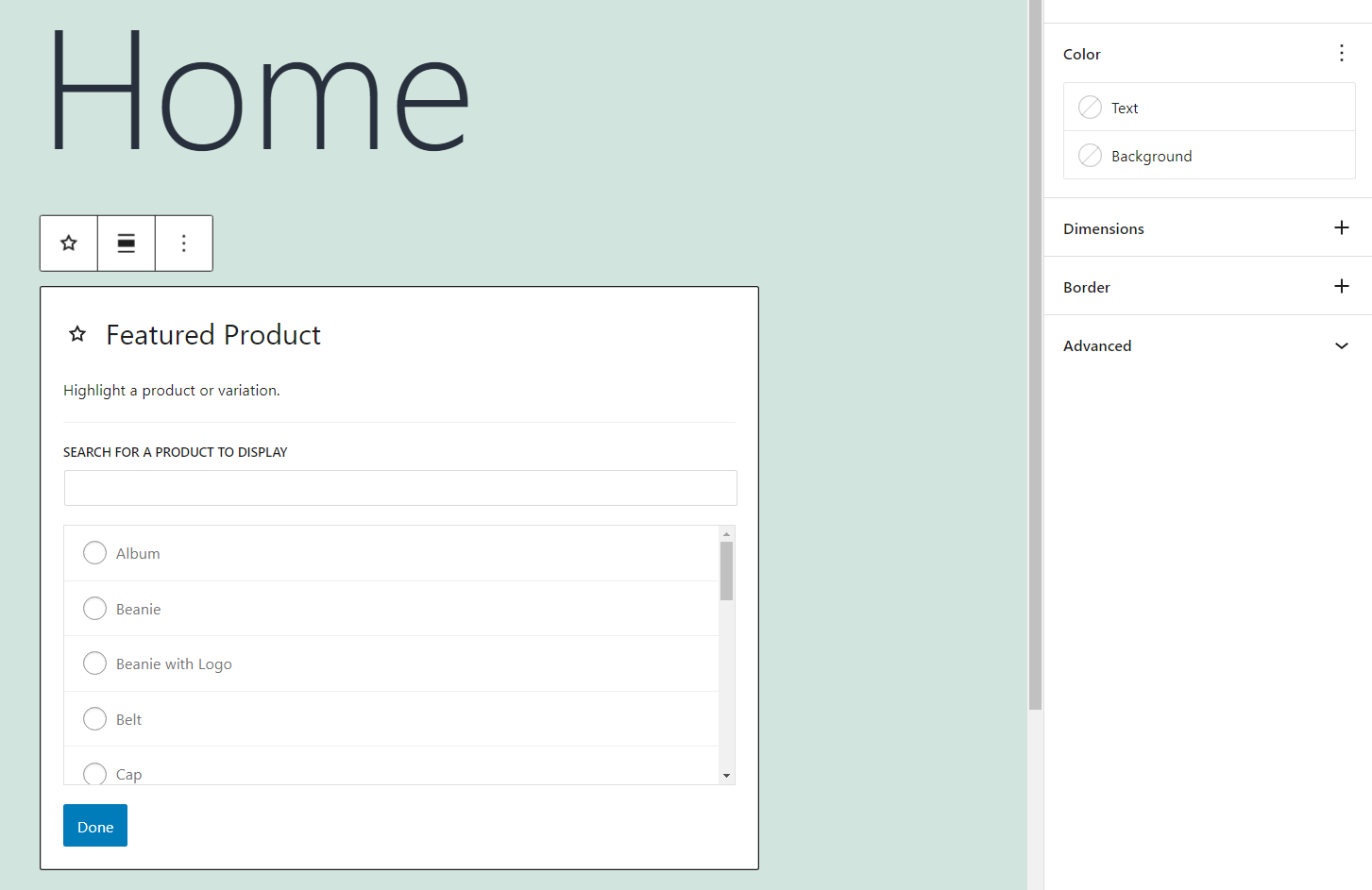
Having said that, WordPress’ visual editor, called the Block Editor, is fairly intuitive to use. If you’ve ever worked with a visual page builder tool, you’ll feel right at home with the block system:

