It’s time to clear up some misconceptions and speak about common blunders consumers make when employing JetFormBuilder. I will go as a result of the most frequent requests to our Technological Assist.
Let us get down to it.
Desk of Contents
“Why Gutenberg if I Genuinely Adore Elementor Forms?”
It is a extremely frequent dilemma, in particular from people who utilised JetEngine Forms. To start with, don’t fear – JetFormBuilder is fully useful in Elementor. But let’s go into some aspects.
There are various strengths when we are talking about Gutenberg varieties.
- For starters, Gutenberg is a indigenous WordPress builder, so it will often be suitable with any builder or plugin. It helps make JetFormBuilder actually common and generic.
- You can generally insert the JetFormBuilder form into any visual builders’ layouts using a shortcode or a quite functional JetForm widget.
It allows you design and style every single element of the type and pick out the format.

- Kinds are fairly a utilitarian component that is made up of quite conventional elements these types of as input or decide on fields. If you want to increase more styling to them, there’s a totally free Crocoblock JetStyleManager plugin to modify shades, fonts, margins, paddings, and more in your Gutenberg editor.
- Gutenberg is really incredibly versatile, even if it’s not so obvious. Sure, it has huge troubles with styling versatility, but the awesome factor is that you can merge diverse blocks even in a form. For case in point, to add a social login delivered by one more plugin or JetEngine Listings. But you require to use this features discreetly not to overload your web page and lessen overall performance.
Really do not insert other forms (e.g., CF7) in JetFormBuilder forms: it basically does not work like this, and you will get far too a lot of databases requests and scripts that will greatly cut down the web site effectiveness.
Use blocks this kind of as Heading, Graphic, Paragraph, and so forth., and delight in the result and how a lot adaptability in comparison to non-Gutenberg plugins it can give you.
So, it is totally readily available for Elementor you can develop superior sorts and insert them everywhere on the Elementor webpage/JetEngine listing/JetThemeCore template. So, immediately after all, it completely doesn’t decrease adaptability or the position of Elementor on your web-site.
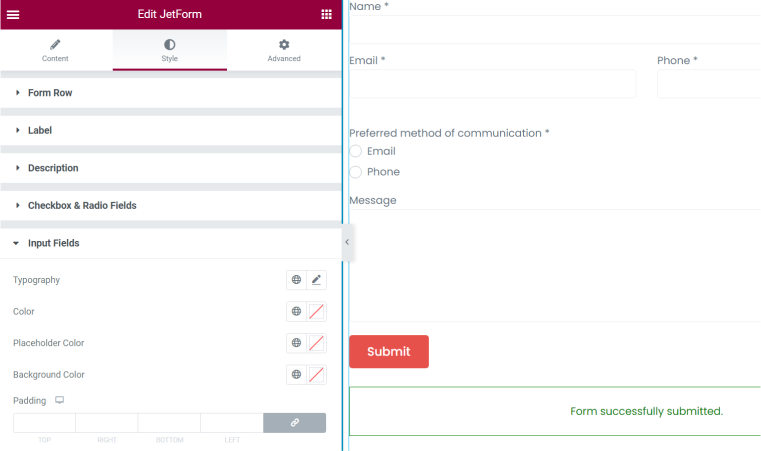
Forgetting to Use JetStyleManager
Gutenberg is not the finest editor for styling features if you do not use any additional plugins for this. Which is why JetStyleManager appeared. It’s a free plugin offered in the WordPress plugin directory, and it’s really valuable. Applying it, you can customize every little thing, be it margins or padding, color, fonts, proportions, and even regulate responsive dimensions. You can use with JetFormBuilder, JetEngine, and JetSmartFilters blocks.
After the set up, you needn’t add any supplemental options – just open up the Gutenberg editor, insert a block, simply click on it, and the brush icon will show up in the prime suitable corner. Simply click on it, and edit the designs of your variety field.

Confusion When Downloading JetFormBuilder Pro Addons
If you are an All-Inclusive or Life time Crocoblock shopper, you get JetFormBuilder Pro add-ons for free of charge. Yes, the procedure is a little bit perplexing, but the purpose for this is that JetFormBuilder is a cost-free plugin, and only add-ons are high quality. There is no way to include them just by inserting some sort of license code due to WordPress Plugin Listing restrictions. So, the strategy is you have to increase at least a single premium incorporate-on to activate Pro.
The system is the subsequent:
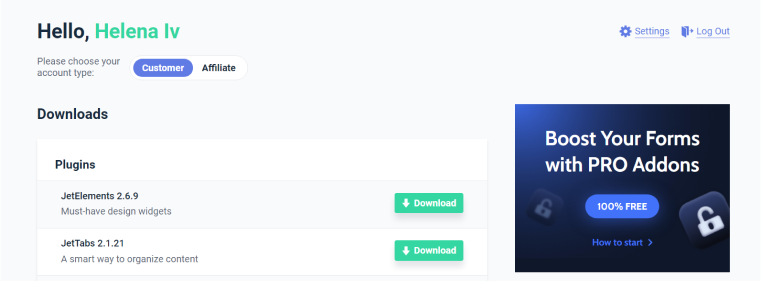
- Log into your Crocoblock account, and you will see the banner on the major proper corner that reads “Boost Your Sorts with Professional Addons.”

- Click on it, and you will be redirected to the JetFormBuilder.com web-site, where by you will need to enter your email address and identify.
- Which is it your Professional increase-ons for JetFormBuilder are obtainable with the license.
- Go to your internet site, make absolutely sure that the cost-free JetFormBuilder is set up, and add the insert-ons you will use as plugins, insert the license code and love.
Not Mapping Fields
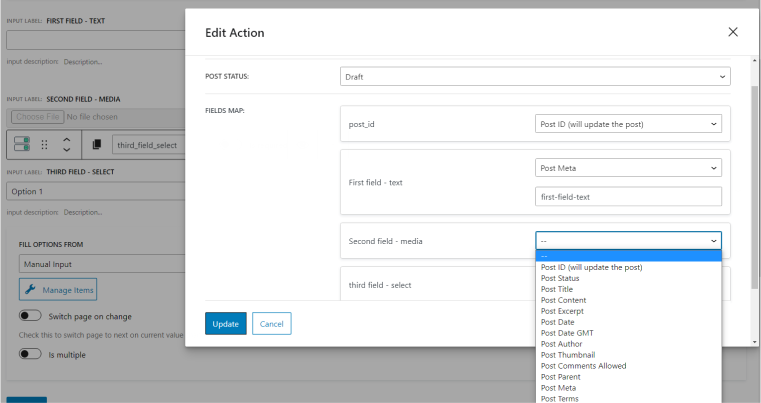
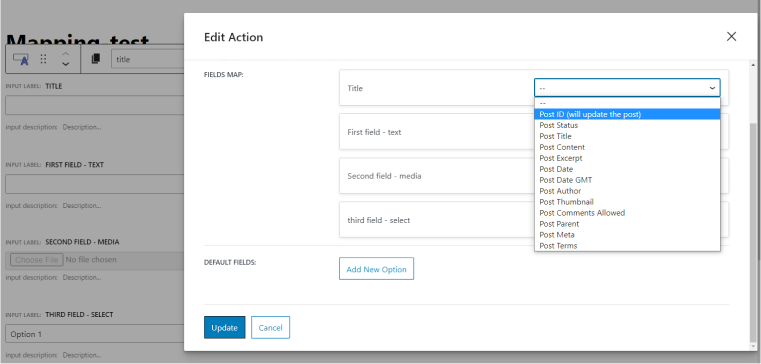
When you pick Insert/Update Put up or Register Person/Update User submit-submit steps, really don’t neglect to map fields that must be updated from the front stop. In other words, you ought to link the field with the corresponding meta fields of the article that should be current. After environment up type fields which format need to correspond to the fields from the submit you are about to build/update, go to JetForm > Article Submit Steps and select, Insert/Update Write-up (if we offer with posts, if you want to sign up or update person, the mapping system is the exact same). Click on the pencil icon and edit all the options and mapping. The dialog window will search like this:

Be aware that you pick out the discipline type from the checklist, but you need to insert the meta discipline identify manually just copy and paste the price from the corresponding publish sort in JetEngine > Publish Forms.
Also, if you have many products to be inserted utilizing types, take into consideration utilizing CCT it is the exceptional Crocoblock entity to improve the database and store info a bit in a different way. Browse about CCT in this short article. The benefit of utilizing them is that kind creation and mapping are automatic and take a person click – you will see the “Produce Variety” button in the Incorporate/Edit CCT dashboard.
Mixing up building and updating publish options when mapping
If you want to make a new post, then in the area that is meant for Title, choose Publish Title. But if you want to update it, choose Publish ID (will update the post).