Blocks are pre-built elements you can place and re-arrange on each page at will. Every block comes with a unique set of customization options. Moreover, you can add custom blocks to WordPress using plugins, such as Otter Blocks, which means you get to play with almost any type of element you can imagine.
Webflow ease of use
Webflow eases you into working with their platform thanks to a step-by-step onboarding process. You can sign up for an account for free to start testing their page builder and then switch to a premium account when you’re ready to publish it.
After that onboarding process, Webflow will offer you the option of getting started with a tutorial. The tutorial explains what each element in the dashboard does and how to get started with building pages.

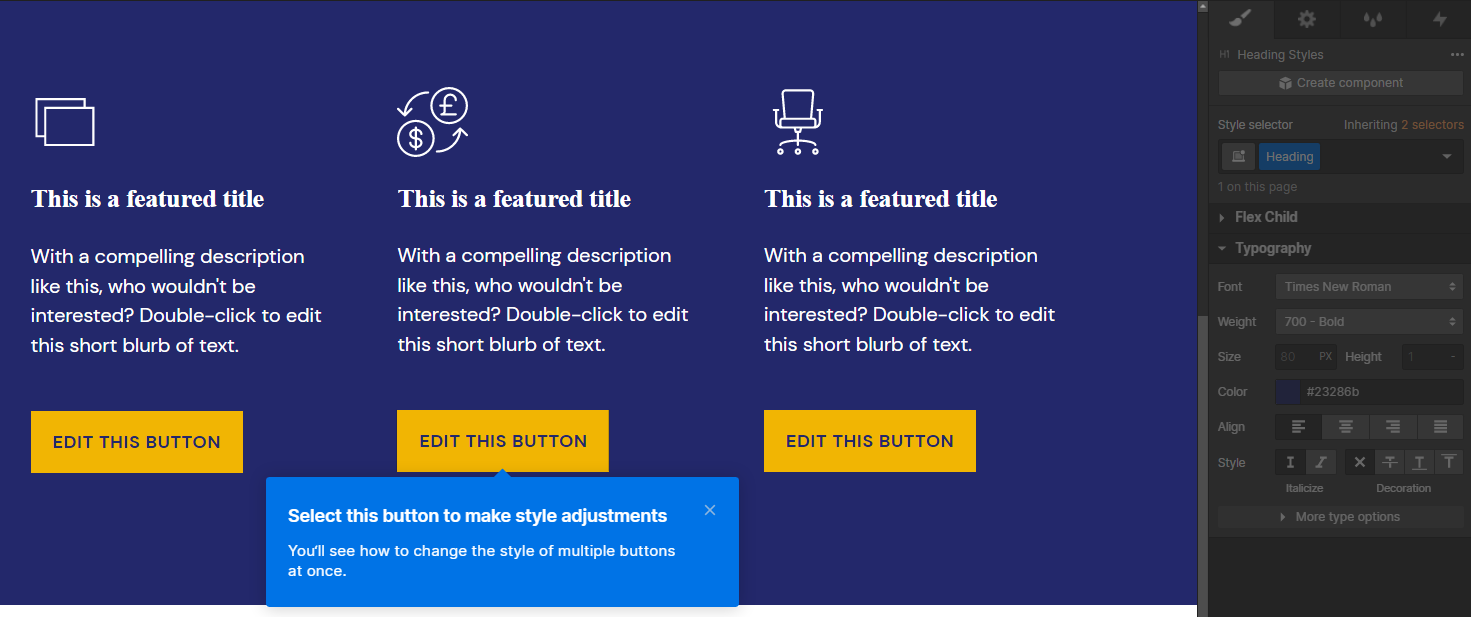
Although Webflow does a better job of teaching you how to use its page builder, it’s a much more complex tool than WordPress’ Block Editor. This is because the Webflow builder gives you access to a lot more visual customization options for every element.
If you’ve ever used Photoshop or a similar tool, it’s very much like using that type of software, but for designing a live site.