Acquiring Problems With Making a Login Form
Remember to examine out this video clip with a thorough rationalization of how to generate a login type with a password reset. One particular can do it with the Alter Render Point out action, which is a incredibly attention-grabbing function itself.
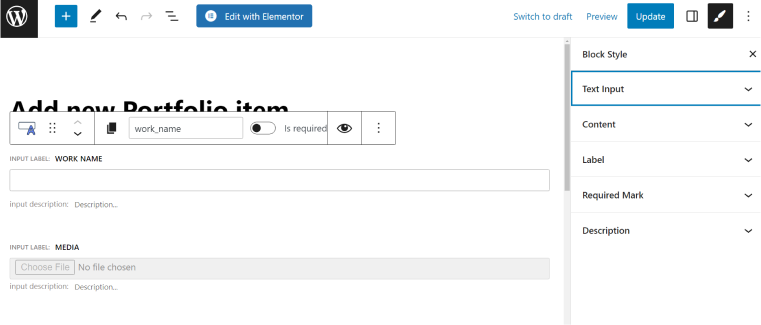
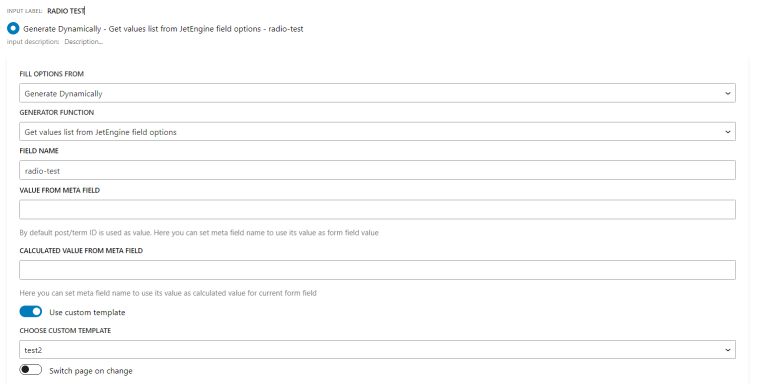
Forgetting About Custom made Templates for Checkbox and Radio Fields
You can increase icons or photographs to checkboxes/radio fields. To do so, use custom templates and JetEngine dedicated publish types with this sort of meta fields. So, the choice values will be pulled from there. This is a detailed information for undertaking it.
A custom made template is being built as JetEngine Listing, and icons or SVG images can be extra with the assist of the Check Mark widget/block.

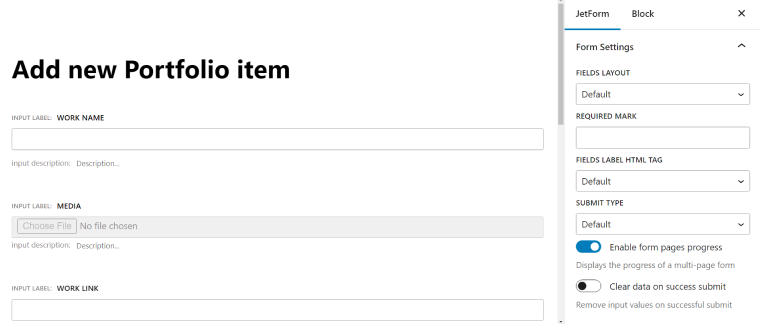
Lacking the Toggle for Multi-Stage Kinds
If you want to develop a gorgeous multi-step sort and display the progress, you need to not neglect to activate the Allow type website page progress toggle. On the remaining-side panel, go to JetForm > Sort Options and activate the toggle.

Other Problems and Ideas
- JetFormBuilder will not do the job on Typical Editor since it’s a Gutenberg plugin, so it’s a will have to.
- Seeking to insert other types within the variety, these types of as Get hold of Form 7. Hardly ever do it it will lead to faults.
- Forgetting that JetFormBuilder can conduct sophisticated math calculations.
- There are two submit sorts: web site reload and AJAX. So, if you selected AJAX though constructing a kind in Gutenberg, you should also select AJAX in the JetForm widget when adding the variety to your Elementor page.
- Forgetting to test “Save as array” when building a Checkbox/Radio subject in JetEngine that you will even further use in the varieties (if you choose to produce alternatives dynamically and pick out JetEngine).
- If you want to insert a kind in a JetEngine listing, it’s greater to use a button with a pop-up (that has that sort) as an alternative to steer clear of mistakes and increase effectiveness.
Takeaway
JetFormBuilder is a strong plugin by by itself, but it goes to a different level when it performs in combination with JetEngine. It is a Gutenberg-based mostly sort builder, which provides it added perks, but if you use Elementor, it will not be a issue for the reason that you can use the JetForm widget to design just about every small element and appreciate the type in your Elementor-developed internet pages.
General, it is pretty straightforward to use, but some functionality is truly innovative, so it may acquire some time to figure out how to established it up correctly.