Overall, mastering the Webflow page builder takes more time compared to its WordPress counterpart. However, once you do, the page builder gives you a lot more control over how you want your website to look.
WordPress vs Webflow: Customizability 🧰
In this section, we’ll talk about one of the key aspects of using a modern CMS or site builder. That is how customizable the tool is. The more customizability, the more types of projects you can use the tool for.
WordPress customization options
WordPress’ popularity means there’s a massive community built around using the CMS. That community has created dozens of thousands of free and premium WordPress plugins and themes you can use on your website.

Plugins enable you to change your site’s functionality or add new features to it. You can use plugins to add ecommerce functionality to your site or even to gain access to entirely new site builder tools. If you want a site-building experience more in line with what Webflow offers, plugins such as Elementor or Oxygen Builder can make that possible.
In terms of themes, you have options that not only change your site’s style. Some themes add new features and blocks to WordPress to help you design specific types of websites.

The sheer number of customization options available can be intimidating. However, it also makes it easier to find options that fit your exact budget or needs.
Webflow customization options
You can customize Webflow using apps and templates. Apps are similar to plugins or third-party extensions. They enable you to add new features to Webflow, but the selection is much smaller than what WordPress offers. With Webflow, you have access to hundreds of apps, most of them premium:

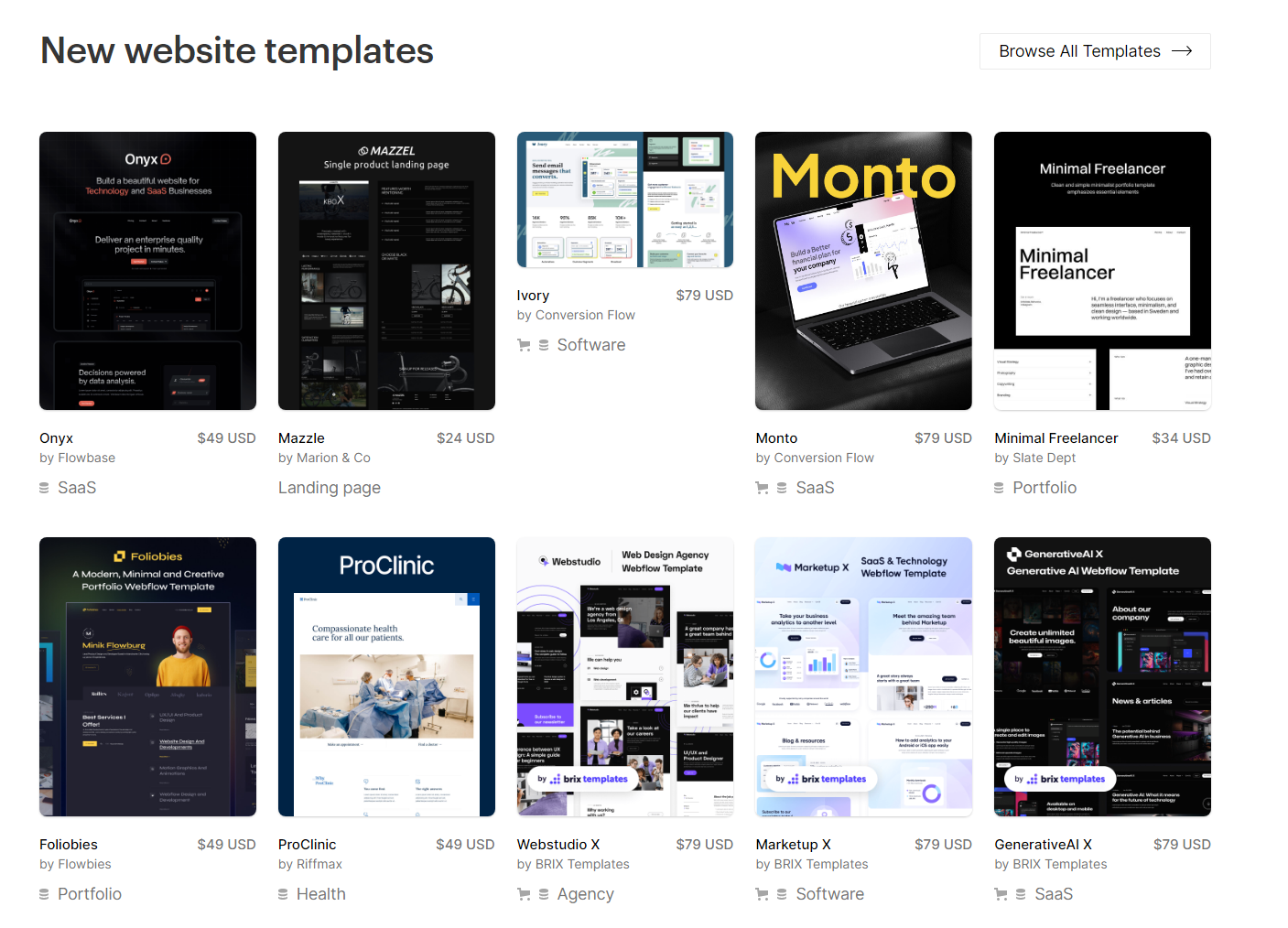
In terms of templates, Webflow offers a large library of free and premium templates. Unlike with a lot of WordPress themes, all Webflow templates include full-page layouts. That means you can install a template and have fully-ready pages that only require a little customization:

Some WordPress page builders and themes also include pre-designed pages. For example, our flagship theme, Neve, comes with over 100 ready-to-use starter sites, the vast majority of which are free to use. However, Webflow makes finding templates easier by putting together both free and premium versions in its official marketplace.
Webflow vs WordPress: Pricing 💸
Ultimately, your decision on what tool to use to build your website might come down to pricing. With that in mind, let’s break down the costs of using Webflow vs WordPress.
WordPress pricing
You can use self-hosted WordPress on any hosting platform you want. That gives you unmatched flexibility in deciding how much you want to spend per month on keeping your website running.
Budget hosting plans can run you as cheaply as $2 per month (depending on your hosting contract). At the other end of the spectrum, you have managed WordPress hosting plans, which typically cost between $20-30 per month (for a starter plan).
For example, here’s what it’s going to cost you to host a site with Bluehost – a popular web host among WordPress sites:

When talking about costs, you also need to consider premium plugins and themes. You don’t need to use premium options, but if you do, most of them charge you for a yearly license. Prices for licenses can vary a lot, but it’s not uncommon to see options costing between $50-100 per year.
Webflow pricing
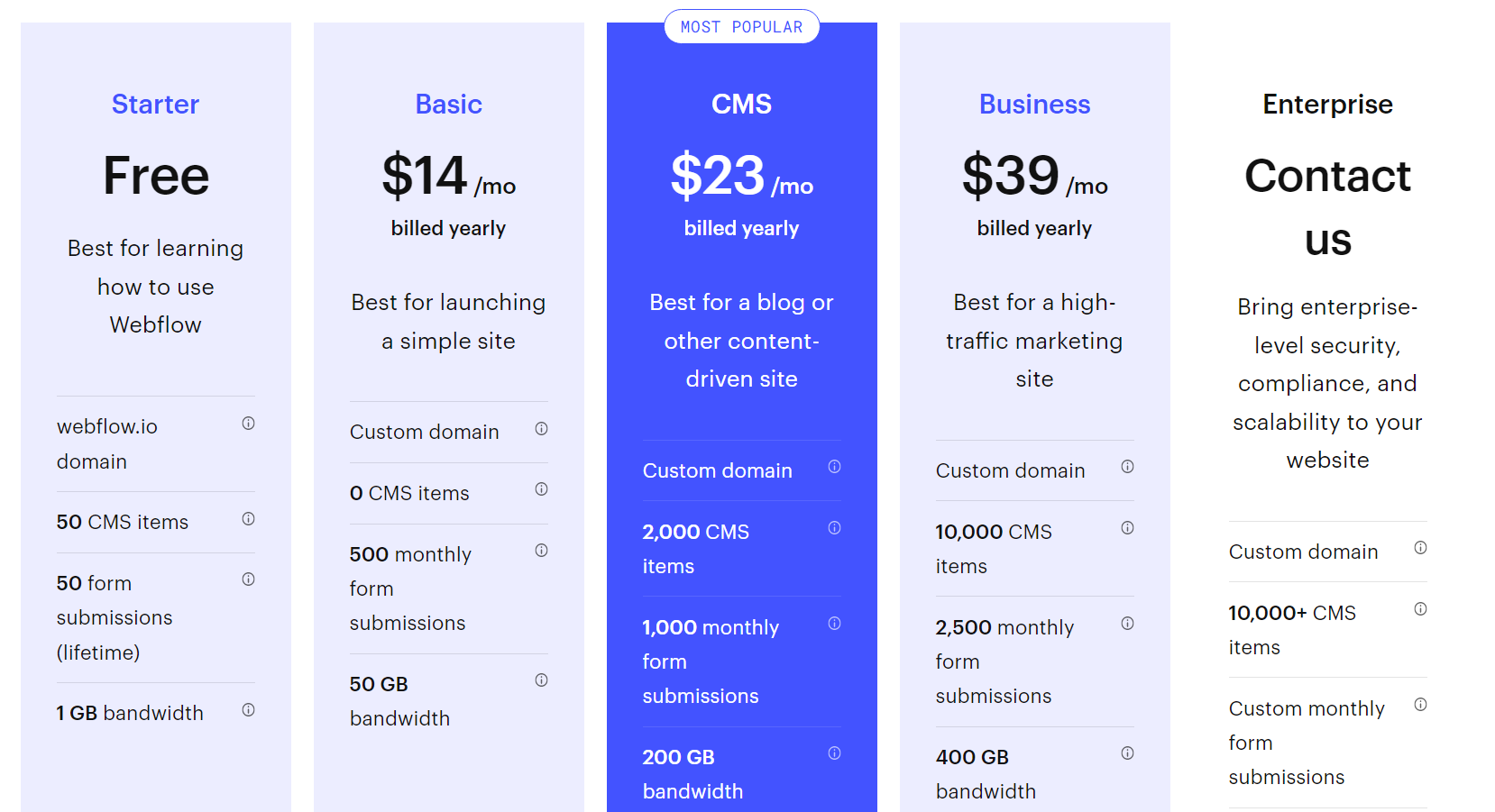
Webflow pricing is fairly straightforward. Since we’re talking about a hosted platform, your choice comes down to what plan you want to use. Some features, such as CMS functionality and ecommerce support are only available with more advanced plans:

If you want access to Webflow’s full set of features, you’ll need to sign up for the CMS plan, which costs $23 per month if you pay yearly. In terms of secondary prices, apps vary a lot depending on the developers. Template prices vary a lot, too, with options starting around $20 and some options crossing the $100 line.
Just as with WordPress, it’s important to note you don’t need to use premium apps or templates. However, it’s smart to be informed about prices before you commit to using a site builder.
Webflow vs WordPress: Summary
Webflow and WordPress offer very different approaches to building websites. WordPress doesn’t offer as good an onboarding process as Webflow, but it’s a much more intuitive platform overall.
Webflow, on the other hand, gives you a lot more control over how each aspect of your pages look. If you have a background as a designer, you’re bound to like Webflow.
Both options are fantastic if you want to build a website without touching a line of code. However, WordPress gives you far more options in terms of customizability. This makes it the better option for most users unless you prefer the Webflow visual builder.
💡 Found this helpful? Check out our other WordPress comparison posts:
Do you have any questions about using Webflow vs WordPress? Let’s talk about them in the comments section below!